오늘 포스팅은 내용이 짧을 것 같다!
구글링을 해보니 코틀린 버전은 거의 없어서 자바를 사용한 블로그들을 조금씩 참고하였다.
👩💻 문의하기 Activity를 만든다고 가정하자!
-
이메일 입력 EditText를 만든다
-
'문의하기' Button을 만든다
-
이메일 형식을 확인해주는 함수를 만든다.
-
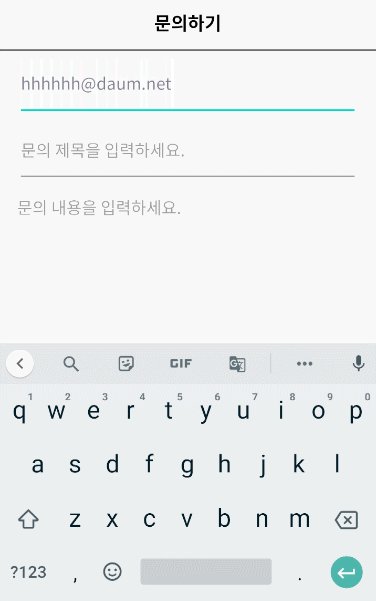
EditText에 입력할때마다 이메일 형식에 맞는지 확인한다
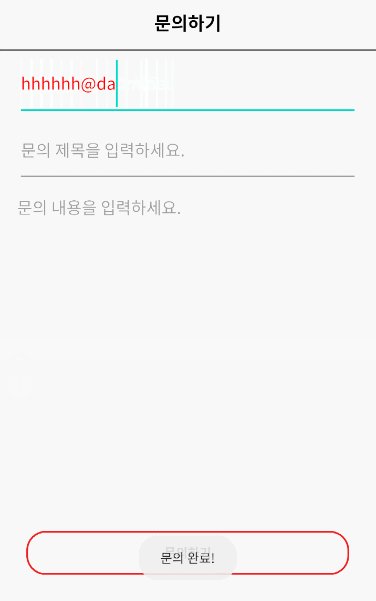
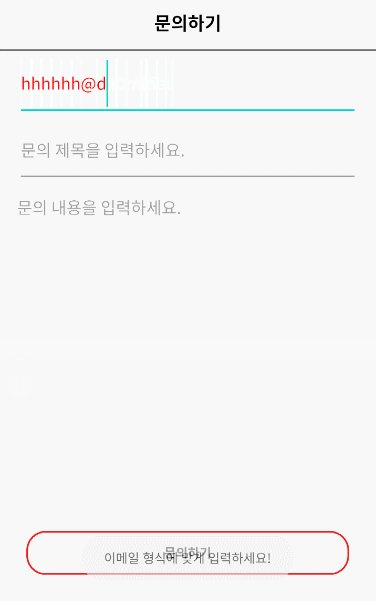
- 틀린 경우 : textColor red
- 맞는 경우 : textColor black
-
Button 클릭시 다시 한번 체크한다.
- 틀린 경우 : Toast 메세지 "이메일 형식에 맞게 입력하세요!"
- 맞는 경우 : Toast 메세지 "문의 완료!"
EditText가 입력될 때마다 동작을 추가하도록 도와주는 클래스가 있다.
바로 'TextWatcher'이다.
🚩 필요한 EditText와 Button 생성하기
lateinit var questionEmail : TextView
lateinit var questionCompleteButton: Button
//xml에 생성한 item들을 연결
questionEmail = findViewById(R.id.question_email)
questionCompleteButton = findViewById(R.id.question_complete_btn)🚩 이메일 형식을 검사할 정규식
// 검사 정규식
val emailValidation = "^[_A-Za-z0-9-]+(\\.[_A-Za-z0-9-]+)*@[A-Za-z0-9]+(\\.[A-Za-z0-9]+)*(\\.[A-Za-z]{2,})$"🚩 검사하는 함수 만들기
fun checkEmail():Boolean{
var email = questionEmail.text.toString().trim() //공백제거
val p = Pattern.matches(emailValidation, email) // 서로 패턴이 맞닝?
if (p) {
//이메일 형태가 정상일 경우
questionEmail.setTextColor(R.color.black.toInt())
return true
} else {
questionEmail.setTextColor(-65536)
//또는 questionEmail.setTextColor(R.color.red.toInt())
return false
}
}
🚩 EditText item에 TextWatcher 연결
// addTextChangedListener의 경우 익명클래스이니 필수 함수들을 import 해줘야 함
questionEmail.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable?) {
// text가 변경된 후 호출
// s에는 변경 후의 문자열이 담겨 있다.
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
// text가 변경되기 전 호출
// s에는 변경 전 문자열이 담겨 있다.
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
// text가 바뀔 때마다 호출된다.
// 우린 이 함수를 사용한다.
checkEmail()
}
})🚩 Button 클릭시 다시 한번 체크하기
questionCompleteButton.setOnClickListener {
if(!checkEmail()){ //틀린 경우
Toast.makeText(applicationContext,"이메일 형식에 맞게 입력하세요!",Toast.LENGTH_LONG).show()
}
else{ //맞는 경우
Toast.makeText(applicationContext,"문의 완료!",Toast.LENGTH_LONG).show()
}
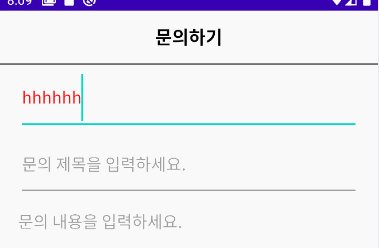
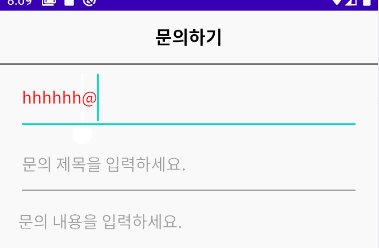
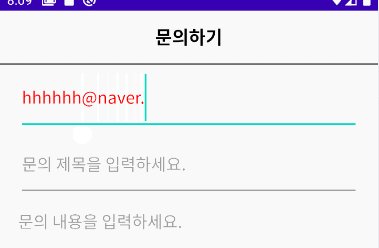
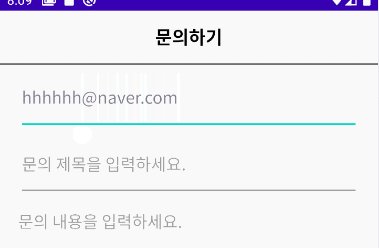
}🚩 결과



작성해주신 글 잘봤습니다!! 감사합니다:)