주소록 테이블 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1{
margin-bottom:50px;
}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script>
function reqList(){
var addr;
$.ajax({
url:"/Contact/list.do",
type:"GET",
data:{pageno:1, pagesize:10},
success:function(data){
addr = JSON.parse(data);
console.log("1 page 응답");
for(var i=0;i<addr["contacts"].length;i++){
var address = addr["contacts"][i];
var $table = $(".table");
var $tr = $("<tr></tr>");
var $td0 = $("<td>" + address.no + "</td>");
var $td1 = $("<td>" + address.name + "</td>");
var $td2 = $("<td>" + address.tel + "</td>");
var $td3 = $("<td>" + address.address + "</td>");
$tr.append($td0);
$tr.append($td1);
$tr.append($td2);
$tr.append($td3);
$table.append($tr);
}
}
});
}
</script>
</head>
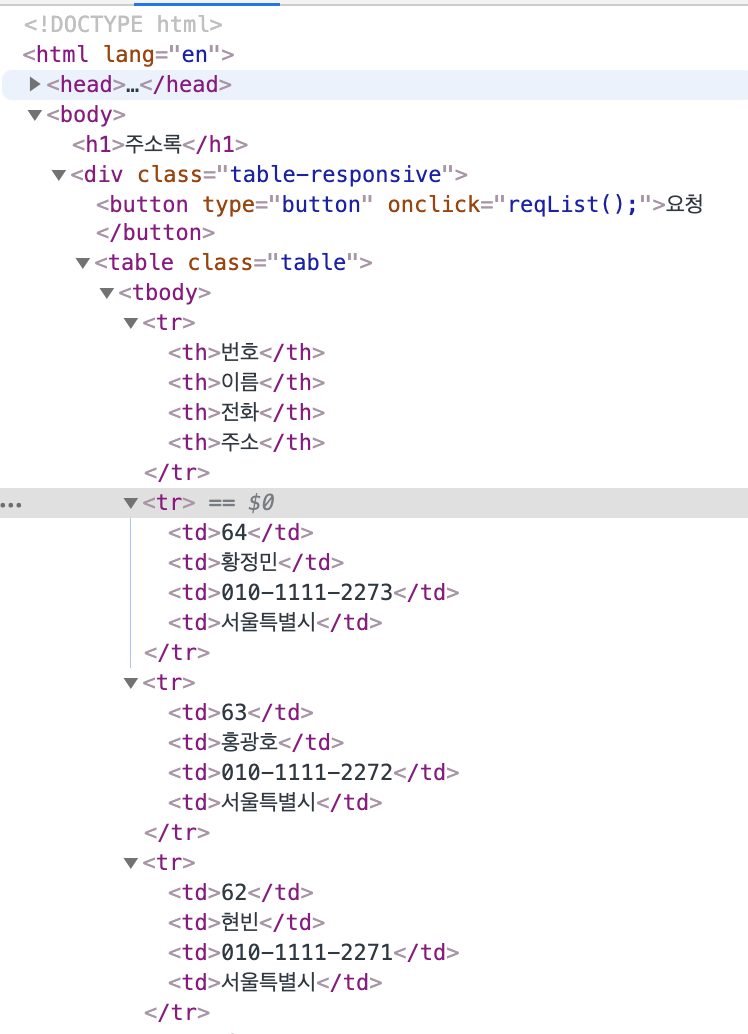
<body>
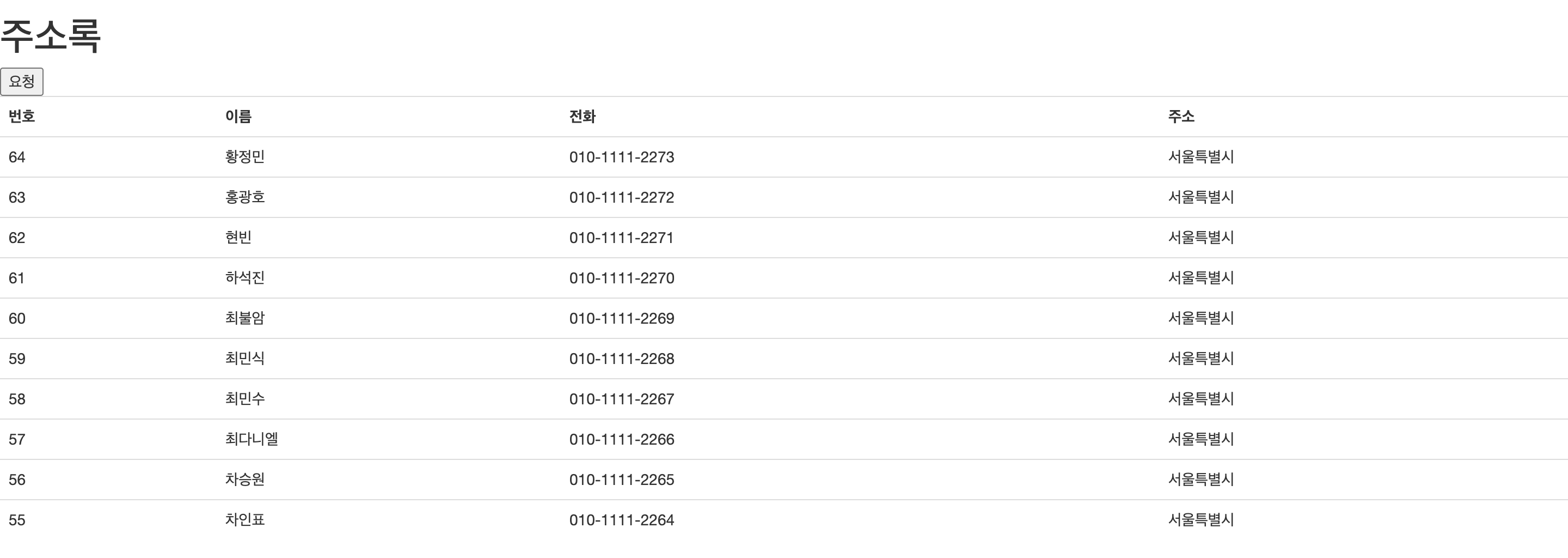
<h1>주소록</h1>
<div class="table-responsive">
<button type="button" onclick="reqList();">요청</button>
<table class="table">
<tr>
<th>번호</th>
<th>이름</th>
<th>전화</th>
<th>주소</th>
</tr>
</table>
</div>
</body>
</html>