🚩 오늘의 명언
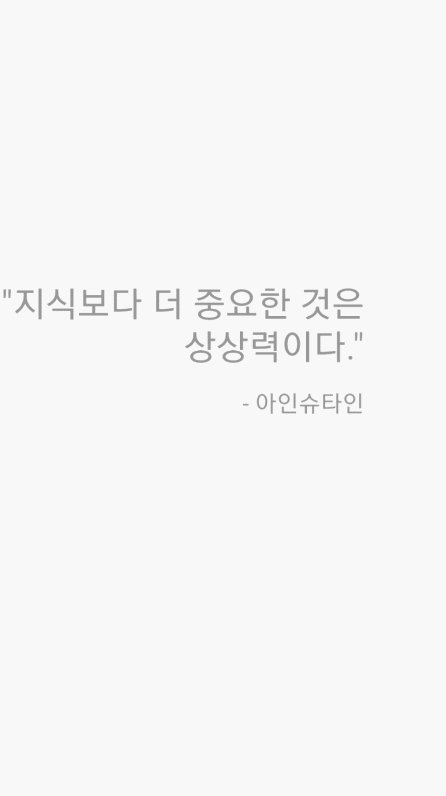
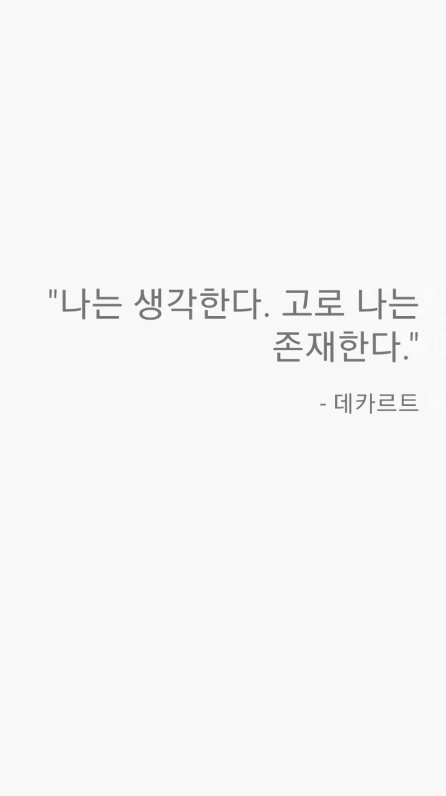
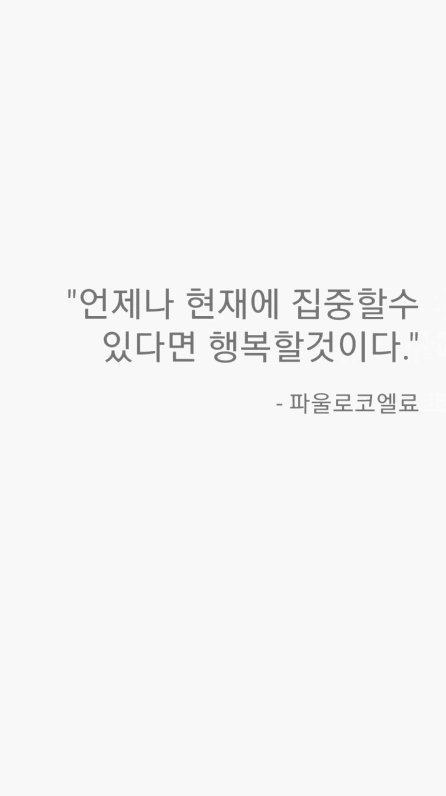
오늘은 간단한 App을 만들어 봤다!
명언과 인물을 확인 할 수 있는 간단한 페이지로 구성 되어있다.
페이지는 왼쪽 / 오른쪽으로 무한으로 이동할 수 있다.
🚩 사용기술
- Remote Config
- ViewPager2
🚩 기능 살펴보기
◾ Remote Config
Remote Config(원격 구성)는 Firebase 에서 제공되는 서비스이다.
실제로 코드 수정이나 별도의 배포 없이 앱의 내용을 변경할 수 있는 기능이다.
아래와 같은 기능을 제공하고 있다.
1.앱을 업데이트 할때 일정 비율의 사용자에게만 우선 배포하고, 이 기능이 실제로 동작 되어 지는지 확인한다
2.원하는 타이밍에 이미지 / 홍보 문자 등을 표시할 수 있다.
3.AB테스트 : 제한된 테스트 그룹안에서 테스트를 할 수 있다.
4.여러가지 속성값들을 한번에 변경할 수 있다.
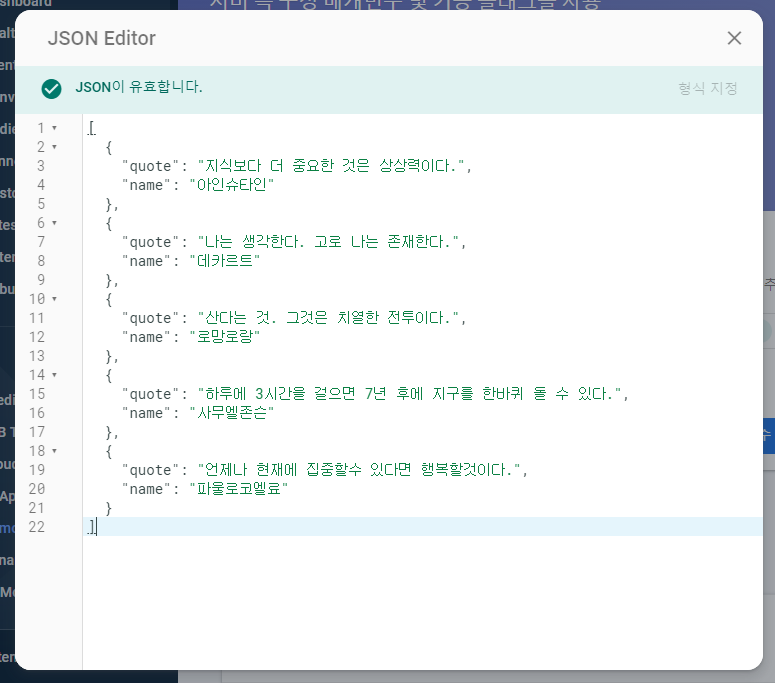
명언 데이터는 Json 형식으로 추가해주었다.
데이터는 비동기 형식으로 불러와 사용하였다.
val remoteConfig = Firebase.remoteConfig
remoteConfig.setConfigSettingsAsync(
// 비동기로 세팅
remoteConfigSettings {
minimumFetchIntervalInSeconds = 0
}
)
remoteConfig.fetchAndActivate().addOnCompleteListener {
progress.visibility = View.GONE
if (it.isSuccessful) {
val quotes = parseQuotesJson(remoteConfig.getString("quotes"))
val isNameShow = remoteConfig.getBoolean("is_name_show")
displayQuotes(quotes, isNameShow)
}
}◾ ViewPager2
ViewPager2 - ViewPager 업그레이드 된 버전
ViewPager2에 어댑터를 추가하여 실제로 랜더링을 하는 부분을 구현한다.
// MainActivity.kt
val adapter = QuotePageAdapter(quotes, isNameShow)
viewPager.adapter = adapter
viewPager.setCurrentItem(adapter.itemCount / 2, false)
// QuotePageAdapter.kt
class QuotePageAdapter(private val quotes: List<Quote>, private val isNameShow: Boolean) :
RecyclerView.Adapter<QuotePageAdapter.QuoteViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int) = QuoteViewHolder(
LayoutInflater.from(parent.context).inflate(R.layout.item_page, parent, false)
)
override fun onBindViewHolder(holder: QuoteViewHolder, position: Int) {
val actualPosition = position % quotes.size
holder.bind(quotes[actualPosition], isNameShow)
}
override fun getItemCount() = Int.MAX_VALUE
class QuoteViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val quoteTextView: TextView = itemView.findViewById(R.id.quoteTextView)
private val nameTextView: TextView = itemView.findViewById(R.id.nameTextView)
fun bind(quote: Quote, isNameShow: Boolean) {
quoteTextView.text = "\"${quote.quote}\""
if (isNameShow) {
nameTextView.text = "- ${quote.name}"
nameTextView.visibility = View.VISIBLE
} else {
nameTextView.visibility = View.GONE
}
}
}
}◾ PageTransformer
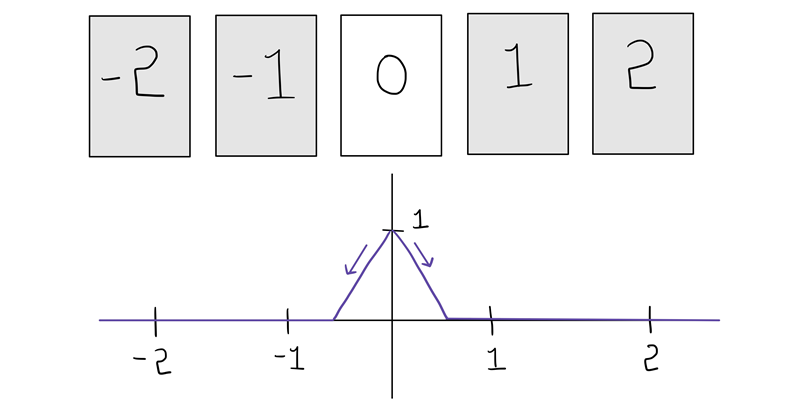
PageTransformer는 표시 / 첨부 된 페이지가 스크롤 될 때마다 호출된다.
애플리케이션이 애니메이션 속성을 사용하여 페이지보기에 사용자 지정 변환을 적용 할 수 있게 한다.
페이지의 위치에 따라 투명도를 조절하여 화면에서 사라지면서 점점 투명해지도록 구현하였다.
viewPager.setPageTransformer { page, position ->
when {
position.absoluteValue >= 1.0F -> {
page.alpha = 0F
}
position == 0F -> {
page.alpha = 1F
}
else -> {
page.alpha = 1F - 2 * position.absoluteValue
}
}
}🚩 결과