이번 실습은 저번에 했던 codepipeline 구성하기 의 다음 단계이다.
앞에서는 local의 html문서를 codecommit에 올리면 codepipeline이 s3로 이동시키고 codebuild를 통해 빌드하여 s3에 저장된 정적 웹 페이지를 확인하는 것 이었다.
이번에는 aws에서 CDN서비스인 cloudfront를 통해 s3버킷안에 있는 정적 웹 페이지를 보고, route53을 통해 예쁜 도메인을 붙여 줄 것이다!
잠깐 이게 무슨말이야??? CDN? cloudfront? route53??
시작하기전에 간단하게 소개를 하자면 자바스크립트에서 jQuery를 사용해본 사람이라면 모두 jQuery를 설치하지않는 CDN 방식을 이용해 봤을 것이다.
그러면 CDN이 뭔데?
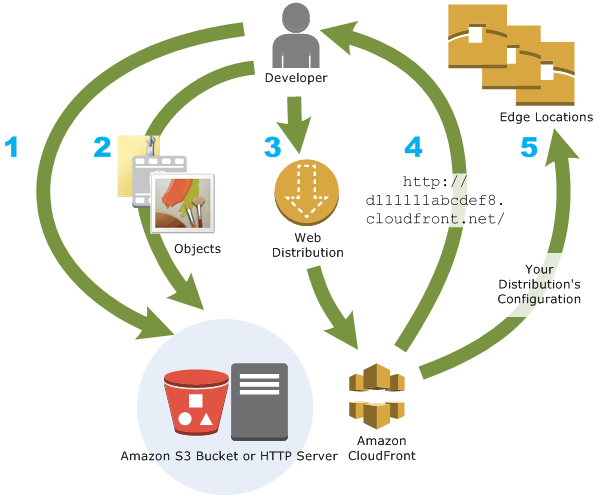
CDN(Content Delivery Network)은 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다.
즉, 멀리있는 서버에서 계속 데이터를 가져오는 것이 아니라 서버 자체를 여러 곳에 두고 이용자가 요청했을때 가장 가까운 곳에서 빠르게 서비스를 받을 수 있도록 하는것이다. 여기서 분산 서버들이 캐시서버들이 된다. cloudfront가 이런 역할을 해주는데, 여기서 멀리있는 서버가 Origin Server 즉 실습에서 S3가 되고, 캐시 기능을 하는 서버들을 Edge Location 또는 Edge Server가 된다.

cloudfront는 edge server에서 내용을 가져오기 때문에 origin server와 동기화 되는데에 하루정도 걸린다. 이 지연을 무시하고싶을때 사용하는 옵션이 바로 invalidation 옵션이다!
route53은 그냥 DNS(Domain Name Service)이다! 도메인 등록, DNS 라우팅, 상태 확인을 할 수 있다.
- cloudfront 생성하기
1) Origin Domain Name : 위에서 만든 S3 선택
2) Default root object : index.html 
2. invalidation을 위해 buildspec.yml 수정
# buildspec.yml 파일입니다.
version: 0.2
phases:
install:
commands:
pre_build:
commands:
# - command
build:
commands:
# - command
post_build:
commands:
- aws s3 cp index.html s3://<YOUR_BUCKET_NAME>
- aws cloudfront create-invalidation --distribution-id <CLOUDFRONT_DISTRIBUTION_ID> -- paths '/*'- cloudfront 도메인에서 정적 웹 페이지 확인
cloudfront 화면에서 id옆에 domain name이 있다. (abcdef11qpe.cloudfront.net 이런식으로 생긴 주소) 클릭하면됨!
만약에
an error occurred (Access Denied) when calling the CreateInvalidation operation:~~~~이런 createInvalidation 오류가 뜬다면 내 IAM 정책에서
"Action": [
"cloudfront:CreateInvalidation"
],
"Resource": [
"arn:aws:cloudfront::~~:distribution~~"
]resource에는 해당 cloudfront의 arn을 입력!
이렇게 액션하나랑 arn을 정책에 넣어주면 s3 버킷을 통해서 봤던 내용과 동일한 내용이 뜬다.
하지만 차이점이 있다면 이건 s3에 있는 바로 그 내용을 보는게 아니라 나와가까운 엣지 로케이션으로부터 받아온 내용을 보는 것이다.
- route53 연결
나는 route53에 등록해놓은 도메인이 있어서 그것을 이용했는데, 없으면 하나 사거나 무료도메인을 등록해도 된다.
레코드 이름 : 내가 원하는 도메인 이름
값/트래픽 라우팅 대상 : CloudFront 배포에 대한 별칭
해당 cloudfront 선택
레코드 유형 A - IPv4 주소 및 일부 AWS 리소스로 트래픽 라우팅- route53에서 만든 도메인 cloudfront에 연결
내가 만든 레코드 이름으로 CNAME을 설정
SSL Certificate는 Custom SSL을 선택- 설정한 레코드 이름으로 인터넷 접속가능!
invalidation이 적용되었기 때문에 내용을 바꾸고 커밋해도 바뀐 내용을 볼 수 있다.
반대로 invalidation 옵션을 제거하면 캐시에 있는 내용을 가져와서 변화된 내용을 볼 수 없는 것을 알 수 있다.
개인 계정이 아니라 사진을 많이 캡쳐하지 못했습니다..(사실 사진은 있는데 다 가려야해서..) 다음에 내 개인 계정으로 다시 해봐야지!

