https://ko.javascript.info/size-and-scroll#ref-781
window, document 차이
window객체는 브라우저 탭에서 존재하는 자바스크립트의 최상위 전역 객체이다.window객체안에document객체가 존재한다.document에는 잠재적으로 보여질 수 있는 dom에 대한 정보가 저장되어있다.window객체 안에 있는 요소는window.와 같이window객체를 참조하지 않고도 속성명으로 바로 접근이 가능하기에document만으로도window.document에 접근이 가능한 것이다.- 이외에
console,alert함수 등도 window 객체 안에 있는 메소드이다. document객체와window객체에서 수용 가능한 이벤트리스트가 다르기 때문에 같은 addEventListener가 있다해도 각 용도에 맞게 호출해야한다.(ex. document에서는 resize 이벤트 수신 불가. window에서는 DOMContentLoaded이벤트 버블링을 통해서 수신 가능) 이벤트 리스너가 수신할 수 있는 이벤트의 종류가 다름 (버블링, 캡쳐링으로 상위객체가 수신 가능하긴하지만)document.documentElement: 최상위<html>요소,document.body:<body>요소
참고
: https://stackoverflow.com/questions/9895202/what-is-the-difference-between-window-screen-and-document-in-javascript
: https://stackoverflow.com/questions/12045440/difference-between-document-addeventlistener-and-window-addeventlistener
: 전체 이벤트 목록 MDN
: https://nookpi.tistory.com/56
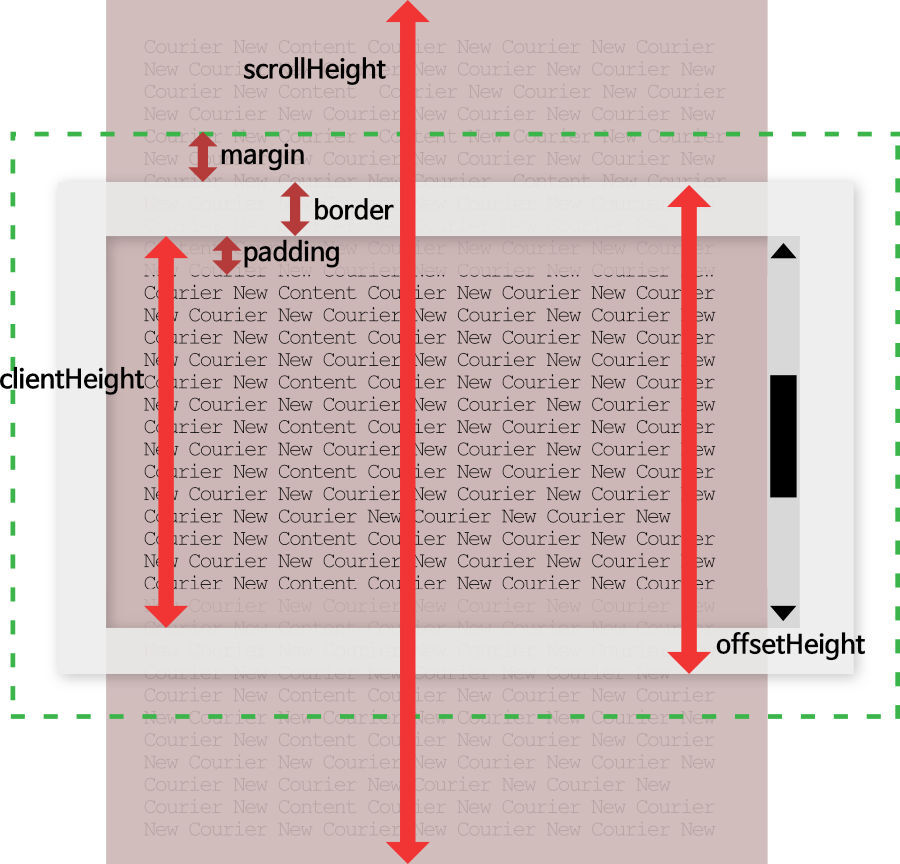
clientHeight, offsetHeight, scrollHeight 차이

모두 정수값 표현, 마진값 제외
clientHeight
: 요소의 내부 높이
: 패딩 값 포함 / 스크롤바, 테두리, 마진 제외
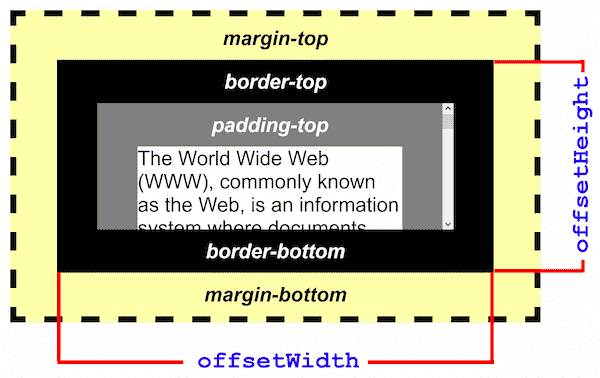
offsetHeight
: 요소의 높이
: 패딩, 스크롤 바, 테두리(Border) 포함 / 마진 제외
: CSS로 요소의 높이 지정할 때 정해지는 높이
: 요소가 감춤상태이면 0 반환
: box-sizing 모델 속성 값에 따라 패딩, 테두리값이 제외될 수 있음
: 반올림된 정수값 반환
scrollHeight
: 요소에 들어있는 컨텐츠의 전체 높이
: 패딩, 테두리, 마진 제외
: 반올림된 정수값 반환
참고 : https://blogpack.tistory.com/706 -> 오류 ?
elementFromPoint
네이티브함수로 pageX, pageY 넣으면 해당 좌표에 있는 element 반환
https://developer.mozilla.org/en-US/docs/Web/API/Document/elementFromPoint
window의 높이/너비/위치
window.innerHeight, window.innerWidth
: 브라우저 창 틀을 뺀 나머지 높이, 너비
window.outerHeight, window.outerWidth
: 브라우저 창 틀까지 포함한 높이, 너비
window.pageXOffset, window.pageYOffset
: 스크롤된 값
window.scrollX, window.scrollY
: 스크롤된 값
: 정숫값이 필요하면 Math.round()를 사용해 반올림하여 사용
: IE에서 동작 X
IE9미만에서는 pageYOffset, scrollY 둘 다 지원 안하기 때문에 완벽히 호환되는 코드 예시는 다음과 같음
window.pageYOffset || document.documentElement.scrollTop
참고
: https://sometimes-n.tistory.com/22
: safari에서 document.documentElement.scrollTop는 항상 0이 출력된다. 스크롤한 높이를 구하려면 window.scrollY 를 사용한다.
https://stackoverflow.com/questions/20514596/document-documentelement-scrolltop-return-value-differs-in-chrome
dom의 높이/너비/위치
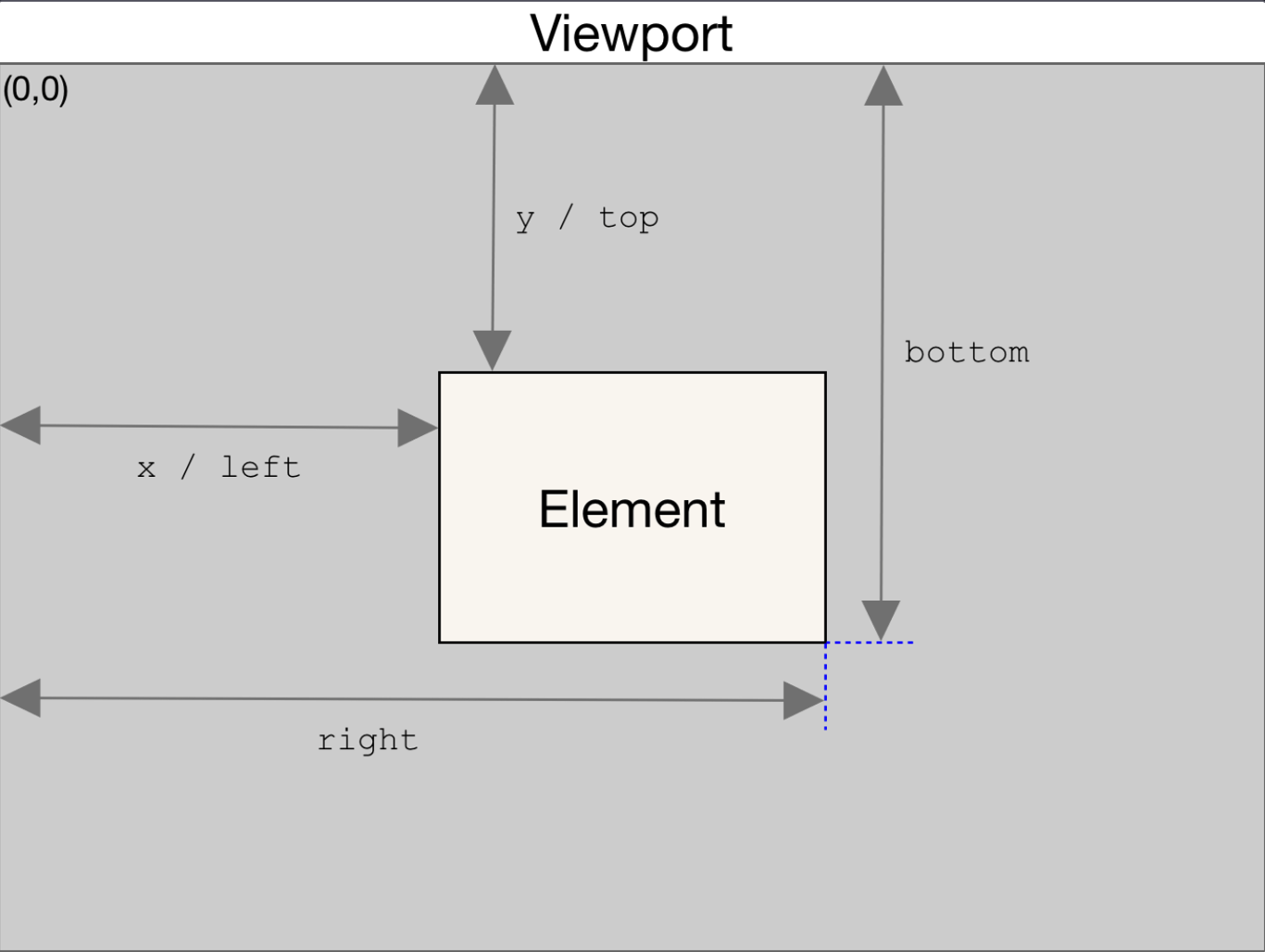
Element.getBoundingClientRect()
Element.getBoundingClientRect().width
Element.getBoundingClientRect().height
MDN
렌더링된 너비 리턴
소수점까지 반환

HTMLElement.offsetWidth, HTMLElement.offsetHeight
MDN
레이아웃 너비를 리턴
반올림된 정수값을 반환

Element.getBoundingClientRect().left
Element.getBoundingClientRect().top
Element.getBoundingClientRect().right
Element.getBoundingClientRect().bottom
Element.getBoundingClientRect().x
Element.getBoundingClientRect().y
뷰포트에 상대적인 위치 정보를 제공
=== 스크롤된 위치 기준으로의 돔의 위치값을 리턴
=== 스크롤링 위치가 변경될 때마다 그 값이 변경됨
HTMLElement.offsetTop, HTMLElement.offsetLeft
mdn
: HTMLElement.offsetTop 읽기 전용 속성은 상대적으로 가장 가까운 상위 요소인 offsetParent 상단의 내부 테두리를 기준으로 현재 요소의 외부 테두리 거리를 반환
: 부모의 포지셔닝에 정책에 따라 절대좌표 or 상대좌표가 나올 수 있으므로 조심해야 함
: 뷰포트에 영향 받지않는 값 리턴
참고 : https://ko.javascript.info/size-and-scroll
안전하게 절대좌표 구하기
jquery에서 사용하는 offset().top 과 같이 항상 스크롤된 값이 0인 상태로 계산된 돔의 y위치값 구하기
절대좌표 Y값
= 스크롤된 길이 + 뷰포트 기준으로한 상대좌표 Y 값
= window.pageYOffset + element.getBoundingClientRect().top
참고 : https://mommoo.tistory.com/85
jQuery
jquery.height() : 내부높이
jquery.innerHeight() : 내부높이+padding
jquery.outerHeight() : 내부높이+padding+border
jquery.outerHeight(true) : 내부높이+padding+border+margin
jquery.offset().top
