🔸 학습내용
(1) 리덕스
1. 리덕스란
- 자바스크립트 상태관리 라이브러리
- Node.js 모듈
- 상태관리 툴 종류 :
React ContextReduxMobx
2. 상태관리의 필요성
- 리액트에서 컴포넌트 간의 정보를 공유하기 위해서는
- 자식 컴포넌트들 간 다이렉트로 데이터 전달은 불가능
- 그렇다면 자식 컴포넌트들간 데이터를 주고 받을때는?
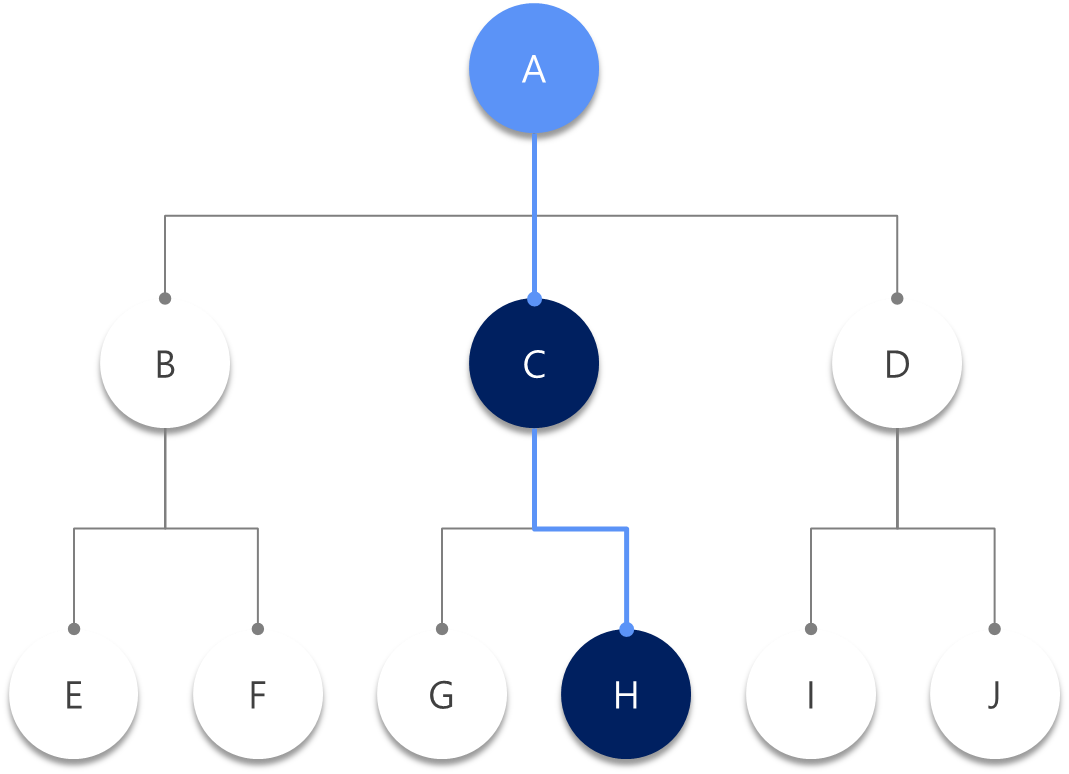
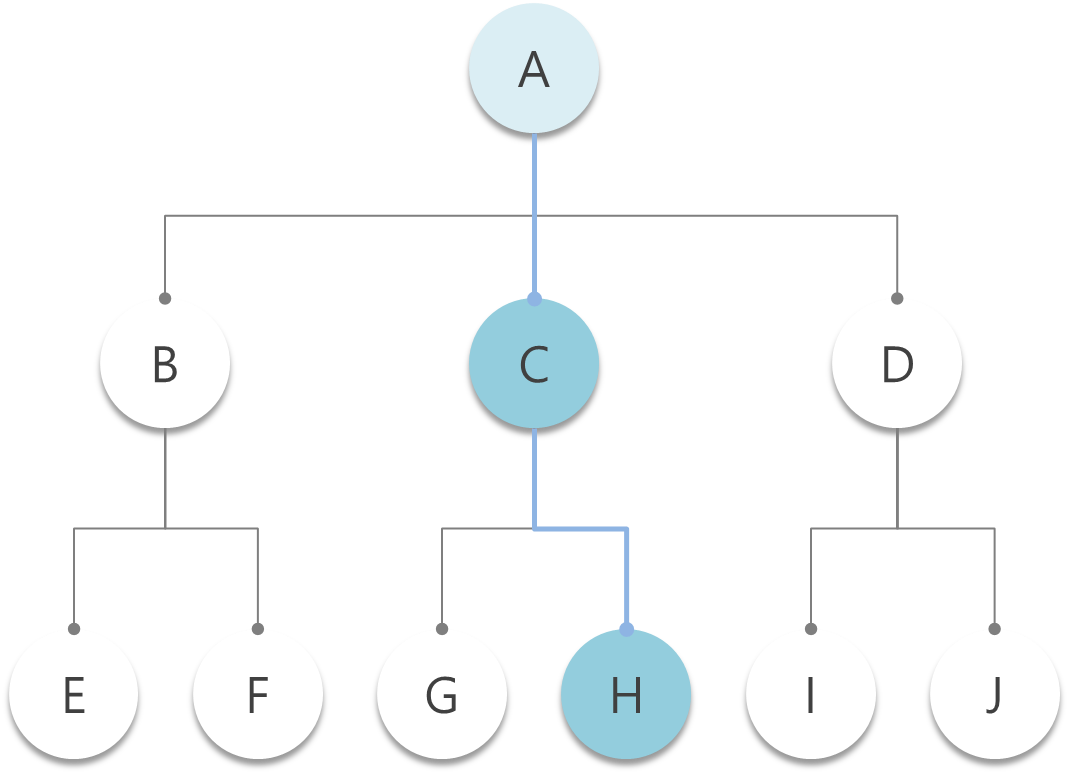
= 상태를 관리하는 부모 컴포넌트를 통해 주고받아야한다. - 아래 그림과 같이 컴포넌트가 연결(트리구조)되어 있을때
A와H컴포넌트가 서로 데이터를 주고 받을 때는 반드시 C를 거쳐야 한다는 것이다.

- 만약 자식 컴포넌트가 10억개라면...?
- 상태관리가 매우 복잡해지게 된다.
- 이를 해결할 수 있는 방법이
Redux - 리덕스와 같은 전역 상태 저장소가 있고, 어디서든 해당 저장소에 접근 가능하다면 5번과 같은 문제는 해결되는 것이다.
3. 실습
-
설치 : npm install redux react-redux
-
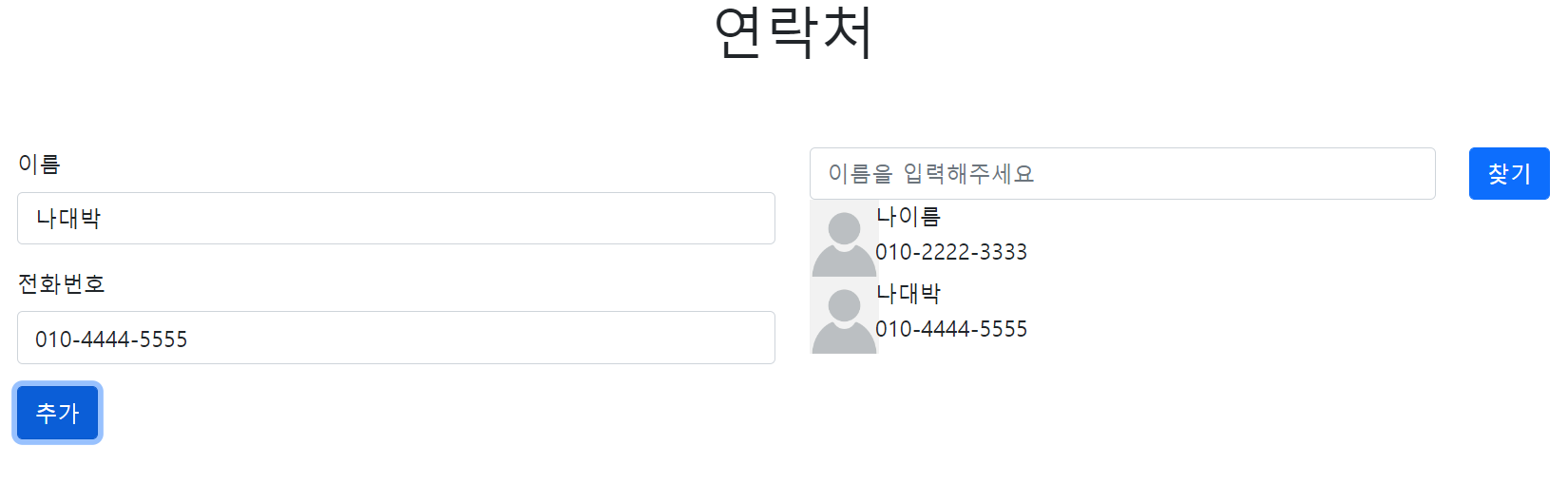
왼쪽 이름과 전화번호를 입력하면, 자동으로 오른쪽에 저장된다.
-
이름을 입력하고 찾기를 누르면 해당 데이터만 보여진다.(구현하지 못했다)

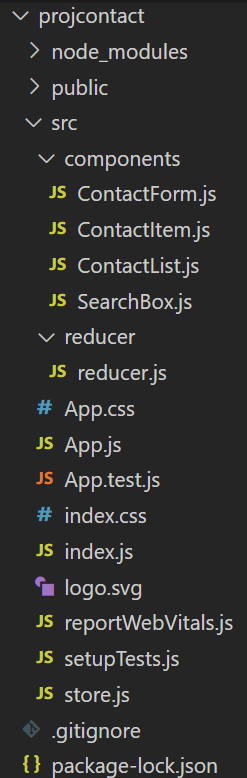
폴더구조

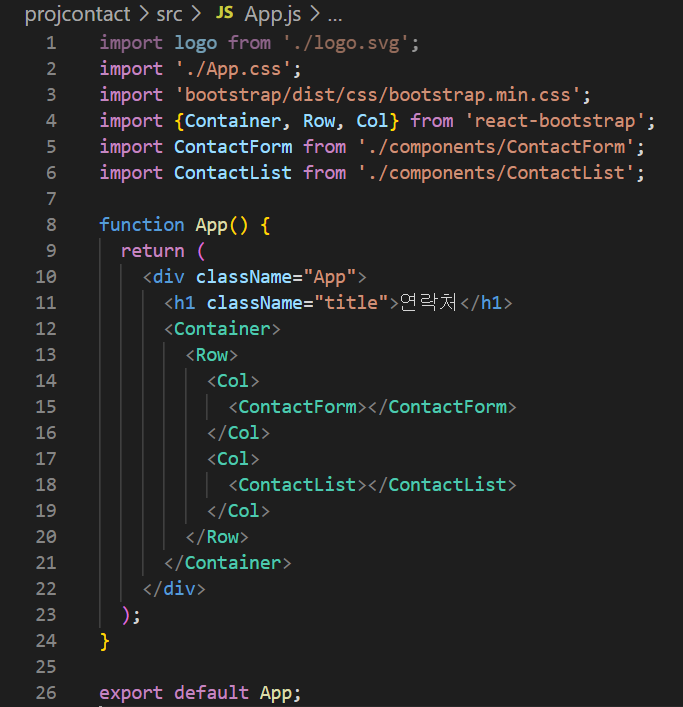
App.js소스코드

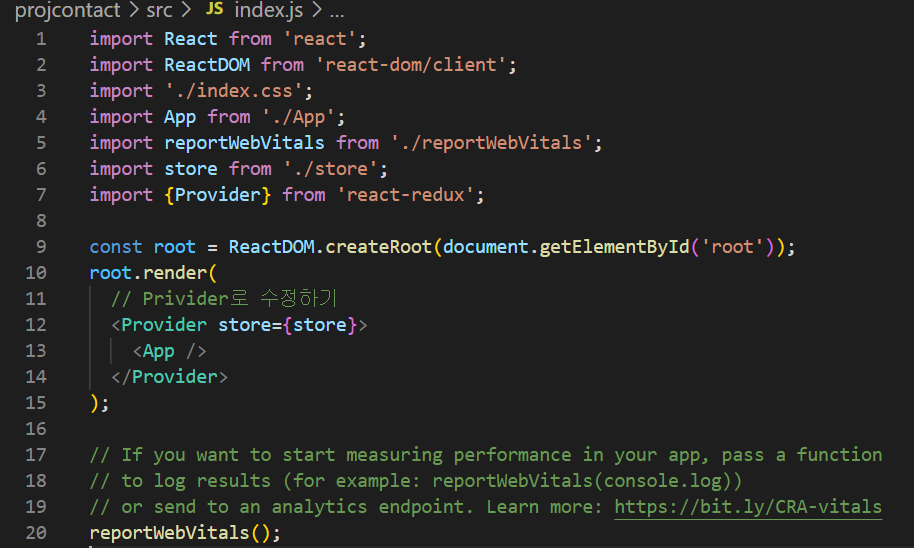
index.js소스코드

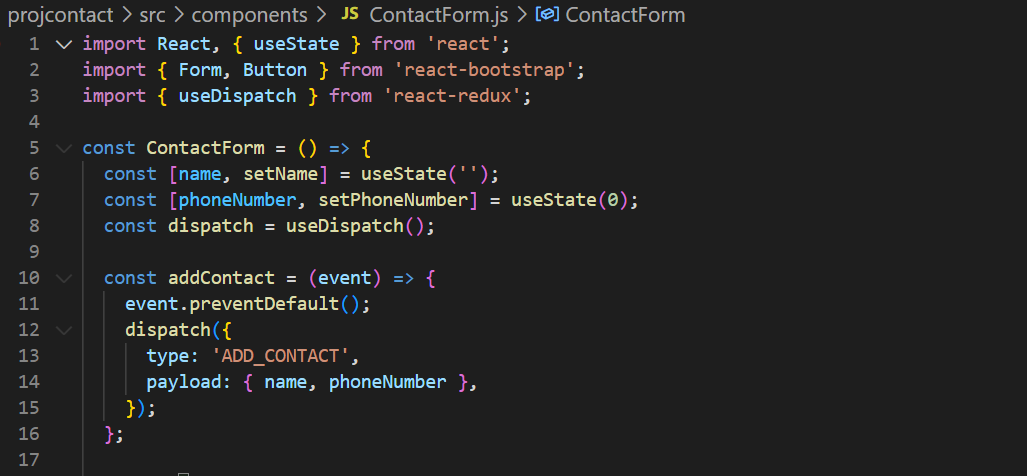
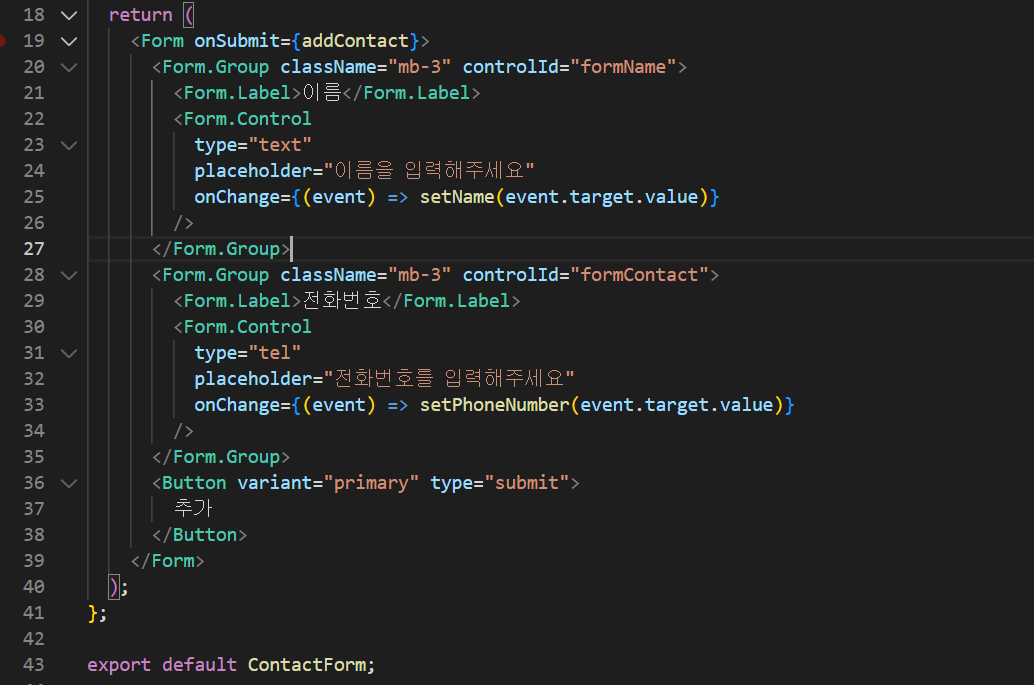
ContactForm.js소스코드


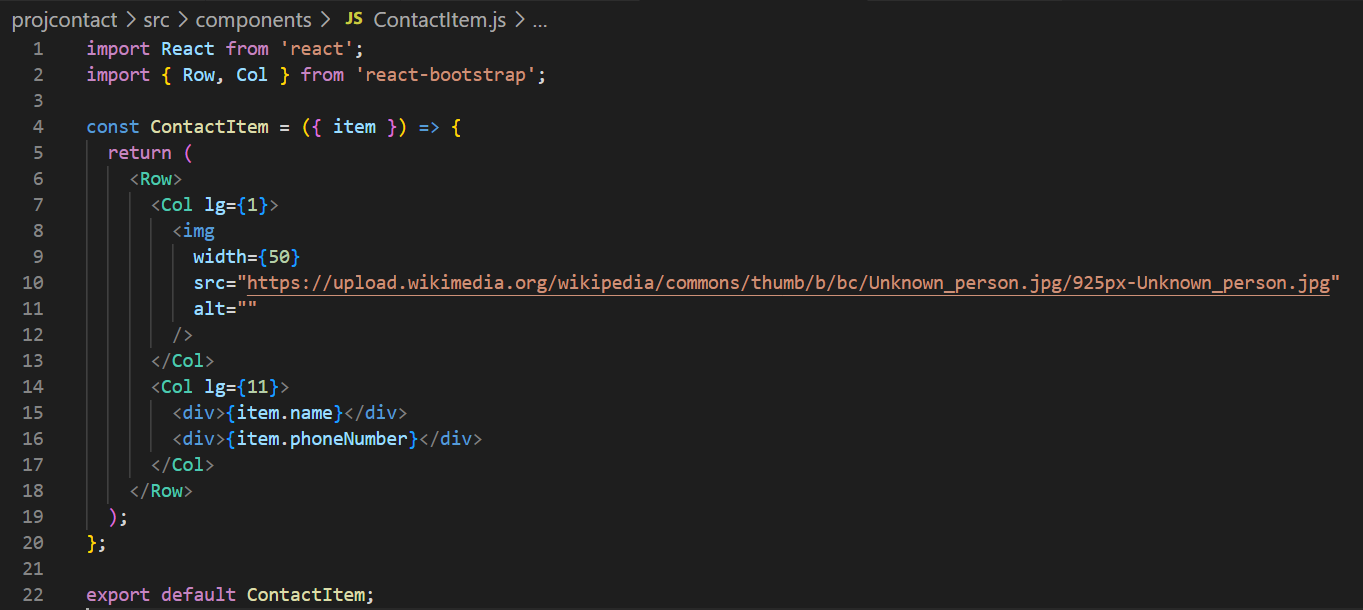
ContactItem.js소스코드

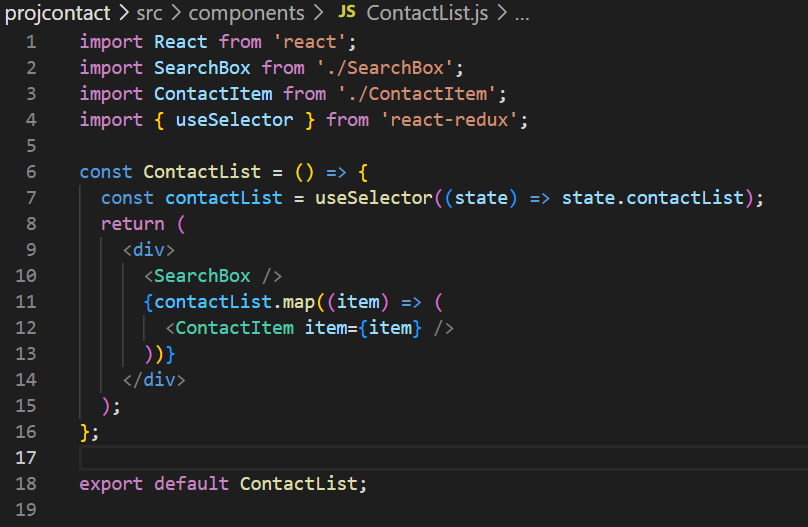
ContactList.js소스코드

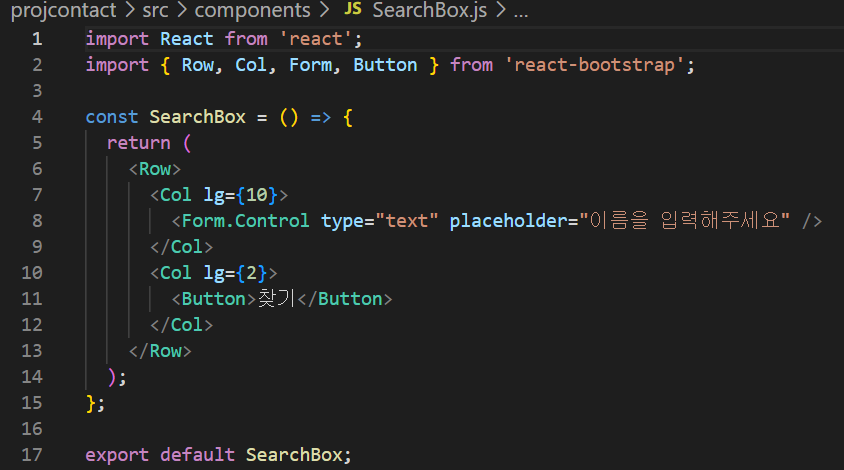
SearchBox.js소스코드

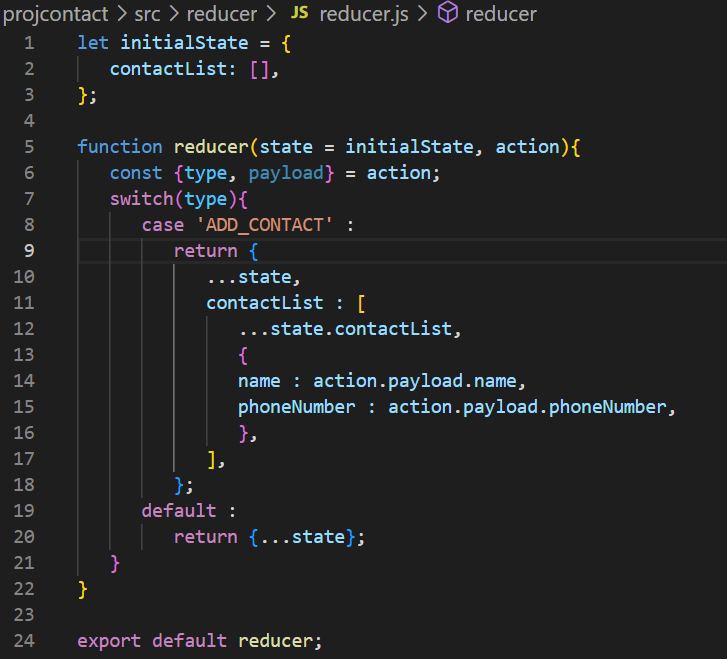
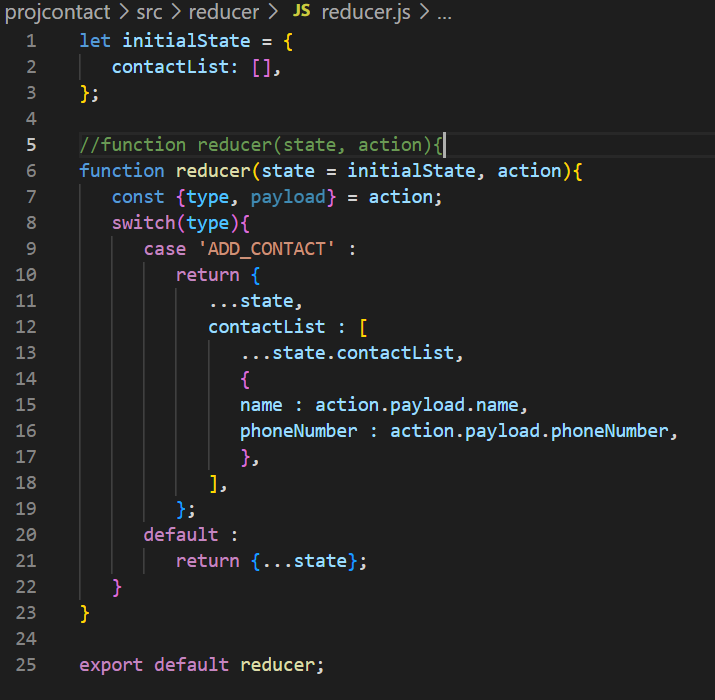
reducer소스코드

App.css코드.title { height: 100px; text-align: center; }
🔸 어려웠던 점, 해결방법
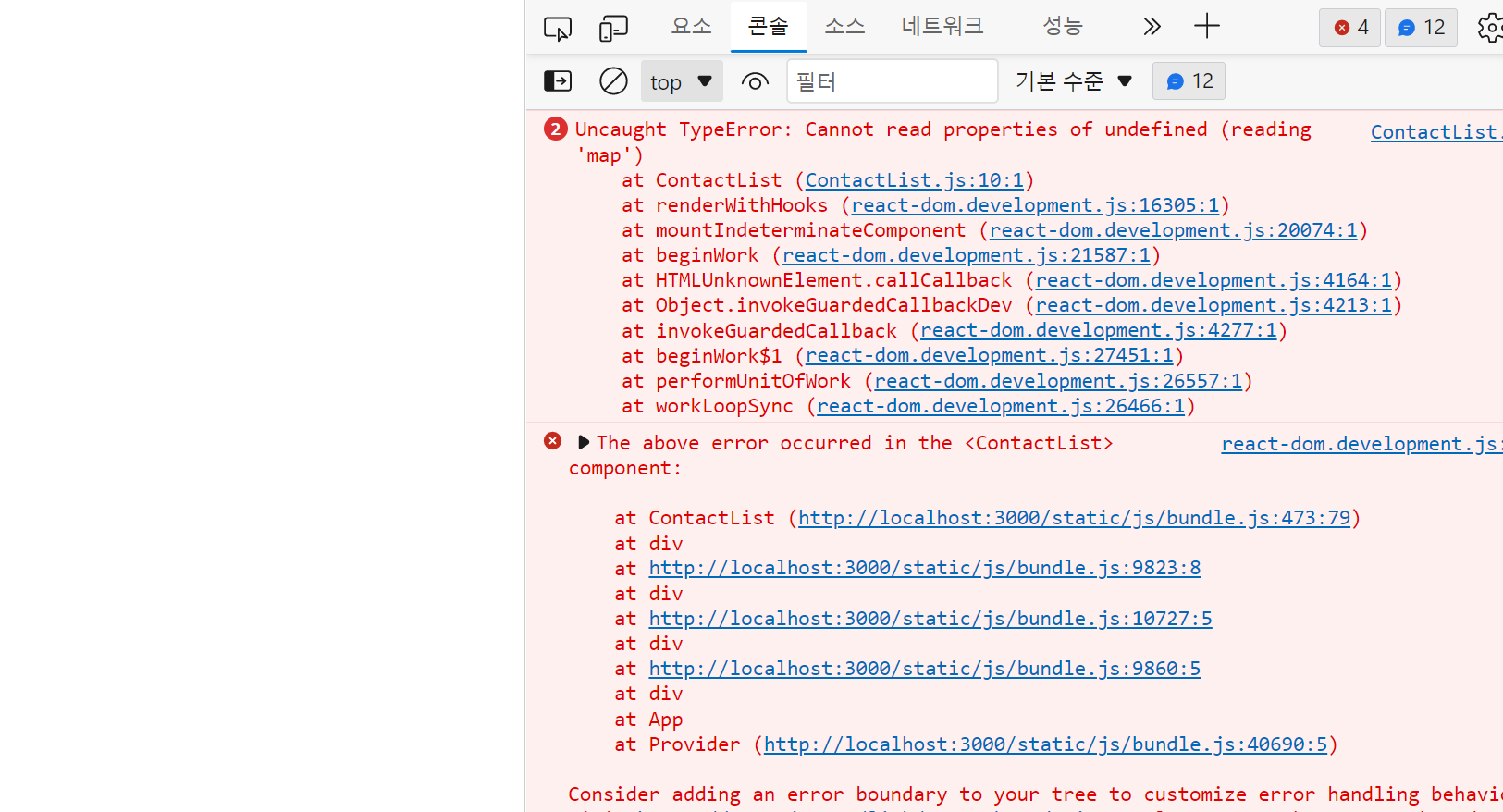
아래 이미지 처럼 빈화면만나오고 자꾸 오류가 났다.

ContactList.js 파일에 문제가 있는 줄 알았는데,
알고보니 reducer.js 파일이 문제였다..
아래 처럼 수정하고 나니 해결되었다.

🔸 학습소감
일단 오류 찾는데 시간을 다 보내서(오타 나쁜아이...^^*) 오늘 수업한 내용에 대한 개념을 따로 공부하지 못했다.
수업을 했는데 왜 개념을 모르냐하면,, 수업에서 알려주지 않았다라고 말할 수 있다. 앞선 수업의 소감과 같이 요즘은 시간이 부족해서 강사님께서도 문법적인거나 개념적인 부분은 나중에 공부를 해보라고 말씀하실 정도니 말이다..ㅠ (진짜 타이핑 연습하는 기분..!)
사실 오늘 수업을 그날 바로 혼자 개념을 정리하고 이해한다는 것은.. 자료도 없고 구글링과 무료 강의로 의존을 해야하는데,, 비전공자로서 기초도 없이 시작했던 나는 솔직히 약간 진짜 벅차다..!
원래 커리큘럼상 어쩔 수 없는 부분인 것같지만 독학이 어려워 수업을 신청했던 나로서는 너무.. 아쉬웠다.(이런 상세한 커리큘럼을 안내 받지 못하고 신청하긴했다.. 사실 6월이 끝나가는 시점에서 아직 7월 커리큘럼도 알지 못하는 상태.. 우리가 첫 기수도 아닌 것 같은데 왜 이렇게 안내가 늦는지 모르겠다.😂)
그래도 현업에 종사하시는 강사님들이라 수업내용 이 외에도 얻어가는 것들이 있어서 이런 부분은 좋더라는..^^