대구AI스쿨
1.반응형웹 소개와 실습(1)

🔸 학습내용 - 반응형 웹이란?- 1. 반응형웹 PC, 모바일, 태블릿 등 다양한 브라우저에서 사용자의 접속 환경에 맞춰 레이아웃을 자연스럽게 바꾸어 주는 것. 2. 반응형 웹의 장점 모든 기기에서 접속이 가능하다. 가로모드에 맞춰서 레이아웃을 변경 할 수
2.반응형웹 소개와 실습(2)

메뉴바 상단 고정뷰포트 768px보다 작을 시 메뉴바 2단변경multi columncolumn-count & column-gap을 사용하여 작성column-count = 컬럼 수를 지정column-gap = 컬럼 사이의 간격을 지정뷰포트 크기에따라 컬럼 수 조정하기di
3.반응형웹 소개와 실습(3)

Full Screen?풀스크린이란 브라우저 크기가 확대되어도 스크롤이 생기지 않고 스크린을 꽉 채울 수 있도록 하는 것오늘 수업에서는 background에 image를 적용하여 실습을 해보았다background를 사용할 때 size는 따로 적어줘야하고, 작성 순서도 s
4.반응형웹 소개와 실습(4)

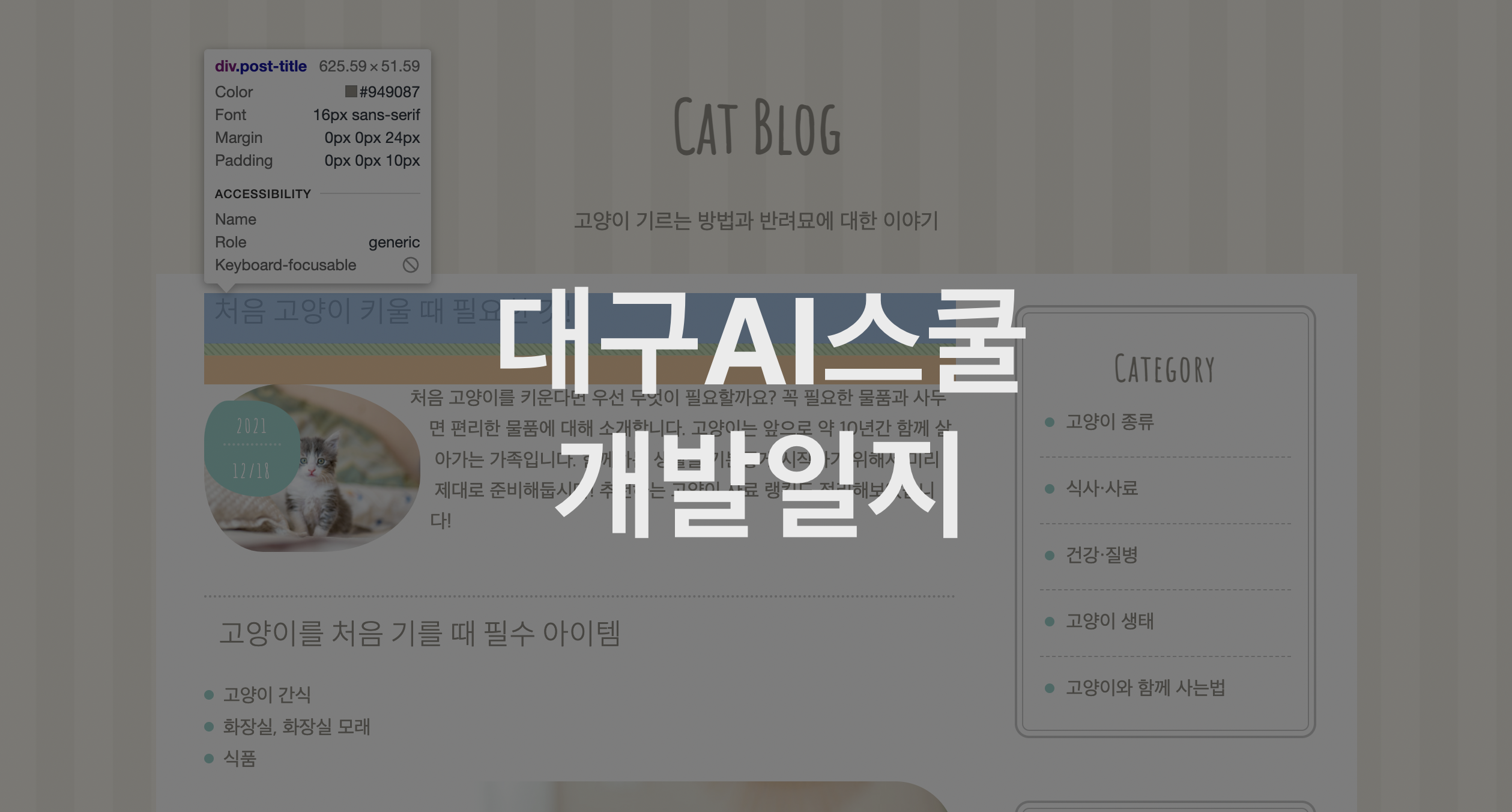
반응형 블로그 만들기600px 미만은 한 줄로 보이도록 하고뷰포트 600px 이상은 섹션과 어사이드 영역이 좌우로 배치큰 구조는 아래와 같다.section과 aside영역을 .container로 감싸주고미디어쿼리 작성 시 container에 flex속성을 적용해서 배치
5.부트스트랩

🔸 학습내용
6.부트스트랩

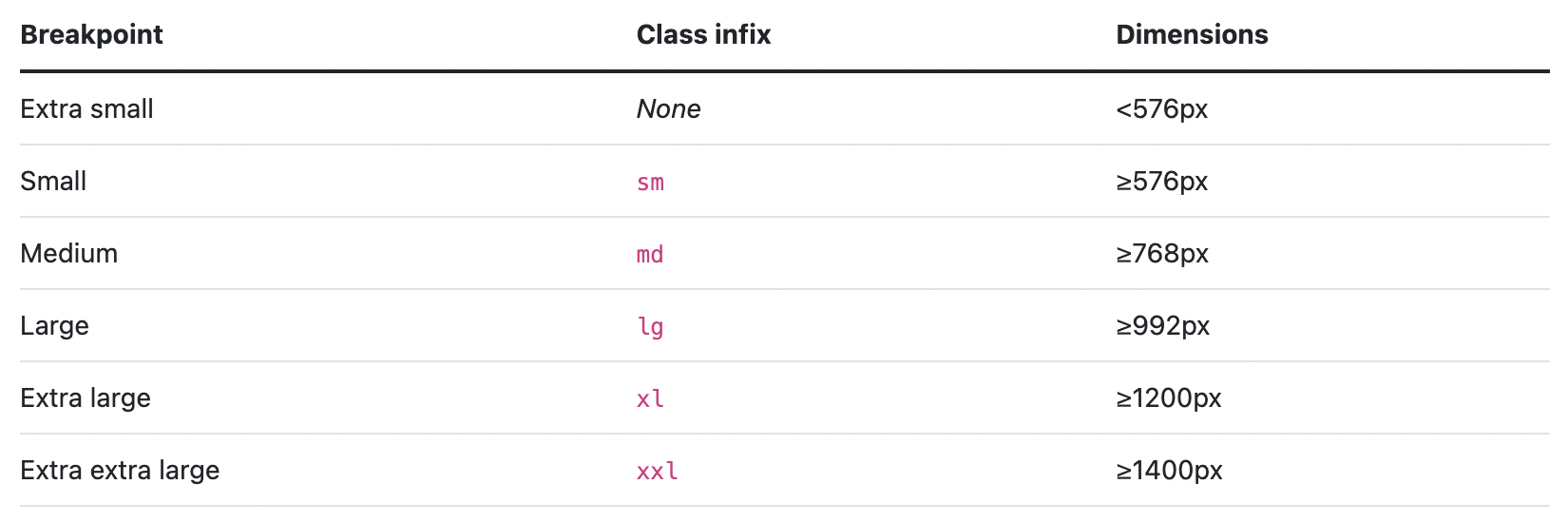
부트스트랩으로 사이트 만들기CDN 방식으로 연결만약 별도의 CSS파일을 연결하고 싶으면 CDN방식으로 연결하기 위해서 가져온 link 아래에 연결을 해줘야함그리드 레이아웃을 사용column은 한줄에 12개가 최대container > row > col 순으로 구조를 만들
7.웹호스팅

웹호스팅이란 웹서버 공간을 임대하는 것aws, wix, cafe24, cithub, dothome 등의 서비스가 있음cms : contents management system으로 게시판, 레이아웃, 모듈과 같은 기능을 모아둔 웹 프레임워크워드프레스는 백엔드 영역까지 지
8.워드프레스(1)

워드프레스 시작하기http://\*\*\*.dothome.co.kr/wp-admin/ 관리자로 로그인글 : 글=post, 최신날짜 기준 정렬, 카테고리, 태그 지정 가능, RSS 피드(sns에서 사용자가 원하는 정보를 업데이트 해주는 기능)페이지 : page,
9.워드프레스(2)

테마포레스트 https://themeforest.net/category/wordpress워드프레스 공홈 https://wordpress.com/ko/themes원하는 테마 다운로드, 파일질라 실행 후 리모트 사이트/html/wp-content/them
10.JavaScript

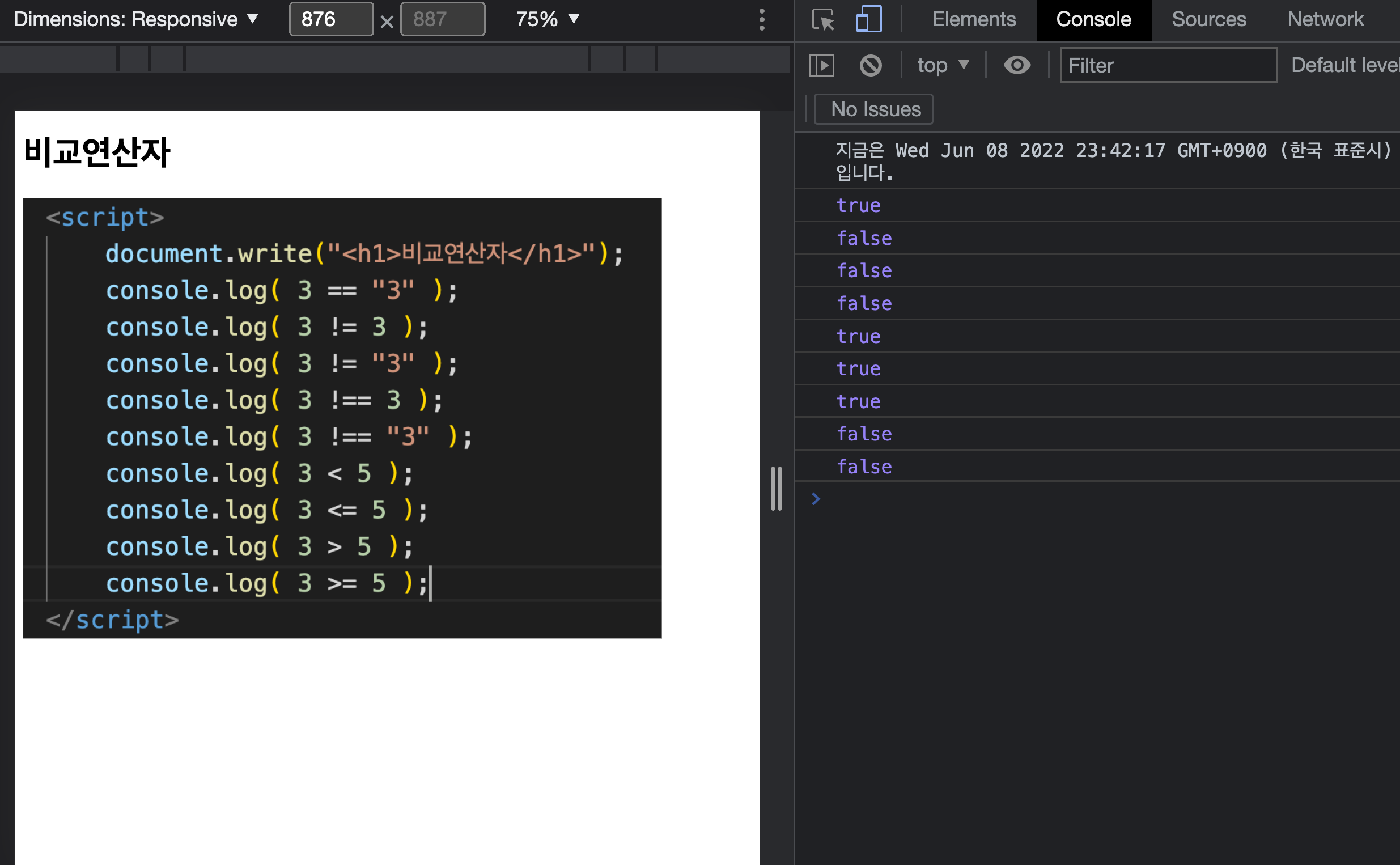
덧셈(+), 뺄셈(-), 곱하기(\*), 나누기(/)증가연산자 : (a++)증가연산자 : (++a)감소연산자 : (a--)감소연산자 : (--a)나머지연산자 : (%)(=) : 연산자 오른쪽 값을 왼쪽 변수에 할당(+=), (-=), (\*=), (/=), (%=)둘
11.JavaScript

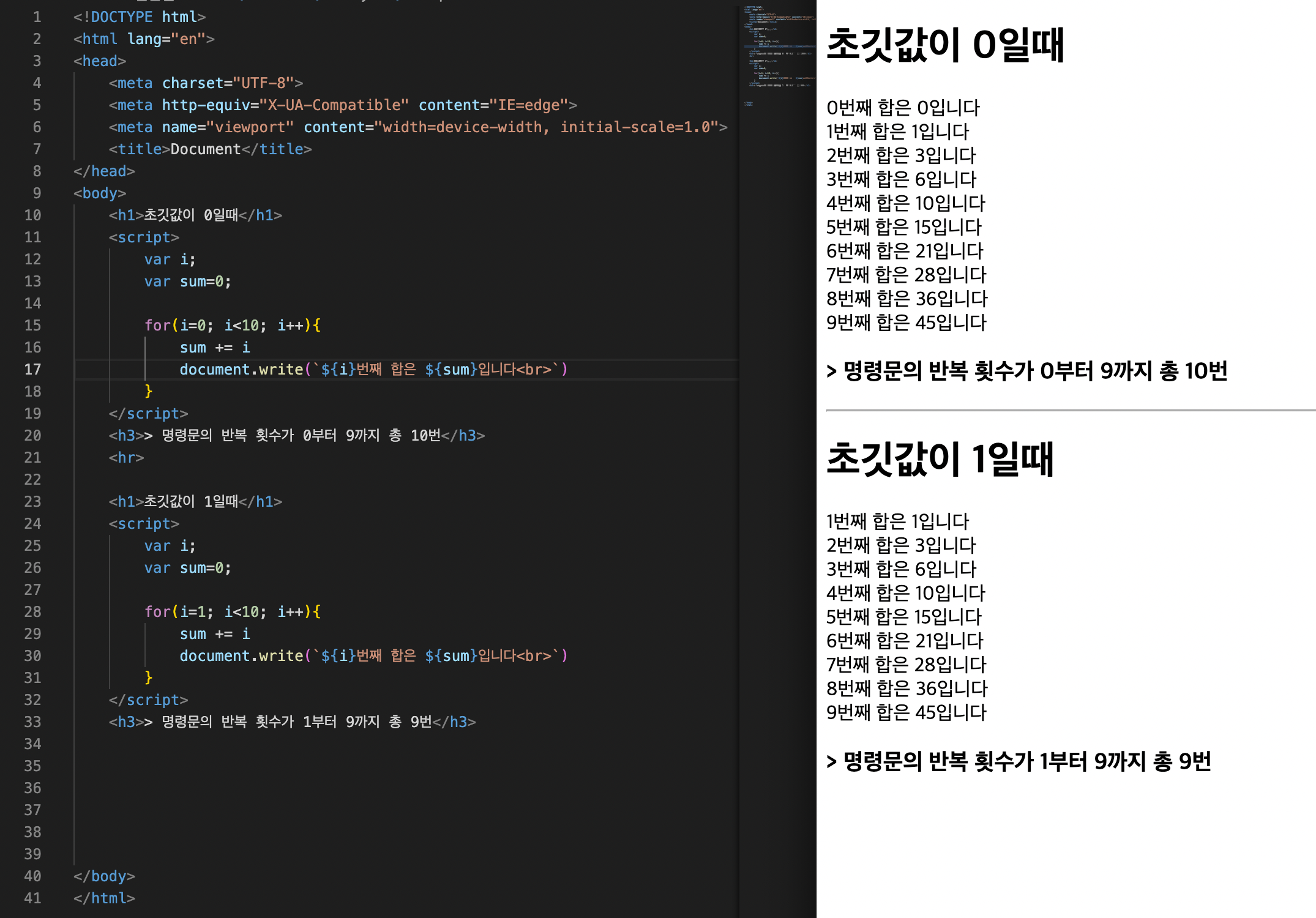
배열 : 하나의 변수에 여러개의 데이터 값을 묶어서 선언하는 것배열은 여러개의 요소로 이루어짐요소 추가 및 제거하기값이 일정하게 증가 + 명령 반복숫자 더하기궁금한 점 : 초깃값이 0과 1일때 차이for문 안에 다른 for문을 넣을 수 있다.안쪽 for문을 모두 실행하
12.JavaScript

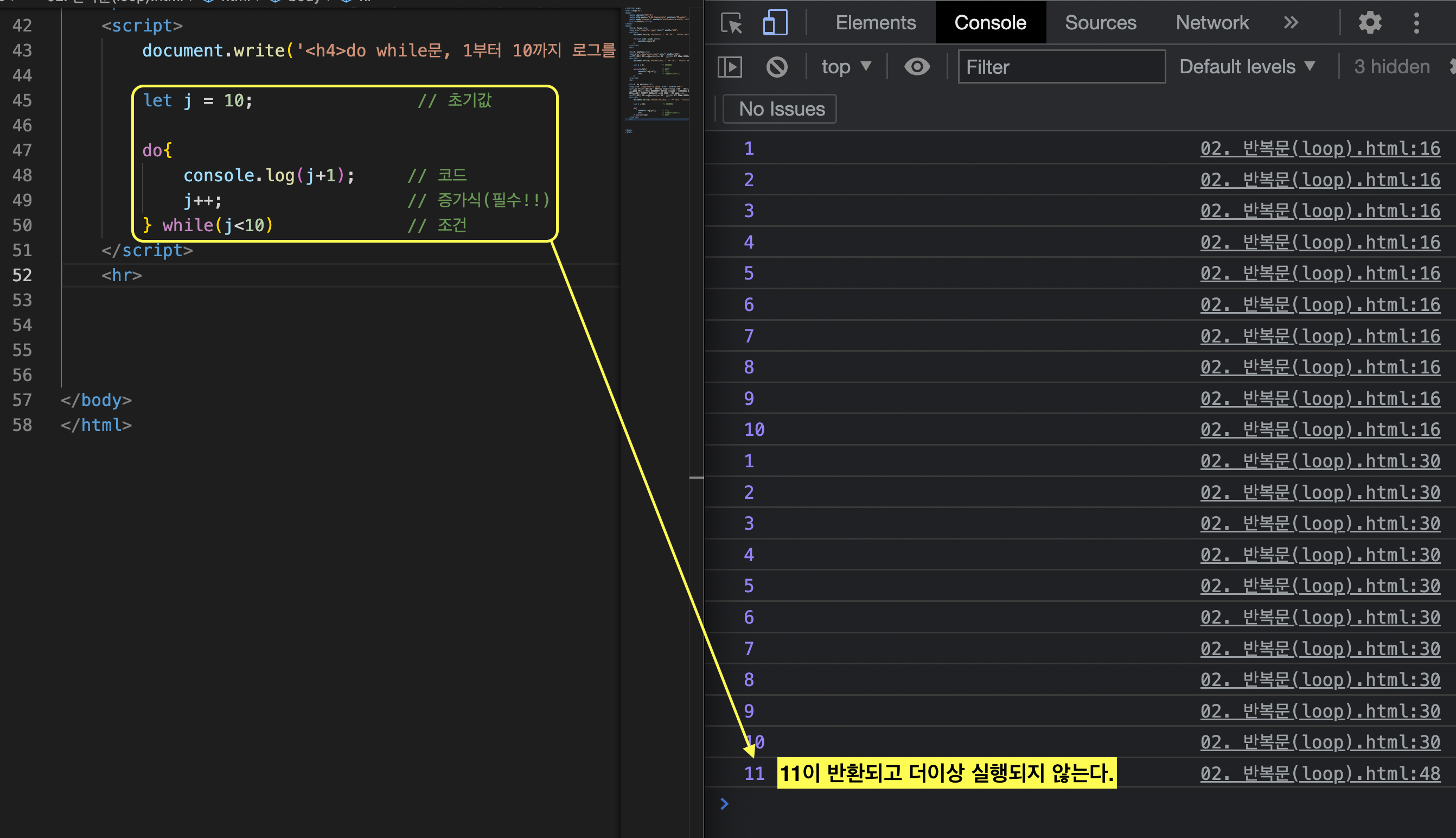
🔸 학습내용 (2) 반복문 3. while / do while
13.JavaScript

🔸 학습내용 1. 함수 alert, prompt : 내장함수 function : 함수선언 함수이름 : addNumber() 이름을 만들때는 어떤 기능을 하는지 명확하게 알 수 있도록 정해야한다. {} : 중괄호는 함수의 시작과 끝을 표현한다. 중괄호안의 코드가 함수의
14.JavaScript

이벤트 : html body 영역안에서 일어나는 일(웹 브라우저나 사용자가 행하는 동작)이벤트 처리기 : 웹 문서에서 이벤트가 발생하면 처리하는 함수onclick( ) : 이벤트(html 태그안 -> on + 이벤트명)alert('눌렀습니다') : 실행명령(이벤트 처리
15.JavaScript

문서 객체 모델(DOM)이란
16.JavaScript

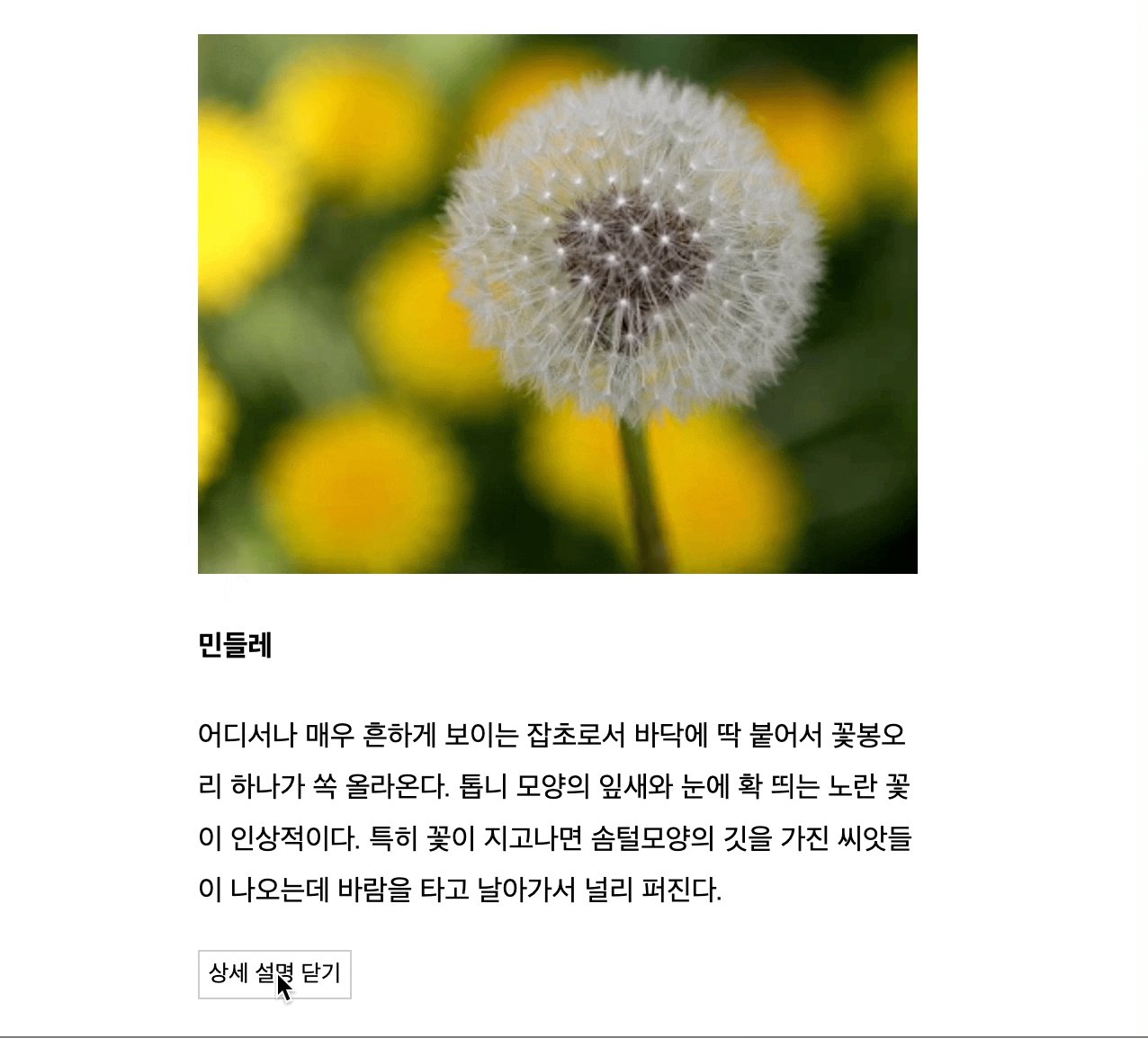
웹페이지만들기 실습
17.jQuery

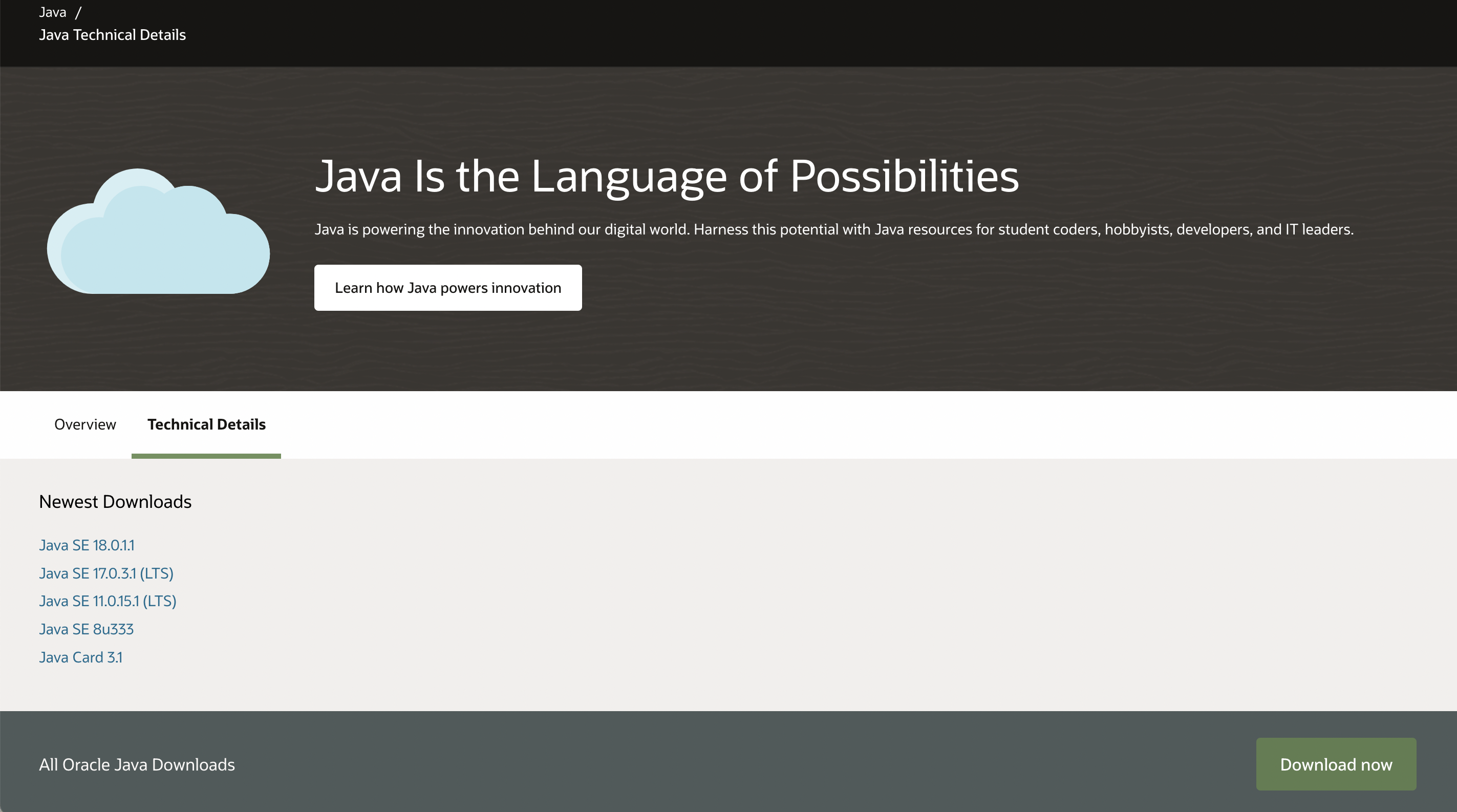
JavaScript 라이브러리로 js보다 배우기 쉽고 직관적이다.모든 브라우저에서 동일하게 동작한다.다양한 기능을 제공한다.JDK 설치이클립스Apache tomcat웹 브라우저(크롬)https://java.sun.com 접속Download nowJava > J
18.jQuery

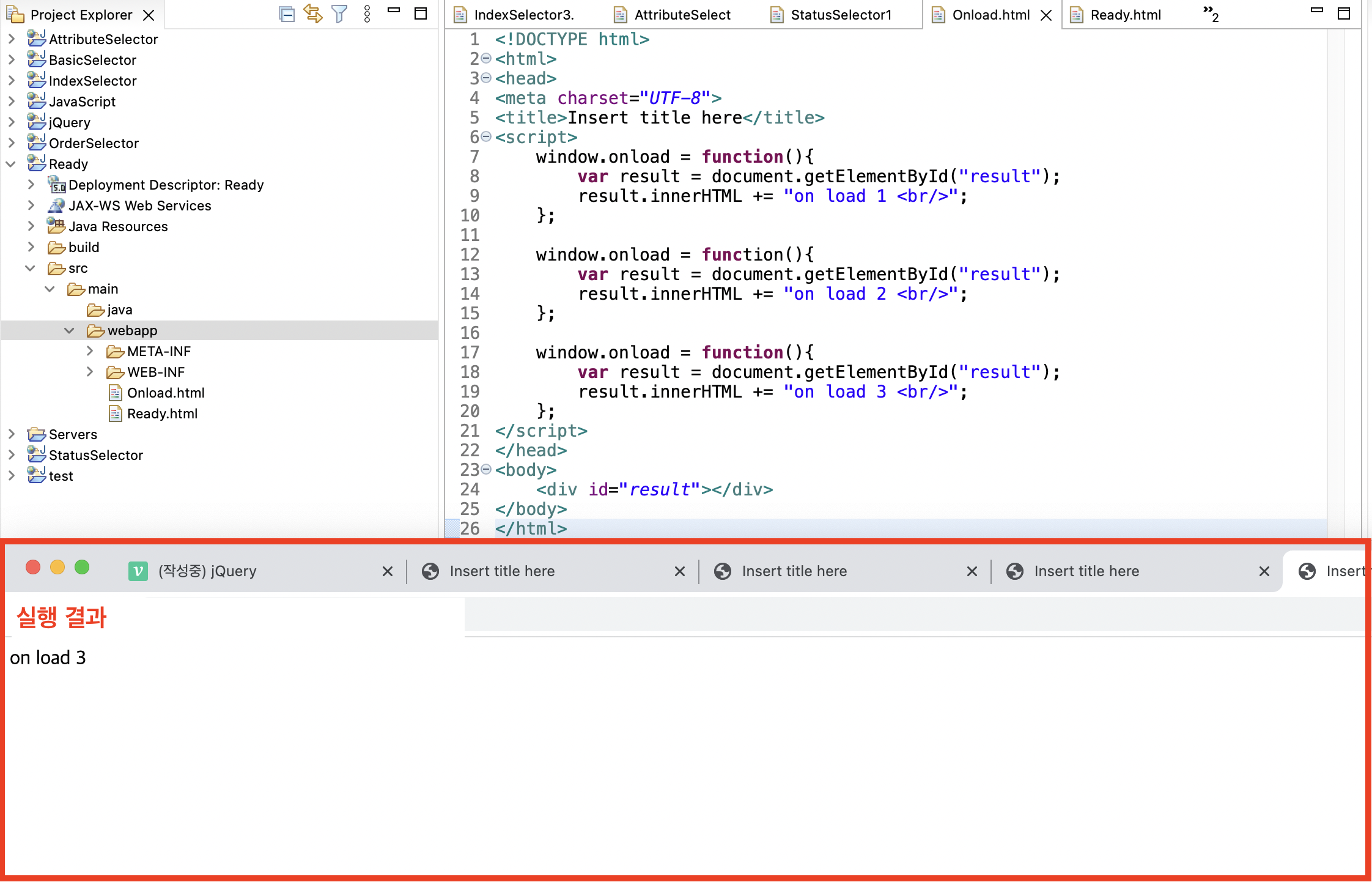
함수 작성 방법 : jQuery(객체) | $(객체)js의 Window.onload와 흡사Window.onload : 태그 객체가 모두 생성되면 발생되는 이벤트로 웹 화면이 처음 나타날 때 필요한 작업이 있다면 여기서 구현한다. (제일 먼저 실행되는 함수)차이점 : w
19.jQuery

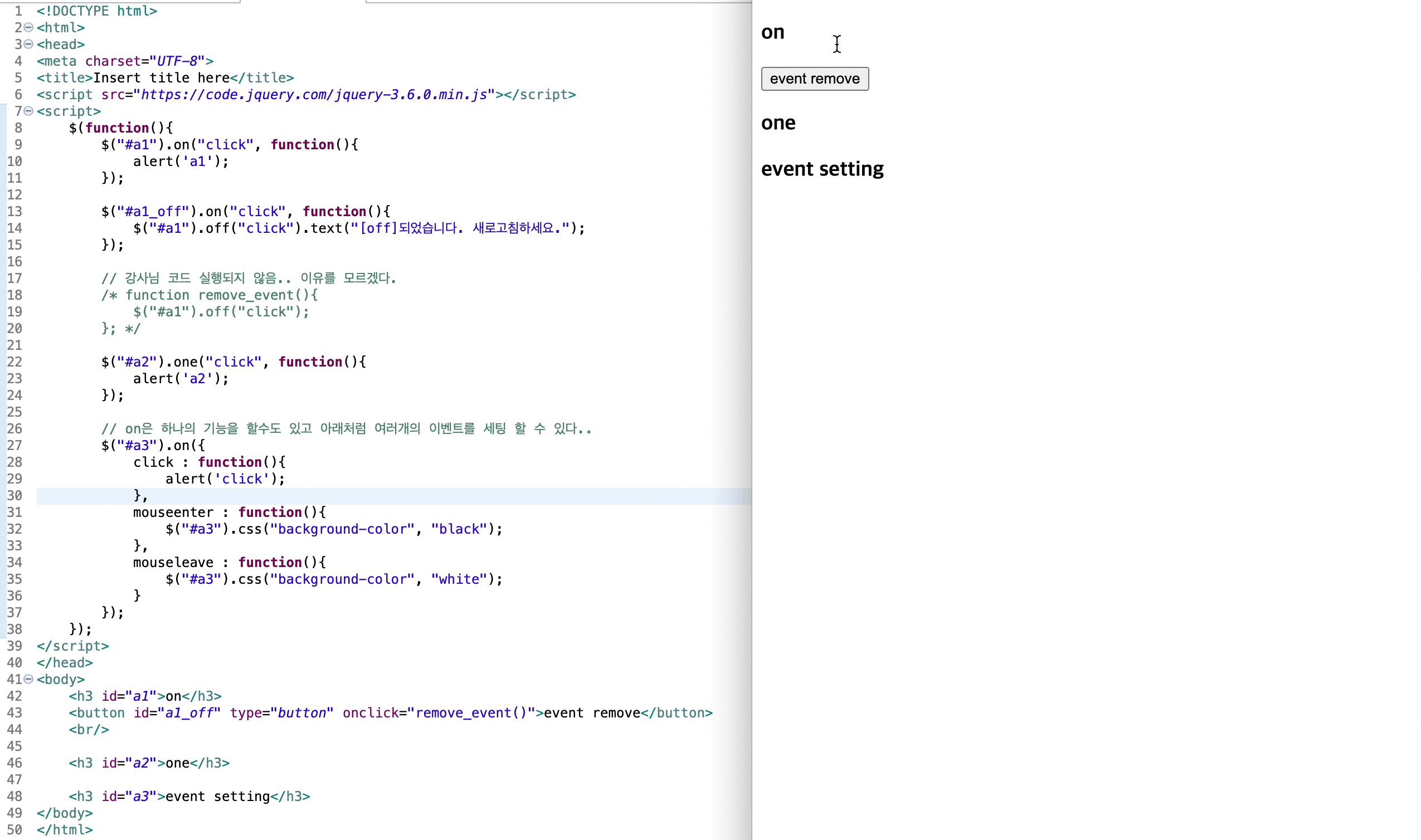
🔸 학습내용 (1) Form 태그 선택자 :input은 모든 입력에 관련된 태그들을 선택 한다. input 태그의 type 속성에 따라 선택 가능 선택가능한 type :text :password :radio :checkbox :submit :reset "butto
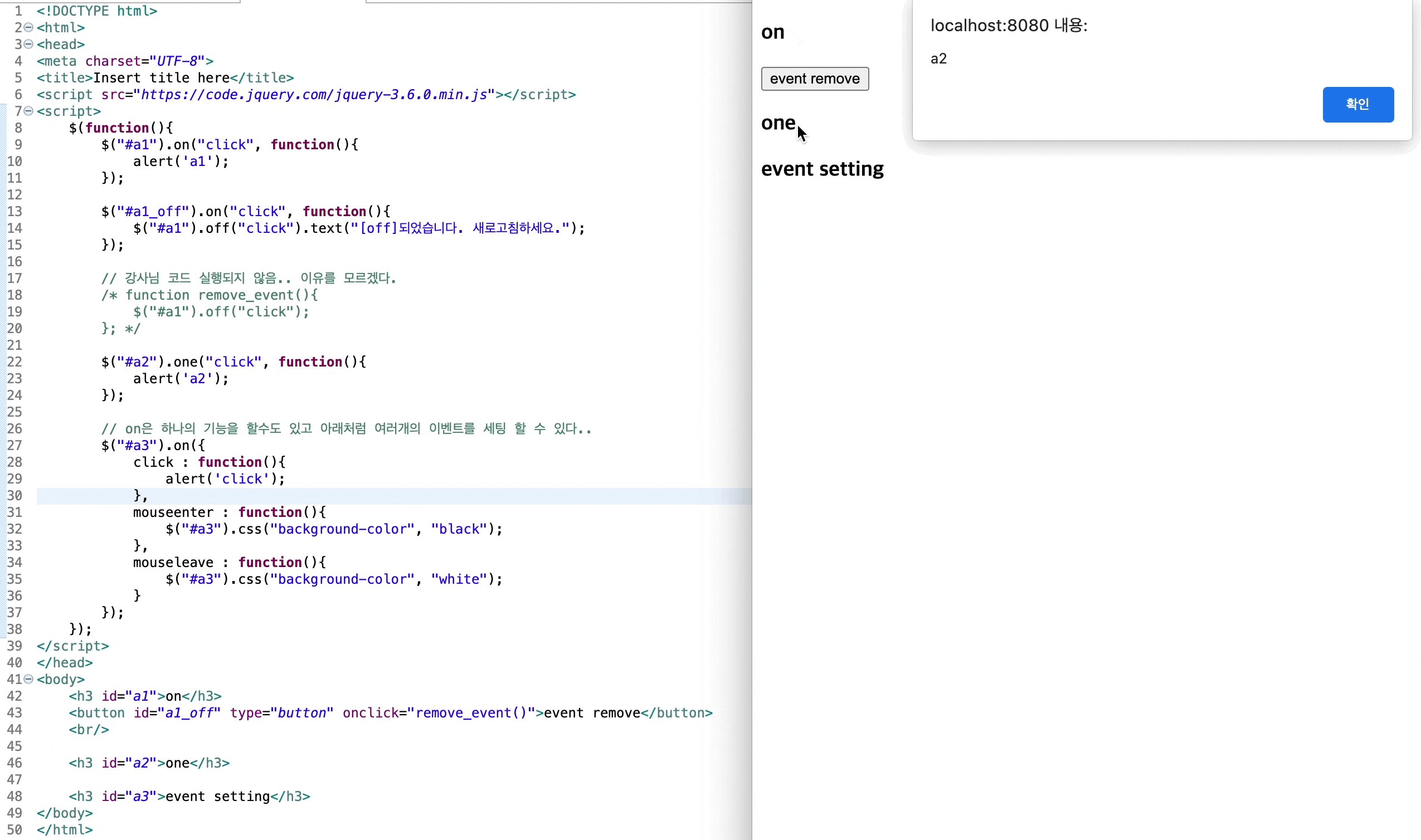
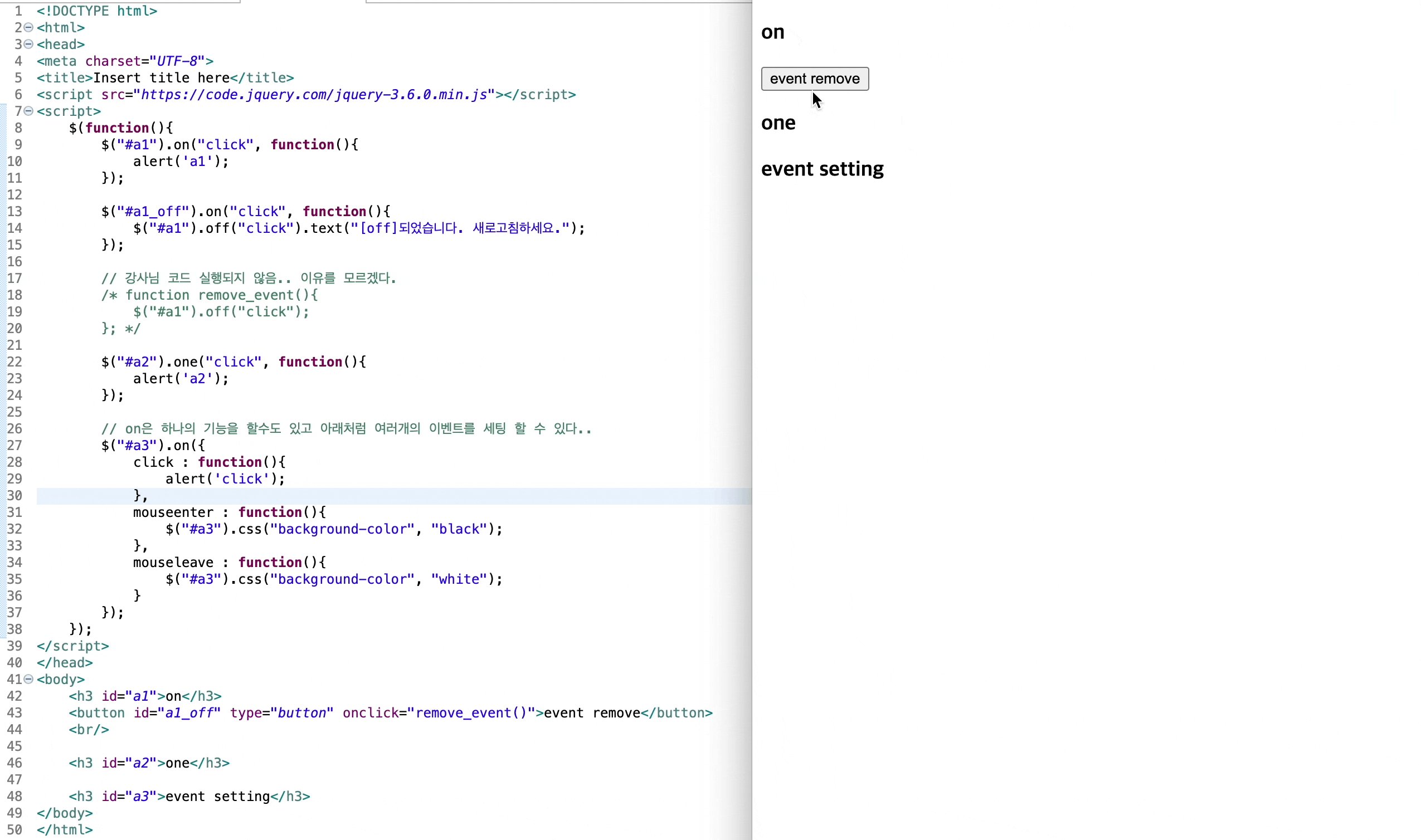
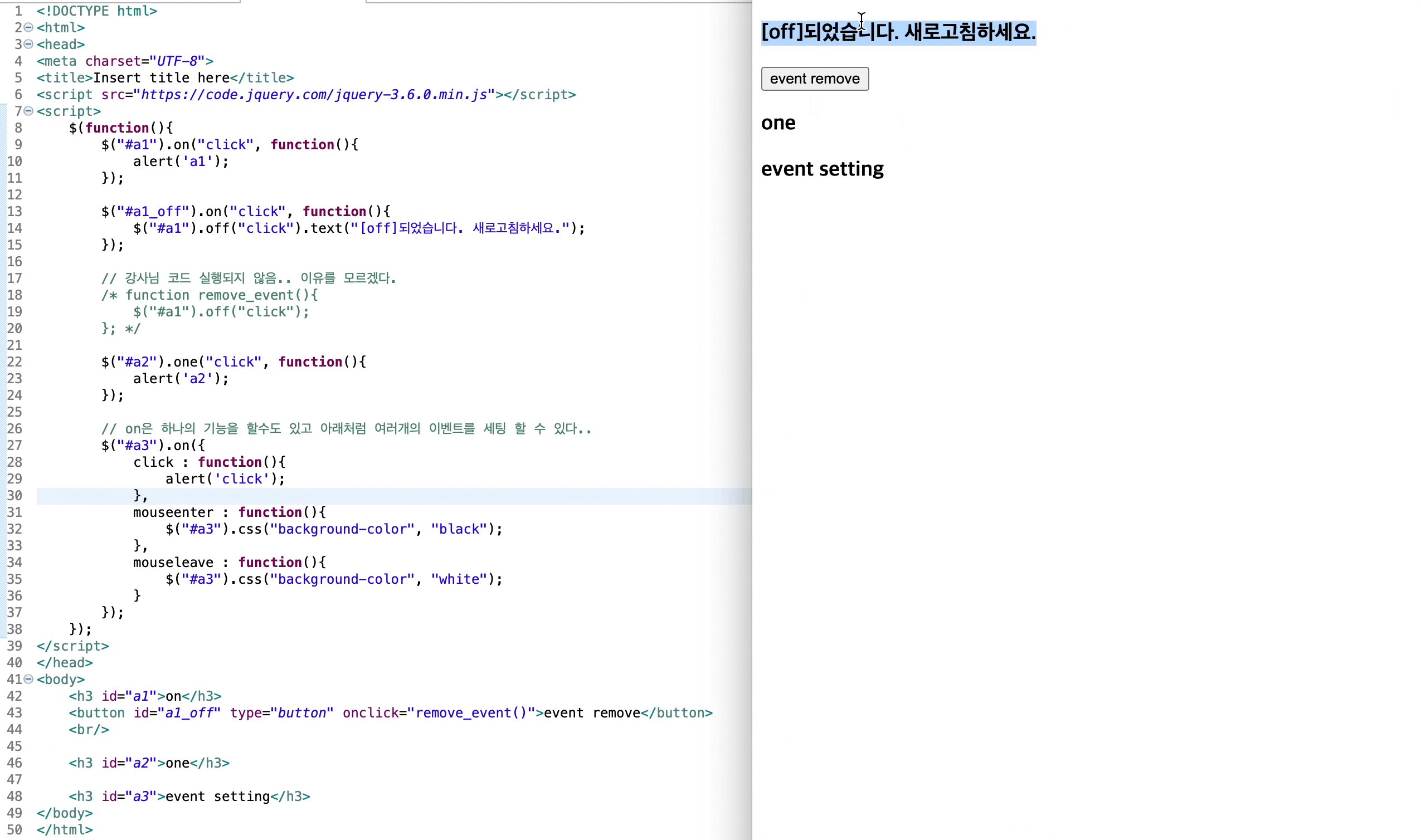
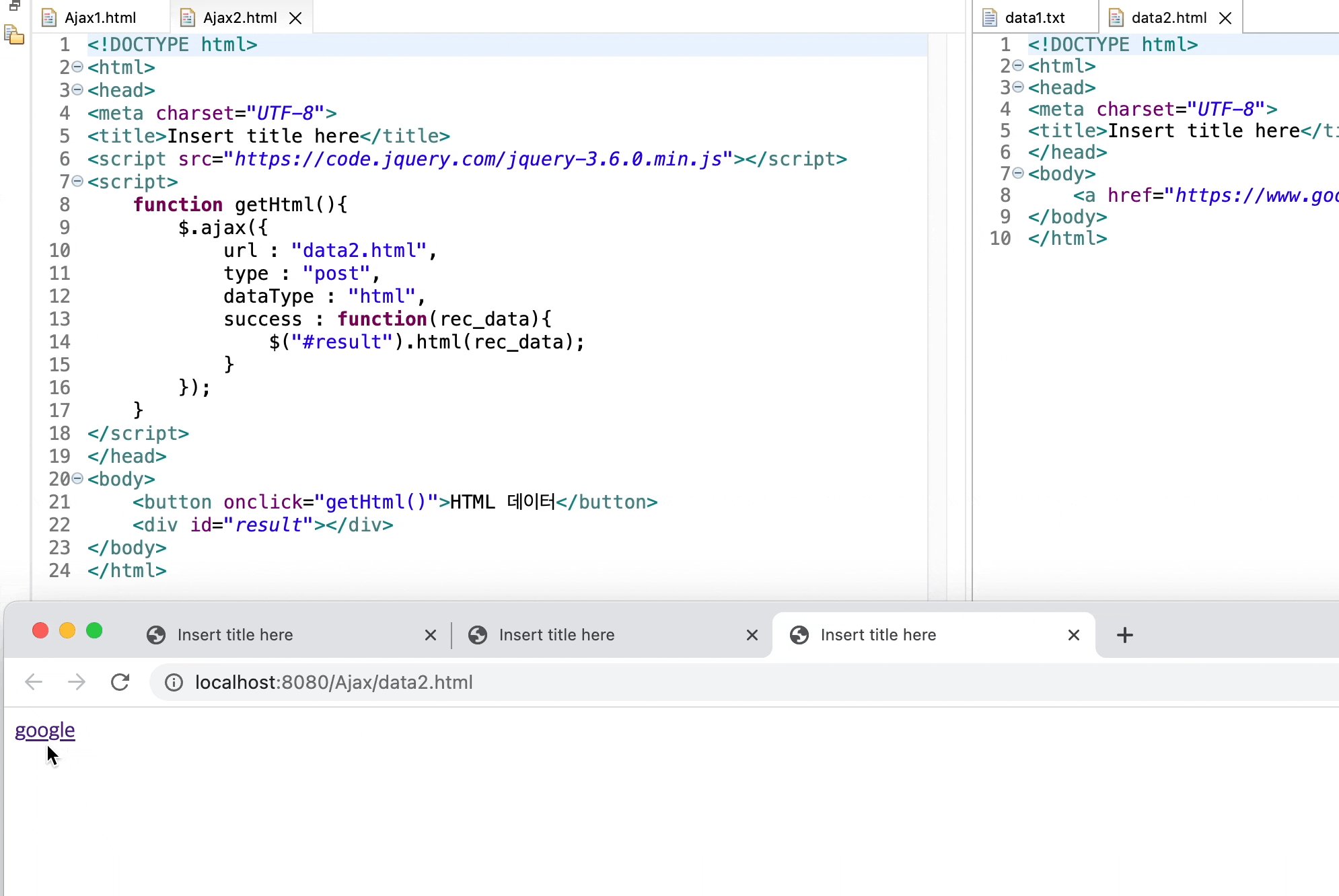
20.jQuery

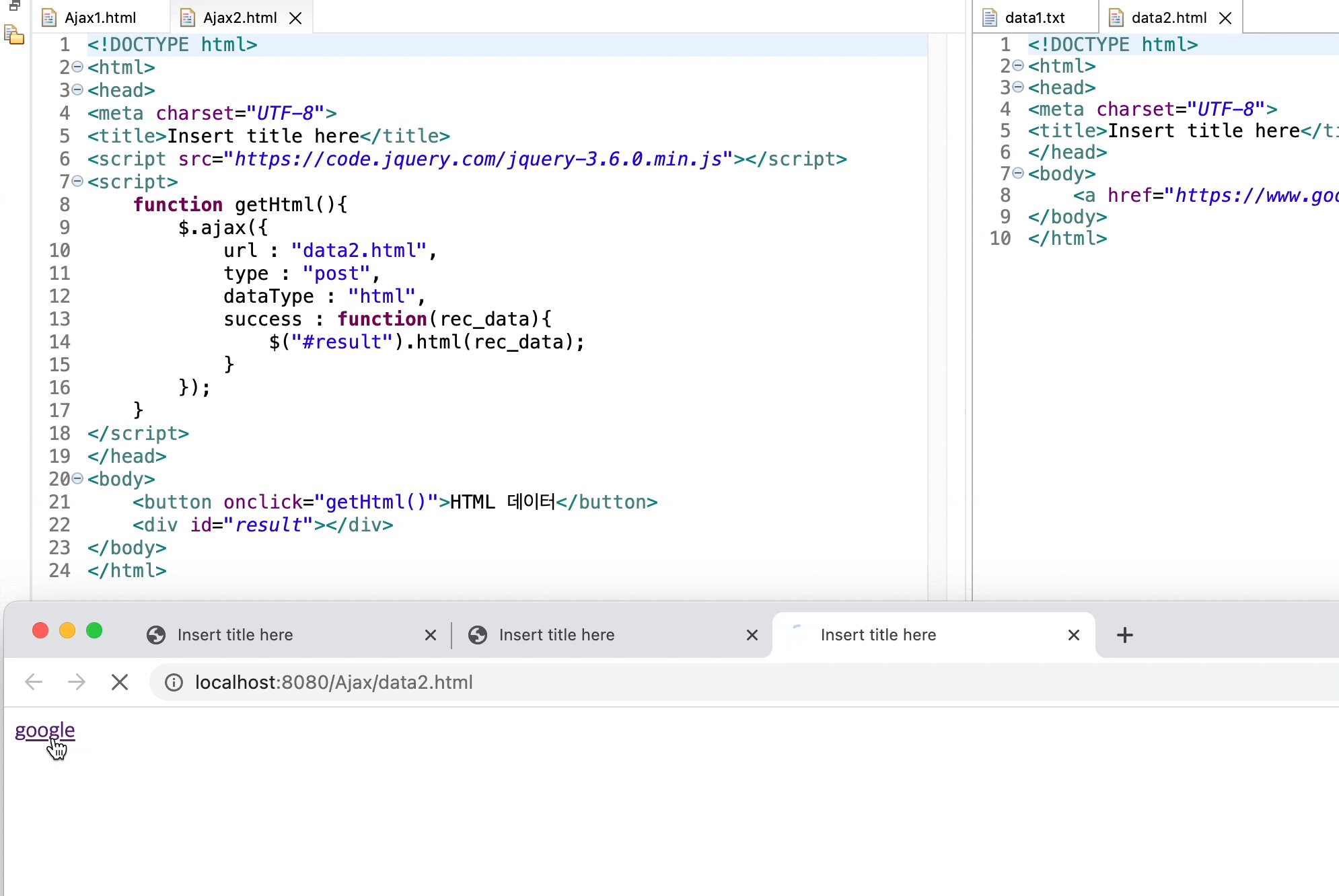
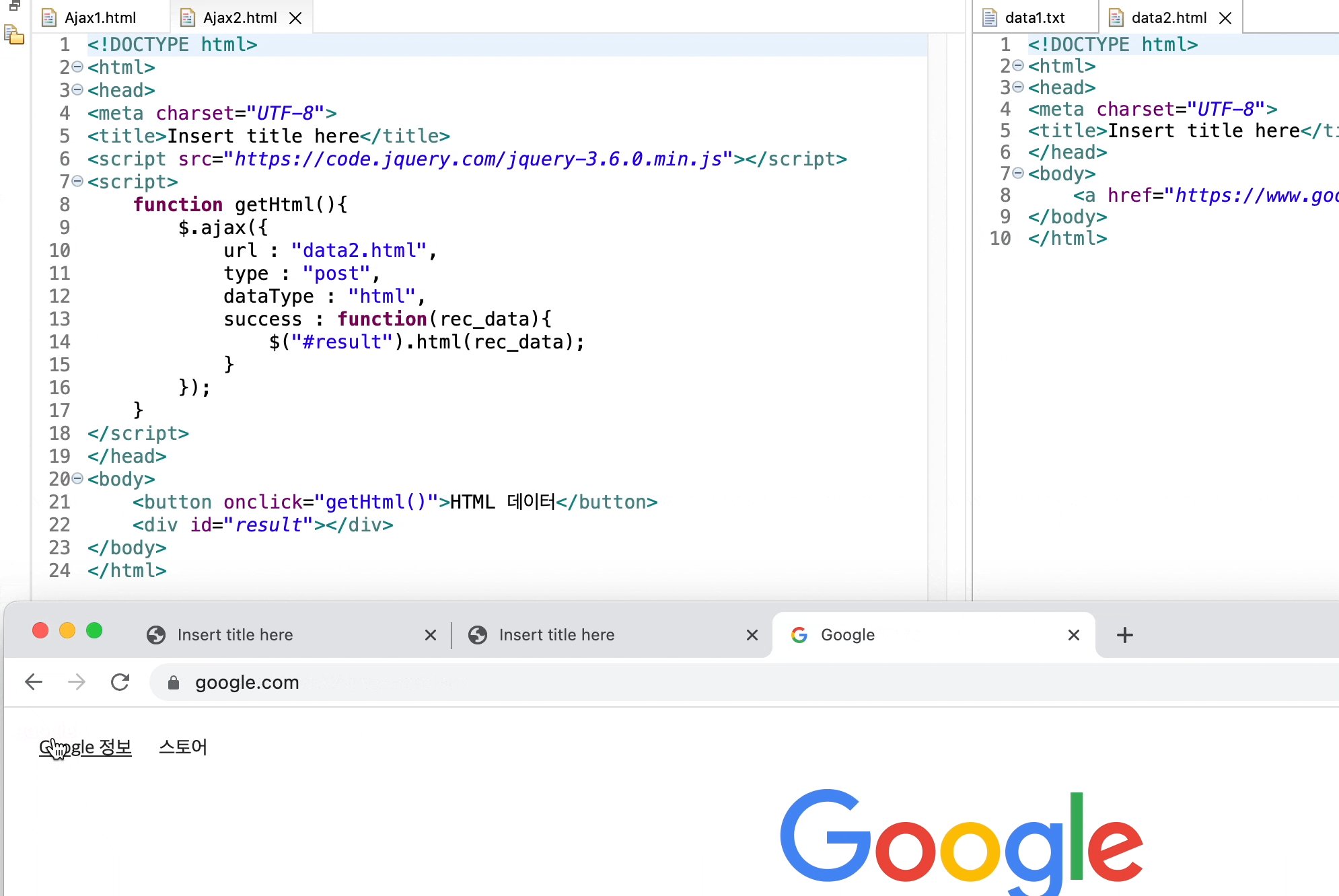
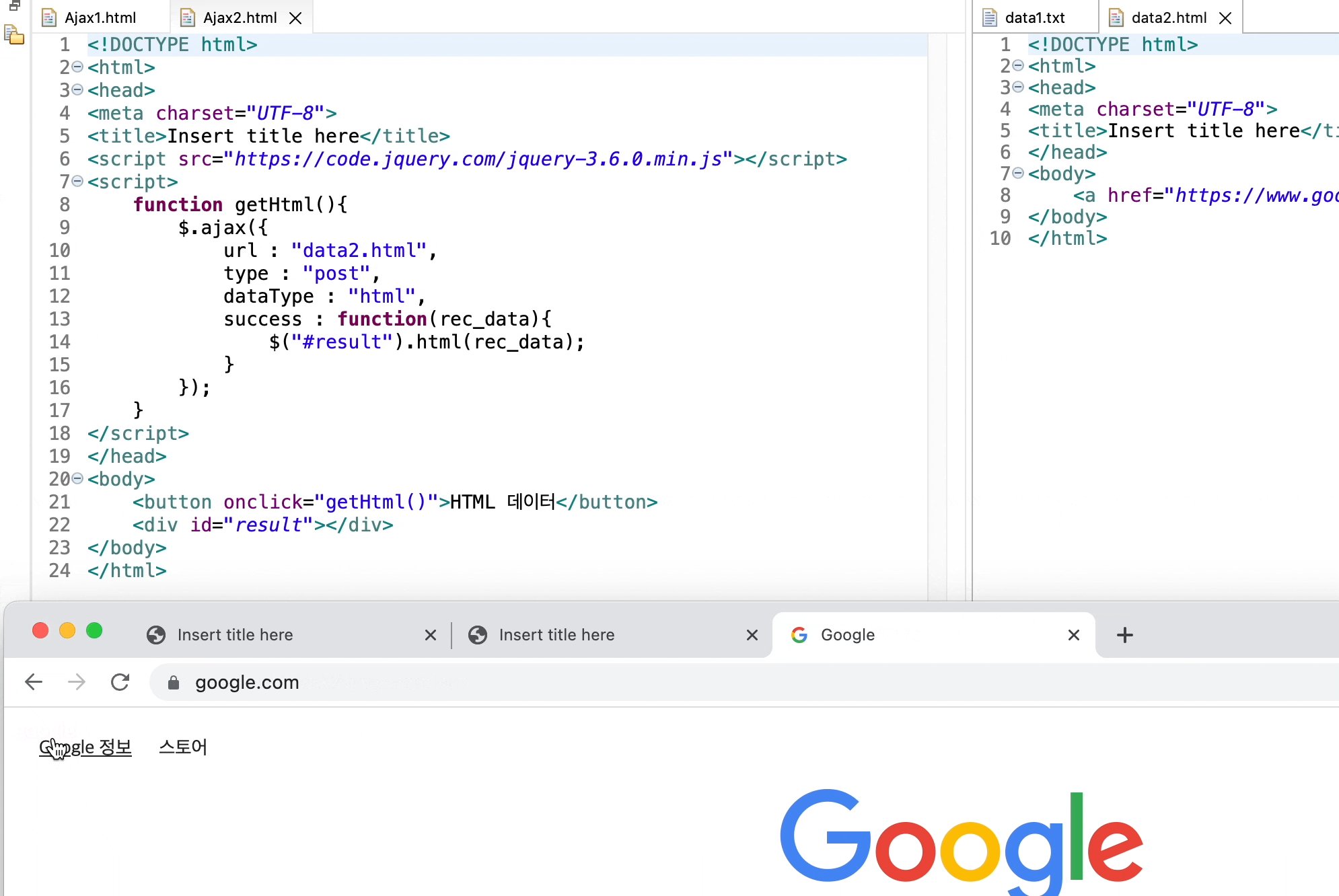
🔸 학습내용 (1) jQuery 효과 jQuery는 선택자로 선택된 태그를 사라지게 하거나 나타나게 할 수 있다. 여러가지 효과를 제공한다 > - hide : 선택된 태그를 사라지게 함 show : 선택된 태그를 나타나게 함 toggle : 선택된 태그를 사
21.React

리액트 작동 원리와 기초 1
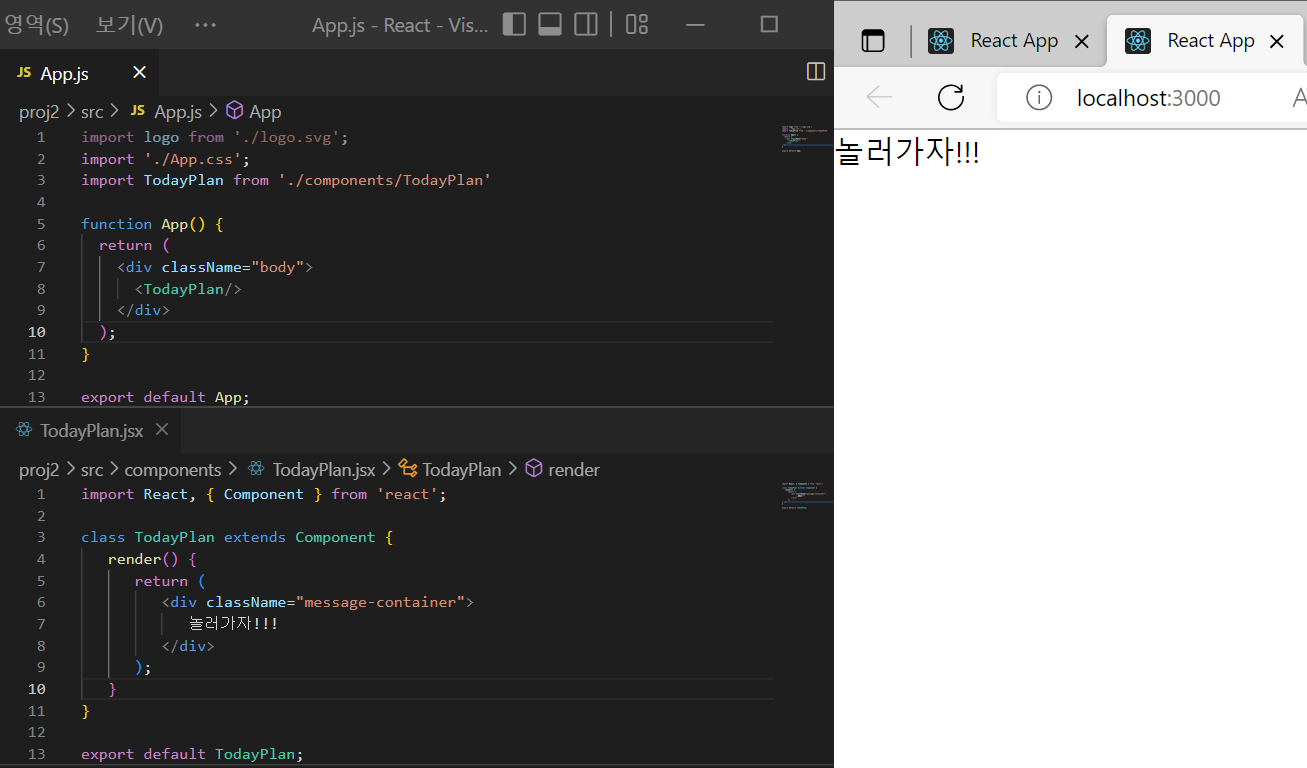
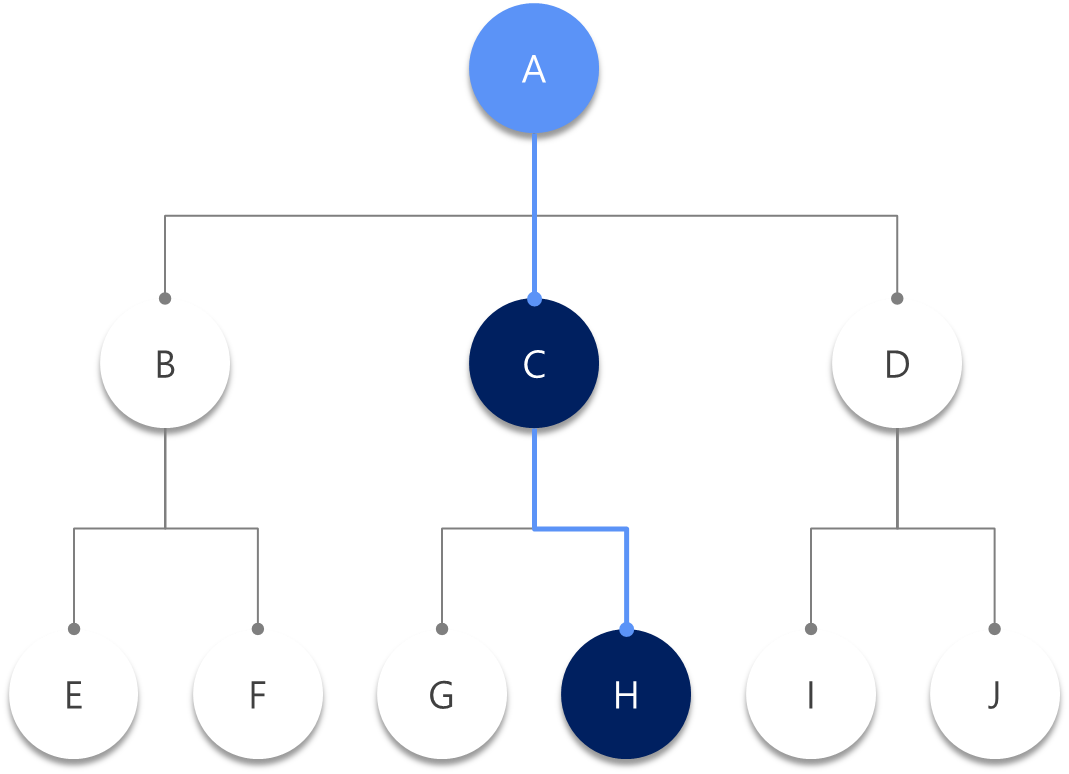
22.React

리액트 작동 원리와 기초 2
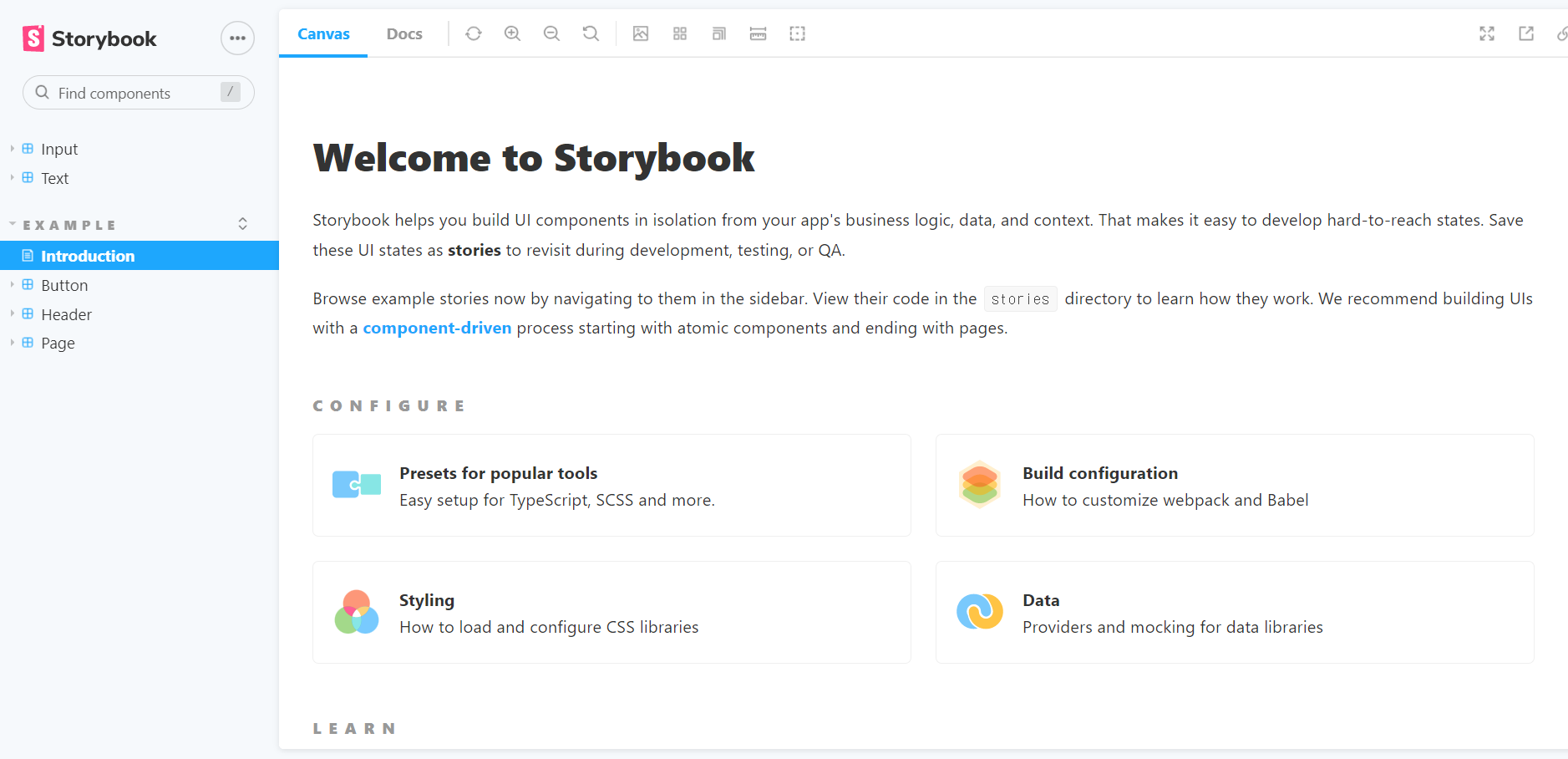
23.React

스토리북 사용하기
24.React

리덕스 사용하기.
25.React

날씨앱만들기..
26.팀프로젝트

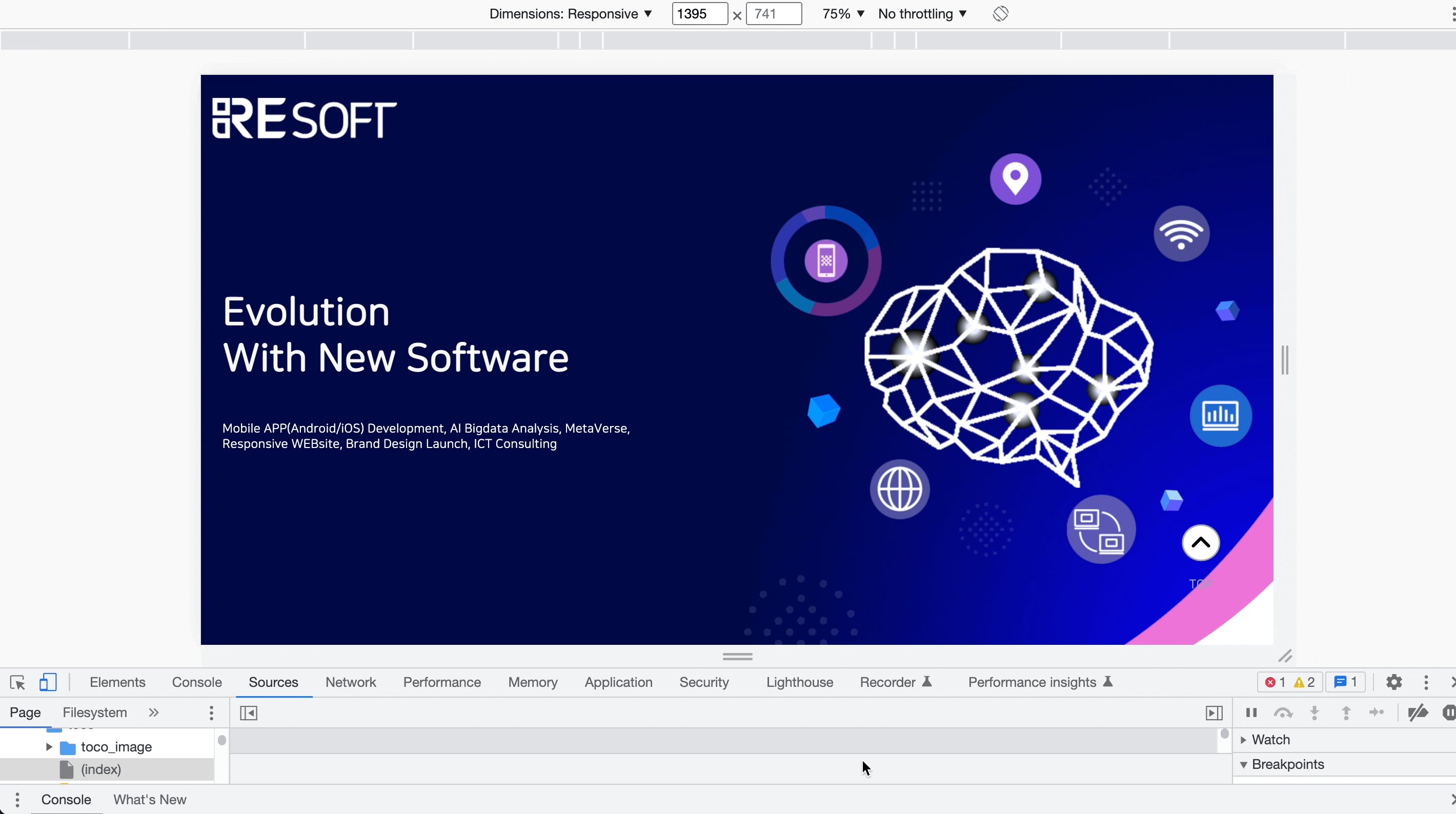
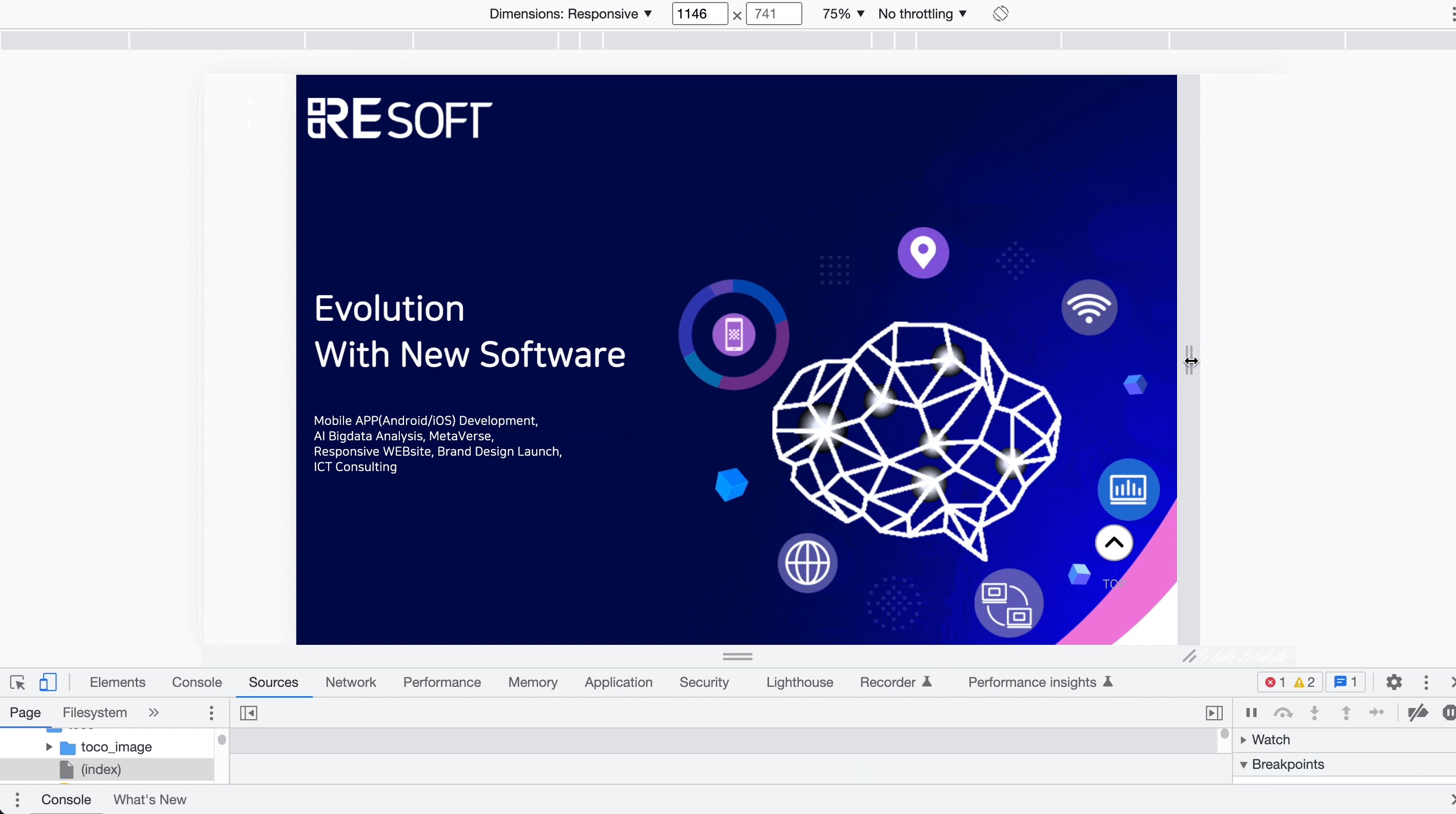
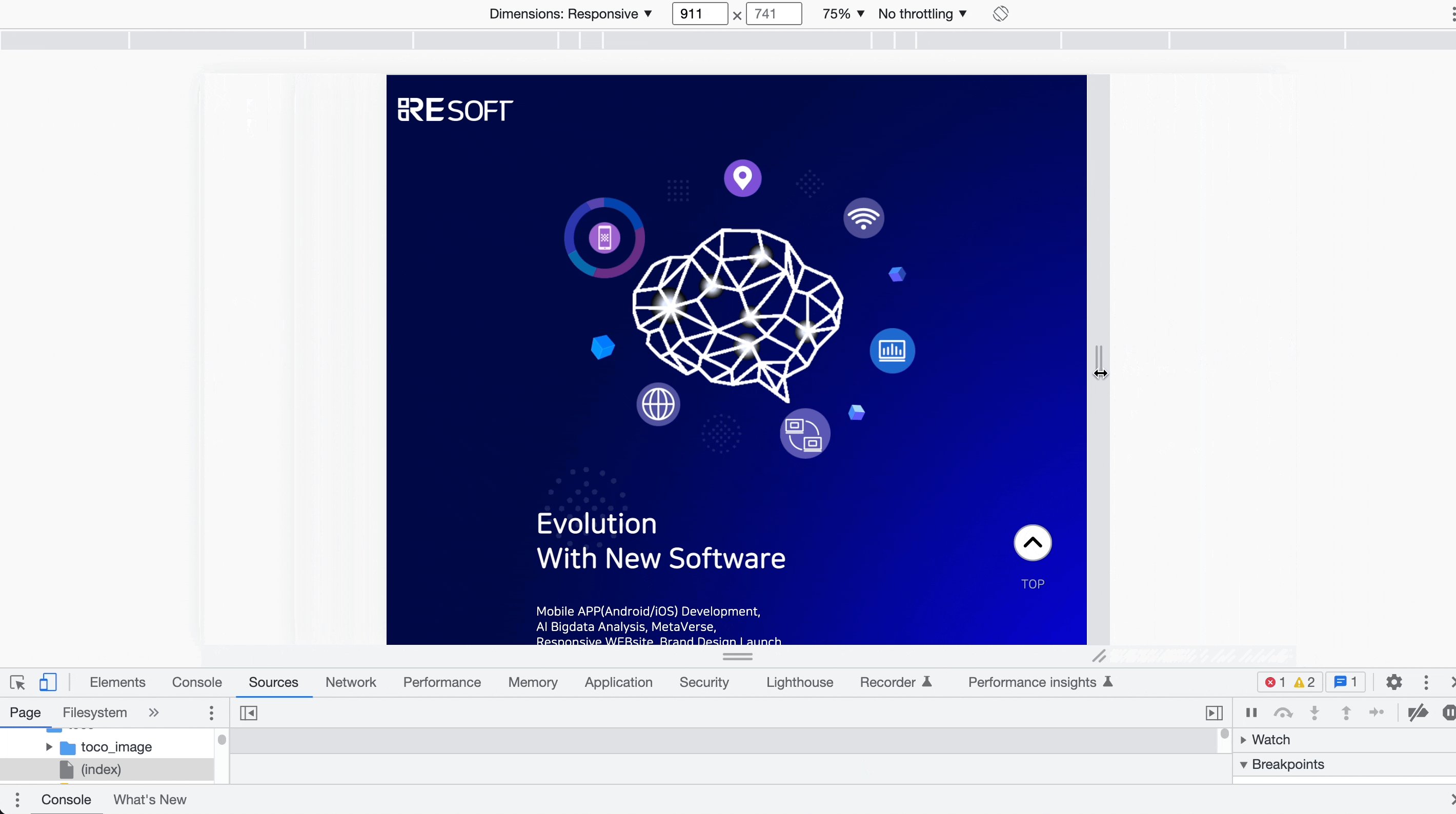
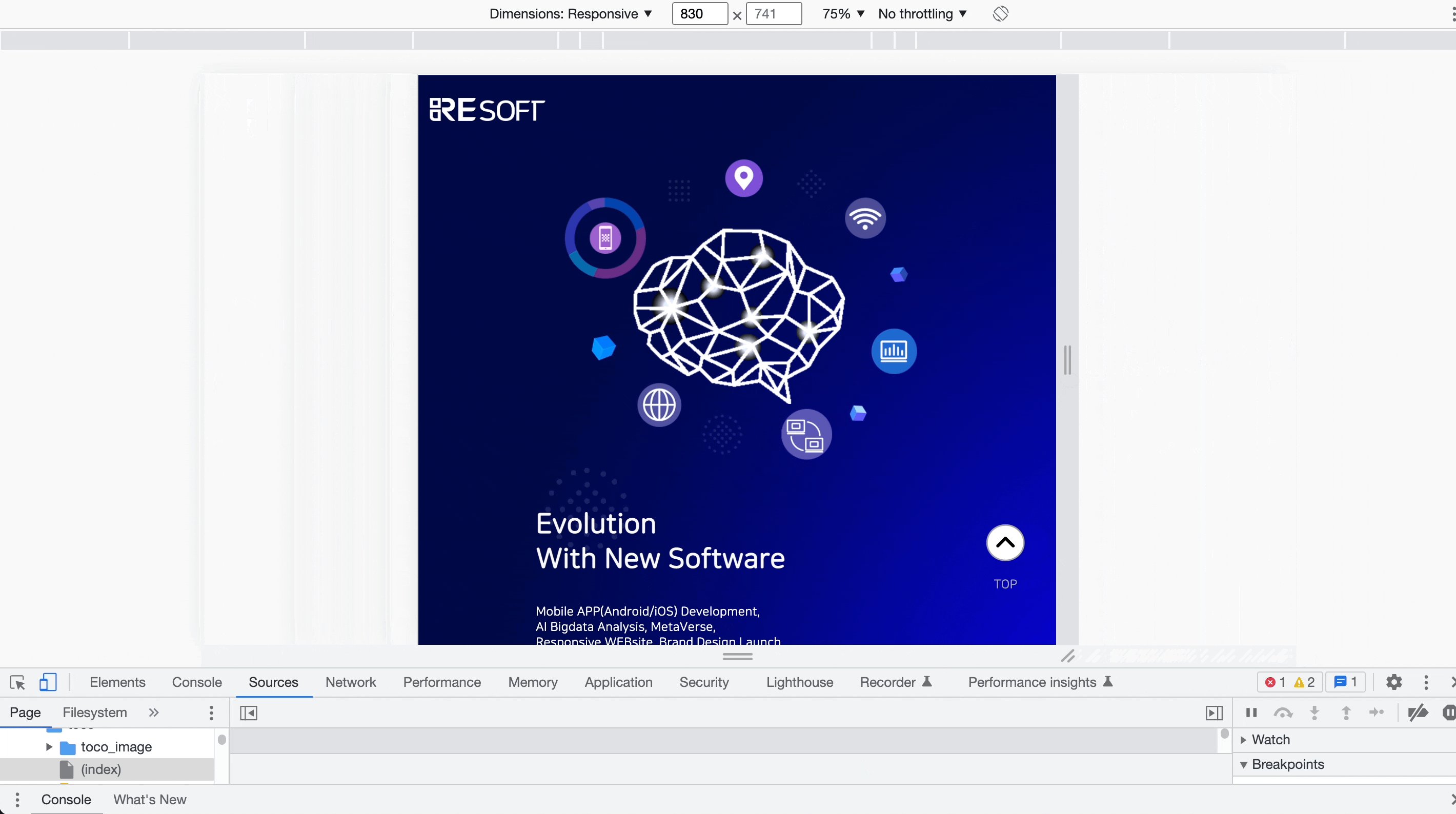
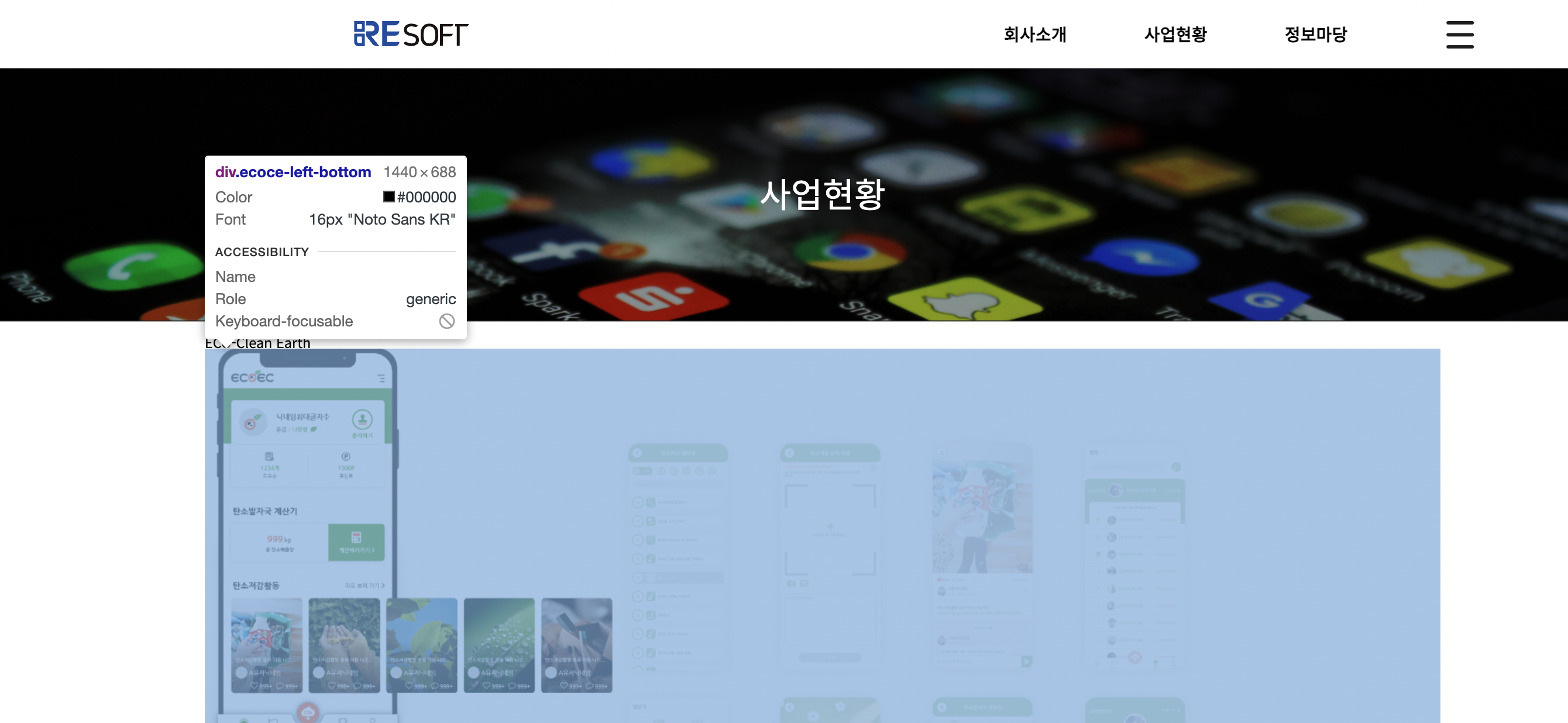
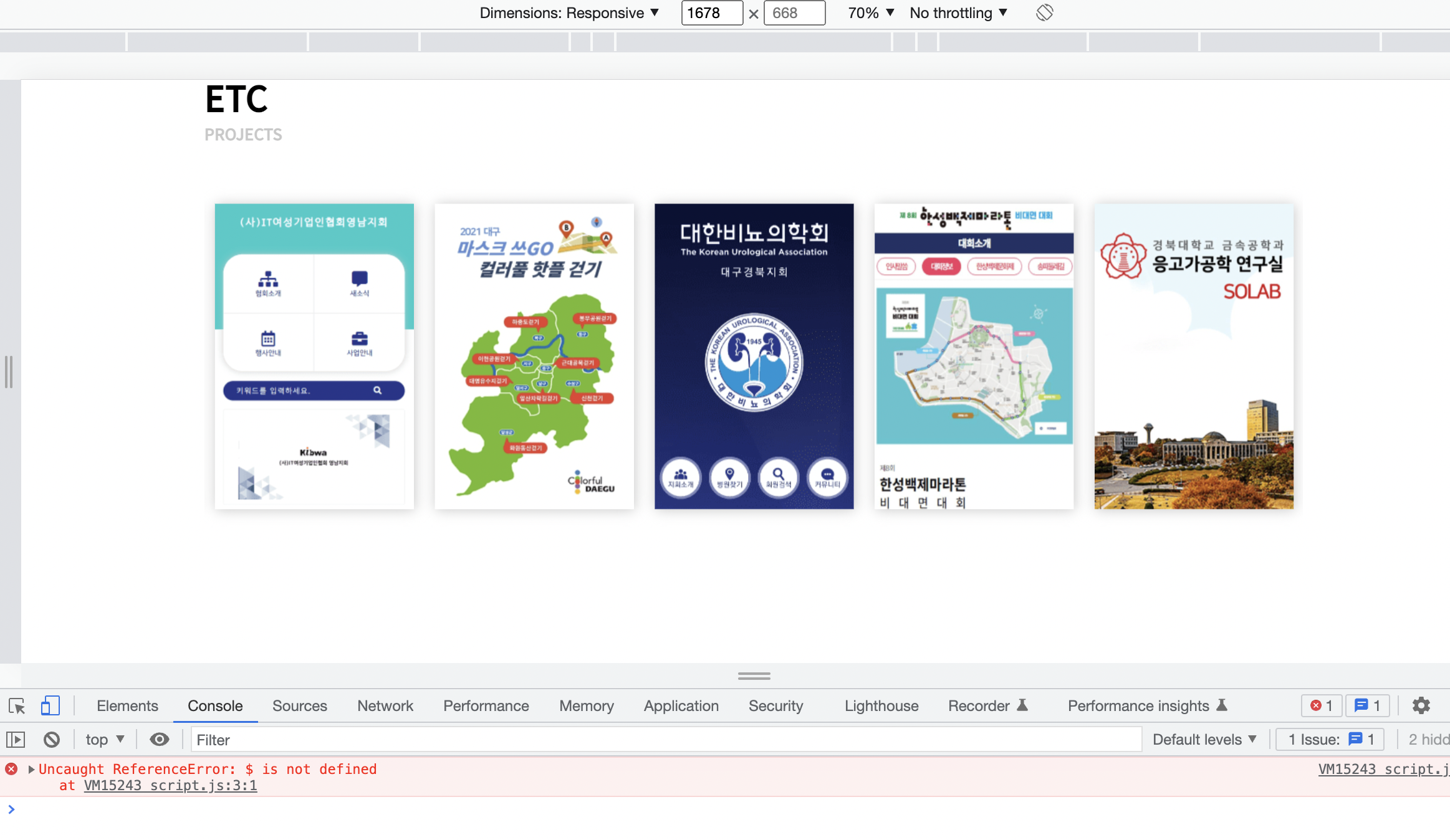
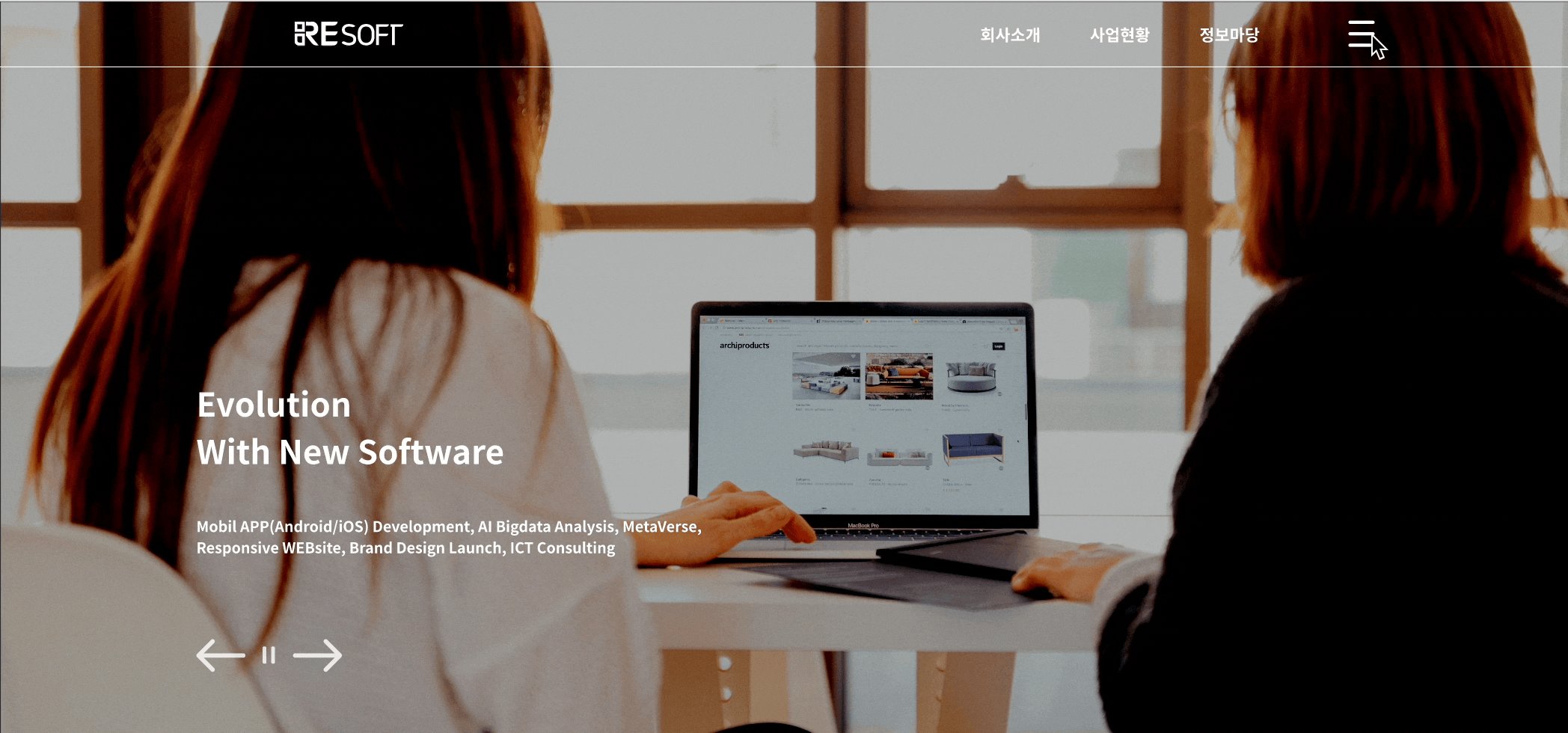
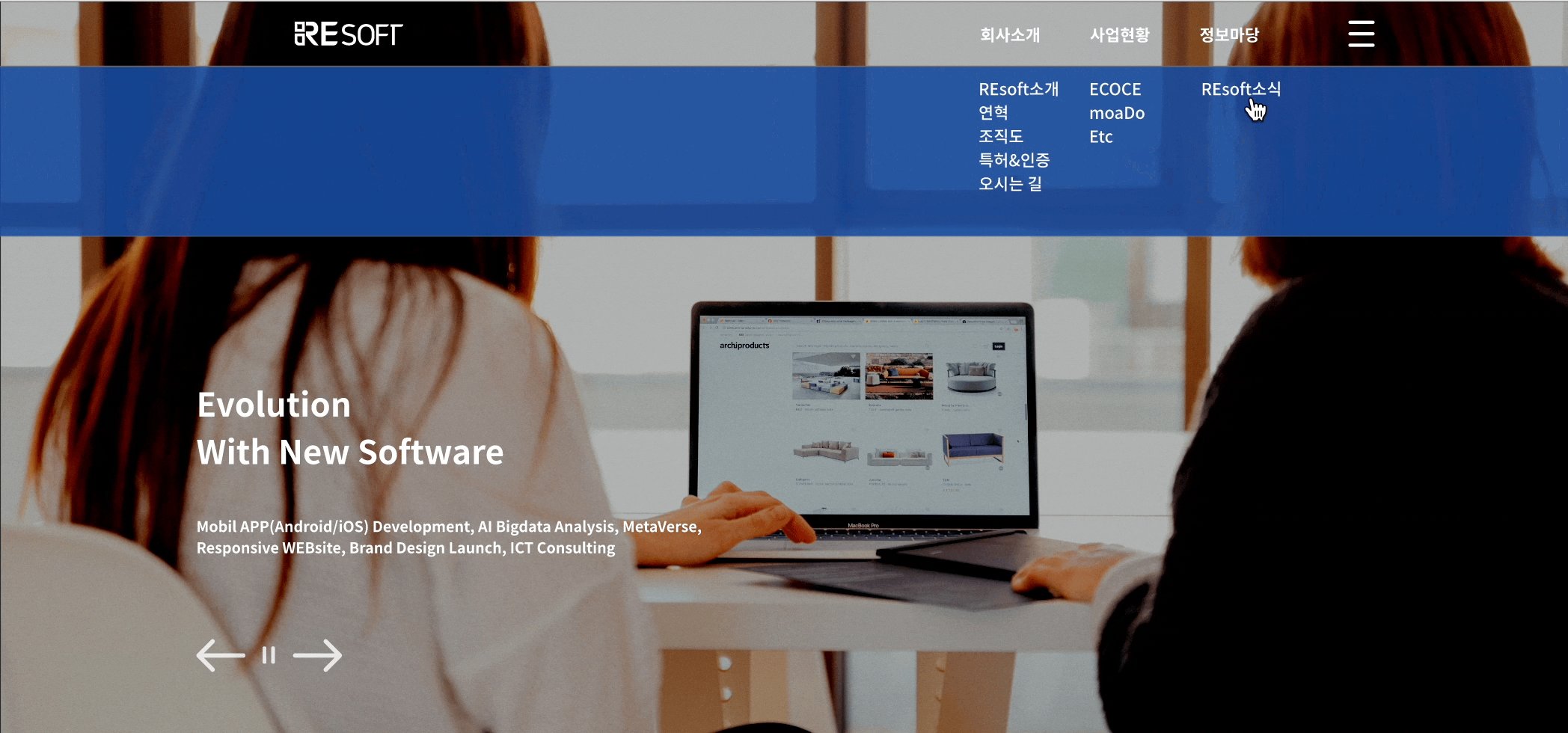
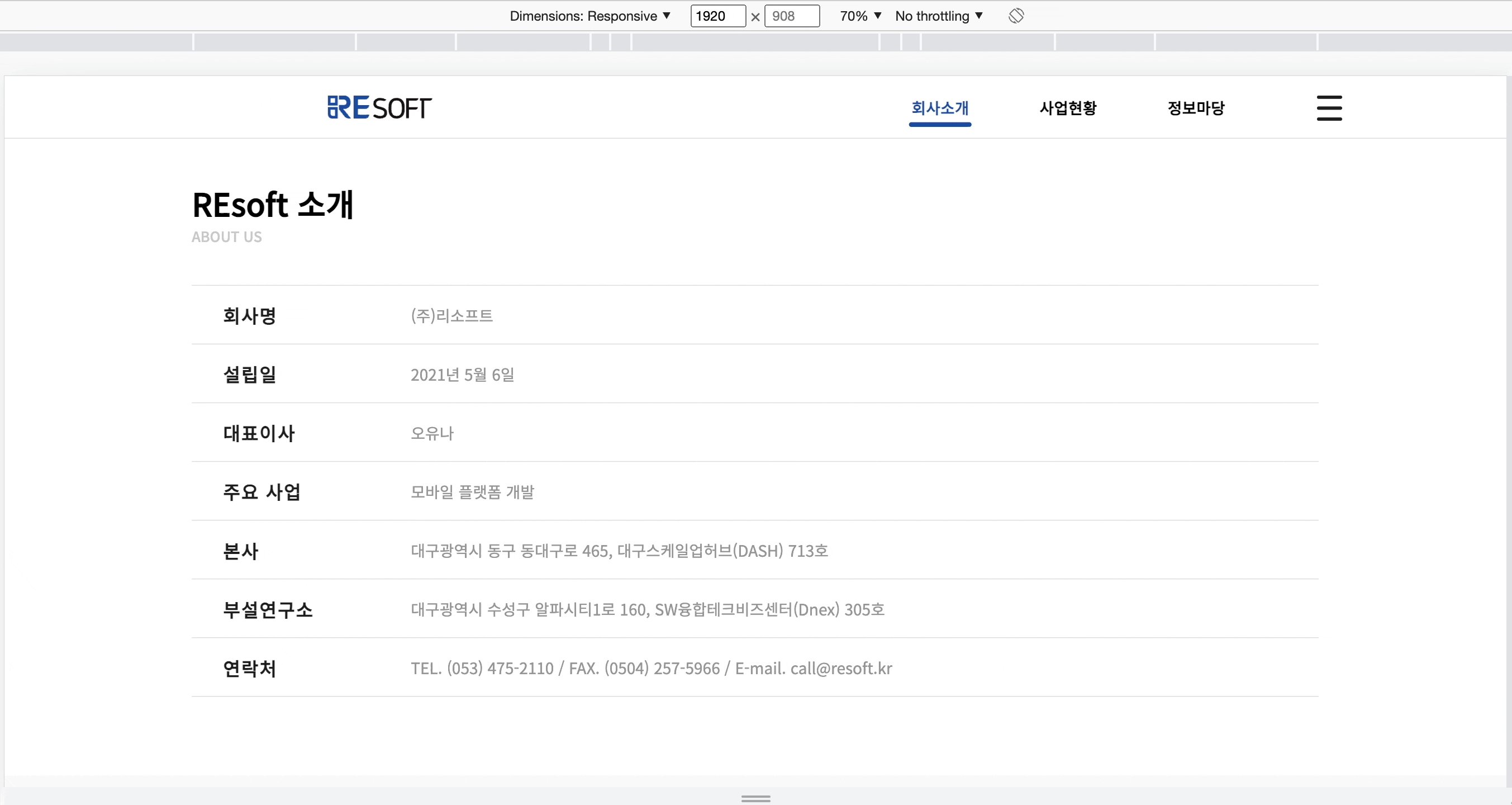
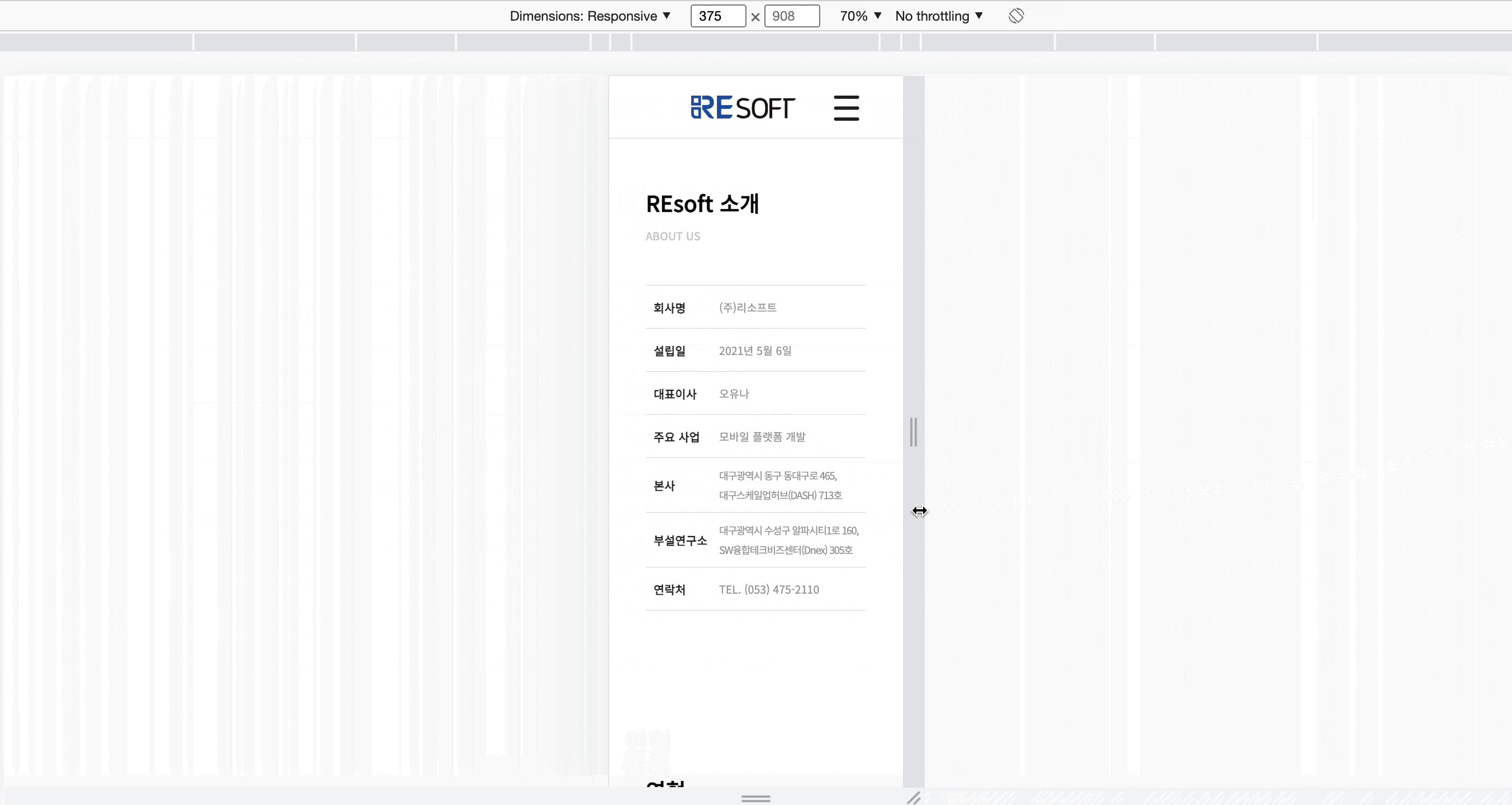
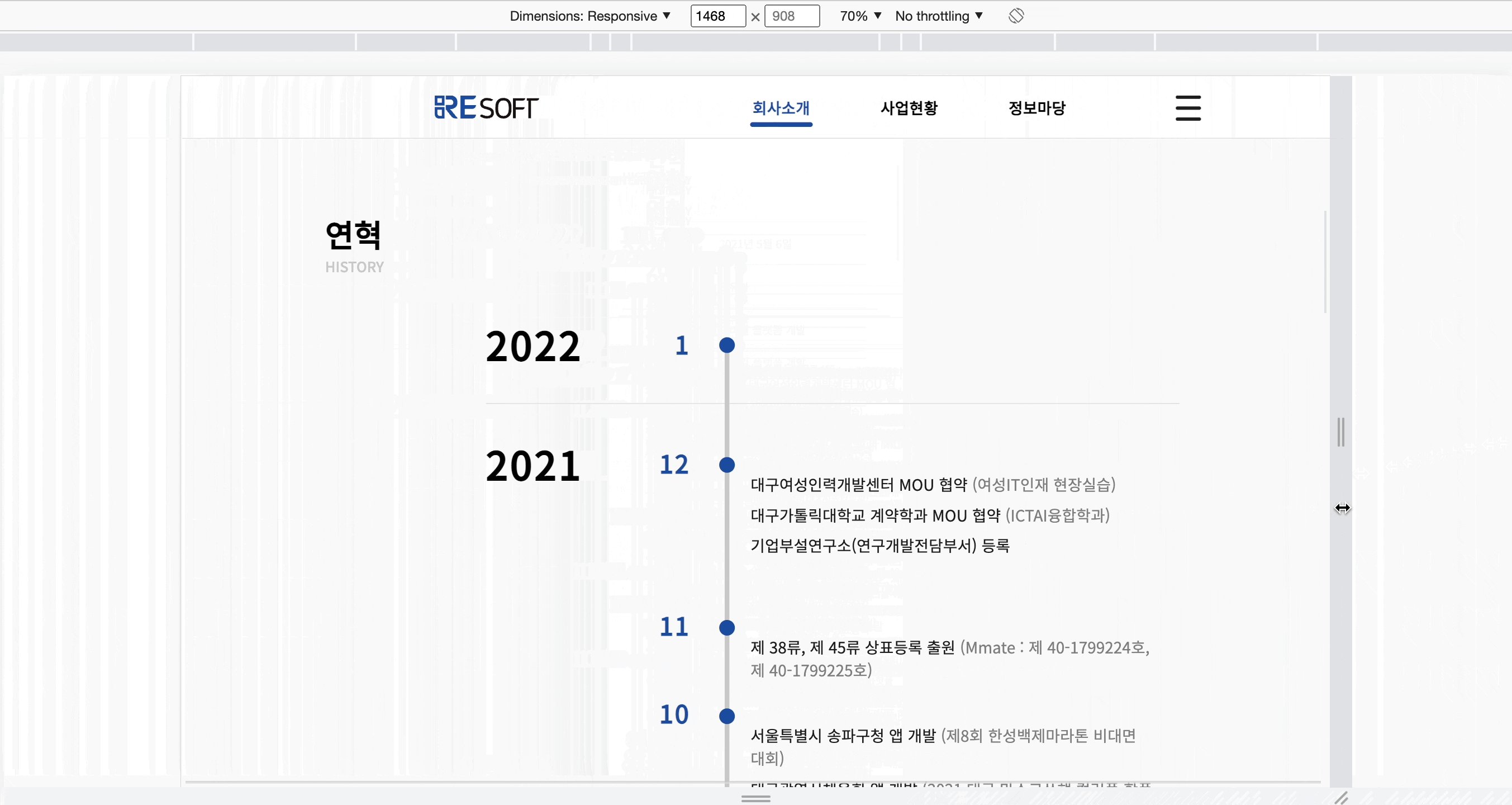
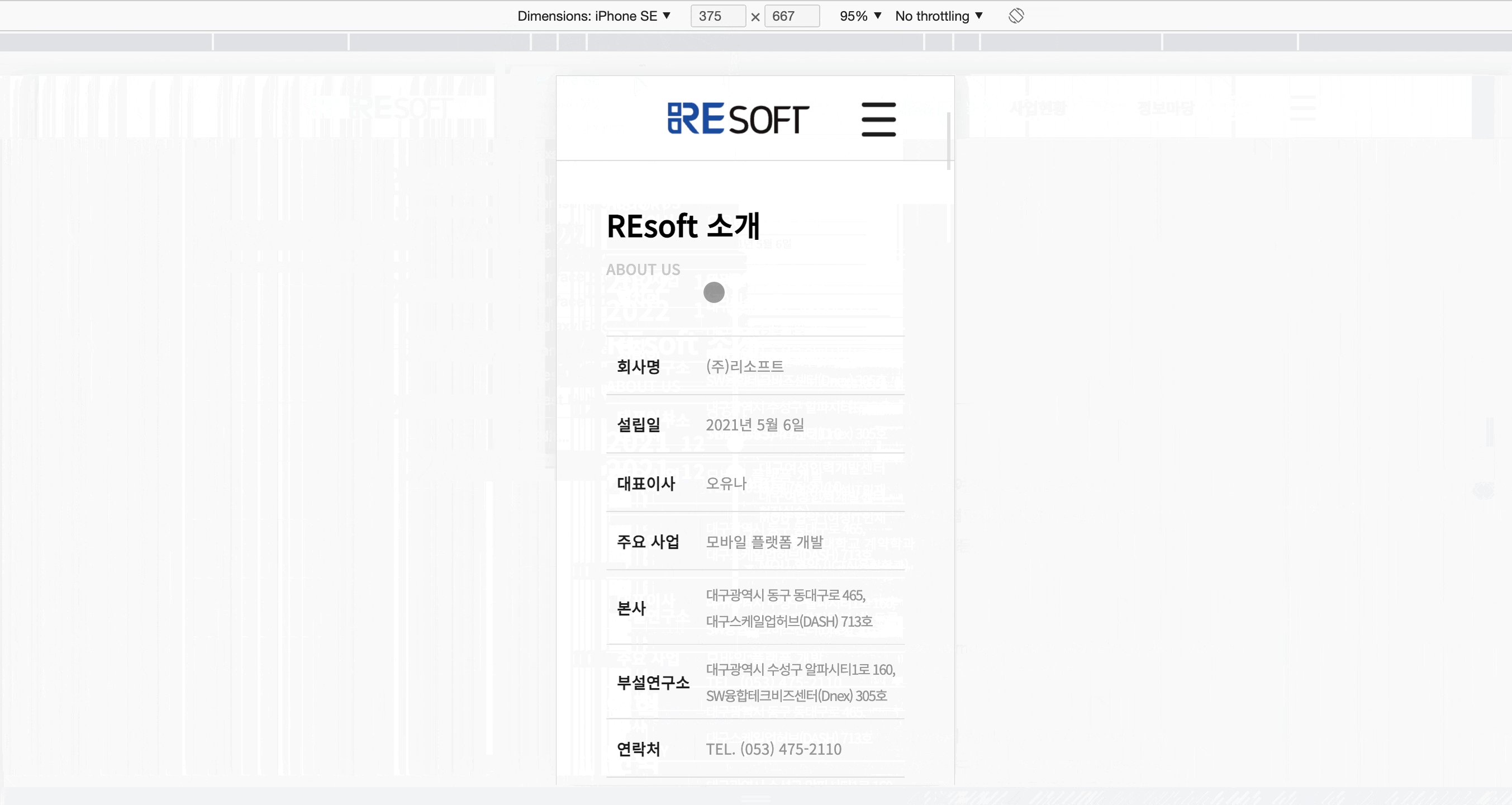
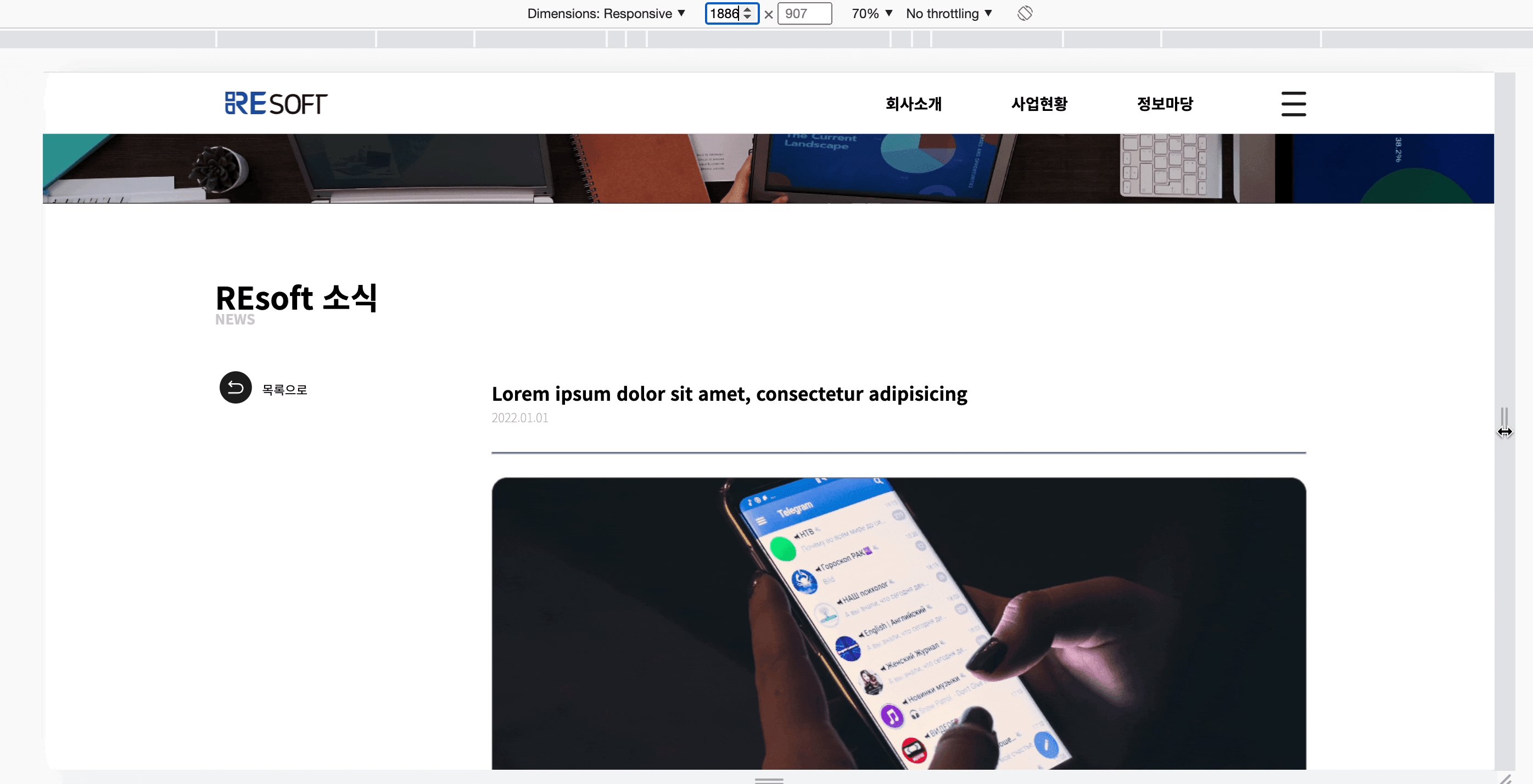
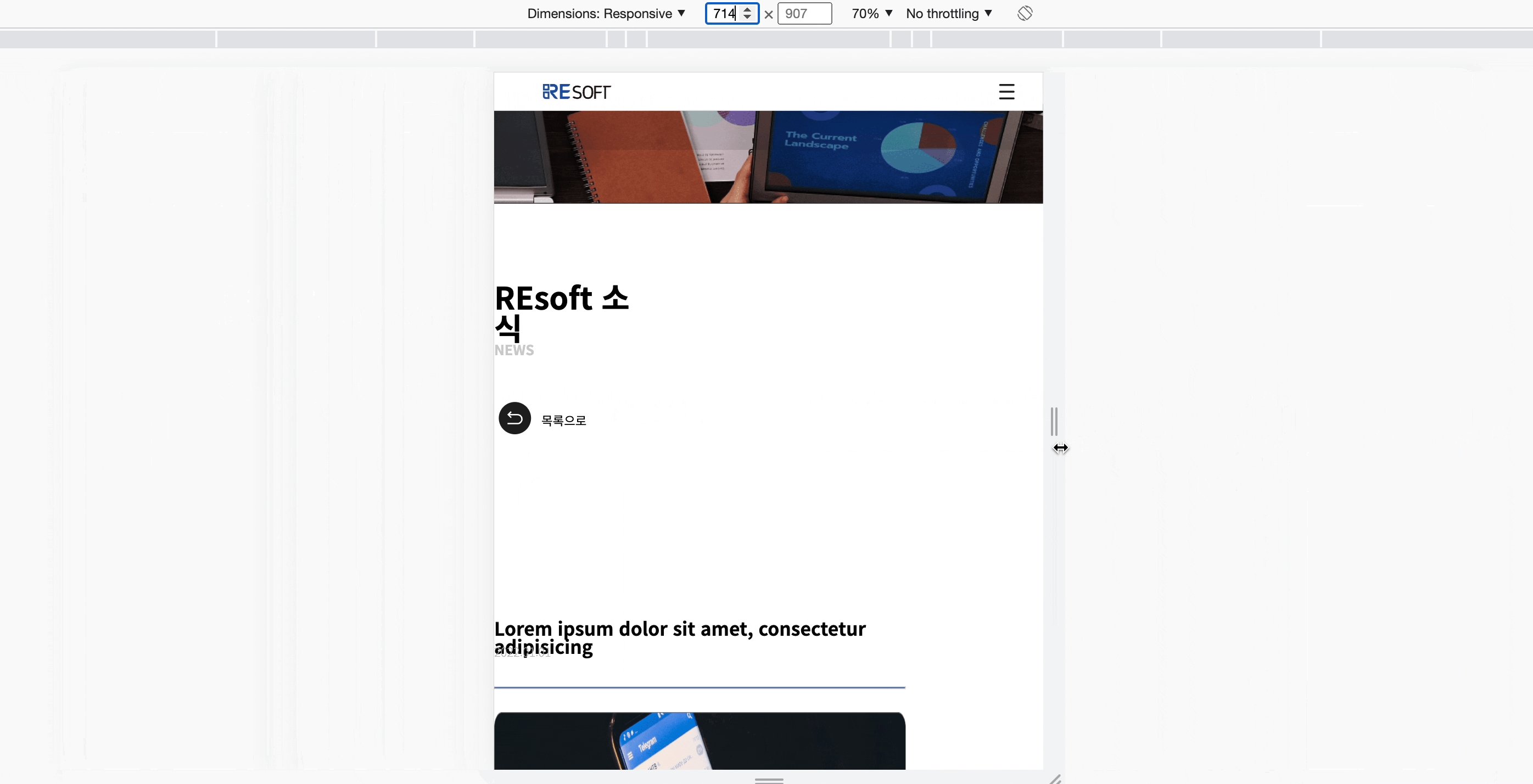
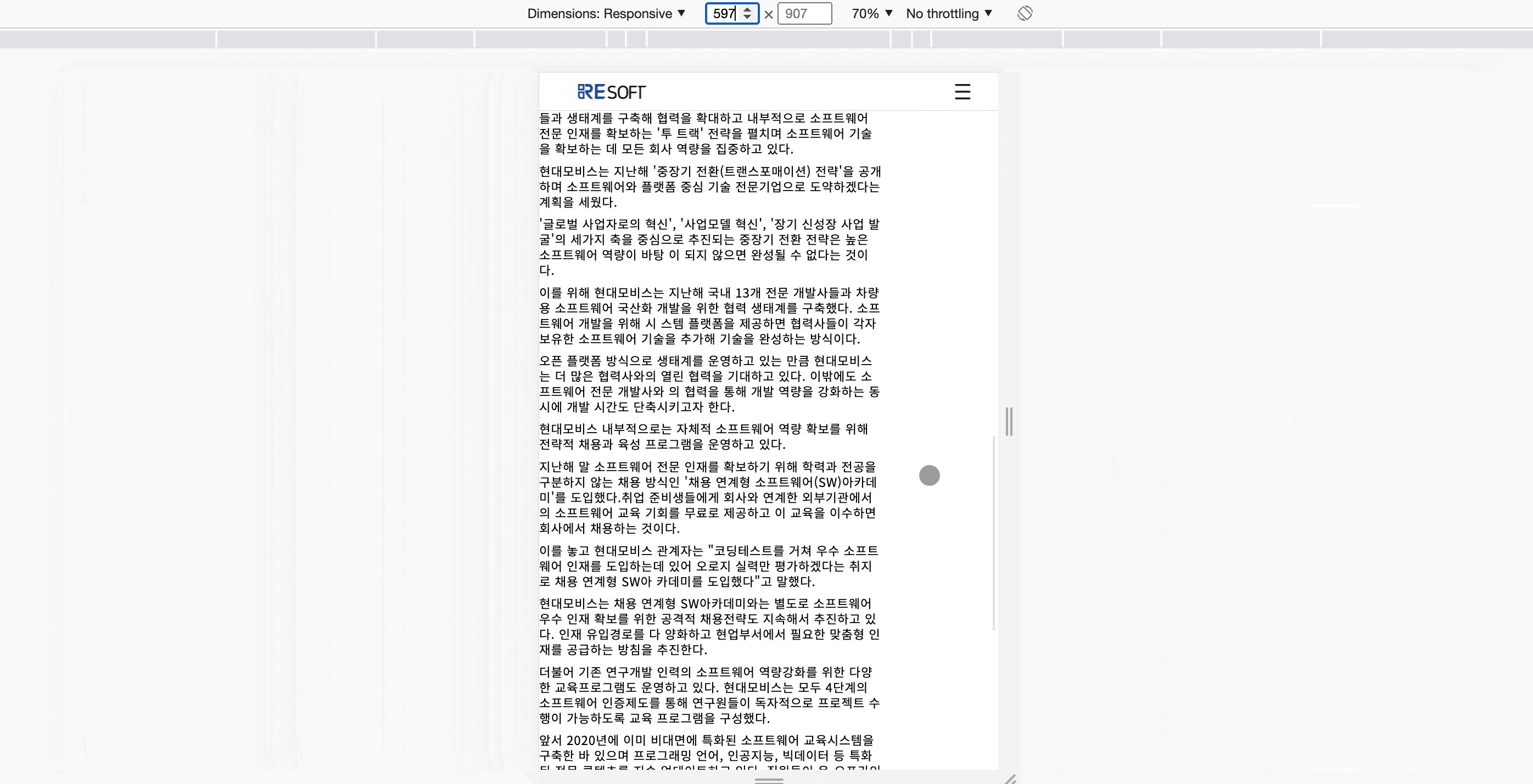
리소프트 홈페이지 구현하기 프로젝트
27.팀프로젝트

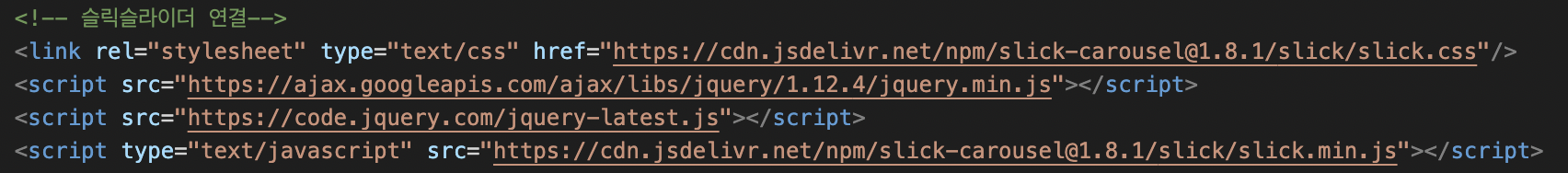
우선 지난 벨로그 기록에서 wow js가 잘 적용되지 않았던건아래 과정의 3번 즉, wow js를 실행하기 위한 스크립트를 작성하지 않았기 때문이다.아직 작동되는 원리를 파악하는데는 어려움이 있지만 아래 방법대로 적용한다면문제없이 구현된다.animate.css 연결하기
28.팀프로젝트

팀프로젝트3
29.팀프로젝트

팀프로젝트 4
30.팀프로젝트

팀프로젝트 5
31.팀프로젝트

팀프로젝트 6
32.팀프로젝트

팀프로젝트 7
33.팀프로젝트

팀프로젝트 8
34.팀프로젝트

팀프로젝트 9
35.팀프로젝트

팀프로젝트 10
36.팀프로젝트 2차

팀프로젝트 2차 (1), 특강
37.팀프로젝트 2차

팀프로젝트 2차 (2)
38.팀프로젝트 2차

팀프로젝트 2차 (3)
39.팀프로젝트 2차

팀프로젝트 2차 (4)
40.팀프로젝트 2차

팀프로젝트 2차 (5)
41.팀프로젝트 2차

팀프로젝트 2차 (6)
42.팀프로젝트 2차

팀프로젝트 2차 (7)
43.팀프로젝트 2차

팀프로젝트 2차 (8)
44.팀프로젝트 2차

팀프로젝트 2차 (9)
45.팀프로젝트 2차

팀프로젝트 2차 (10)
46.팀프로젝트 2차

팀프로젝트 2차 (11)
47.팀프로젝트 2차

팀프로젝트 2차 (12)
48.팀프로젝트 2차

팀프로젝트 2차 (13)
49.팀프로젝트 2차

팀프로젝트 2차 (14)
50.팀프로젝트 2차

팀프로젝트 2차 (15)
51.팀프로젝트 2차

팀프로젝트 2차 (16)
52.팀프로젝트 2차

팀프로젝트 2차 (17)
53.팀프로젝트 2차

팀프로젝트 2차 (18)
54.팀프로젝트 2차

팀프로젝트 2차 (19)
55.팀프로젝트 2차

팀프로젝트 2차 (20)