마우스 이벤트
이벤트 발생 순서
- touch, mouse 이벤트 발생 순서
:touchstart->touchmove->touchend->mouseover->mousemove->mousedown->mouseup->click
touch 와 mouse 이벤트
- https://web.dev/articles/mobile-touchandmouse?hl=ko
- https://soobing.github.io/browser/touch-mouse-event/
타이벤트(focus/blur, scroll 등)과의 연관성
mousedown-> 다른 요소의blur->focusin->mouseup->click
마우스가 없는 모바일 기기의 특징
- 터치로 동작하는 모바일 기기에서 마우스오버, 우클릭 동작을 사용할 수 없음
- 모바일 기기 이벤트 발생 순서 : touchstart -> touchmove -> touchend -> mouseover -> mousemove -> mousedown -> mouseup -> click (https://web.dev/mobile-touchandmouse/#supporting-mouse-and-touch-together)
- 터치 이벤트 후 클릭 이벤트 발생 but 웹 애플리케이션에서는 터치 이벤트와 마우스 이벤트를 동시에 지원해야 하는 경우가 많음 이를 위해서 두가지 주요 고려사항이 있음
- 터치 이벤트 처리 후 클릭 이벤트 방지 (터치 이벤트의 touched 이벤트 핸들러에서 preventDefault() 호출)
- 일부 기기는 터치 이벤트 전혀 지원하지 않을 수 있기에 마우스 이벤트 계속 사용할 수 있어야 함 (즉, 기기 호환성 유지를 위해 마우스와 터치 이벤트 모두 처리해야 함 )
hover, pointer 미디어 쿼리
https://www.w3.org/TR/mediaqueries-4/ 에서 추가 됨
https://paperblock.tistory.com/164
css에서 :hover를 사용해서 적용하면 마우스 오버했을때와, 모바일에서 터치했을 때 효과가 적용된다.
하지만 모바일에서는 추가적으로 다른 곳을 터치하지 않는 이상 hover 효과가 지속되어 생각한대로 적용되지 않는 문제가 발생한다.
hover
아래 코드를 사용하면 디바이스 pointer로 hover가 가능한 경우에만 스타일을 적용한다.
@media (hover: hover) {
a:hover {
background-color: skyblue;
}
}반대로 아래 코드를 사용하면 hover가 되지 않는 디바이스에서의 스타일을 따로 줄 수 있다.
@media (hover: none) {
/* styles... */
}pointer
https://developer.mozilla.org/en-US/docs/Web/CSS/@media/pointer
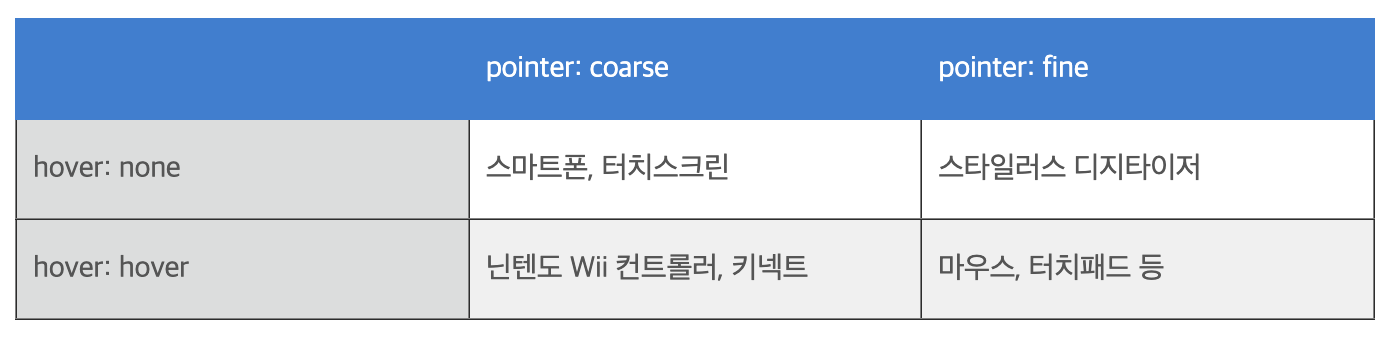
none
: 포인팅 장치가 없음
coarse
: 기본 장치가 터치스크린이나 키넥트처럼 정확도는 높지 않지만 포인팅 가능
fine
: 기본 장치가 마우스나 터치 패드처럼 정확한 포인팅 가능
hover + pointer 쿼리 조합

ex.
@media(hover: hover) and (pointer: fine) {
// 마우스 기기 스타일
}https://time2hack.com/can-i-use-hover-on-touch-devices/
any-hover, any-pointer
여러 포인팅 장치 중 적어도 하나가 해당 특성을 만족하면 해당 기능 지원한다고 판단
가능한 모든 장치를 고려하기 위해서라면 any-* 미디어 쿼리 사용
지원범위 : https://caniuse.com/mdn-css_at-rules_media_any-hover
참고
IE 지원 X
https://23life.tistory.com/m/159
ios safari a 태그 롱프레스
a 태그영역 롱클릭 시 모바일 사파리 브라우저에서는 링크 미리보기창이 띄워짐 (브라우저 기본 설정)
https://rrecoder.tistory.com/m/230
인앱 브라우저에서 long press ( long click)를 막는 방법
https://stackoverflow.com/questions/15764311/how-to-disable-long-click-on-webview-in-android
CSS 설정으로 해결 가능
body {
-webkit-touch-callout: none;
}-webkit-touch-callout
long press 시 표시되는 기본 설명 표시 제어
iOS / Safari에서는 defaut로 기본 설명을 표시하기 때문에 off하려면 비활성화 해야 합니다.
-webkit-user-select
user가 text를 선택할 수 있는지 여부
-webkit-tap-highlight-color
- MDN
- 비표준 기능, 프로덕션 사이트에서는 사용 X, 모든 사용자에게 작동 X, 구현에 큰 비호환성이 있음, 미래에 변경될 수 있음
- 링크가 탭되는 동안 링크를 통해 나타나는 강조 표시의 색상을 설정하는 비표준 CSS 속성
- Apple's description in the Safari Web Content Guide
- 없애려면? (참고 : https://blog.asamaru.net/2012/09/26/webkit-tap-highlight-color/)
* { -webkit-tap-highlight-color: rgba(255,255,255,0); } // alpha:0만 의미 있음 // rgba 대신 transparent를 지정하는 방법도 있으나 이건 iOS만 지원?
이미지등 영역에도 적용
a링크 영역까지만 적용
https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-tap-highlight-color
https://doqtqu.tistory.com/355
앵커 영역이 기본으로 가지고 있는 속성 값임
ex.

반대로 다른 태그에서 아래 속성 적용하면 롱클릭 시 하이라이팅 처리 가능
// a태그가 기본적으로 가지는 하이라이팅 효과 제거
-webkit-tap-highlight-color: transparent;
// 안드로이드의 경우
outline:none;
-webkit-tap-highlight-color: rgba(0,0,0,0);a태그 외 div에서는 css 적용 안됨?
지원 범위 : https://caniuse.com/?search=-webkit-tap-highlight-color
참고 : https://min-ji07.tistory.com/entry/webkit-tap-highlight-color
long press context
https://stackoverflow.com/questions/12304012/preventing-default-context-menu-on-longpress-longclick-in-mobile-safari-ipad
ios safari 설정
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=gkrwja88&logNo=221602098859
모바일 웹 마우스오버 관련 리서치
유투브
- 유투브 메인
- 상단
: 로고/검색/프로필 버튼 탭하이라이트O, 마우스오버효과X
: 탭 탭하이라이트O, 마우스오버효과X - 동영상 항목 메뉴
: 탭하이라이트X, 마우스오버효과O - 하단 메뉴
: 탭하이라이트X, 마우스오버효과X
- 상단
- 영상 재생 화면
- 구독중, 좋아요/싫어요, 공유, 저장, 신고
: 탭하이라이트X, 마우스오버효과O
- 구독중, 좋아요/싫어요, 공유, 저장, 신고
- 댓글
- 댓글 항목
: 탭하이라이트O, 마우스오버효과X - 댓글 더보기
: 탭하이라이트X, 마우스오버효과O
- 댓글 항목
인스타그램
- 알림영역 (이번 달 / 이전 활동)
hover 스타일 남아있음, -webkit-tap-highlight-color 적용되어 있음 - 상단 로고 탭하이라이트O, 마우스오버효과X
- 피드 항목
- 타이틀 : 탭하이라이트X, 마우스오버효과O
- 공유버튼 : 탭하이라이트O, 마우스오버효과O
아마존
구글
