🔑 Point!
🎉 'use strict';
🎉 variable
🎉 Data type (primative)
1. 'use strict';
Javascript의 특징은 매우 flexible하다는 것이다. flexible한 언어는 오류가 일어나가 쉽다.
따라서 ECMAScript 5에서 추가된 'use strict';를 사용하여 JavaScript의 변형이 제한된 환경에서 동작하도록 한다.
'use strict'; 기능
- 기존에 그냥 무시되는 error들을 무시하지 않는다.
- javascript가 더 빠르게 작동할 수 있도록 한다.
2. block scope {}
블럭 밖에서는 블럭안에 있는 값은 볼 수 없게 된다.
<->'global scope'
- 반대로 블럭을 쓰지 않고 바로 파일 안에다가 정의해서 쓰는 변수들을 'global scope'이라고 한다. 이렇게 글로벌한 아이들은 '어느 곳에서나!' 접근이 가능하다.
- global 변수들은 어플리케이션이 실행되는 순간부터 끝날 때 까지 항상 메모리에 탑재되어있기 때문에 최소한으로 쓰는 것이 좋다.
3. let, const, var
변수 선언 방법을 알기 전에, 변수를 선언하는 방법은 2가지가 있다.
바로 mutable type(변하기 쉬운), immutable type(불변)이다.
let 변수name = '할당 값';-
let으로 선언 된 변수의 값은 변경이 가능하며 mutable type에 속한다.
let으로 선언 된 변수는 메모리 안에 어떤 값을 가지게 하는데, 그 값은 언제나 바꿀 수 있다. -
const로 선언된 변수의 값은 변경이 불가능하며 immutable type에 속한다.
const로 선언 된 변수도 메모리에 어떤 값을 가지는데, 그 값은 바꿀 수 없다. -
var 변수는 javascript에서 사용하지 않는 것이 좋다.
var는 hoisting(=끌어올리다)가 가능하다. 그 말은 원래 값을 선언한 다음에 할당이 되어야 하는데, 할당을 한 다음에도 선언을 해도 값이 출력이 된다. 심지어 값을 할당하기 전에도 출력이 먼저 가능하다.
(var hoisting: 어디에 선언했느냐에 상관없이 그 선언을 제일 위로 끌어올려 주는 것
또한 {}블럭을 철저히 무시하여 값을 나오게 한다. (let과의 차이 점이기도 함)
{
console.log(age); //--> undefind (정상적으로는 let,const를 쓸 때처럼 Error가 떠야함)
age = 4; // --> 할당 (선언보다 빨리 나왔는데 정상적으로 작동)
var age; // --> 선언
}
console.log(age); // --> block을 무시하고 4가 출력된다.

4. Variale Data types
데이터 타입은 아래와 같이 나눠진다.
1. primitive type
: 더이상 작은 단위로 나눠질 수 없는 한가지의 아이템 type이다.
single item: number, string boolean, null, undefiend, symbol 가 있다.
2. object type
: single item들을 여러 개 묶어서 한 단위로 관리해 줄 수 있도록 하는 것이다. (box container)
3. function
: javascript는 first-class function 을 지원한다.
Javascript 에서는 function도 다른 data type처럼 변수에 할당이 가능하고, 그렇기 때문에 인자로 도 전달되고 retern도 가능하다.
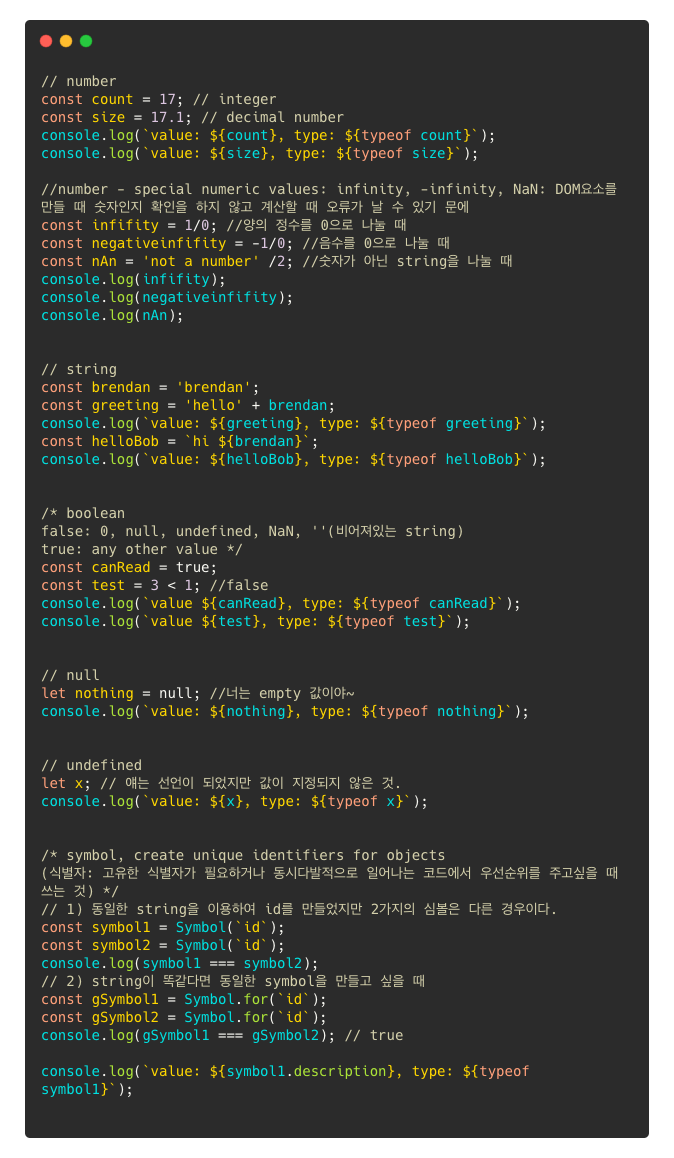
4-1. primitive type
<(1)코드>

✅ hoisting
https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html
