🔸 학습내용
- 미디어쿼리 구현 중에 네비게이션바 코드를 다시 작성함
- 프로젝트 진행 중 디자인이나 애니메이션은 어느정도 임의로 변경이 가능하다고 하셨기에 네비바 부분을 수정하기로 함
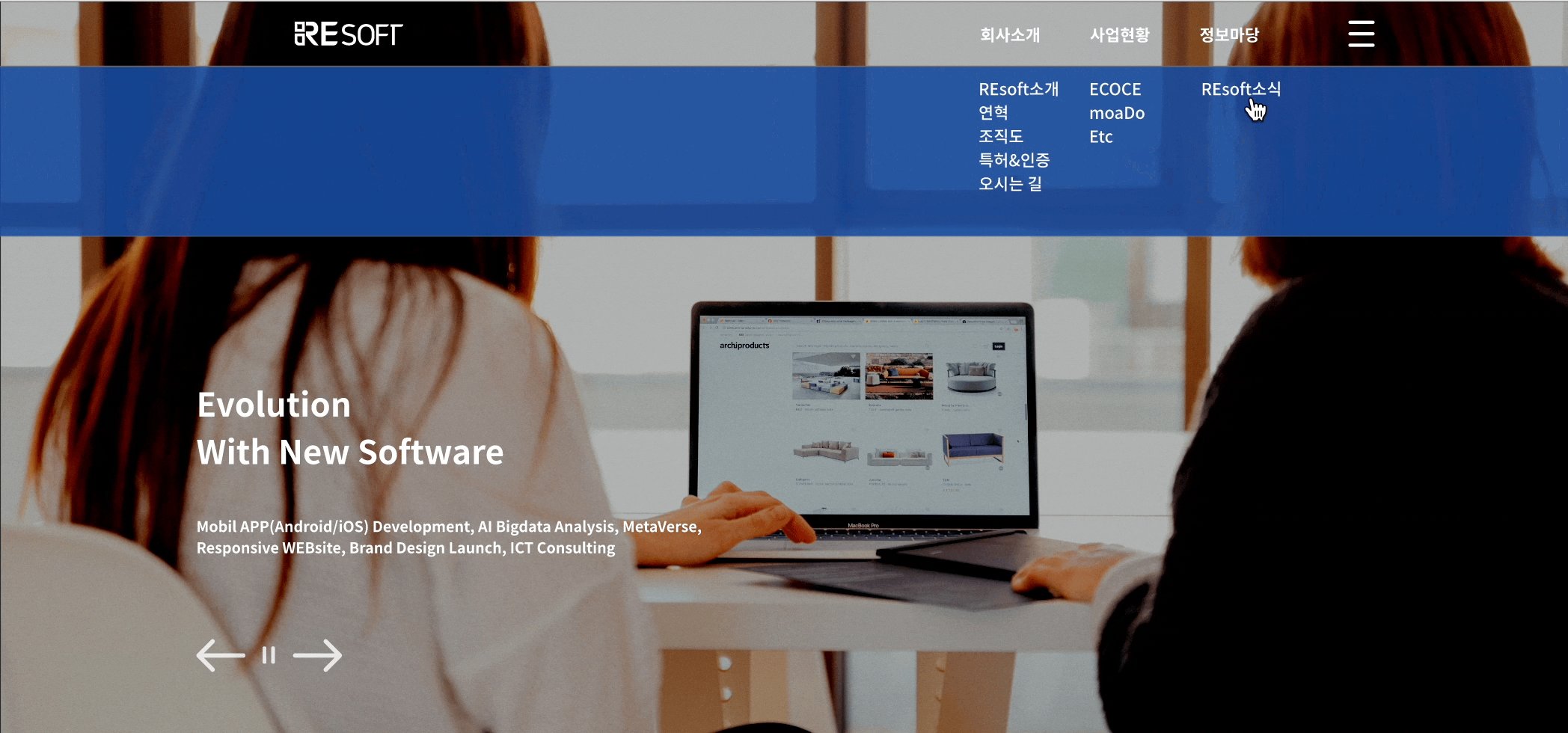
- 기존 시안에는 메인페이지에서 메뉴더보기 클릭시 그냥 파란색 백그라운드를 가진 영역이 보이는데, 이 부분이 마음에 들지 않아 나는 아래 처럼 구현해보았다
- 수정이유
- 메인페이지에 깔려있는 백그라운드이미지는 메뉴바에도 표시가 되는데(여기까진 좋음) 그러나, 상세메뉴들 내려왔을때 이미지가 뚝 끊기는 느낌이라 뭔가 불안해보임.
- 햄버거아이콘(메뉴토글)이 심심하다. 딱히 기존 디자인이 이상한건 아니지만 조금 심심하고 정적인 느낌이라 수정함
- 상세메뉴들이 내려올때 배경색이.. 회사의 상징색?인듯하지만 전체적인 사이트 시안을 고려하면 차라리 흰색이 깔끔하지 않을까 생각해서 바꾸어 보았다. (실제 취업 후에는 이렇게 임의로 바꿀 수 없다는 것은 알고있지만, 이번 프로젝트에서는 운영진 측에서 기본 조건 이외에 디자인이나 애니메이션 요소는 자유라고 하셨기에 최종적으로 아래와 같이 수정을 진행했다!)
[기존시안]

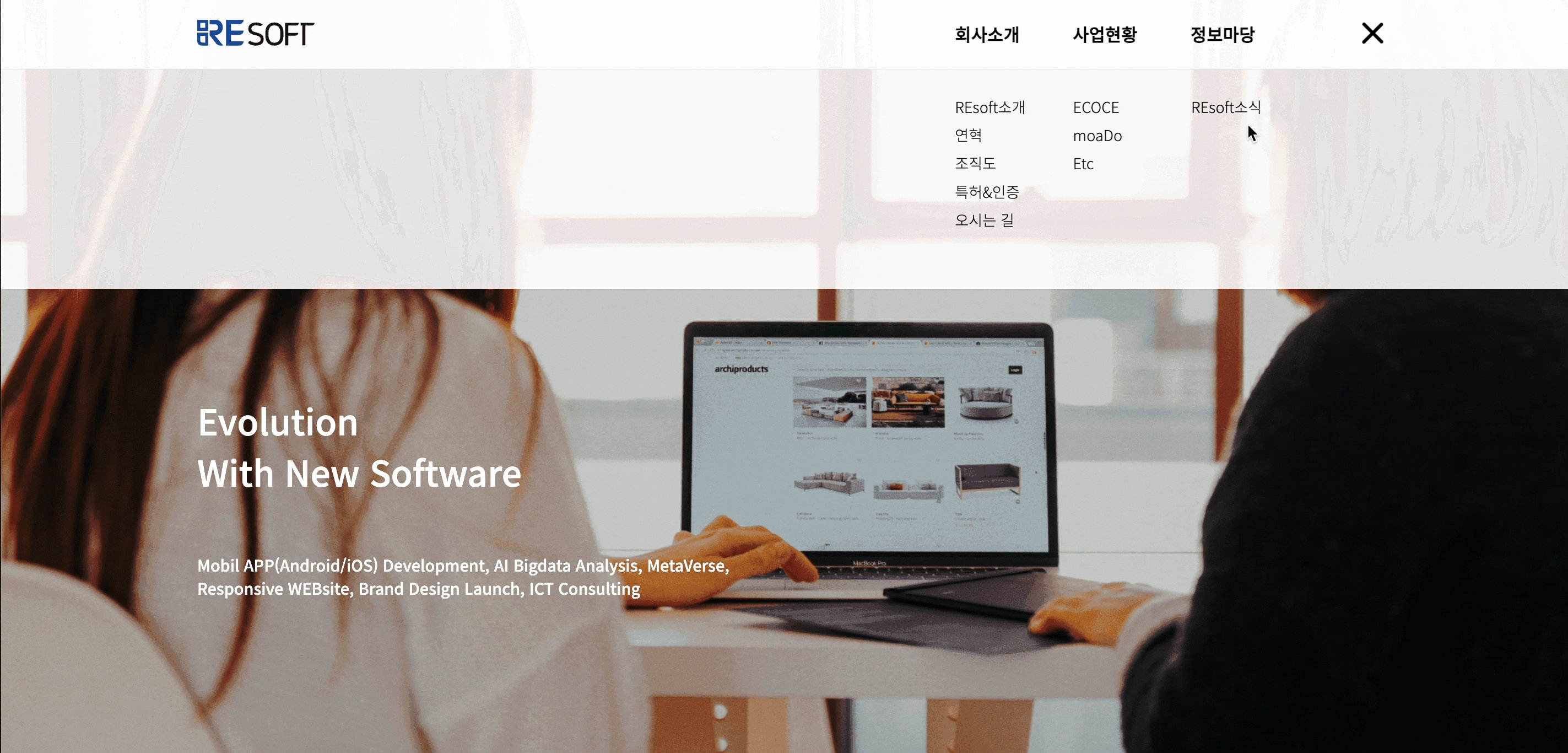
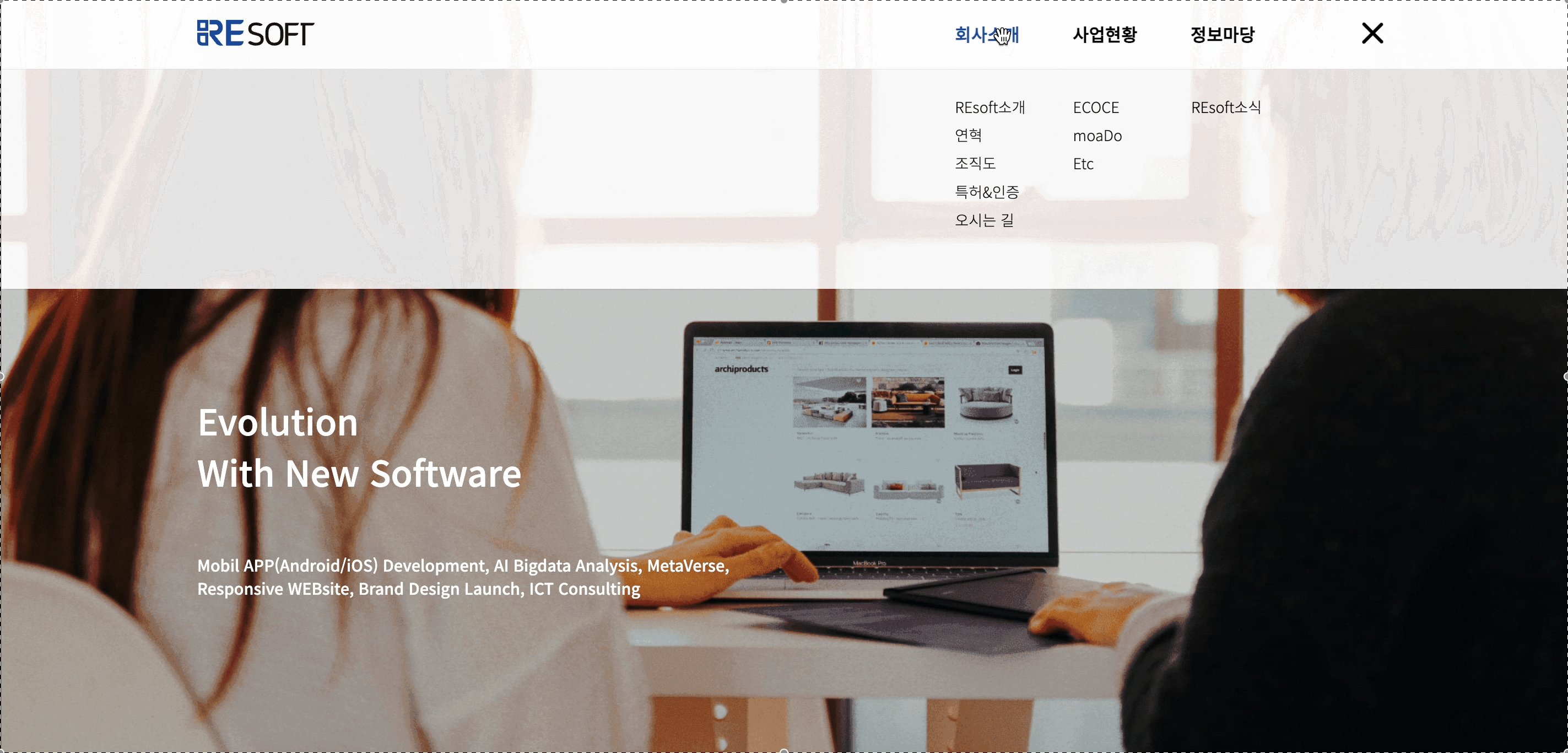
[변경디자인]

🔸 이슈사항 및 해결방법
- 이슈사항은 아니지만 햄버거메뉴 아이콘을 만들때
inputtype=checkbox를 사용했었는데,
햄버거메뉴 아이콘을 클릭 했을때 네비게이션 바의 디자인이 바뀌게 코딩을 하고싶었다.
처음에는 css만으로 어떻게 안될까 했지만(학습할 때 정확히 아는게 아니면 시작하는게 두려운 스타일이라 최대한 아는걸로 사용해보려함) 힘들다는 것을 깨닫고, 자바스크립트를 이용하기로 했다. - 첫번째 시도 : 온클릭 이벤트
온클릭 이벤트는 클릭했을 때 디자인이 변경되지만, 이후에 원래 디자인으로 돌리는 방법을 찾기 힘들어서 실패. - 두번째 시도 : 혹시몰라서
자바스크립트 checkbox change 이벤트를 검색했더니 아래 링크를 참고해 코드를 작성했더니 원하는 동작을 구현할 수 있었다.(내가 작성한 코드는 깃헙에 올렸기에 따로 기록하지 않는다)
[참고주소] 👉 https://sunghs.tistory.com/92 - 세번째 시도 : 앞선 링크를 참고해서 코드를 작성하니 구현은 됐으나, 메뉴에 마우스를 올렸을때 색이 변하지 않음.. 이것도 서치를 통해 아래 코드를 추가했더니 잘 동작했다.
$('.menu-text').hover(function(){ $(this).css('color','#184B9F'); }, function(){ $(this).css('color','#000'); });
