UITableView

테이블 뷰
테이블 뷰는 리스트 형태를 지니고 있으며, 스크롤이 가능해 많은 정보를 보여줄 수 있습니다.
- 테이블 뷰는 하나의 열(column)과 여러줄의 행(row)을 지니며, 수직으로만 스크롤이 가능합니다.
- 각 행(row)은 하나의 셀(cell) 에 대응합니다.
- 섹션(section)은 헤더와 푸터에 이미지나 텍스트를 이용하여 추가적인 정보를 보여줄 수 있습니다.
테이블 뷰는 UITableViewController를 생성하여 사용하거나 UIViewController에 UITableView와 UITableViewCell을 추가하여 사용할 수 있습니다.
 |  |
Table View Controller
Manages a UITableView, automatically creating an instance with the correct dimensions and resizing mask, and acting as the table view's delegate and data source. The UITableViewController class also provides toggling of editing modes.
UITableView를 관리하여 올바른 치수와 크기의 마스크를 가진 인스턴스를 자동으로 만들고 테이블 뷰의 대리자 및 데이터 소스 역할을 합니다. 또한 UITableViewController 클래스에서는 편집 모드를 전환할 수 있습니다.
Table View
Coordinates with a data source and delegate to display a scrollable list of rows. Each row in a table view is a UITableViewCell object.
The rows can be grouped into sections, and the sections can optionally have headers and footers.
The user can edit a table by inserting, deleting, and reordering table cells.
스크롤 가능한 행 목록을 표시하도록 데이터 원본과 조정하고 위임합니다. 테이블 보기의 각 행은 UITableViewCell 개체입니다.
행을 섹션으로 그룹화할 수 있으며 섹션에는 헤더와 바닥글이 선택적으로 포함될 수 있습니다.
사용자는 테이블 셀을 삽입, 삭제 및 재정렬하여 테이블을 편집할 수 있습니다.
Table View Cell
Defines the attributes and behavior of cells in a table view. You can set a table cell's selected-state appearance, support editing functionality, display accessory views (such as a switch control), and specify background appearance and content indentation.
테이블 뷰에서 셀의 특성 및 동작을 정의합니다. 테이블 셀의 선택된 상태 모양을 설정하고, 편집 기능을 지원하며, 부속 보기(예: 스위치 컨트롤)를 표시하고, 배경 모양 및 내용 들여쓰기를 지정할 수 있습니다.
테이블뷰 셀
테이블 뷰 셀(cell)은 테이블 뷰를 이루는 행(row)으로 , UITableViewCell 클래스를 상속받습니다. UITableViewCell 클래스에 정의된 표준 스타일을 활용하거나, 사용자가 커스텀하여 셀을 나타낼 수 있습니다.
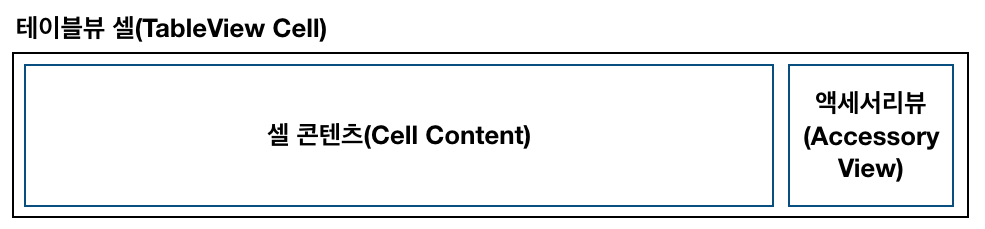
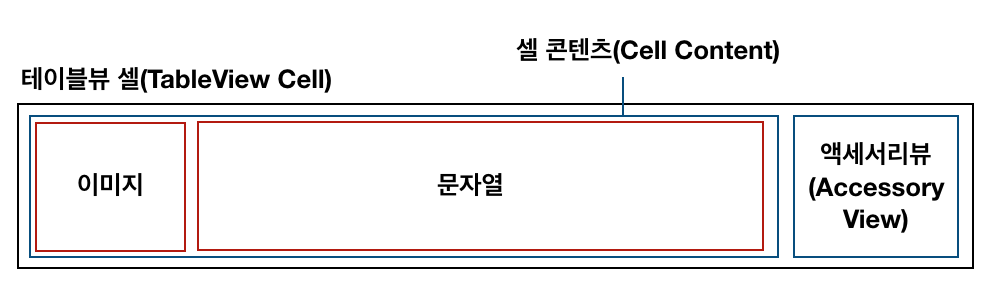
기본적으로 셀은 아래와 같이 컨텐트(content)영역과 액세서리뷰(Accessory View)영역으로 구조가 나뉩니다.
- 콘텐츠 : 셀의 왼쪽 부분에는 주로 문자열, 이미지 혹은 고유 식별자 등이 입력됩니다
- 액세서리 뷰 : 셀의 오른쪽 작은 부분은 액세서리뷰로 상세보기, 재정렬, 스위치 등과 같은 컨트롤 객체가 위치합니다.

테이블 뷰 셀 : Basic Style
UITableViewCell 클래스를 상속받는 기본 테이블뷰 셀은 표준 스타일을 이용할 수 있습니다. 표준 스타일 UITableViewCell 클래스는 셀 콘텐츠에 세가지 프로퍼티가 정의되어 있습니다.
- textLabel UILabel: UILabel: 주제목 레이블 테
- detailTextLabel: UILabel: 추가 세부 사항 표시를 위한 부제목 레이블
- imageView: UIImageView : 이미지 표시를 위한 이미지 뷰

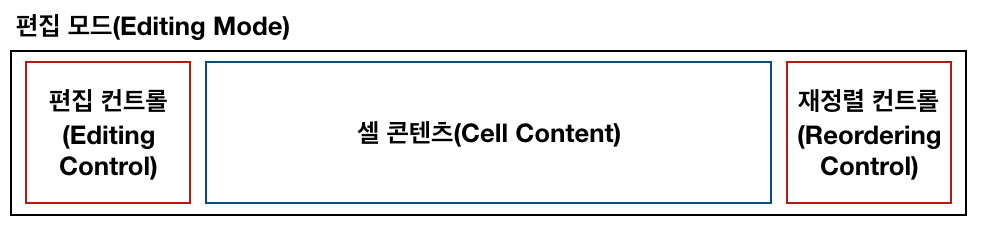
테이블 뷰를 편집모드(Editing Mode- 각 행의 삭제, 순서 이동 등 ..) 로 전환하면 아래와 같은 구조로 바뀝니다.
- 편집 컨트롤 : 삭제 컨트롤, 추가 컨트롤 중 하나가 될 수 있습니다.
- 재정렬이 가능한 경우, 재정렬 컨트롤이 액세서리뷰에 나타납니다. 재정렬 컨트롤을 눌러 셀을 드래그 하면 위아래로 순서를 변경할 수 있습니다.

테이블 뷰 셀 : Custom Style
UITableViewCell 클래스에서 기본 형태를 벗어나 다양한 애플리케이션의 요구를 충족시키기 위해 셀을 커스터 할 수 있습니다. 셀을 커스텀하면 이미지를 텍스트 오른쪽에 위치시키는 등 원하는 시각적 형태를 만들 수 있습니다.
셀을 커스텀 하는 방법에는 크게 두가지가 있는데, 스토리보드를 이용하거나 코드로 구현할 수 있습니다.
- 셀의 콘텐츠 뷰에 서브뷰 추가하기
- UITableViewCell의 커스텀 서브 클래스 만들기
[중요]
UITableViewCell의 서브 클래스를 이용해 커스텀 이미지 뷰를 생성하는 경우, 이미지뷰의 변수명을 imageView로 명명하면 기본 이미지뷰 프로퍼티와 변수명이 같아 제대로 동작하지 않을 수 있으니
(예. detailImageView, thumbnailImageView, profileImageView) textLabel, detailLabel, accessoryView 등의 기본 프로퍼티 이름 모두 마찬가지입니다.

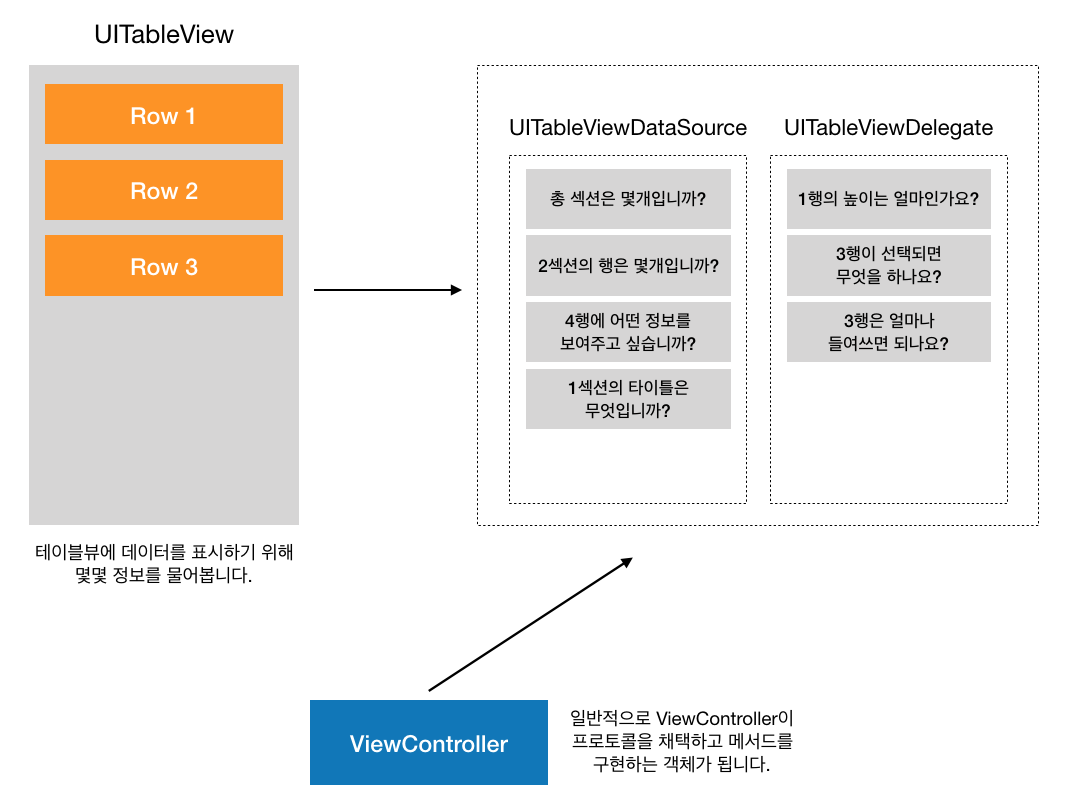
테이블 뷰의 Delegate와 Datasource 알아보기
TableViewDelegate
- 테이블 뷰 델리게이트 객체는 UITableViewDelegate 프로토콜을 채택합니다.
- 테이블 뷰 델리게이트는 테이블 뷰 모양과 동작을 관리하기에 MVC 디자인 패턴 중, Controller와 관련이 있습니다.
- 델리게이트는 테이블뷰의 시각적인 부분 수정, 행의 선택 관리, 액세서리 뷰 지원 그리고 테이블 뷰의 개별 행 편집을 도와줍니다.
- UITableViewDelegate 프로토콜의 주요 메서드는 아래와 같습니다. 이 중 필수로 구현해야 하는 메서드는 없습니다.
// 지정한 행이 선택 되었음을 알리는 메서드
func tableView(UITableView, didSelectRowAt: IndexPath)
// 지정된 행의 선택이 해제 되었음을 알리는 메서드
func tableView(UITableView, didDeselectRowAt: IndexPath)
// 특정 위치 행의 높이를 묻는 메서드
func tableView(UITableView, heightForRowAt: IndexPath)
// 특정 위치 행의 들여쓰기 수준을 묻는 메서드
func tableView(UITableView, indentaionLevelForRowAt: IndexPath)
// 특정 섹션의 헤더뷰 또는 푸터뷰를 요청하는 메서드
func tableView(UITableView, viewForHeaderInSection: IndexPath)
func tableView(UITableView, viewForFooterInSection: IndexPath)
// 특정 섹션의 헤더뷰 또는 푸터뷰의 높이를 물어보는 메서드
func tableView(UITableView, heightForHeaderInSection: IndexPath)
func tableView(UITableView, heightForFooterInSection: IndexPath)
// 테이블 뷰가 편집모드에 들어갔음을 알리는 메서드
func tableView(UITableView, willBeginEditingRowAt: IndexPath)
// 테이블뷰가 편집모드에서 빠져나왔음을 알리는 메서드
func tableView(UITableView, willEndEditingRowAt: IndexPath)TableViewDataSource
- 테이블뷰 데이터 소스 객체는 UITableVIewDataSource 프로토콜을 채택합니다.
- 데이터 소스는 테이블 뷰를 생성하고 수정하는데 필요한 정보를 테이블 뷰 객체에 제공합니다.
- 데이터 소스는 데이터모델의 델리게이트로, 테이블 뷰의 시각적 모양에 대한 최소한의 정보를 제공합니다.
- 이에 MVC 디자인 패턴 중, Model과 관련이 있습니다.
- UITableView 객체에 섹션의 수와 행의 수를 알려주며, 행의 삽입, 삭제 및 재정렬하는 기능을 선택적으로 구현할 수 있습니다.
- @required로 선언된 두 가지 메서드는 UITableViewDataSource 프로토콜을 채택한 타입에 필수로 구현해야 합니다.
@required
//특정 위치에 표시할 셀을 요청하는 메서드
func tableView(UITableView, cellForRowAt: IndexPath)
// 각 섹션에 표시할 행의 개수를 묻는 메서드
func tableView(UITableView, numberOfRowsInSection: Int)
@optional
// 테이블 뷰의 총 섹션 개수를 묻는 메서드
func numberOfSections(in: UITableView)
//특정 섹션의 헤더 혹은 푸터 타이틀을 묻는 메서드
func tableView(UITableView, titleForHeaderInSection: Int)
func tableView(UITableView, titleForFooterInSection: Int)
//특정 위치의 행을 삭제 또는 추가 요청하는 메서드
func tableView(UITableView, commit: UITableViewCellEditingStyle, forRowAt: IndexPath)
//특정 위치의 행이 편집 가능한지 묻는 메서드
func tableView(UITableView, canEditRowAt: IndexPath)
//특정 위치의 행을 재정렬 할 수 있는지 묻는 메서드
func tableView(UITableView, canMoveRowAt: IndexPath)
//특정 위치의 행을 다른 위치로 옮기는 메서드
func tableView(UITableView, moveRowAt: IndexPath, to: IndexPath)테이블 뷰의 Delegate와 DataSource의 관계

참고 : https://developer.apple.com/documentation/uikit/uitableview
