1. JWT란
JWT(JSON Web Tokens)는 토큰 기반 인증 방식으로, 필요한 정보를 토큰
body에 저장하여 사용자가 가지고 있으며, 사용자는Access Token(JWT Token)을Header에 실어 서버로 보내 인증을 위한 증명서 처럼 사용합니다.
2. JWT는 언제 사용될까
JWT는 보통
회원 인증에 많이 사용됩니다. 로그인 성공 후 개인 정보를token형식으로encode하여 사용자가 가지고있다가인증이 필요할때 JWT를 다시decode후AUTH인증을 합니다.
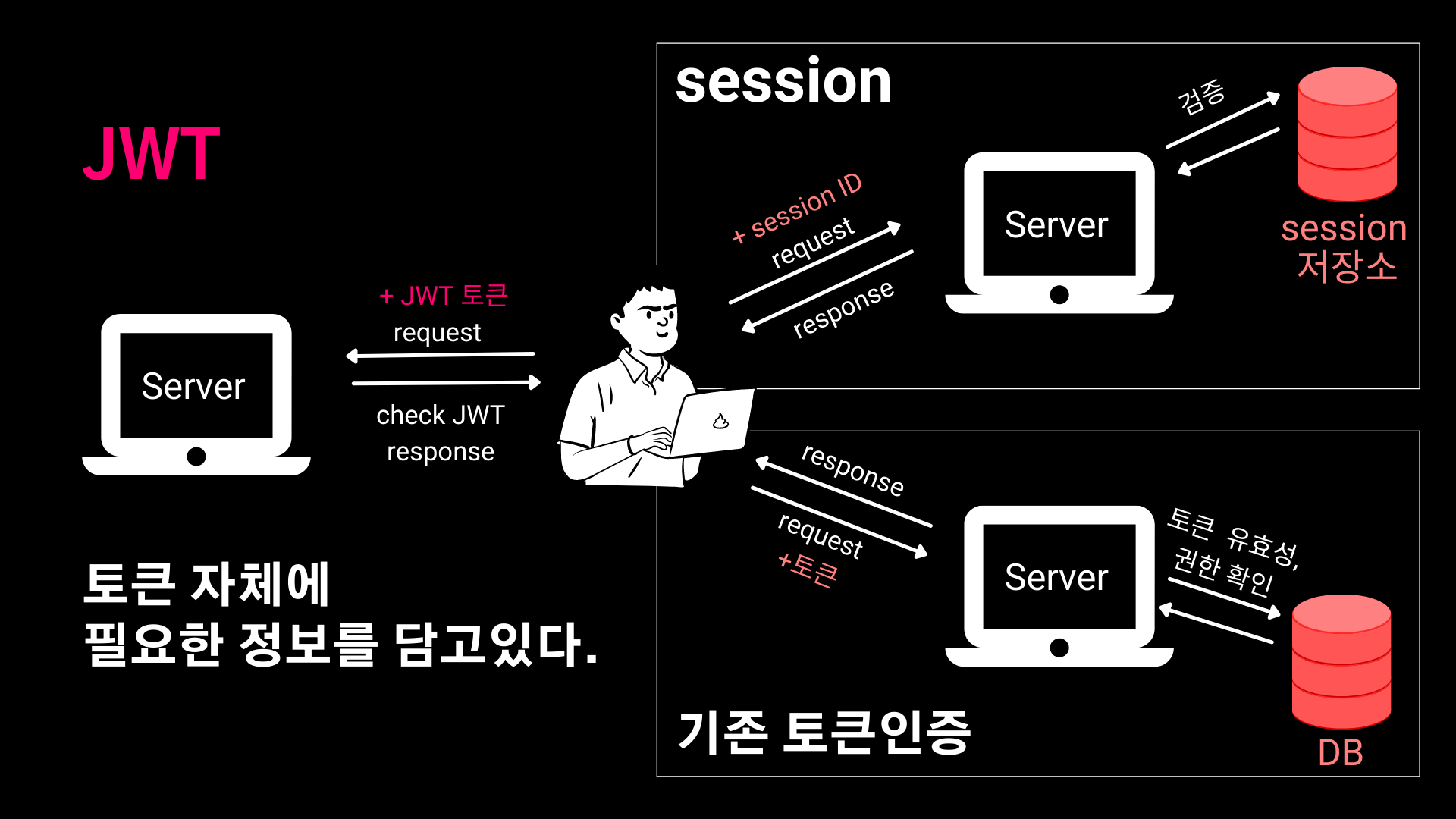
3. 기존 Session 방식과 차이
1) 기존 Session 방식
- 기존 session방식은 사용자가 로그인 성공시 사용자 정보를 세션에 저장하여 사용자가 auth를
를 확인시 session에 저장한 사용자 정보로 인증을 합니다.
2) JWT token 방식
- 로그인 성공시 사용자 정보를 인코드(Base64)하여 token형태로 브라우저 (local stroage 또는 cache)에 저장후 auth확인 시 서버에서 token을 decode후 사용자 정보를 인증합니다.
3) 공통점
- 이둘의 공통점을 둘다 인증과정에서 DB를 거친다는 점입니다.
4 JWT 구성요소
JWT의 구성요소에는
Header,Payload,Signature가 있습니다.
- Header - 어떤 알고리즘으로 암호화를 할 것인지, 토큰은 어떤 타입을 쓸것인지 에 관한 토큰 관련 정보를 담고 있습니다.
- Pyaload -
사용자 인증 관련 정보가 담깁니다. 더 많은 정보를 추가해둘 수 있습니다.노출과수정이 가능하기 때문에 인증이 필요한 최소한의 정보 만 담아야 합니다. - Signature -
Header와Payload를 가지고 발급해준 서버가 지정한 secret key로 암호화 합니다.
토큰 발급후 누군가 Payload정보를 수정시 Payload에 조작된 정보가 들어가 있지만
Signature에는 변경되기전Payload를 내용을 기반으로 암호화된 결과가 저장되어 있습니다.
즉,조작한 Payload와Signature는 서로 다른값이 나오기 때문에 토큰에 대한 조작여부를 확인할 수 잇습니다.
5 JWT의 장단점
1) JWT의 장점
- session에 사용자 데이터를 따로 저장하지 않아
서버자원을 절약할 수 있습니다. - 특정 서버에 인증에 필요한 정보를 저장해둔 것이 아닌 필요한 정보를 지닌 채로 서버에 도달하기에
Signature암호화를 해독할 수 있는secert key가 공유된 서버라면 토큰을 받는 서버가 검증까지 마칠 수 있습니다.
2) JWT의 단점
- browser에 token을 들고있기에(cookie, localstorage) 외부에서 접근이 쉽고 노출이 가능
- 노출 가능성으로 저장할 수 있는 정보가 한정적
- 암호가 풀릴가능성을 배제할 수 없음(No Silver bullet)
마치며
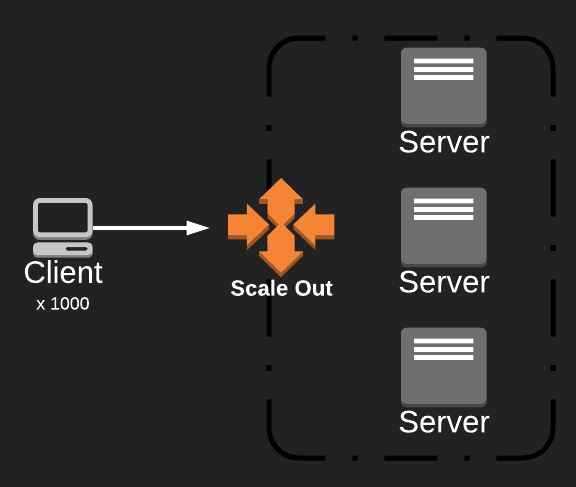
인증을 처음 배울때 Session으로 저장하는 방식을 먼저 배웠습니다. 사용자 정보를 session으로 저장한다면 로그인시 내 정보는 A컴퓨터 session에 저장하였지만 LB(로드밸런싱)가 B컴퓨터로 보낸다면 난 로그인 하지 않은 상태로 보여주기 때문에 token방식 으로 회원인증 유무를 검증하는 방식을 많이 선호한다는 점은 개발일을 할 때 느꼈었지만 깊게 알지 못한 상태로 사용하였으나 이번에 항해 1주차 프로젝트를 진행하며 JWT토큰방식에 대해 좀더 명확히 알게 된 것 같습니다.