
🧞♂️프로젝트 소개
숙박 예약 '여기어때'를 모티브로한 프로젝트
프로젝트 시작 전에 여기어때와 비슷한 야놀자를 하고싶다고 의견을 냈었는데 야놀자와 비슷한 여기어때 사이트 팀에 배정되어서 운이 좋았다고 생각했다.
나는 1차 프로젝트 때 Product List와 장바구니 기능을 구현해 봤기에 이번에는 회원가입/로그인 페이지와 네비게이션 바를 맡게되었다.
1차 프로젝트 때 로그인을 구현했던 동기들이 재미있어보였고, 무엇보다 이번에는 카카오 로그인 API를 사용하여 소셜 로그인을 구현해 볼 수 있는 기회가 되어서 좋았다.
또한 React를 사용할 때 1차 프로젝트에서는 class 컴포넌트와 Sass를 사용하였다. 이번 프로젝트에서는 함수형 컴포넌트, Hook, styled-compoent💅를 사용하여 프로젝트를 진행하였다. 처음에는 적응할 수 있을까 두려운 마음이 있었지만 생각보다는 빠르게 적응할 수 있었다.
프로젝트 기간
- 2021.04.26~2021.05.07
기술 스택
FrontEnd
- 김효진, 박단비, 박성은
- HTML/CSS/SASS, JavaScript(ES6+), React, React Hooks, Styled-component
BackEnd
- 백승찬, 신지원, 황수민
- Python, Django, bcrypt, pyjwt, unittest, MySQL, AqueryTool, AWS EC2, AWS RDS, AWS S3, Docker
협업 도구
- Slack
- Git
- Trello
👩🏻💻 내가 구현 내용
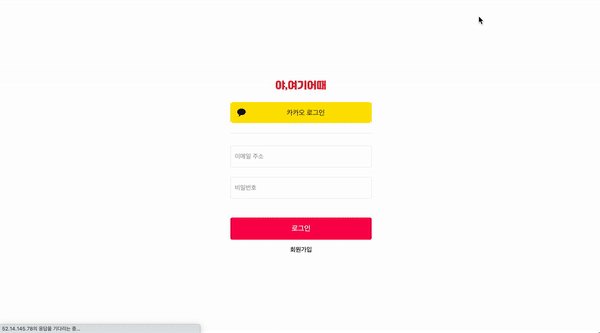
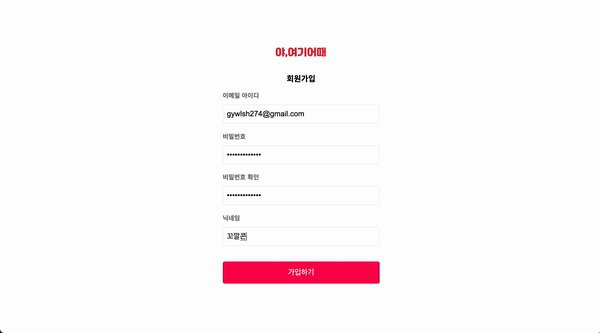
1. 일반 로그인 & 회원가입
- 반복되는 input에 component를 사용하여 회원가입 페이지 구현.
- useState와 validator 조건문 선언을 사용한 회원가입 경고문 표시.
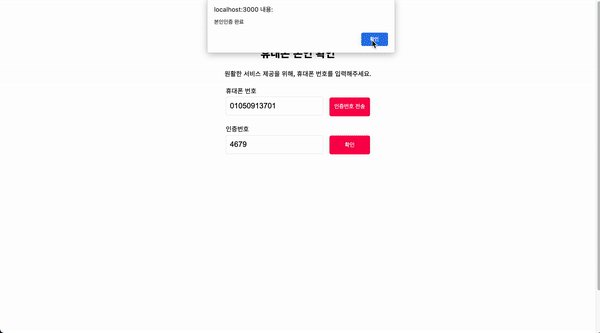
- 쿼리스트링을 사용하여 서버에 인증번호 주소 전송
- 로그인 & 회원가입 access_token 을 이용한 유효성 검사
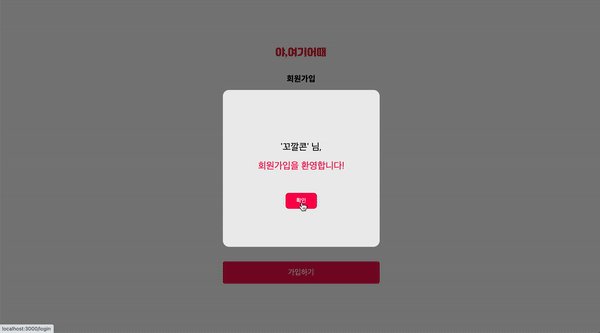
- 회원가입 완료 시 환영 메세지 모달 창 등장.

🔍 기억하고싶은 코드
조건 선언문
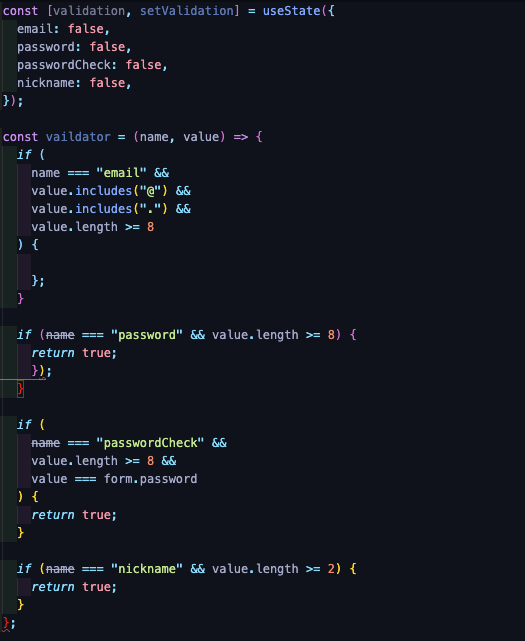
처음에 나는 회원가입 페이지를 만들면서 각 if 문을 사용하여 input마다 조건을 주고, 그 조건을 만족해야지만 true값이 나오도록 구현하였다.
- 나쁜 방법

이 코드는 rebase하면서 파일이 혹시나 날아갈까봐 복붙해놓았던 것이라 중간중간 빠진 곳도 있고 틀린 코드이다. 하지만 포인트는 이렇게 if문을 사용하여서 길었던 코드가 아래처럼 간단하게 변하게 되었다는 사실이다.
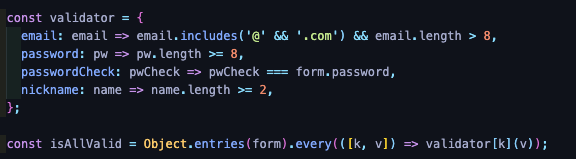
- 피드백을 받은 후 수정: 멋있는 방법

세션을 진행하면서도 종택멘토님이 조건선언문을 사용하는 것을 잠깐 보여주셨는데 나 뿐만 아니라 다른 사람들 모두 감탄했다. 정말 단순해보이지만 어떻게 저런 생각을 하지?! 하는 생각이었다.
나도 빨리 익숙해지고 잘해져서 깔끔하고 보기쉬운 가독성있는 코드를 잘 구현해보고싶다.
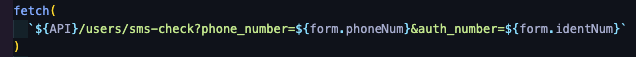
쿼리스트링

회원가입을 할 때 핸드폰 인증을 하는 페이지가 있었는데 처음에 나는 인증번호를 그냥 POST로 보내주면 될 줄 알았다. 그런데 승찬님은 'GET을 써서 그냥 쿼리스트링으로 보내주시면 되요😃' 라고 해맑게 말했다.
문제는 나는 쿼리스트링을 들어만 봤지 사실 당시에 뭔지 정확히 몰랐고, 쉽게 이야기하셔서 쉬운건줄 알았다. (알고 나면 간단한 것은 맞지만!)
쿼리스트링을 구글링 했을 때 자료는 많은데 너무 많고 그래서 어떻게 쓰는건지가 궁금했다. 그런데 옆에서 단비님이 쿼리스트링으로 머리를 싸매고계셨고 그렇게 쿼리스트링 스터디가 시작되었다.
정말 간단하게 정리하면 쿼리: ? 뒤에string을 쓰는 것이다. 어떤 개념이든지 너무 어렵게 생각하기 보다 그 의미가 무엇인지를 알고 이해해야겠다고 생각하게된 계기였다.
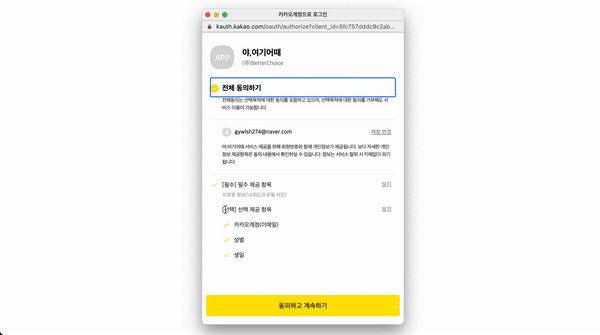
2. 카카오톡 소셜 로그인
- 카카오API를 이용한 소셜 로그인 연동

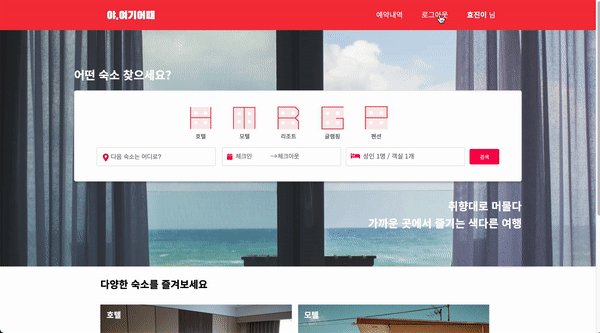
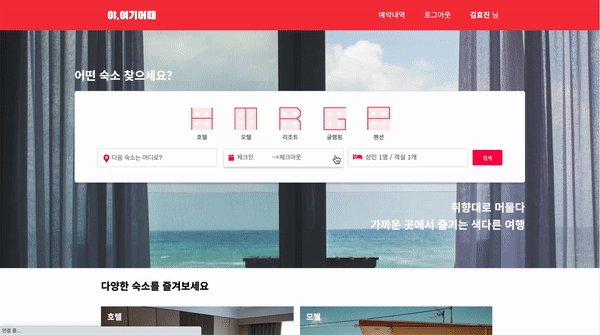
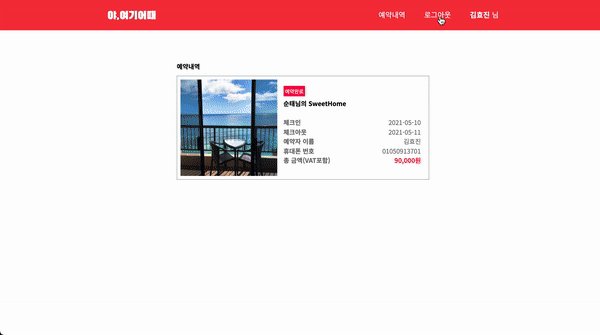
3. Nav Bar
- 레이아웃/소셜 로그인 시(토큰 유무에 따른) nav bar 카카오톡 이름(닉네임), 예약내역 표시
난이도 하 라고 생각했던 Nav-bar를 구현하면서 뜻밖에 난관을 마딱트렸었다. 그냥 단순하게 Routes.js 파일에
const join = window.location.pathname.includes("/join");
const login = window.location.pathname.includes("/login");
const Routes = () => {
return (
<Router>
{!(join || login) && <Nav />}
<Switch>로그인, 회원가입 페이지에서는 Navigation이 보이지 않았다. 그래서 처음에는 이런 방식으로 Nav가 뜨는 페이지와 안뜨는 페이지를 Routes 안에 조건을 주었다.
그런데 이런 방식으로 마무리 한 후 merge를 하고보니, 페이지가 변할 때 마다 새로고침을 해줘야만 nav가 뜨거나 안뜨거나 했다. 즉 render가 한발자국 늦기에 일어나는 현상이었다.
이런 문제를 쉽게 해결하기 위해 redux같은 상태관리 라이브러리를 사용한다는 것을 알았고, 때는 발표 하루 전날이었기에 redux를 배우는 것은 불가능했다. 그래서 Nav 컴포넌트 안에서 스스로 나오고 안나오고를 정하도록 하였다.
🔍 기억하고싶은 코드
<script>
👉 state
function Nav() {
const [isOpen, setIsOpen] = useState(false);
useEffect(() => {
const join = location.pathname.includes('/join');
const login = location.pathname.includes('/login');
const isNavOpen = !(join || login);
setIsOpen(isNavOpen);
}, [location.pathname]);
}
👉render
return (
<Wrapper isOpen={isOpen}>
...
)
👉 styled-component
const Wrapper = styled.section`
display: ${({ isOpen }) => (isOpen ? 'block' : 'none')};
`;
</script>
👊 프로젝트를 마치며
잘한 점
주도적 참여
1차 프로젝트에서는 내가 많이 부족하다는 생각이 매우 컷었고 그랬기에 자신감이 매우 하락된 상태였다. 그래서 주도적으로 나서서 진행하기보다 나는 잘 못하니까 다른사람의 의견을 거의 수용하고 따라가는 방향으로 프로젝트를 진행하였다. (물론 현재도 배워야 하는 것이 아주 많지만!)
그리고 1차 프로젝트를 경험하며 처음으로 팀 프로젝트를 경험해보면서 내 진도에만 집중해야 하는것이 아니라, 프론트엔드 팀원과 백엔드 팀원의 진도와 상황까지 전반적으로 알고 이해해야 하는 것의 중요성을 느꼈었다.
그래서 2차 프로젝트에서는 앞만 보고 달리는 것이 아닌 주변상황을 파악해가며 나아가기로 마음먹었다.
그래서 전체적인 Flow를 칠판에 적어보며 써보며 설명하고 이해해보고, API를 공유할 수 있는 Notion Page 사용을 적극 추천하였다. 그리고 마지막으로 발표할 수 있는 기회도 가지게되었다.

이런 과정을 통해 프로젝트 과정을 더 잘 이해할 수 있었고 1차때는 조금 부족했던 '소통'의 문제도 없이 즐겁고 재미있게 2차 프로젝트를 마칠 수 있었다. ❣️
선택과 집중
이번 프로젝트에서 나는 로그인/회원가입, 소셜로그인, Nav-bar를 맡았다. 많은 기능을 구현해보고 싶은 마음도 있었지만 이번에는 class에서 함수형 컴포넌트로, Sass에서 styled-component로 새로운 기술을 사용한다는 변화가 있었다. 또 2주째 부터는 기업협업을 위한 준비기간이 있었기에 작은 부분을 하더라도 완전히 이해가 되고 코드리뷰 반영도 더 꼼꼼하고 예쁜 코드를 만들겠다는 목표를 가졌다.
결과적으로 확실히 1차때 보다 내가 작성한 코드의 흐름이 더 잘 눈에 들어오고 이해할 수 있었다. 또 새로운 함수형 component, styled-component를 사용하는 것에서도 개념을 이해하며 사용하도록 노력했었다.
아쉬웠던 점
공식문서 이해
카카오톡 로그인 기능을 구현하면서 처음 로그인 팝업 창이 떳을 때 너무 행복했다. 하지만 시간이 지나고 다시 생각해보니, 뭔가 코드를 모두 이해해서 구현을 한 것 보다는 코드를 '꾸겨서 넣었다'라는 찝찝한 느낌이 사라지지 않았다.
처음에는 공식문서를 보면서 어떤 부분을 내가(프론트) 적용해야 하는지와 백엔드가 적용해야 하는 부분인지 헷갈렸다.물론 지금도 코드를 완벽히 이해한 것은 아니지만, 개발자에게 공식문서를 보고 이해하고 사용하는 것의 중요성은 멘토님들에게 많이 들었기에 추후에 꼭 코드를 다시 보고 이해해볼 시간을 가질 것이다.
서로 힘이 되어주면서 끝까지 열심히 프로젝트에 임한 우리 조원들~


- 단비님과 성은님이 구현한 기능들과 요청 사항들을 잊지 않으려고 노력했다! 발표 하면서도 느낀 점은 '우리팀 정말 열심히 멋지게 마무리 지었다' 라는 뿌듯한 느낌.
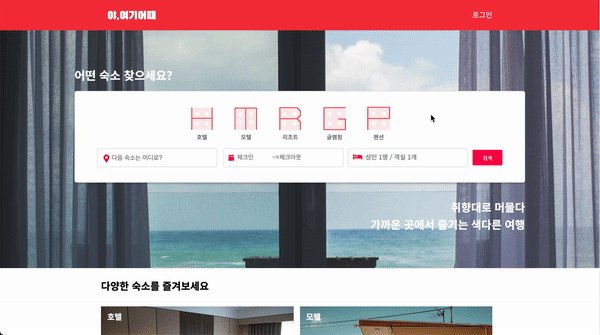
👉 야,여기어때 전체 구현 영상
https://www.youtube.com/watch?v=HhGPW_Zb-p4
👉 github
https://github.com/wecode-bootcamp-korea/19-2nd-betterChoice-frontend

ㅋㅋㅋ 우리팀 정말 열심히 멋지게 마무리 지었다! ₊·◟(˶╹̆ꇴ╹̆˵)◜‧・ ! 효진님 <3