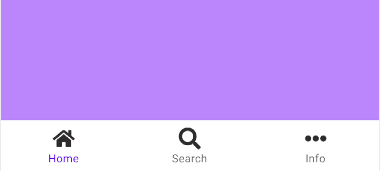
🚩 오늘 만들 아이!

🚩 만들기
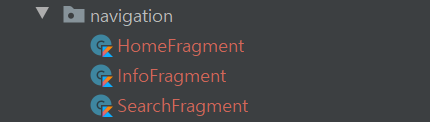
- 요로코롬 Fragment class들을 만들어 줍니다.

레이아웃도 추가해주세요.

- res > menu 에 item들을 담을 xml을 만들어 주세여~!
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/action_home"
android:icon="@drawable/ic_home_solid"
android:title="@string/home"/>
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_search_solid"
android:title="@string/search"/>
<item
android:id="@+id/action_add_photo"
android:icon="@drawable/ic_camera_solid"
android:title="@string/gallery"/>
</menu>- 위치하고 싶은 곳에 BottomNavigationView와 Fragment를 보여줄 FrameLayout 추가! (ex. activity_main)
<com.google.android.material.bottomnavigation.BottomNavigationView
android:layout_width="match_parent"
android:layout_height="wrap_content"
//2번에서 만든 xml 추가
app:menu="@menu/bottom_navigation_menu"
android:id="@+id/nav_bottom"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
<FrameLayout
android:id="@+id/view_main"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/nav_bottom"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/division_line"/> - 이제 만들어준 BottomNavigationView의 item이 클릭되면 각각의 Fragment를 가져오도록 설정해준다.
//리스너 extends
class MainActivity : AppCompatActivity(),BottomNavigationView.OnNavigationItemSelectedListener {
lateinit var bottomNavigationView : BottomNavigationView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
bottomNavigationView = findViewById(R.id.nav_bottom)
bottomNavigationView.setOnNavigationItemSelectedListener(this)
//첫 프래그먼트 화면은 home fragment로
bottomNavigationView.selectedItemId = R.id.action_home
}
//Implement member
override fun onNavigationItemSelected(item: MenuItem): Boolean {
when(item.itemId){
R.id.action_home ->{
val fragment = HomeFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.view_main,fragment)
// view_main이 보여지는 화면에 fragment를 보여줘라
.commit()
return true
}
R.id.action_search ->{
val fragment = SearchFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.view_main,fragment)
.commit()
return true
}
R.id.action_info ->{
val fragment = InfoFragment()
supportFragmentManager.beginTransaction()
.replace(R.id.view_main,fragment)
.commit()
return true
}
}
return false
}
}