프로젝트 구조
CleanSwift에 VIP 주기를 도입하여 단방향 주기의 제어 흐름을 제공함
MVVM에서 VIP로 프로젝트 구조 변경
MVVM
MVVM 구조 선택 이유: View가 방대해져서 그 안에서 로직을 처리하는 것이 불편하기 때문에 ViewModel을 통해 View와 비즈니스 로직 분리하여 의존성 분리 하기 위함이였으나 Combine, RxSwift 등의 기술을 사용하는 reactiveness가 필요 없는 퓨어스위프트에 적용하는 것에는 장점이 없다고 판단.
VIPER:
모든 사용자 액션, 모델 업데이트, 라우팅이 presenter를 통하고, 그래서 presenter는 scene의 모든 구성 요소에 대한 참조를 갖기 때문에 간단한 단방향 제어 흐름 대신 모든 참조에서 메서드를 호출하기가 매우 쉬워진다는 단점이 있다.
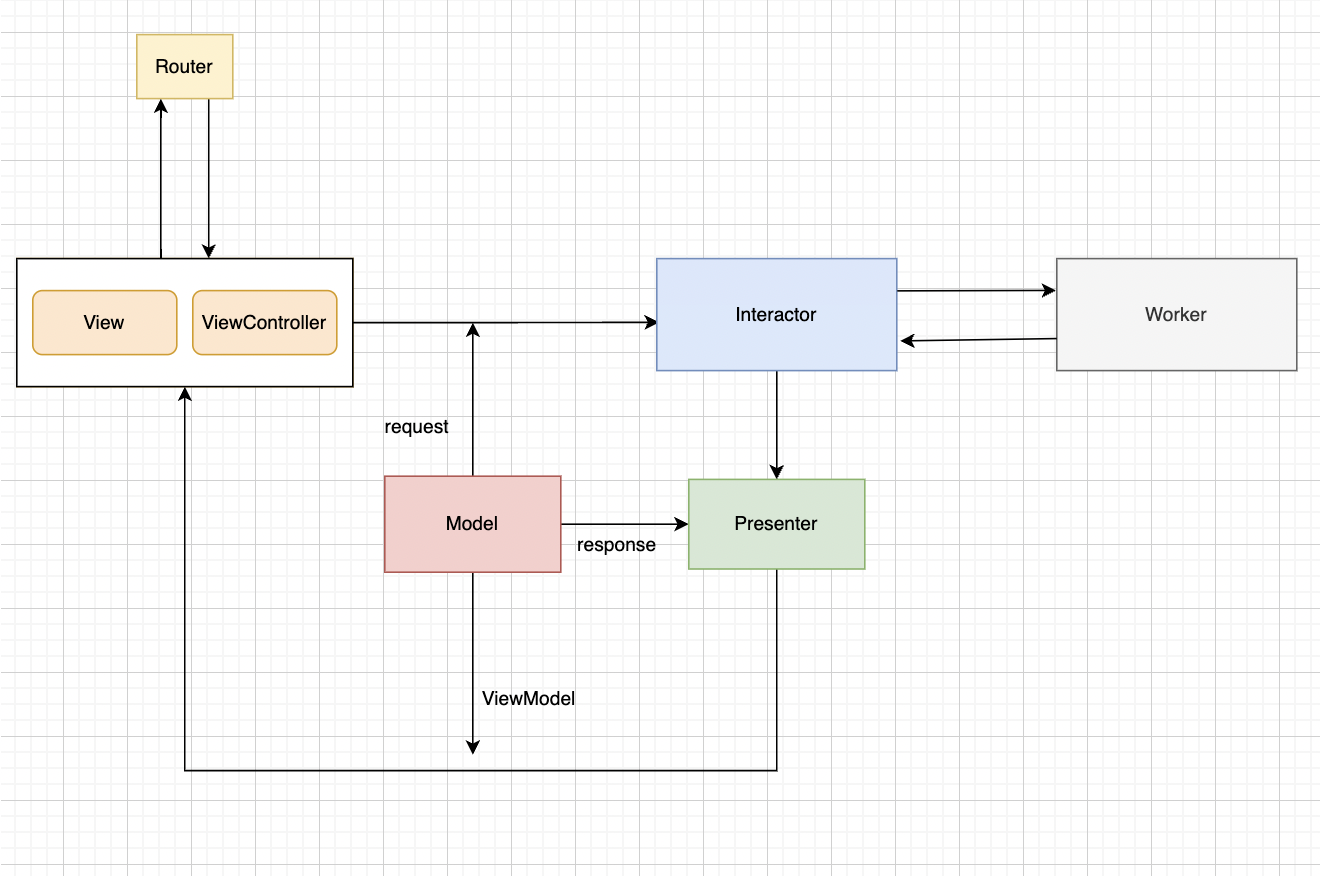
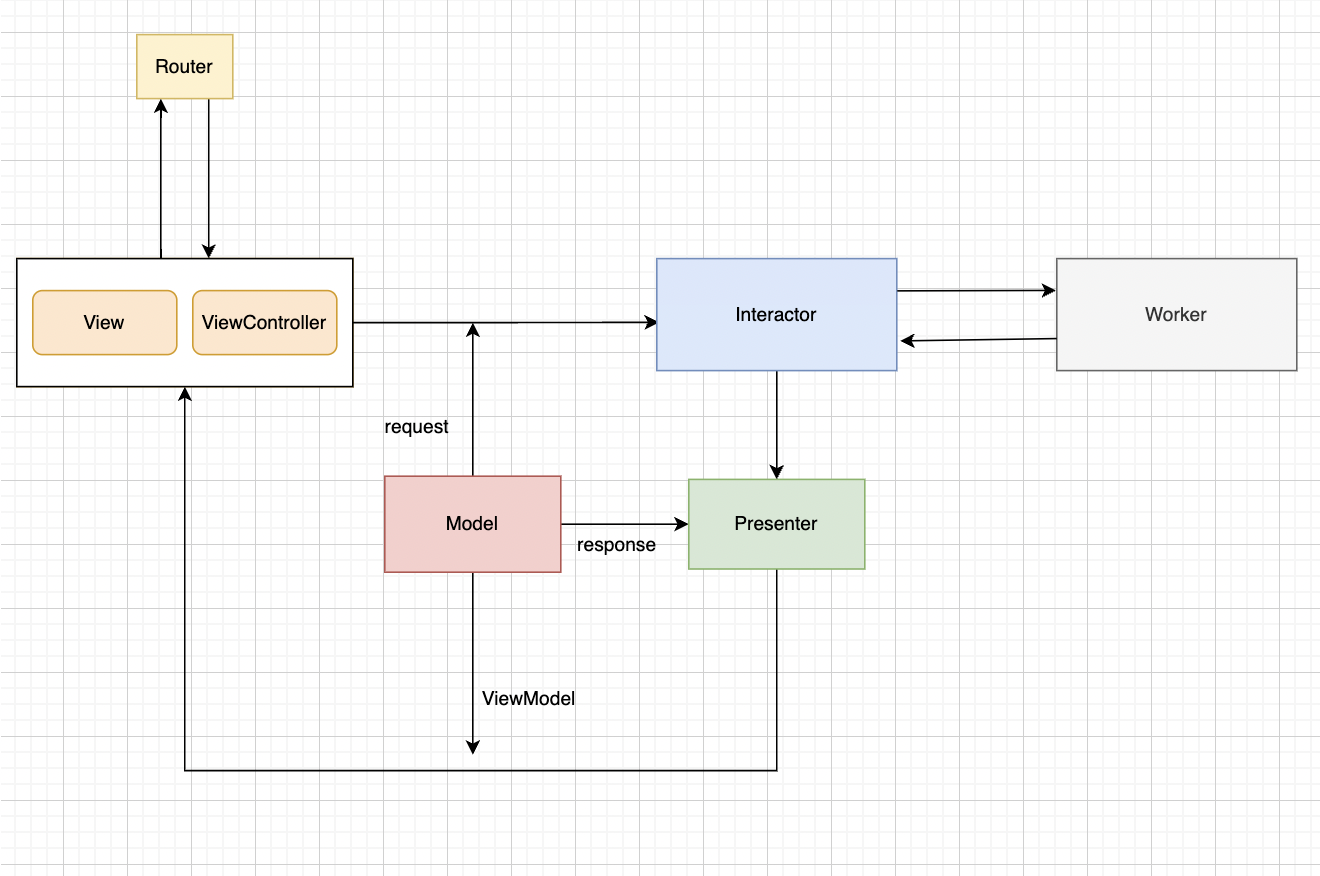
그래서 CleanSwift에 VIP 주기를 도입하여 단방향 주기의 제어 흐름을 제공할 수 있는 VIP 로 구성
VIP cycle로 인해 interactor에 있는 클로저 기반 비동기 메소드들이 주기적으로 업데이트를 제공할 수 있어서 Combine 등이 필요없고 VIP주기는 단방향 제어 흐름을 제공하여 VIPER의 제어 흐름 문제를 해결할 수 있다는 장점이 있습니다.
단점:
- 레이어끼리 전달할 때 request/response 모델을 랩핑해야하는 불편함이 존재합니다
- 모델을 랩핑하지 않으면 컴포넌트가 결합될 수 있습니다
- 비동기 액션에 대한 처리가 별도로 필요합니다.
구성
- 각 Scene에 대하여 5가지 컴포넌트로 구성이 되며 컴포넌트 각 상호작용이 프로토콜로 이루어 진다.
- ViewController, Interactor, Model, Presenter, Worker, Router

각 컴포넌트의 역할
ViewController - Model(request) - Interactor - Model(response) - Interactor - Presenter - ViewModel - ViewController
- Model
- Request - request로 보내지는데 필요한 파라미터
- Response - response를 intercept하고 데이터를 저장
- ViewModel - UI에 관련된 모든 것을 저장
- Interactor
- Worker와 Interactor 의 중개자이다. raw data 형태
- Worker
- API/CoreData 요청 및 응답을 관리한다. Interactor에게 줄 데이터를 준비한다.
- Presenter
- Interactor로 부터 받은 데이터를 ViewModel에 맞게 정형화하고 뷰 컨트롤러에게 전송한다. 즉 사용자에게 데이터를 어떻게 보여질지 결정한다.
- Router
- 뷰 컨트롤러 사이에서 데이터 transition과 passing을 관리한다.
Reference to property 'router' in closure requires explicit use of 'self' to make capture semantics explicit
reference.
https://www.kodeco.com/29416318-getting-started-with-the-vip-clean-architecture-pattern
[iOS - swift] Clean swift (VIP) 패턴 (기본 개념)
https://eunjin3786.tistory.com/165
https://github.com/Clean-Swift
ref.
https://github.com/GeekTree0101/RxCleanSwift