🔸 학습내용
- 어제 작업한 에코스 부분은 모두 position을 사용해 배치를 함
- 내가 생각하기에도 position보다는 flex가 좋을 듯 했는데, 금일 멘토링을 진행하면서 강사님께서도 flex를 사용해보라고 조언해주셨다.
🔸 이슈발생 - 1
html구조를 약간 수정했고, 시도 중인데 크게 왼쪽과 오른쪽 구역으로 나눈 상태에서 이미지 배치를 어떻게 해야할지 잘 모르겠다.
👉 강사님께서 밑에 깔리는 이미지는 아예 백그라운드로 처리하는 방법을 추천해주심! 해결완료❗️

(아주그냥 난리가 남..ㅋㅋㅋㅋㅋㅋㅋ🤣🤣🤣)

🔸 해결방법
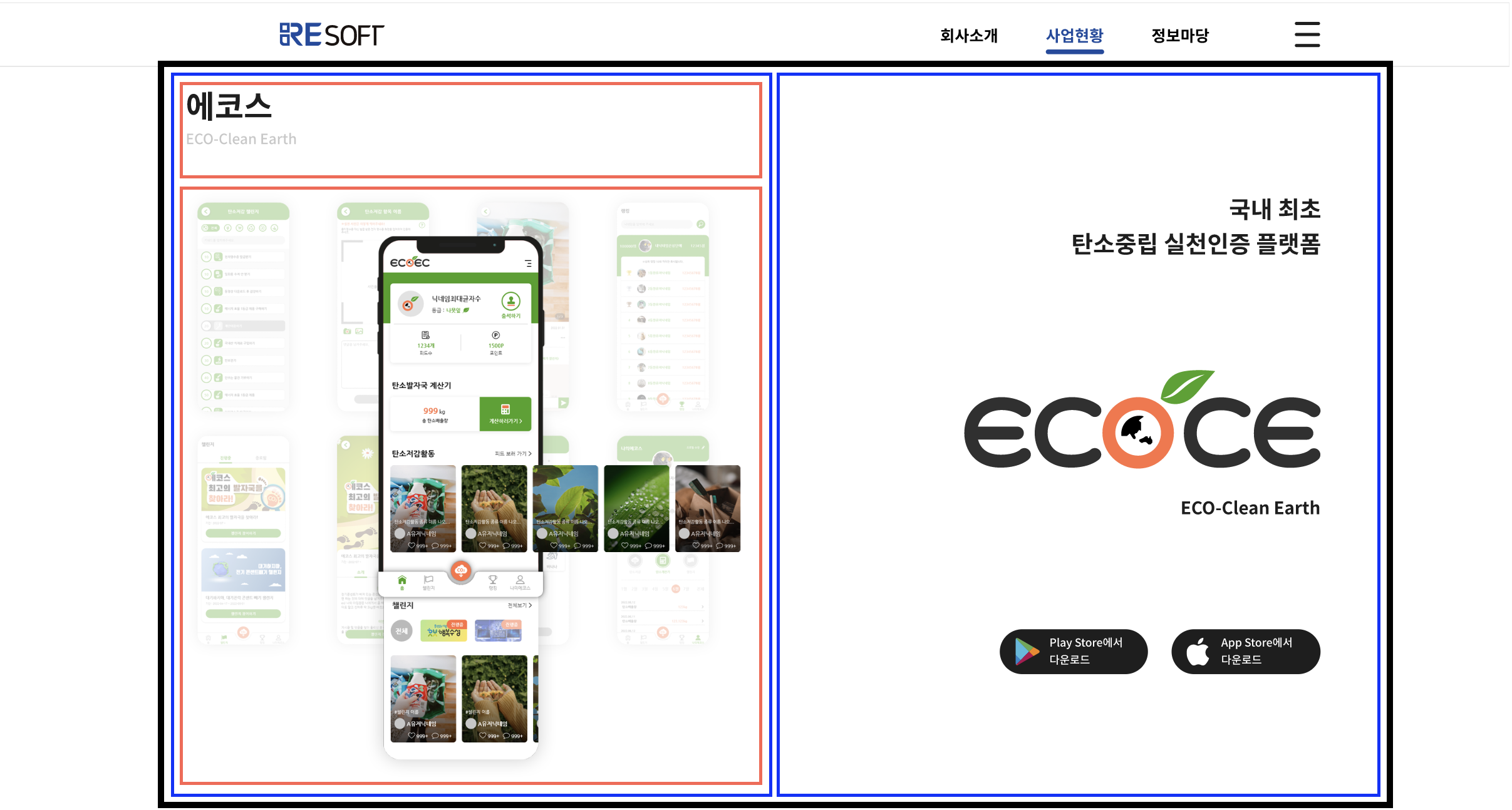
- 구조를 아래와 같이 나눔
검정박스: flex wrap파란박스: flex item빨간박스: flex item 영역 안의 요소(redbox1, redbox2)
<div class="content-ecoce"> <!-- flex wrap --> <div class="ecoce-left"> <!-- flex item1 --> <div class="ecoce-left-top"> <!-- redbox1 --> <p>에코스</p> <p>ECO-Clean Earth</p> </div> <div class="ecoce-left-bottom"> <!-- redbox2 --> <img src="" alt=""> </div> </div>
🔸 이슈발생 - 2
- 에코스 영역의 요소들 중 플레이스토어, 앱스토어 부분의 배치가 자꾸 맞지 않는 현상
🔸 해결방법
- 기존코드의 구조가 이상한 듯 하다.

- 사실 구조 자체가 내가 봐도 복잡하고 이상해서 css를 계속 수정하다가 뭔가 잘못됐음을 깨달았다..ㅋㅋㅋ
- 결국 html 코드를 아래와 같이 수정하고 css를 작성하니 제대로 예쁘게 나왔다~~(이 코드도 정답은 아닐듯.. 그치만 세상에 정답은 없다.)

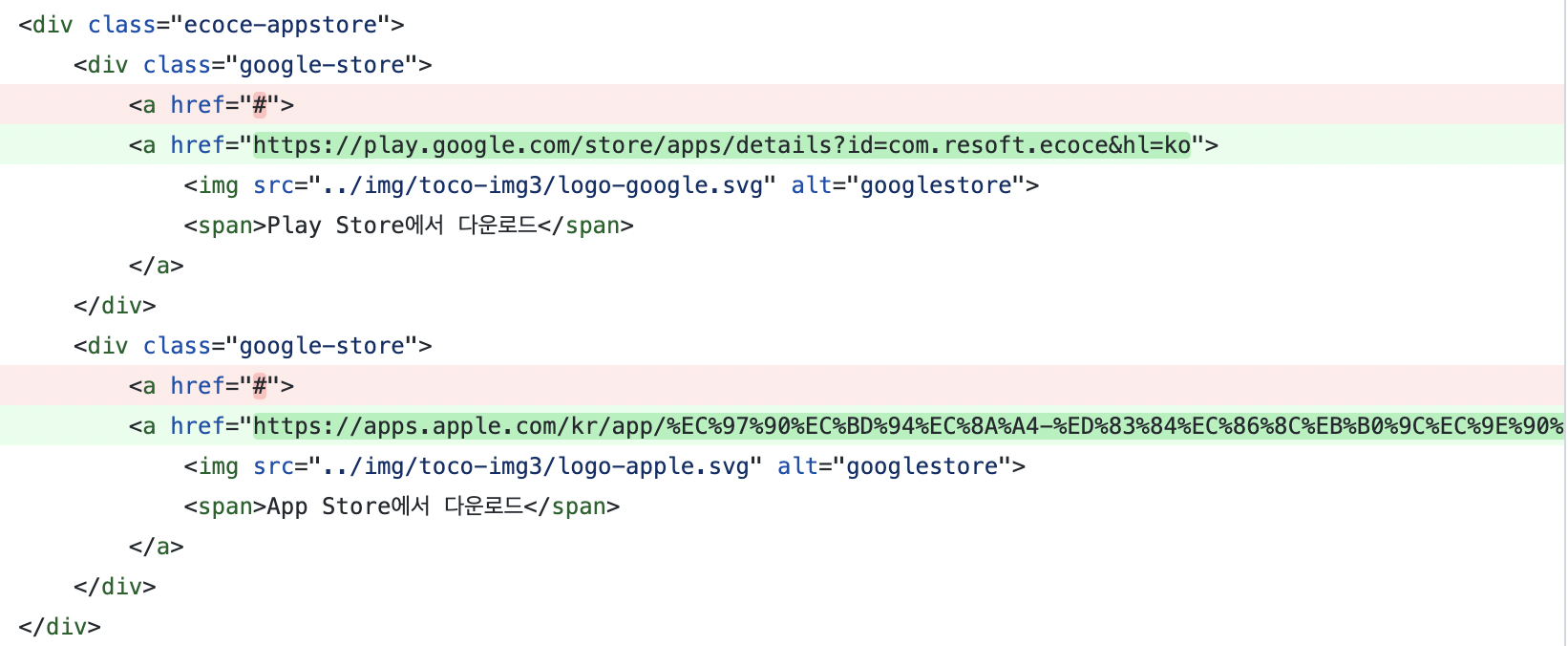
- 위에 보이는 것처럼 수정하고,
a태그로 실제에코스 다운페이지로 넘어갈 수 있도록 링크했다..!(앱스토어는 모바일에서 찾아서 주소링크를 가져옴..)
