JavaScript
1.[TIL] JavaScript: console, async vs defer

#console #자바스크립트->async vs defer
2.[TIL] JavaScript: variable(변수), data type(-primitive type)

#javascript 기본 #변수 #data type # primitive type #hoisting
3.[TIL] JavaScript: operators (조건문, 반복문)

#javascript #조건문 #if #반복문 #for #while #do-while #break #continue
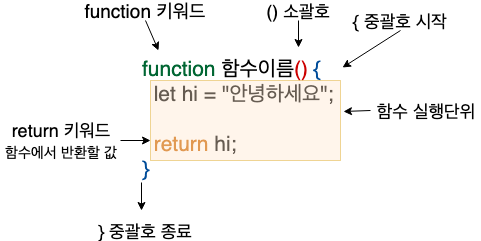
4.[TIL] JavaScript: function (함수 선언, 함수 표현식)

#function #함수선언 #함수표현식 #arrow
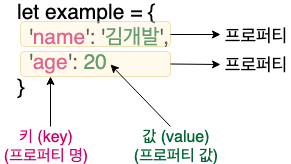
5.[TIL] Object

앞서 배운 Data type 중 하나인 object에 대해 알아봅시다. 1. Object object는* object = { key : value };* 로 이루어져 있습니다. object를 표현하는 방법에는 2가지가 있는데. 방법 1. class 없이 object를 생성할 때, 'object literal' syntax. > const obj1 = {...
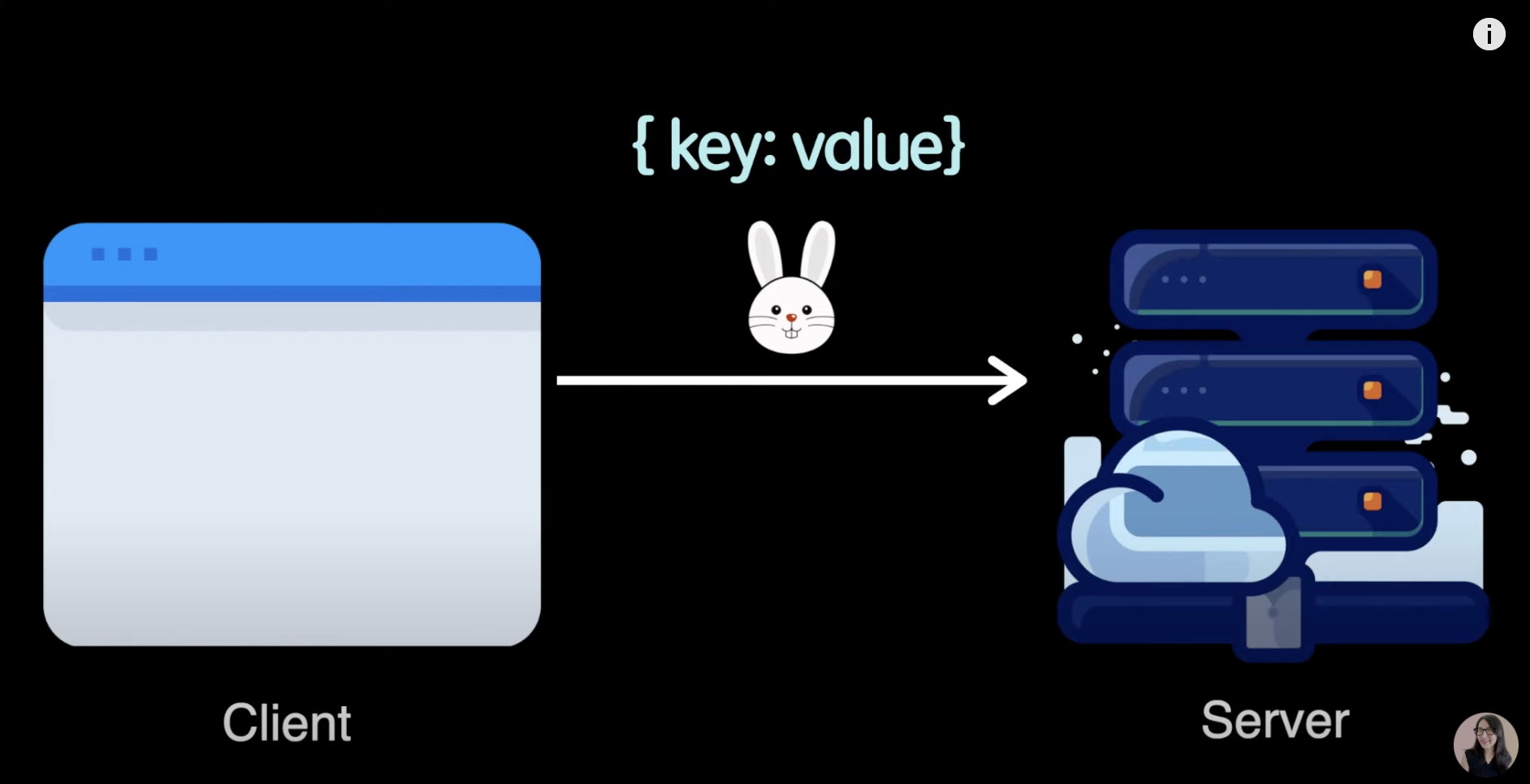
6.[TIL] JavaScript: JSON

#TIL #data #JSON #stringify #parse
7.[TIL] JavaScript: callback

#비동기 #동기 # callback #callback지옥
8.[TIL] JavaScript: Promise 🤙

#promise
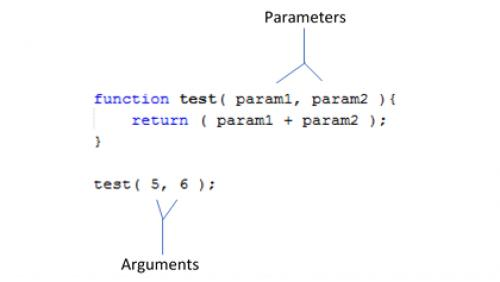
9.[궁금 개념] javascript : 매개변수(parameter) VS 인자(argument)

헷갈리는 개념인 매개변수와 인자의 차이를 알아보았습니다.!!
10.[TIL] Javascript: Scope (왜 계속 undefined라고 뜨는거야!!🤮)

scope는 javascript의 문법은 아니지만, javascript에서 scope란 변수가 어디까지 쓰일 수 있는지의 범위를 의미합니다.변수를 선언했다고 생각했는데 is not defined Error가 뜰 때가 있습니다. 그 이유는 변수를 선언한 영역(block)
11.[TIL] javascript: DOM

JavaScript는 어떻게 HTML에 접근할까요?바로 document라는 전역객체를 통해 접근할 수 있습니다. Javascript의 document 객페는 DOM구조를 접근하는 관문이며, document 객체는 HTML 문서를 나타낸다고 말할 수 있습니다.즉, DOM
12.[TIL] JavaScript: ➡ Arrow "=>"

Array 함수 사용 방법