프론트엔드
1.안드로이드 세로모드 키보드 노출 시 모바일 모드가 전환 됨

갤럭시에서만 나타나는 오류안드로이드 세로 모드에서 키보드가 노출될 때 세로모드(portrait)가 아닌 가로모드(landscape)로 인지 됨https://stackoverflow.com/questions/29362845/android-portrait-keyb
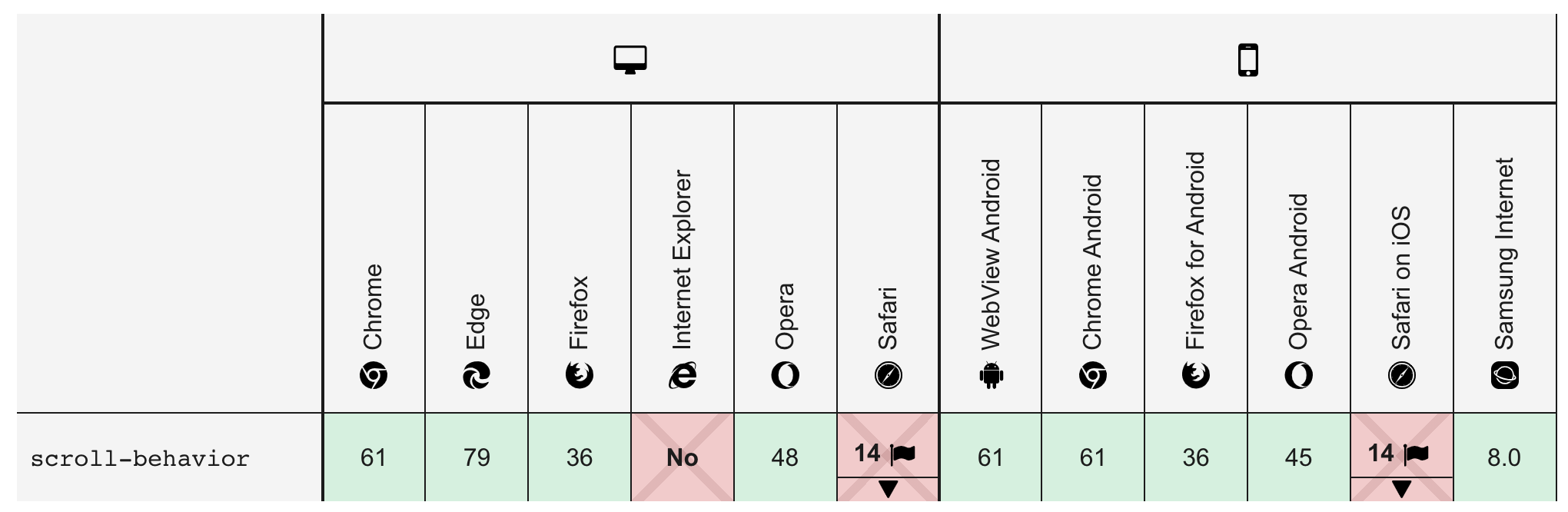
2.safari, IE 에서 scroll-behavior 속성 사용 불가

scroll-behavior 속성 지원 범위 (MDN 참고)
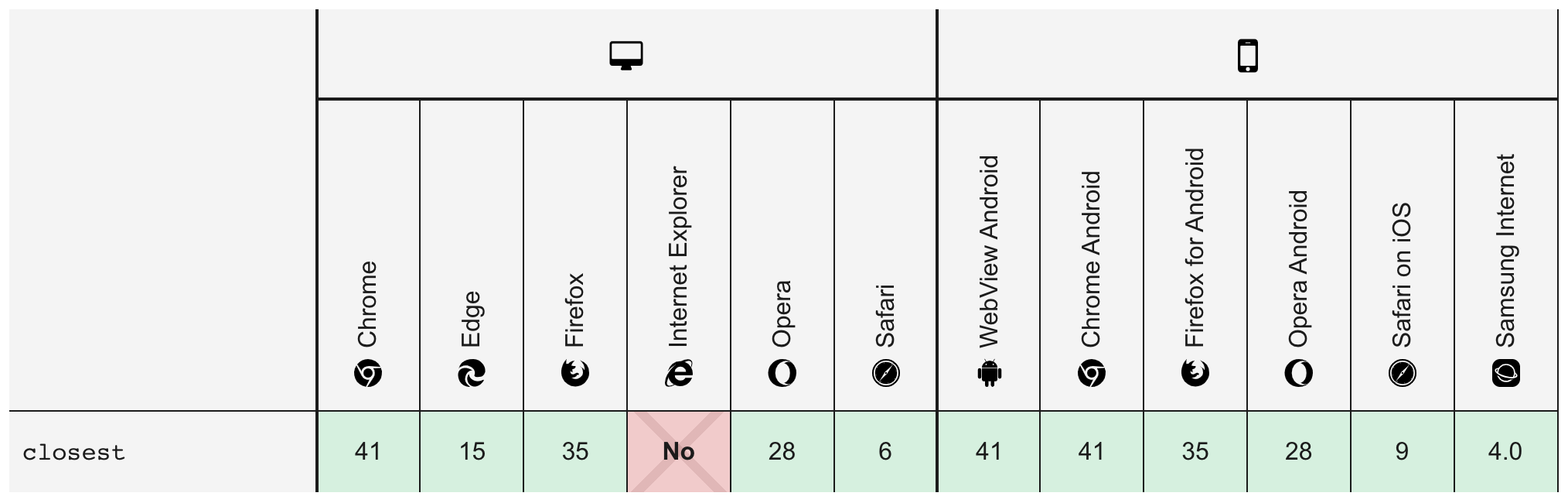
3.IE에서 closest 함수 사용 불가

closest 함수 지원 범위 (MDN 참고)
4.jQuery 3.5.0 이상 버전 사용 시 겪게 되는 self-closing tag 이슈

jquery 3.5.0 미만 버전에서는 다음과 같은 보안 취약점이 있다.https://nvd.nist.gov/vuln/detail/CVE-2020-11023현 기준 jQuery의 최신 버전은 3.6.0 이다.jQuery를 3.5.0 이상 버전으로 업데이트 하면
5.CSS Slider

스크립트를 사용하지않고 CSS만을 이용하여 슬라이더 구현이 가능하다.codepen 작성 중https://velog.io/write?id=01dd8b9e-03db-467c-bfef-fbde2ab4e4a7
6.손수 그린듯한 디자인의 컴포넌트

hand-drawn javascript... 테스트 진행중https://stackoverflow.com/questions/18685156/handdrawn-circle-simulation-in-html-5-canvashttps://stackoverfl
7.읽을 거리

Refactoring CSS1 : https://www.smashingmagazine.com/2021/07/refactoring-css-introduction-part1/2 : https://www.smashingmagazine.com/2021/08/
8.IE에서 forEach 함수 사용 불가

9.Array.fill() 과 Array.from()을 사용하여 만든 이중배열의 차이점

https://stackoverflow.com/questions/69422330/what-is-the-difference-between-creating-a-double-array-with-the-javascript-array
10.z-index 로 겹쳐진 영역의 아래 영역에 이벤트 추가하기

z-index으로 겹쳐진 위 영역에 pointer-events:none; 속성을 주면 아래 영역에 이벤트 발생이 가능하다.단 위 속성은 ie10에서는 사용 불가https://css-tricks.com/almanac/properties/p/pointer-even
11.반복문 continue, break

continue와 break는 둘 다 식이 진행하는 도중 변화를 일으킨다.continue는 반복문의 다음 단계로 넘어가고, break는 반복문 자체를 빠져나간다.
12.JavaScript 디버깅

https://qzqz.tistory.com/432
13.정규식

14.Map, Set

https://ko.javascript.info/map-set
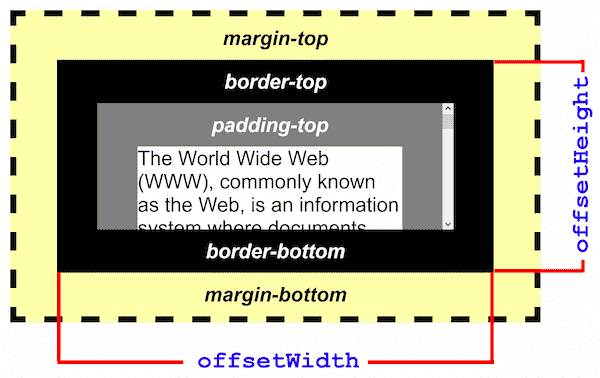
15.브라우저 제어

https://stackoverflow.com/questions/43537559/javascript-getboundingclientrect-vs-offsetheight-while-calculate-element-heighgetBoundingClientRect(
16.소수점 반올림

http://daplus.net/javascript-%EC%86%8C%EC%88%98%EC%A0%90-%EC%9D%B4%ED%95%98-2-%EC%9E%90%EB%A6%AC%EA%B9%8C%EC%A7%80-%EB%B0%98%EC%98%AC%EB%A6%BC-%E
17.css calc 함수 소수점

https://stackoverflow.com/questions/37754542/css-calc-round-down-with-two-decimal-cases
18.URL

https://m.blog.naver.com/beusable/220864664334
19.ios 버그?

ios 페이지 진입 > 뒤로가기 > 동일페이지 다시 진입 시 alert 동작 불가https://stackoverflow.com/questions/58022927/ios-safari-window-alert-window-confirm-not-working-afte
20.DevOps

DevOps Development Operations 소프트웨어 개발과 운영을 통합하여 효율성, 협력, 속도, 안정성을 개선하는 개발 및 운영 방법 Build(Compile+Link) > Deploy > Test > Release 방법 스크럼 : 개발 및 QA 프로젝
21.input event

키보드를 이용한 입력만 감지마우스 클릭을 통한 붙여넣기 등 다른 입력 감지 X외부 클릭을 통한 입력 감지키보드를 통한 단어 입력 감지 X두가지 이벤트 모두 사용해야 input 의 모든 변화 이벤트 감지 가능
22.select 태그

https://stackoverflow.com/questions/430237/is-it-possible-to-use-js-to-open-an-html-select-to-show-its-option-list
23.반복문 비교

속도 테스트 코드for 문보다 느림가독성, 접근성이 좋음 (카운터 변수가 필요없음)각 배열 요소의 인덱스와 값에 모두 접근해야하는 경우 ES6 Array의 entries() 메소드와 destructuring 사용for 문보다 느림가독성, 접근성이 좋음 (카운터 변수가
24.Mobile Web - 클릭/터치 이벤트 관련

모바일 앵커 영역 롱클릭 시 하이라이트 처리
25.해상도 대응

PC 풀페이지 작업 시 최소 높이는 700px 정도로 가져가야 안전https://gs.statcounter.com/screen-resolution-stats/desktop/worldwide
26.window.scrollTo() 콜백

https://stackoverflow.com/questions/52292603/is-there-a-callback-for-window-scrollto
27.꼬리 재귀 최적화

ES6 스펙 상에는 tail recursion optimization이 명시되어 있지만, Chrome의 V8엔진은 꼬리 호출 최적화를 지원하지 않는다.현재 브라우저 중 꼬리 호출 최적화를 지원하는 브라우저는 Safari 뿐이다.https://stackoverf
28.CORS, SOP

https://blog.naver.com/PostView.naver?blogId=handam81&logNo=222511770317&parentCategoryNo=&categoryNo=&viewDate=&isShowPopularPosts=false&from=po
29.혼합 콘텐츠(Mixed content)

https로 설정이 된 웹사이트에서 http 콘텐츠가 혼합되어 있는 경우크롬에서는 https 사이트에서 http 콘텐츠 다운로드 막아둠https://web.dev/what-is-mixed-content/https://web.dev/fixing-mixe
30.cookie

https://ko.javascript.info/cookie
31.팝업 중앙 노출

https://stackoverflow.com/questions/4068373/center-a-popup-window-on-screen
32.link load event

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/linkhttps://stackoverflow.com/questions/35644072/dynamically-load-css-stylesheet-a
33.defer async

스크립트 파일 로드 순서https://stackoverflow.com/questions/38839650/load-ordering-of-dynamically-added-script-tagshttps://stackoverflow.com/questions/
34.babel vs polyfill

최신버전 스크립트를 ES5 코드로 Transpiling 해주는 TranspilerJavascript의 Syntax로 읽히지만 정의되어 있지 않은 객체들을 정의해주는 개념(Promise, Map, Set 등)
35.유투브 api 에러

https://stackoverflow.com/questions/22194409/failed-to-execute-postmessage-on-domwindow-the-target-origin-provided-does
36.Carousel

아이템마다 너비값 다를 때 사용variableWidth 옵션
37.ios safari border-radius + overflow:hidden 오류

https://www.sungikchoi.com/blog/safari-overflow-border-radius/https://www.sungikchoi.com/blog/safari-overflow-border-radius/
38.스크롤 동작 스타일

https://wit.nts-corp.com/2018/08/28/5317
39.JavaScript 성능

오늘날 모던JS에서 var 키워드의 사용은 가급적 권장하지 않지만 성능 자체는 var 키워드가 let 키워드보다 빠르다.
40.해상도

ppi : pixels per inchHD : 비교적 오래된 기술FHD(FullHD) : 가로 1920개의 픽셀, 세로 1080개의 픽셀을 표현할 수 있는 기기4k : 수평으로 4,000 pixels 해상도 : https://travel.plusblog.co.
41.Image download

download 속성<a href="/path/image.png" download>Chrome Block cross-origin <a download>https://developer.chrome.com/blog/chrome-65-deprecation
42.font-weight

https://wit.nts-corp.com/2017/02/13/4258
43.웹모바일에서의 앱실행

자세한 설명 참고 : https://realmojo.tistory.com/292앱링크(App link)http, https다이얼로그가 없으며, 웹사이트 링크를 통해 앱 구동호환성 : 안드로이드 6.0 이상딥링크(Deep link)http, https, cust
44.Count up Animation

https://javascript.info/js-animationhttps://stackoverflow.com/questions/16994662/count-animation-from-number-a-to-bhttps://jshakespeare
45.browser-sync

https://fresh-mint.tistory.com/entry/%EB%A1%9C%EC%BB%AC-%ED%85%8C%EC%8A%A4%ED%8A%B8-%EC%84%9C%EB%B2%84-browser-sync-gulp-sass-scss-%EC%88%98%EC%A
46.SNS 공유하기

https://dev.epiloum.net/916
47.Intersection Observer API

https://heropy.blog/2019/10/27/intersection-observer/https://velog.io/@elrion018/%EC%8B%A4%EB%AC%B4%EC%97%90%EC%84%9C-%EB%8A%90%EB%82%80-%EC
48.UserAgent

ios 에서는 crios https://developer.chrome.com/docs/multidevice/user-agent/
49.모바일 기기 가로/세로 방향 확인

https://stackoverflow.com/questions/4917664/detect-viewport-orientation-if-orientation-is-portrait-display-alert-message-adportrait 세로, landscape
50.웹 브라우저의 Mixed Content 차단

https://kukim.tistory.com/152
51.Content security policy

https://web.dev/csp/
52.스크롤바 커스텀

https://stackoverflow.com/questions/70161151/how-to-increase-the-size-of-the-webkit-resizer-in-csshttps://stackoverflow.com/questions/418249
53.CSS Transition

Animatable CSS propertieshttps://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_propertieshttps://choonse.com/2022/02/04/805/
54.Storybook web components

https://www.daleseo.com/storybook/
55.Web Components

https://lit.dev/github web components 로 개발mdn : https://developer.mozilla.org/en-US/docs/Web/Web_Components컴포넌트란?고유한 자바스크립트 클래스외부코드가 접근할 수 없
56.JavaScript 에서 attribute와 property의 차이

attributes: HTML 마크업에 정의: default 값이 변하지 않음properties: HTML DOM 트리에 존재: 변할 수 있음input에 '입력 텍스트'라고 입력한 뒤
57.lit-html

lit은 빠르고 가벼운 web components를 구축하기 위한 간단한 라이브러리(lit 라이브러리 사용해서 web component 쉬운 문법으로 구현 (like 과거 polymer))lit의 구성 요소는 표준 web component, 각 lit 컴포넌트는 UI의
58.Storybook

UI 개발을 위한 도구 storybook web components with lit: https://piyushsinha.tech/introduction-to-storybook-for-web-componentshttps://webcomponents.
59.번들러

storybook web components 6.x 테스트 중 메모storybook web compoentns webpack5 설치// webpack5 설치 후 lit-element 오류로 lit-elemnet 대신 lit 설치다양한 모듈들을 하나의 js 파일로 만들어
60.SASS

https://stackoverflow.com/questions/8608498/have-a-variable-in-images-path-in-sass
61.Svelte

프론트엔드 프레임워크react vue angular svelte"Frameworks without the framework"
62.design system

https://open-ui.org/
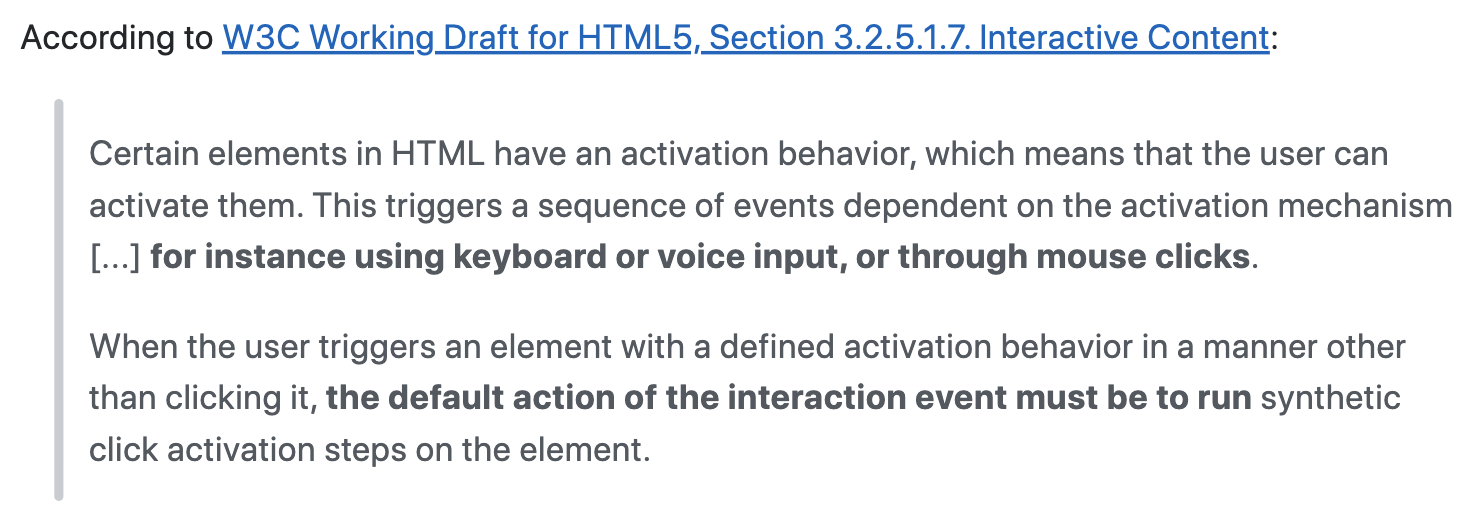
63.퍼블리싱

button 태그기본 타입은 submitbutton 태그 안에 a 태그 사용 이슈?
64.모듈

javascript에서 모듈화 시켜 나눠져있는 파일의 값을 내보내고 가져올 때 export, import, require 사용export: 모듈에서 함수, 객체, 원시값을 내보냄exports: 모듈에서 함수, 객체, 원시값을 객체의 형태로 내보냄exports defau
65.document 상태

document.readyState를 이용해 document의 로딩시점에 따라 다른 이벤트를 실행시킬 수 있음readyState의 값은 loading, interactive, complete 이 있는데,loading: document 로딩중 상태interactive (
66.javascript event

options Optional이벤트 수신기의 특징을 지정할 수 있는 객체입니다. 가능한 옵션은 다음과 같습니다.capture이벤트 대상의 DOM 트리 하위에 위치한 자손 EventTarget으로 이벤트가 전달되기 전에, 이 수신기가 먼저 발동돼야 함을 나타내는 불리언
67.lint

플러그인 설치vs설정 shift+command+p기본설정 (json) 추가
68.iframe

콘솔탭 전환 iframe https://github.com/storybookjs/storybook/issues/11348
69.JavaScript 문법

70.MutationObserver

https://developer.mozilla.org/en-US/docs/Web/API/MutationObserverhttps://stackoverflow.com/questions/3219758/detect-changes-in-the-dom
71.pdf 제어

https://github.com/mozilla/pdf.js
72.:indeterminate

https://developer.mozilla.org/en-US/docs/Web/CSS/:indeterminate 미확정 상태
73.접근성

aria-controls="id1 id2"https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Attributes/aria-controls동작을 시작하는 요소(aria-controls)와 영향을 받는
74.React 컴포넌트 라이브러리 관련

단점Global namespace: 모든 스타일이 global에 선언되어 중복되지 않는 class 이름을 적용해야 하는 문제Dependencies: css 간의 의존관계를 관리하기 힘든 문제Dead Code Elimination: 기능 추가, 변경, 삭제 과정에서 불필
75.디자인 시스템

https://mui.com/Material Design UI 가이드라인을 바탕으로 하여 UI 개발에 필요한 컴포넌트와 디자인 템플릿 제공모바일과 데스크톱 모두 지원하는 반응형 UI모바일과 터치 사용자에 최적화 되어 있음Material Design은 안드로이드
76.React

React v19 https://react.dev/blog/2024/12/05/react-19 https://velog.io/@eunbinn/react-19-upgrade-guide?utmsource=substack&utmmedium=email React 컴포넌트는 상
77.Mobile Web

Is it possible to open developer tools console in Chrome on Android phone?https://stackoverflow.com/questions/37256331/is-it-possible-to-open-dev
78.Vue

html 파일 임포트https://stackoverflow.com/questions/61169217/vue-import-html-from-local-file
79.JavaScript

proxyhttps://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/ProxyProxy객체를 사용하면 한 객체에 대한 기본 작업을 가로채고 재정의하는 프록시를 만들 수 있음u
80.Typescript

Union Type vs 열거형Union Type변수의 값이 여러 타입을 가지는 경우 주로 사용주로 문자열 리터럴에서 사용컴파일 타임에만 존재모든 타입의 열거형열거형(enum)컴파일 타임, 런타임에 존재문자열 또는 숫자의 열거형any 타입사용 지양
81.Drag and drop

element.addEventListener(event, handler, options);optionsonce: true: 이벤트가 트리거 될 때 리서트가 자동으로 삭제됨, 기본값 falsecapture: 어느 단계에서 이벤트를 다뤄야 하는지를 알려주는 프로퍼티, op
82.디자인 패턴

ex. 클릭 이벤트에 대한 처리를 상위 요소나 공통 조상 요소에서 처리(반대로 상위 요소 클릭 시 하위 요소 클릭 이벤트 강제 발생은 권장하지 않는 방법 - 의도치 않은 동작 유발 가능성, 유지보수 어려움, 사이드이펙트 우려)
83.null vs undefined

undefined 무엇인가가 초기화 되지 않았음 null 무엇인가를 초기화 후 의도적으로 null값을 할당 JS에서 falsy한 값 null: 명시적으로 정의된 비어있는 값. undefined: 변수나 객체의 속성이 정의되지 않았을 때. 0: 숫자 0. (ID로서
84.서버 사이드 렌더링을 지원하는 프레임워크

https://nextjs.org/https://m.post.naver.com/viewer/postView.naver?volumeNo=35308716&memberNo=25379965&searchKeyword=options&searchRank=89htt
85.FE News

클라이언트 측에서 AI를 사용하는 개발자를 위한 Google 최초의 서밋 이벤트Web AIWebNN(Web Neural Network) API웹 ML 가속화를 위한 새로운 통합 W3C 웹 표준 APIWebAssembly, WebGPU 등 첨단 웹 기술은 브라우저에 실제
86.포지셔닝 라이브러리(Positioning Library)

요소를 화면에 동적으로 배치, 충돌 방지, 스크롤/뷰포트 경계 관리 등툴팁, 모달/팝업, 드롭다운, 드로워 등 컴포넌트 구현에 활용https://floating-ui.com/docs/getting-started라이브러리 종류@floating-ui/dom web