🚩 Facebook 로그인
저번 포스팅에 이어서 오늘은 Facebook로그인을 구현한다!
하루종일 오류를 잡느라 머리가 아팠다 ㅠㅠ
(코틀린을 사용합니당)
◼ facebook for developer 설정하기
facebook login API를 사용하려면 우선 FACEBOOK for Developer에서 사용 설정을 해줘야한다.
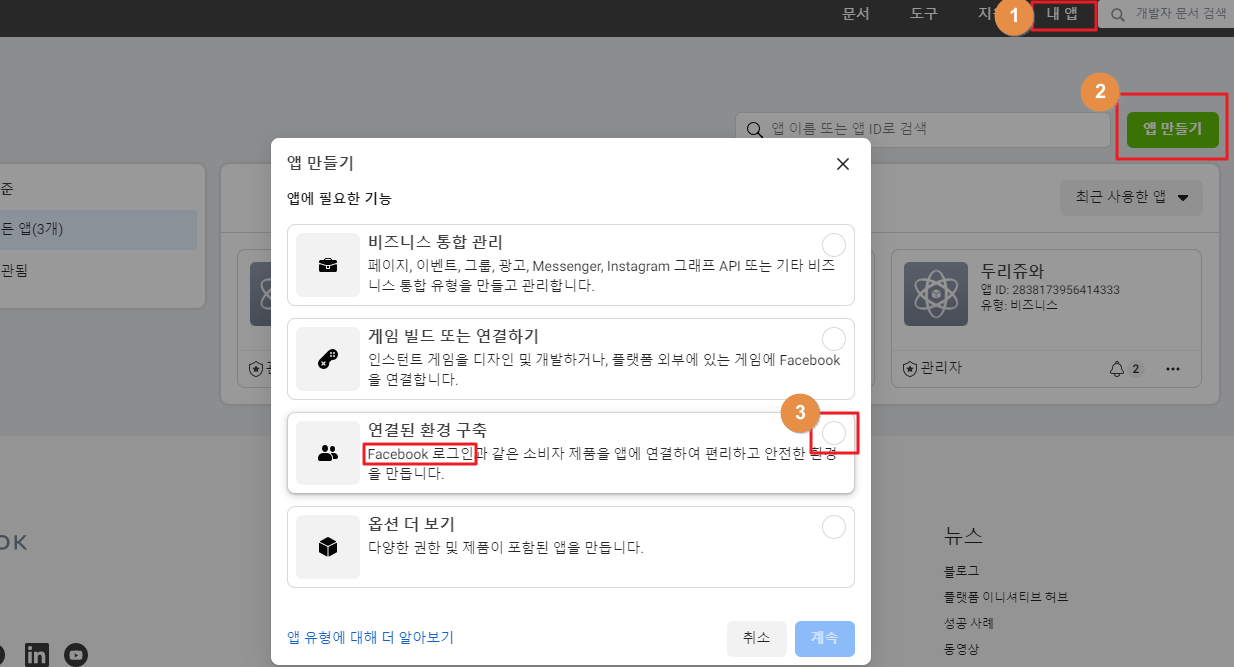
1. 로그인 후, 내 앱 - 앱 만들기 를 누른다.
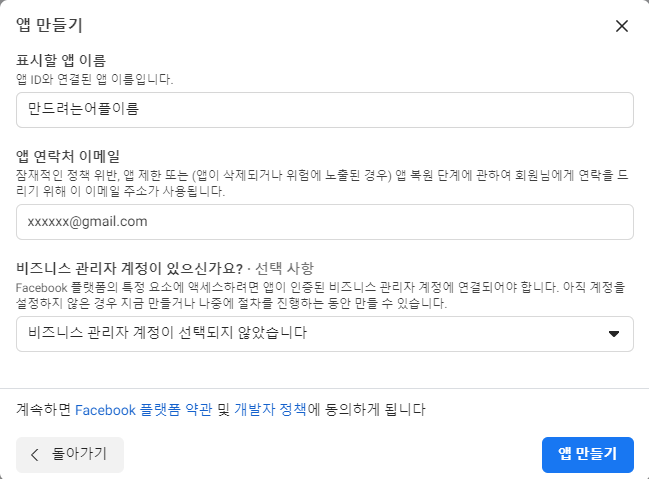
2. 사용할 app의 정보를 입력해준다.!
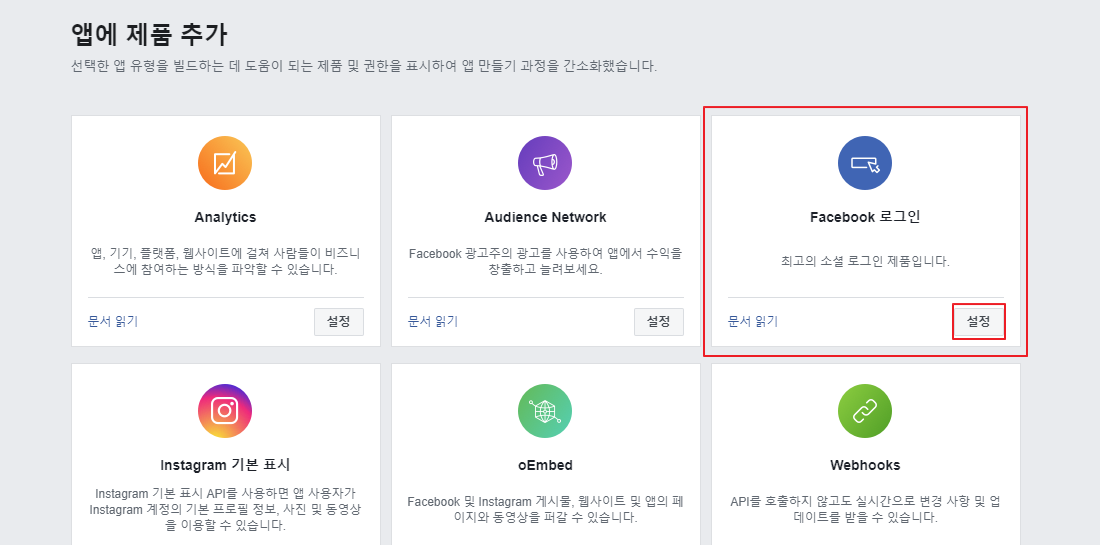
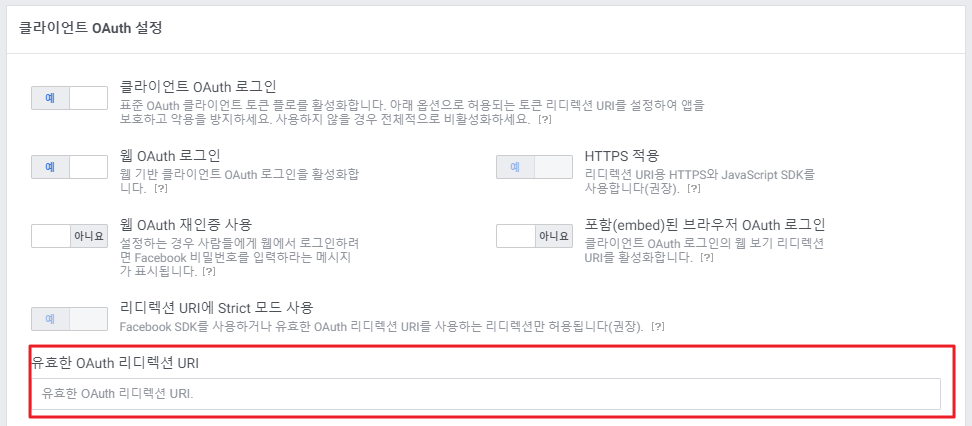
3. facebook 로그인 - 설정을 누른다.
4. 리디렉션 URI를 추가해준다.
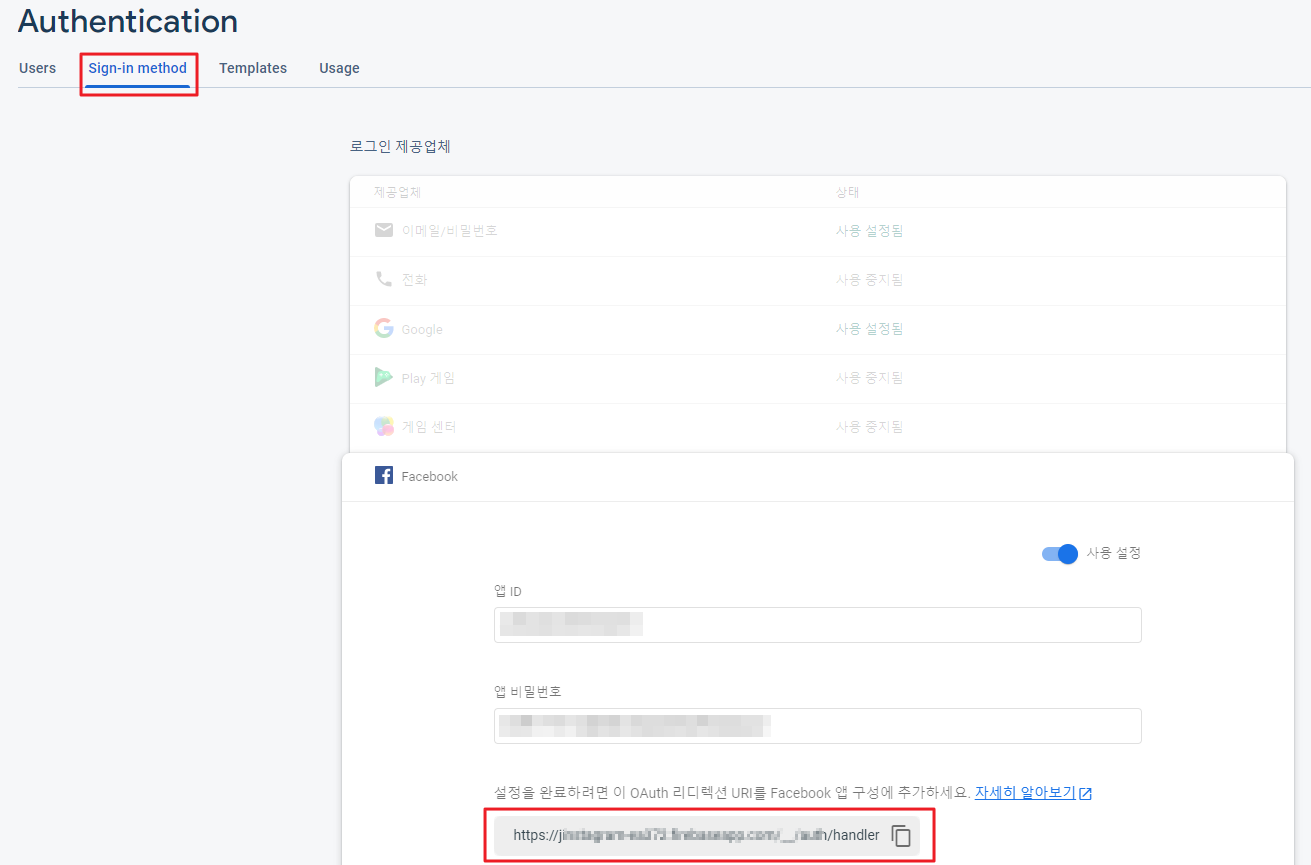
위에 넣어야할 URI는 firebase설정에서 확인 할 수 있다.

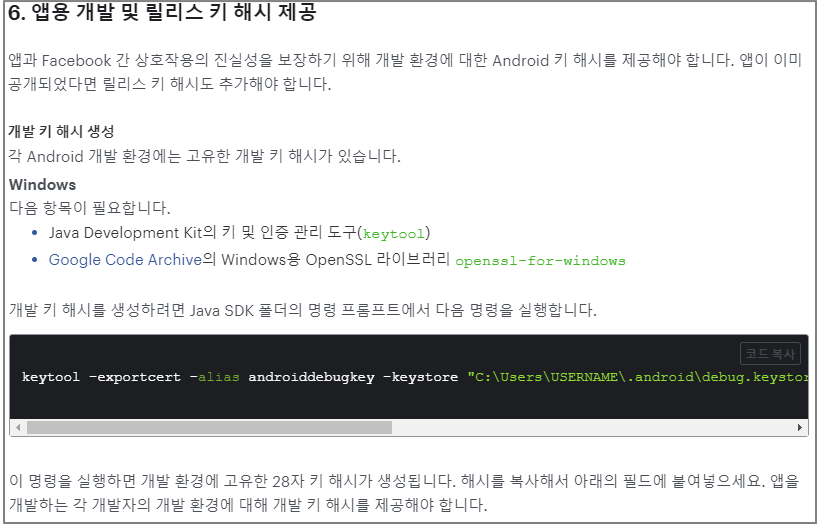
5. 이제 공식문서를 보면서 차근차근 따라해준다.
문서의 항목들 중 6번 항목을 보면 키해시를 추가하라고 한다. 뭔가 어려워 보이지만 이 2가지를 하라는 뜻!
뭔가 어려워 보이지만 이 2가지를 하라는 뜻!
1. openssl을 다운 받는다.
2. 개발 키 해시를 생성하는 명령을 실행한다.
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64
// 각각의 위치에 App의 정보들을 넣어서 사용하면 된다.
// "C:\Users\USERNAME\.android\debug.keystore" -> debug.keystore 의 위치
// "PATH_TO_OPENSSL_LIBRARY\bin\openssl" -> 다운받은 openssl 파일의 위치
// 예시)
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\jinny\.android\debug.keystore" | "C:\Users\jinny\Downloads\openssl-0.9.8k_X64\bin\openssl" sha1 -binary | "C:\Users\jinny\Downloads\openssl-0.9.8k_X64\bin\openssl" base64+ 참고로 ketyool 명령어는 JDK가 있어야 실행됩니다!
워낙 공식문서에서 설정 방법을 잘 설명하고 있어서 쭉 따라하면 된다.( 7단계 까지만 해도 됨)
여기까지 완성하면 기본 설정은 완료!!
◼ Firebase에 추가하기
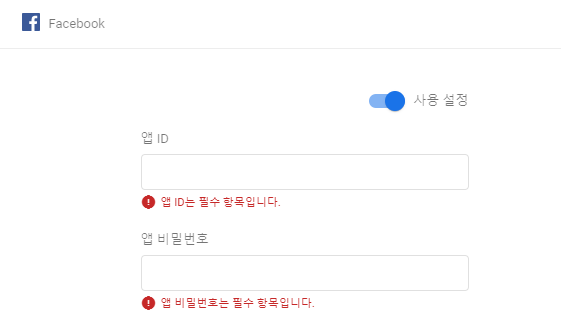
Firebase - Authentication에서 로그인 제공 업체 중 Facebook을 on 해준다.
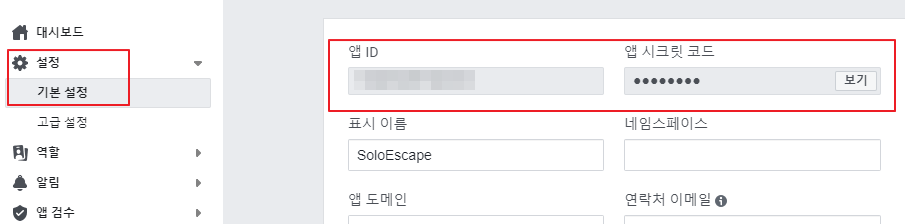
위 내용에 들어가야할 앱 ID 와 앱 비밀번호는 이전에 설정한
Facebook 설정 - 기본설정 탭에서 확인 할 수 있다.
◼ Android에서 사용하기
Facebook Login Docs를 보면 Android에 추가하는 방법이 잘 나와있다.
- build.gradle 파일들에 다음을 추가해준다.
// - 프로젝트
buildscript {
repositories {
mavenCentral()
}
}
allprojects {
repositories {
mavenCentral()
}
}
// - 앱
dependencies {
implementation 'com.facebook.android:facebook-login:8.2.0'
}- callbackManager을 선언 / 초기화 해준다.
private var callbackManager: CallbackManager? = null
//onCreate() 내
callbackManager = CallbackManager.Factory.create()
- 페이스북 로고 클릭 시 실행될 facebookLogin()
private fun facebookLogin() {
LoginManager.getInstance()
.logInWithReadPermissions(this, listOf("email", "public_profile"))
LoginManager.getInstance()
.registerCallback(callbackManager, object:FacebookCallback<LoginResult>{
override fun onSuccess(result: LoginResult?) {
if (result?.accessToken != null) {
// facebook 계정 정보를 firebase 서버에게 전달(로그인)
val accessToken = result.accessToken
firebaseAuthWithFacebook(result?.accessToken)
} else {
Log.d("Facebook", "Fail Facebook Login")
}
}
override fun onCancel() {
//취소가 된 경우 할일
}
override fun onError(error: FacebookException?) {
//에러가 난 경우 할일
}
})
}- 정상적으로 facebook 로그인 확인이 완료 된 경우
회원 정보를 서버에 전달하여 로그인 처리를 할 facebookAuthWithFacebook()을 만든다.
private fun firebaseAuthWithFacebook(accessToken: AccessToken?) {
// AccessToken 으로 Facebook 인증
val credential = FacebookAuthProvider.getCredential(accessToken?.token!!)
// 성공 시 Firebase 에 유저 정보 보내기 (로그인)
auth?.signInWithCredential(credential)
?.addOnCompleteListener{
task ->
if(task.isSuccessful){ // 정상적으로 email, password 가 전달된 경우
// 로그인 처리
goMainActivity(task.result?.user)
} else {
// 예외 발생 시 메시지 출력
Toast.makeText(this, task.exception?.message, Toast.LENGTH_LONG).show()
}
}
}- onActivityResult()에 다음과 같이 작성해준다.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
callbackManager?.onActivityResult(requestCode, resultCode, data)
super.onActivityResult(requestCode, resultCode, data)
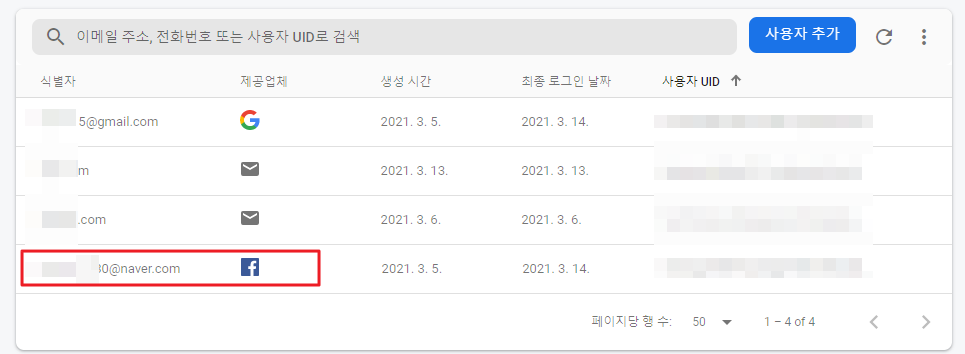
}🚩 결과