1. flexbox 활용

2. flexbox 규칙
(flexbox는 반응형 디자인을 지원한다.)
no.1
자식 element에는 어떤 것도 적지 말아야 한다. 부모 element에만 말해야 한다.
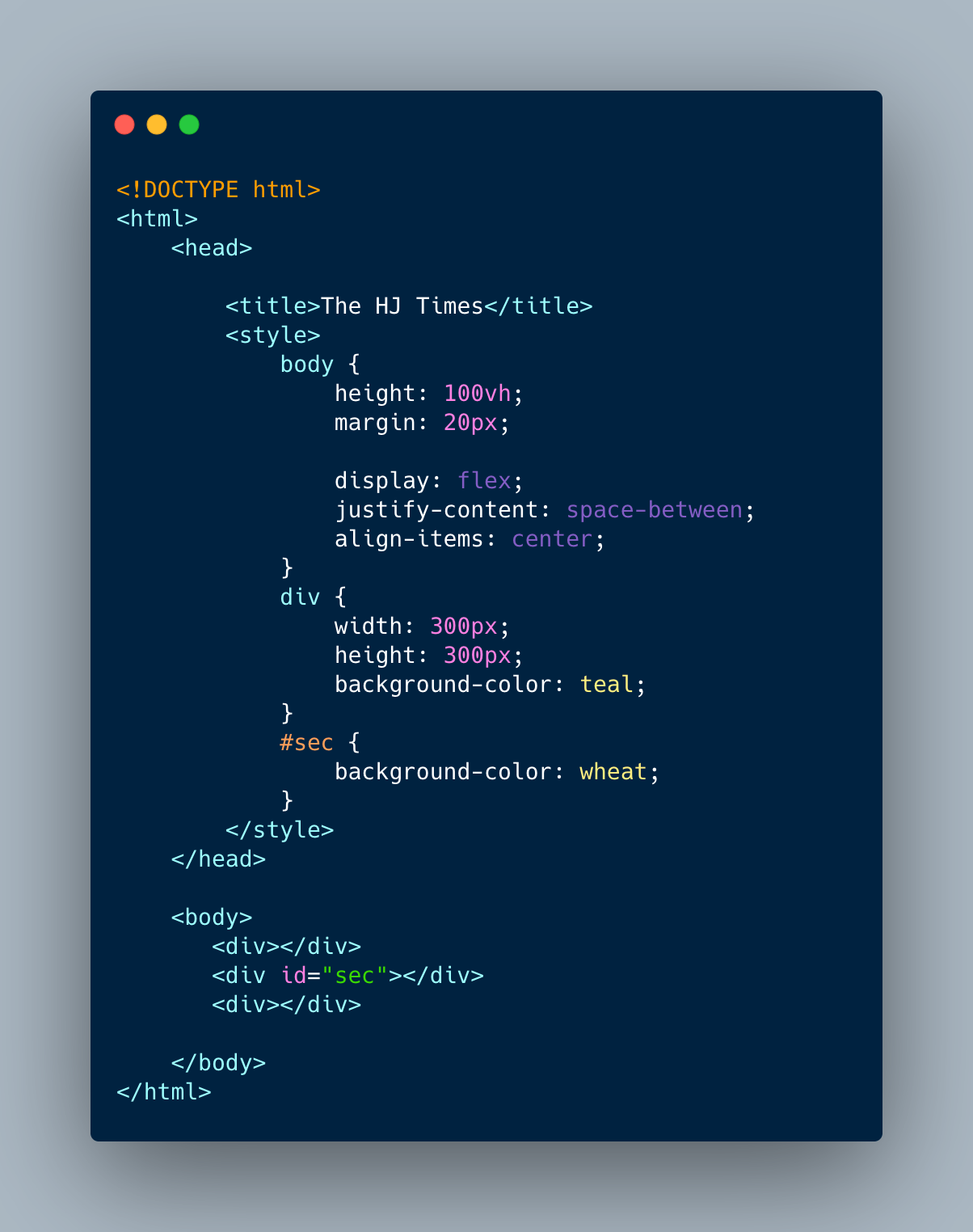
ex) 위의 코드처럼 3개의 < div > 를 묶고싶다면, 부모 element인 < body >에 적용해야 한다.
ustify-content와 align-items를 적용하기 위에 flex 컨테이너를 준다.
body { display: flex; }no.2
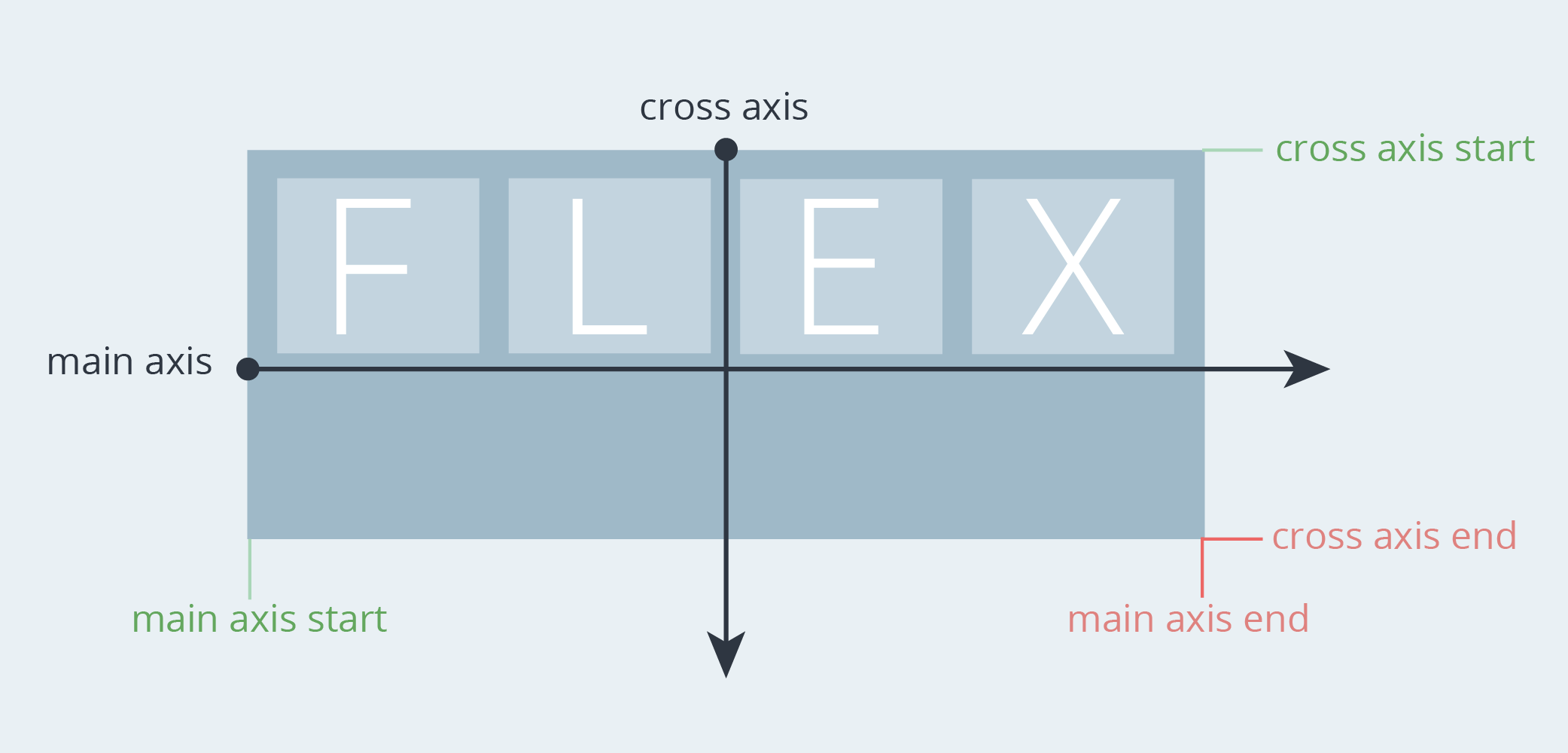
main axis & cross axis (주축과 교차축) 적용.
- justify-content는 main axis(주축) 에서 움직이고
align-items는 cross axis(교차축) 에서 움직인다.- 주축의 기본값은 수평, 교차축의 기본값은 수직이다.
그러나 이것은 바꿀 수 있다.

no.3 vh(veiwpoint high)
만약 body가 높이를 가지고있지 않다면 (박스 높이와 같으면) align-items를 적용해도 설정은 바뀌지 않을 것이다.
body의 높이와 포함한 box의 높이가 같기에 이미 위/아래를 차지하고 중심이기 때문이다.
이 경우 Body의 높이를 vh로 지정해준다.
(vh는 px와 달리 디바이스에 따라 화면의 크기를 알아서 바꿔준다.)
3. flex-direction
주축과 교차축 수평, 수직을 바꾸고 싶을 때!
flex-direction: column; —> 주축은 수직, 교차축은 수평이 된다.-
Row (기본 값), column, row-reverse, column-reverse...
-
column-reverse; 또는 row-reverse; 를 사용하면 요소들의 start와 end의 순서도 뒤바뀐다.
