🚩 Okhttp3란?
OkHttp는 기본적으로 효율적인 HTTP 클라이언트이다.
쉽게 HTTP 기반의 request/response를 할 수 있도록 도와주는 오픈소스 라이브러리이다.
동기, 비동기 방식을 각각 제공하여 개발자가 선택하여 개발할 수 있다.
🚩 설정하기
우선 인터넷 사용 권한을 추가해준다.
//Manifest.xml 에 추가
<uses-permission android:name="android.permission.INTERNET" />그 다음, Okhttp3 Library를 추가해 준다.
-
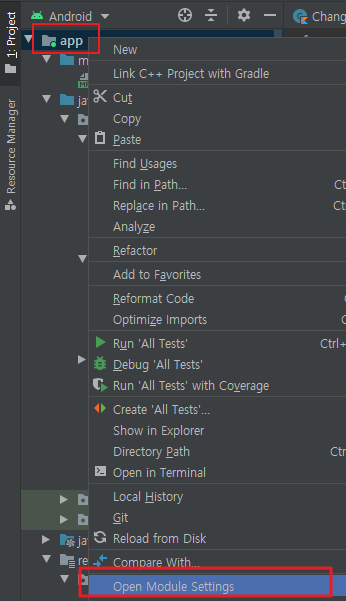
프로젝트명에 우클릭을 한 후, Open Module Settings을 누른다.

-
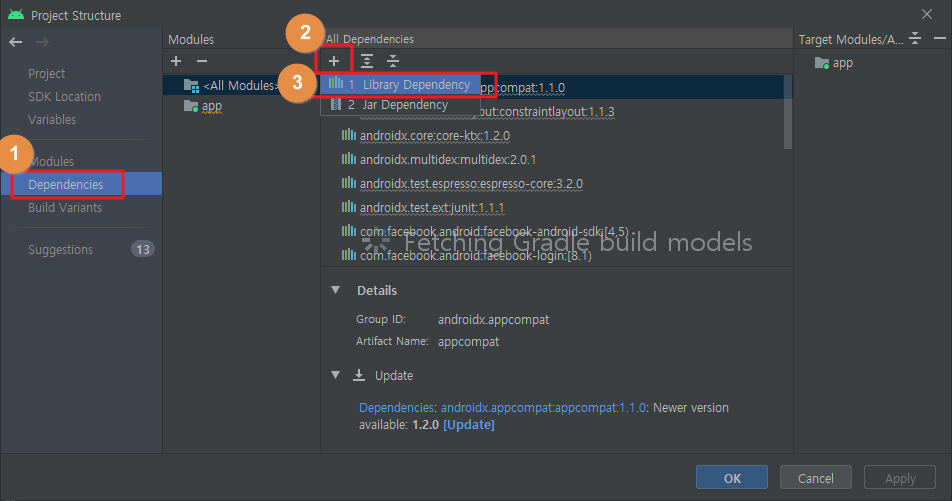
Project Structure가 열리면 Dependencies → +버튼 → Library Dependency를 눌러준다.

-
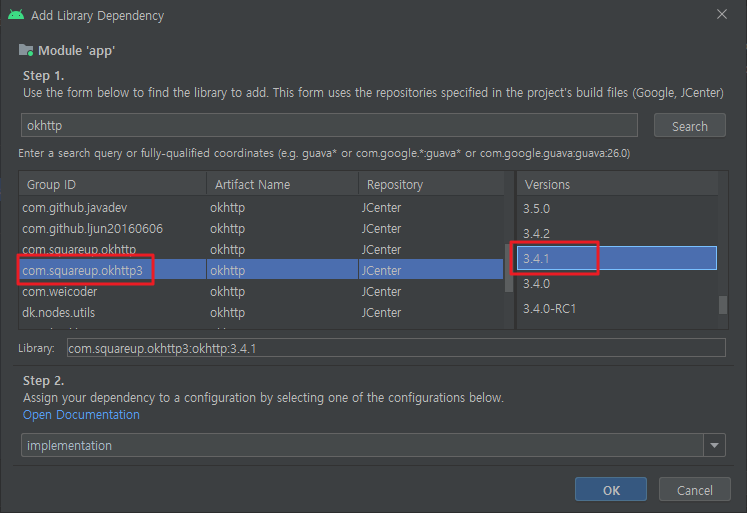
'okhttp'를 검색한다. ('squareup.okhttp3' 를 선택)

🚩 사용하기
이제 추가한 okhttp3를 사용해보자!
주의할 점은 네트워크 통신 작업은 Thread안에서 실행되어야 한다.
// OkHttp를 사용하도록 OkHttpClient 객체를 생성
var client = OkHttpClient()
// client가 요청할 request를 생성
val request: Request = Request.Builder().url(통신할Url).build()
// 요청을 실행한다.
// 동기 처리를 하고자 한다면 execute, 비동기 처리를 원한다면 enqueue를 사용
client.newCall(request).enqueue()
// 요청 결과에 따른 작업을 위해 Callback을 달아줄 수 있다.
//이렇게!
client.newCall(request).enqueue(object : Callback {
override fun onFailure(request: Request?, e: IOException?) {
//실패한 경우
}
override fun onResponse(response: Response?) {
//성공한 경우
println(response?.body()?.string())
}
})추가적으로 해보자면 요청할 작업을 body에 넣고 post/get 작업을 따로 줄 수도 있다.
// RequestBody를 따로 만들어준다.
// 예시 ) "name" 항목에 데이터 name 을 넣어라!
val body = FormBody.Builder().add("name",name).build() as RequestBody
// request에 만든 body를 post 해준다. (get도 가능)
val request : Request = Request.Builder().url(통신할Url).post(body).build()
