S3 정적 호스팅 페이지 새로고침 시 404 NoSuchKey 에러가 발생하는 이슈
상황
- 팀 프로젝트를 진행하면서 리액트 서버는 S3, API 서버는 EC2로 배포 진행
- 로그인 이후 진입한 페이지에서 새로 고침하면
404 NoSuchKey 에러발생
원인
- S3 도메인은
index.html과 매핑되어 있음 - 로그인 이후 진입한 페이지 url은
http://{도메인}/main과 매핑 http://{도메인}/main과 매핑된 리소스가 없기 때문에 에러 발생
🤔 그렇다면 왜 로그인 이후 에러가 발생하지 않았을까?
React는 페이지 이동 시 새로운 url로 이동 후 화면을 새로 고침하는 것이 아닌 현재 페이지에서 렌더링을 재진행하는 방식- 따라서
http://{도메인}/에서 로그인 이후http://{도메인}/main으로 이동할 때 실제로 url이 리다이렉트된 것이 아니라http://{도메인}/에 원래 매핑되어 있던index.html파일에서 화면만 다시 랜더링되어서 에러가 발생하지 않은 것으로 추측됨
해결
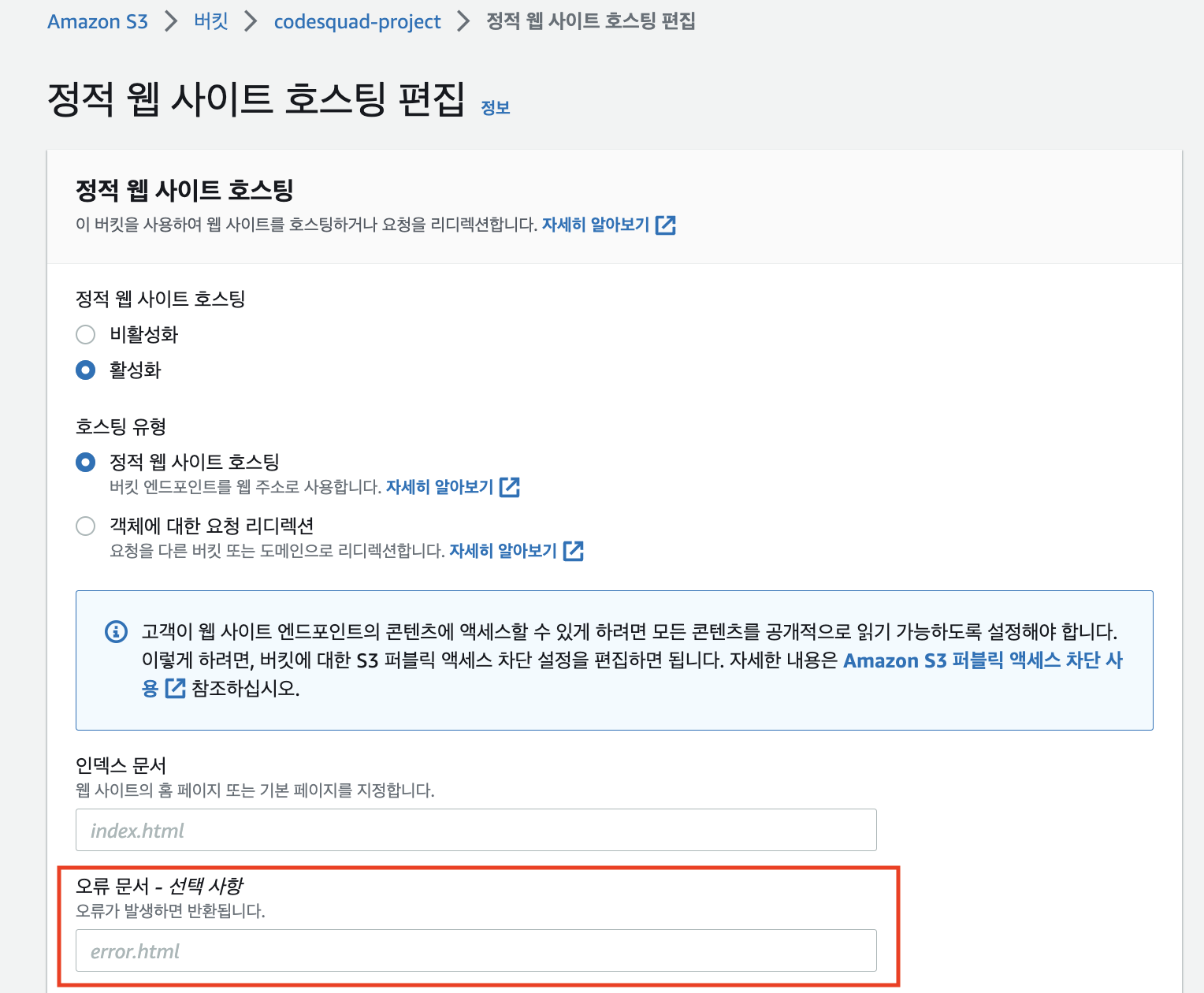
AWS S3에서 S3에서 발생한 에러를 특정 리소스와 매핑할 수 있는 기능 제공- 에러 페이지도
index.html로 지정하여 새로고침 해서 에러가 발생하면index.html로 연결되게 설정