1. 매개 변수(parameter), 인자(argument)
함수를 정의하며 괄호 ()안에 넣는 것이 왜 들어가는지, 들어가 있는것이 뭔지 헷갈리기 때문에 이를 알아보도록 하겠습니다!
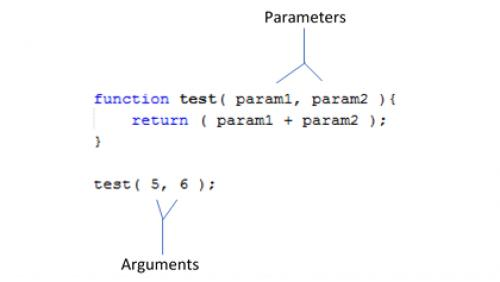
() 안에 들어가는 것은 매개 변수 뿐만 아니라 인자도 들어갑니다.
먼저 매개변수는 이름 그대로 실제로 함수 안쪽에서 '변수'와 같은 역할을 합니다.
함수가 호출 될 때, 매개변수의 값을 전달받게됩니다.
그렇다면 인자는 무엇일까요?
함수를 호출할 때 호출문의 괄호 안에 들어가는 것입니다.
호출 시 괄호 안 인자는 함수의 매개변수를 거쳐서 함수의 결과가 호출됩니다.

연습
1 ✔️ Assignment 1 : 함수 halfNumber 를 선언하고 구현하세요.
- 숫자로 된 인자 하나를 받습니다.
- 받은 값을 2로 나눈 결과를 리턴합니다.
2 ✔️ Assignment 2 : 함수 halfAndAddNumber를 선언하고 구현하세요.
- 숫자로 된 인자 하나를 받습니다.
- 1번 문제에서 만들었던 halfNumber를 호출하면서, 인자로 받았던 값을 다시 halfNumber 함수에 전달해줍니다.
- halfNumber의 리턴결과를 함수 안쪽에서 변수명 result에 정의합니다.
- result에 1을 더한 값을 리턴합니다.
1 ✔️ ----------------------------
function halfNumber(value) {
let num = value / 2;
return num;
}
2 ✔️ --------------------------------
function halfAndAddNumber(value) {
let number = value;
let result = halfNumber(number) + 1;
return result;
}
2 ✔️ (다른 방법)--------------------------
function halfAndAddNumber(value) {
let result = halfNumber(value) + 1;
return result;
}
- TIL
✅ 매개변수와 인자의 차이점
✅ return 값은 위에 선언과 한칸 띄어서 더 보기좋게 할 수 있다.
2 여러 인자
-
내가 푼 틀린 방법
-
옳은 정답
function meetAt(year, month, date) {
let todayYear = year;
let todayMonth = month;
let todayDate = date;
if (todayDate) {
return `${todayYear}/${todayMonth}/${todayDate}`;
}
if (todayMonth) {
return `${todayYear}년 ${todayMonth}월`;
}
if (todayYear) {
return `${todayYear}년`;
}
}
meetAt(2020, 10);- TIL
✅ if 를 '만약 ~라면'이라고 해석하기 보다 if는 기본적으로 true 를 가정하는 것을 기억하자~!!
✅ if 조건문은 특정 조건의true/false값을 판단하여 if문을 실행
