👄 갑분 TMI - ☆
예전에 안드로이드를 업그레이드 시키면서 보니 valuse 폴더에 theme.xml가
2개가 있는게 아닌가!!!
Android 10부터 다크 모드를 본격적으로 지원하기 시작하면서 이를 따로따로 잡아줄 수 있게 생겼다고 한다. (호우!)
🚩 전체 폰트 변경하기
App 개발 시 폰트는 되도록 라이선스에서 자유로운 (오픈라이선스를 가진) 폰트를 쓰는 것이 좋다. (ex. 구글 폰트)
잘못 쓰면 저작권에 걸려부러~
◼ 폰트 다운받아 추가하기
구글폰트를 기준으로 방법을 설명하겠다!
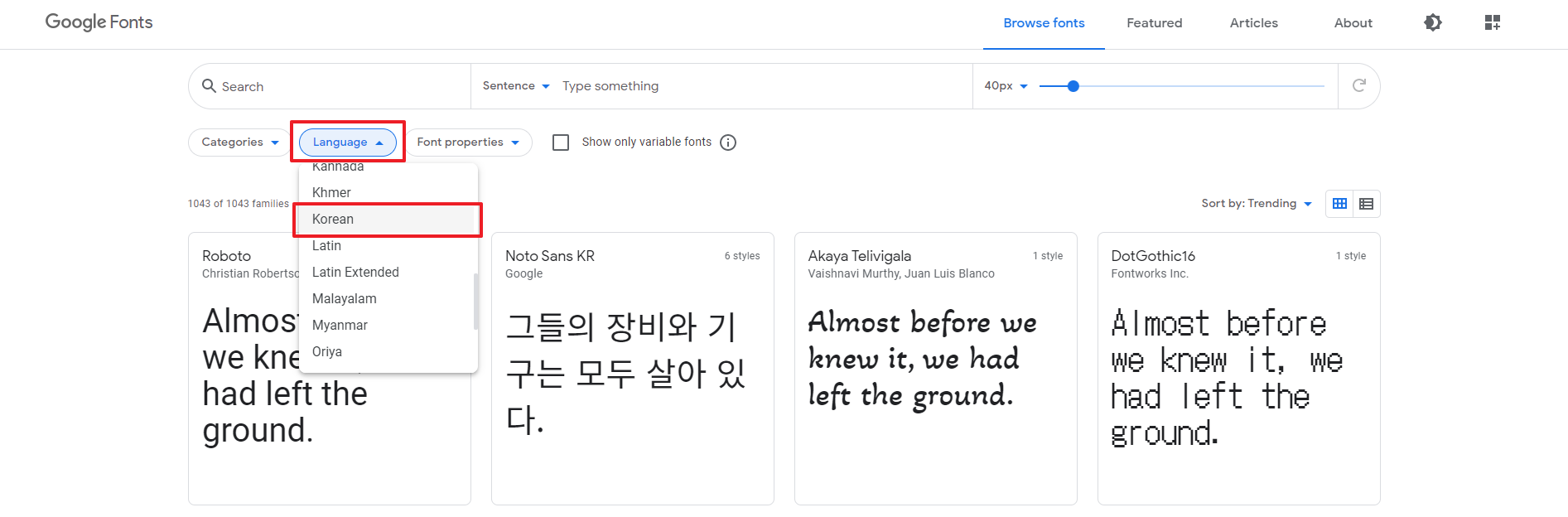
- 구글 폰트에 들어가서 language 설정을 Korean 으로 해준다.

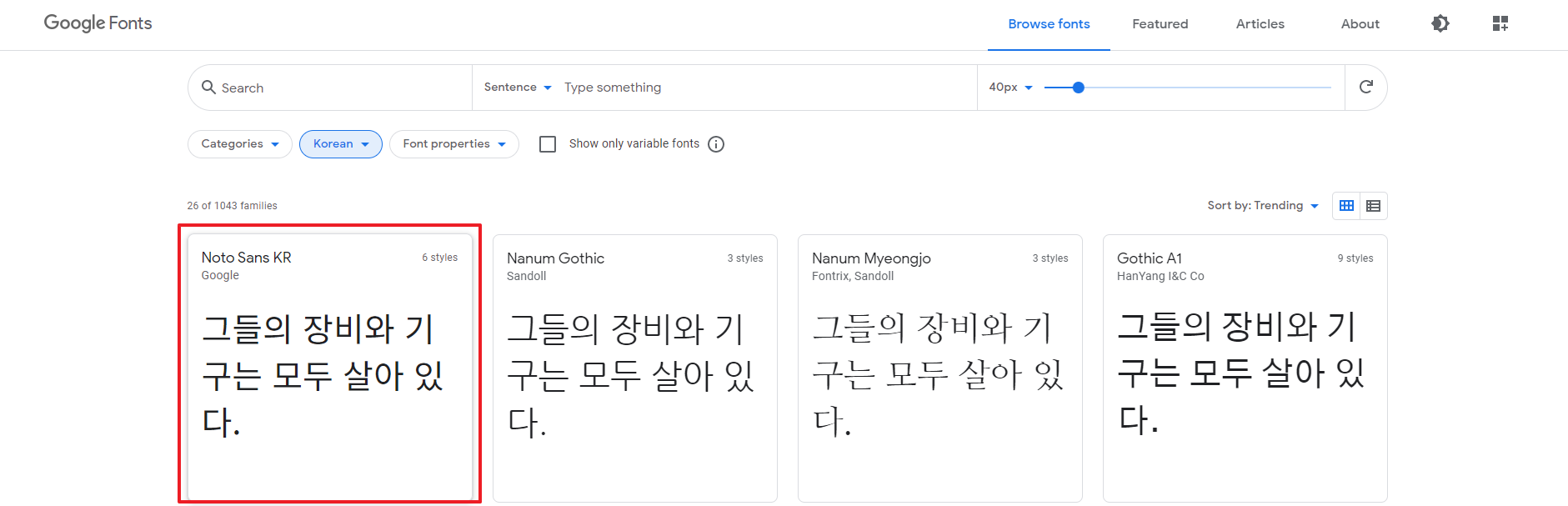
- 맘에 드는 아이를 클릭 한다.

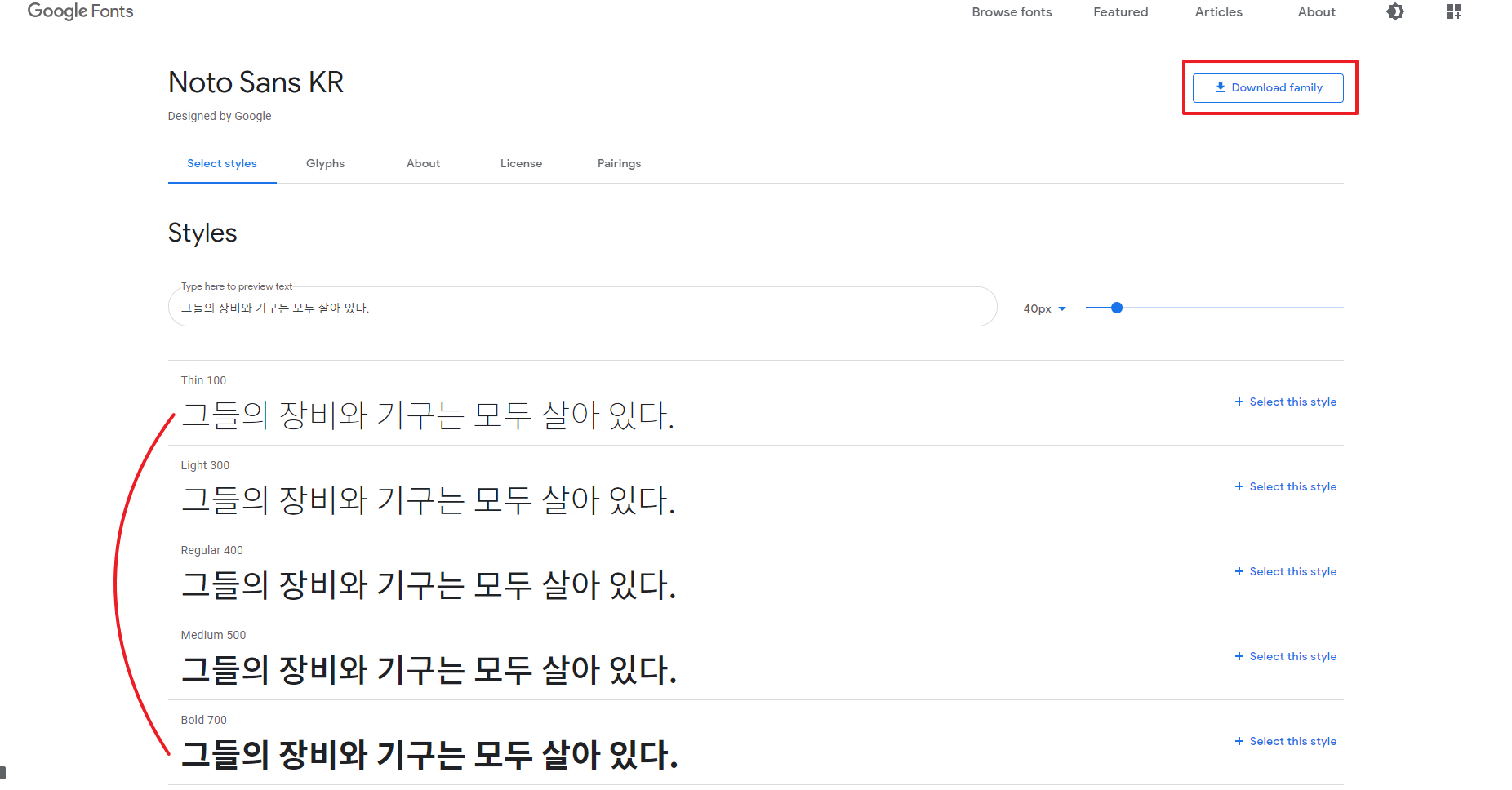
- 전체 스타일을 다운받으려면 Download Family!!
(하나의 스타일만 골라서 다운도 가능함)

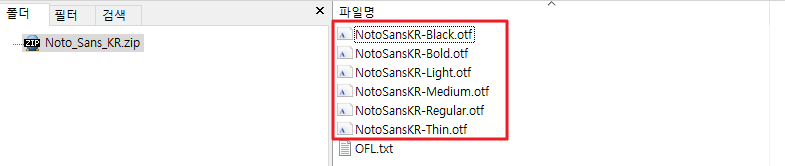
- 다운로드된 zip 파일의 압축을 풀고 대문자는 모두 소문자, '-'는 '_'로 바꿔준다.
(안그러면 오류 난돠!)

◼ 안드로이드 스튜디오에 추가하기
-
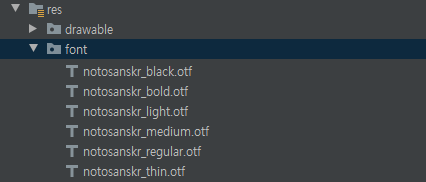
otp파일들을 넣어 줄 font 폴더 만들기
(res 우클릭후 Android Resource Directory 누르기! 폴더이름은 font)

-
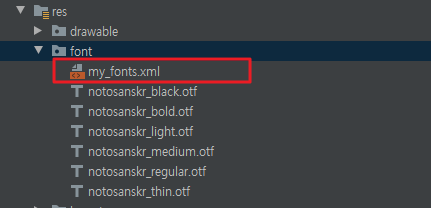
폰트들을 사용 가능하도록 등록해주기 위해 xml 파일을 만들어준다.

그 다음 폰트 하나씩 등록해주면 된다!
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font android:font="@font/notosanskr_black"
android:fontStyle="normal"/>
<font android:font="@font/notosanskr_bold"
android:fontStyle="normal"/>
<font android:font="@font/notosanskr_light"
android:fontStyle="normal"/>
<font android:font="@font/notosanskr_medium"
android:fontStyle="normal"/>
<font android:font="@font/notosanskr_regular"
android:fontStyle="normal"/>
<font android:font="@font/notosanskr_thin"
android:fontStyle="normal"/>
</font-family>여기까지 해주면 프로젝트 내에서 다음과 같이 바로바로 사용할 수 있다.
android:fontFamily="@font/notosanskr_bold"🚩 이미지 파일 등록하기
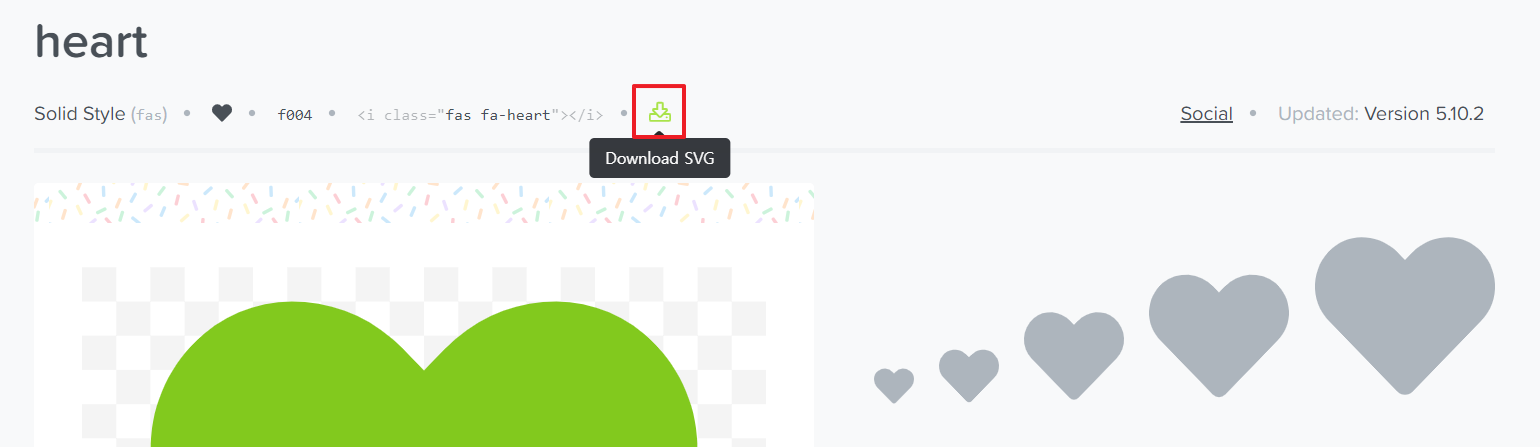
폰트 어썸 에는 아이콘이 굉장히 많다!
그리고 무엇보다도 화질이 넘 좋아!!서 애용하고 있다. (색 진한 애들이 무료버전!)

-
원하는 그림을 클릭하고 download SVG 를 눌러준다.

-
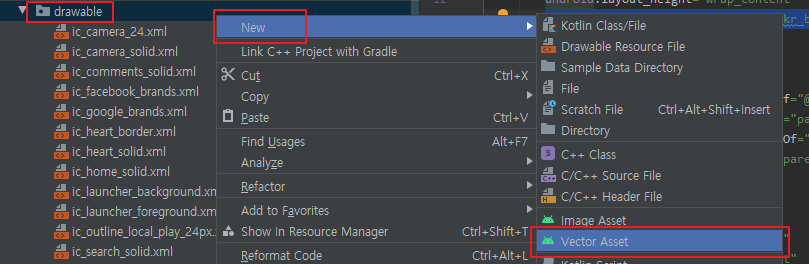
drawable - New - Vector Asset을 눌러 이미지를 추가해준다.


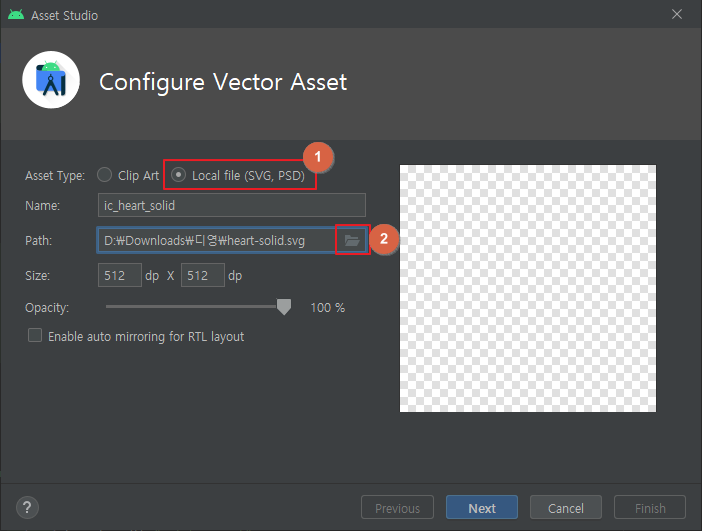
Localfile - Path 파일아이콘을 클릭하여 다운받은 이미지를 선택해준다.
.png)
