기업협업을 시작하고 상태관리 라이브러리를 한가지 적용해보려고 한다.
그 과정에서 MobX를 조금 배우고있는데 Recoil로 할 것 같지만 배운 김에 조금 정리를 해볼 것이다.
- MobX를 배우게 된 이유
상태관리 라이브러리 중 가장 많이 쓰이고 유명한 것을 Redux이다. 그런데 내가 참여하는 프로젝트의 규모는 조금 작기때문에 차장님의 추천으로 MobX로 적용해보기로 했다. (그런데 새로운 Recoil로 하기로 함)
MobX란?
- MobX도 Flux와 마찬가지로 클라이언트 사이드에서 state를 관리하기 위해 사용하는 라이브러리 입니다.
- MobX를 이용하면 컴포넌트의 state를 별도의 영역 에서 관리하고, 각 컴포넌트는 이에 접근할 수 있습니다.
- MobX를 적용하기 위해서는 'mobx.js' 라이브러리와 'mobx-react.js' 라이브러리가 필요합니다.
- MobX는 다수의 store를 관리할 수 있으며, 관리하는 데이터는 특정 데이터의 형태로 관리합니다.
MobX의 개요
- MobX가 제공하는 대표적인 API
- observable, action, observer, computed - MobX 라이브러리는 TypeScript가 적용되어있으며, API의 사용은 데코레이터(@)를 이용하는 것이 일반적이다.
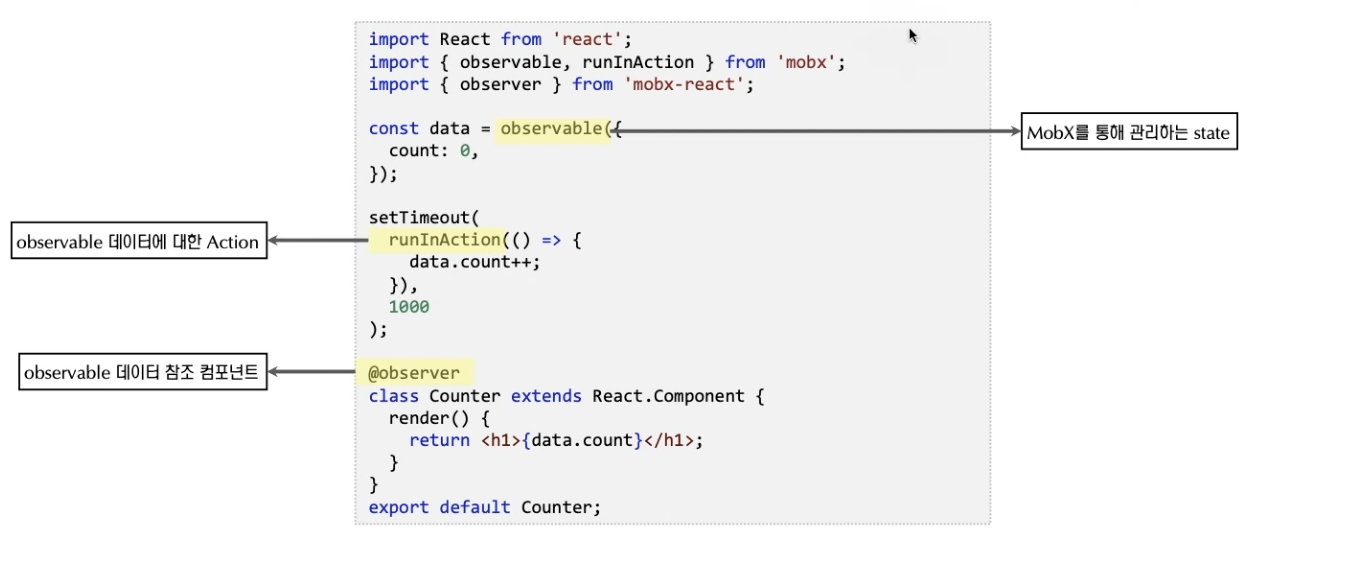
- @observable API는 store에서 관리하고자 하는 state데이터를 의미하며, Observable 객체를 통해 관리된다.
- @observer API는 @observable API로 관리되는 state를 참조하는 React 컴포넌트에 적용한다.

API 정리
1) mobx.js 라이브러리
observable
observable은 관찰되어지는 data입니다. 즉 특정 컴포넌트에서 사용하는 state입니다.- react 컴포넌트가 state처럼 사용할 수 있게 해주는 것
action
observabledata를 변경하는 함수.
기본적으로 action을 사용하고 runAction은 비동기적으로 사용한다.
2) mobx-react.js
(mobx와 react를 연결 / react component에 적용해서 사용하는 API)
observer
observer는observable를 바라보는 View- 모든 react 컴포넌트 모두에 적용
- autorun의 render
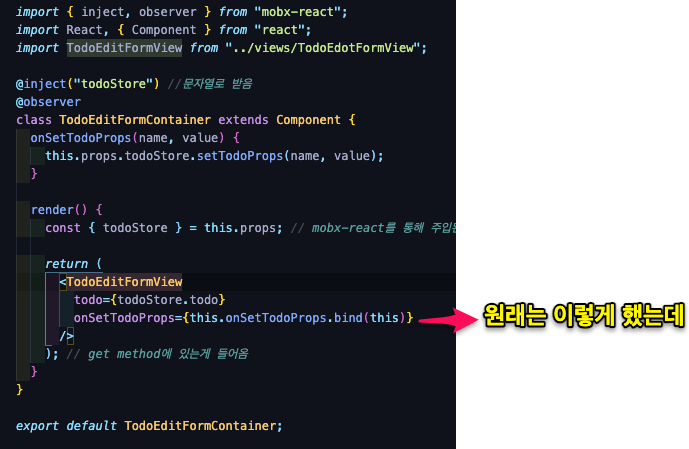
inject
- provider를 사용할 수 있는 컴포넌트 중에 React Component 컴포넌트에 사용할 수 있는 상태로 (props에)주입이 된 것
<Provider>를 통해 전체 스토어들이 제공되어있어야 한다는 것은 전제되어야한다
import { Provider } from "mobx-react";
import counterStore from "./store/CounterStore";
ReactDOM.render(
<Provider counterStore={counterStore}>
<App />
</Provider>,
document.getElementById("root")
);
// ===> 컴포넌트들이 사용할 수 있게 하기위해 <App /> 에 provider를 적용해주고
// App안에 있는 모든 컴포넌트는 counterStore를 전역적으로 사용할 수 있는 것
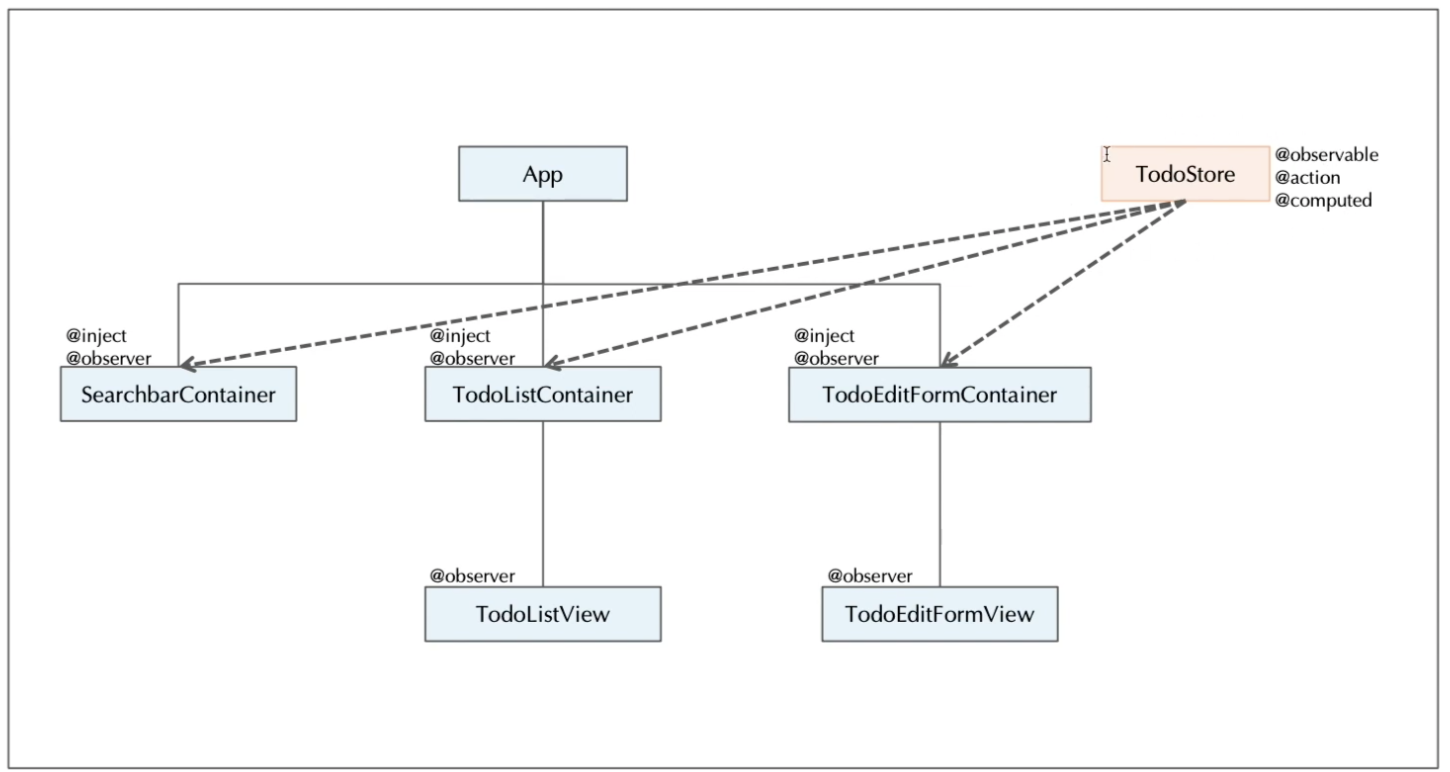
React와 MobX를 통한 UI구성
<container>
- react component가 위치
- store와 react component를 연결하는 역할
<view>
- react component가 위치
- container에 포함
<repository> (or api)
- 서버와 통신을 담당하는 객체들이 위치하는 클래스
<store> (service)
- 전역 state를 관리하는
<model>
- 서버에서 특정 data를 받았을 때 변환/전환 해주는 class들이 존재
실습을 통한 이해

놓치면 안되는 점. mobx 6버전이상 재환경 이라면 makeObservable(this);를 지정해 줘야지 데이터가 변경이 될된다.
import { observable, action, computed, makeObservable } from "mobx";
class TodoStore {
constructor() {
makeObservable(this);
}

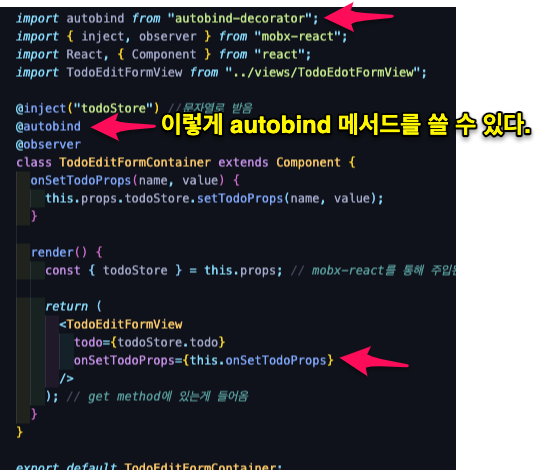
주의해야 할 점은 autobind는 inject 위에 두면 에러가 뜬다!
검색하기 기능
<store>
1. observable 데이터인 _searchText 만들어 줌