1. 🔍React와 전역 상태 관리
1) ✅리액트의 상태
Props는 컴포넌트간 전달 되지만State는 컴포넌트 안에서 관리 되고 시간이 지나면서 바뀌는 동적인 데이터다.
State는 해당State를 기반으로 동작되는 모든 컴포넌트의 상위 컴포넌트에 존재하는 컴포넌트에 위치 되는게 추천 된다.
리액트 상태는 크게는범위와역할로 나눠 볼 수 있다. 범위의 측면에서 본다면 State가 몇몇 컴포넌트에 국한되서 영향을 주는지역 상태와 많은 컴포넌트에 영향을 주는전역 상태로 나눌 수 있다. 지역 상태와 전역 상태의 구분은 상황에 따라 상대적일 수 있다. 역할의 측면에서 본다면 어플리케이션의 인터렉티브한 부분을 컨트롤하는 UI 상태, 서버로부터 데이터를 가져와 캐싱 해놓는 서버 캐시 상태, Form의 로딩, Submitting, disabled, validation 등등 데이터를 다루는 Form 상태, 브라우저에 의해서 관리되고 새로고침해도 변함 없는 URL 상태 등이 있다.
2) ✅리액트 상태관리 역사
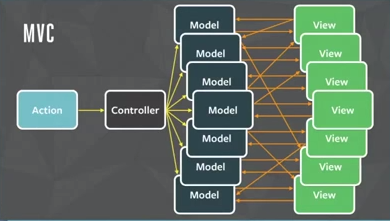
기존의 UI 상태 관리는 MVC (Model-View-Controller) 설계를 써서 UI 를 관리 했었다. 양방향 데이터 흐름을 가지고 있었기 때문에 모델 상태가 바뀌면 뷰가 바뀌며 뷰에서 변경이 일어난다면 다시 모델 상태가 바뀌며 컨트롤러가 이를 조작했다. 모델하나에 의존되는 뷰가 많아지면 많아 질수록 컨트롤러의 복잡도는 더 올라갔고 최신 프론트 웹 개발 트렌드에서 UI 인터렉션이 많아지면서 MVC 설계는 관리가 불가능한 구조가 되었다.
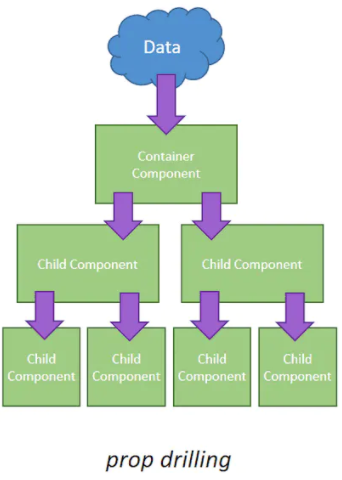
2013년, MVC 어플리케이션이 가지는 복잡도를 해결하기 위해 단방향 데이터 흐름을 가지는리액트를 릴리즈 하게 된다. 이때는 전역 상태 라이브러리가 존재 하지 않았기 때문에 상위 컴포넌트에서State를 선언하고 하위 컴포넌트로 Props로 내려주면서 관리 했다. 어플리케이션이 커지면서 점차 래핑되는 컴포넌트도 많았고 State를 전달하기위해서 중간에 있는 관계없는 중간 컴포넌트까지 지나가면서 State를 Props로 전달했다. (이런 문제를 Prop Drilling 이라고 부른다)
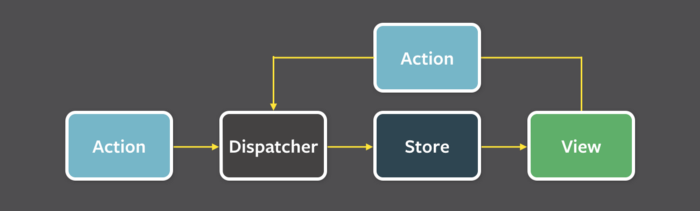
2014년, 페이스북은MVC 패턴의 대안으로 단방향으로 데이터 흐름 진행되는 Flux 패턴을 공개 했다. Flux 패턴은 MVC 패턴에 있던 상태의 전이(뷰와 모델 사이의 데이터 변경이 연결된 수많은 곳으로 따라 변경되는 현상) 현상을 없애주고 예측 가능하다는 특징이있다.
뷰 라이브러리의 발전과 함께 상태가 복잡한 웹 어플리케이션들이 생겨났고 고도화된 전역 상태 관리에 대한 필요성이 생기고 있었다.
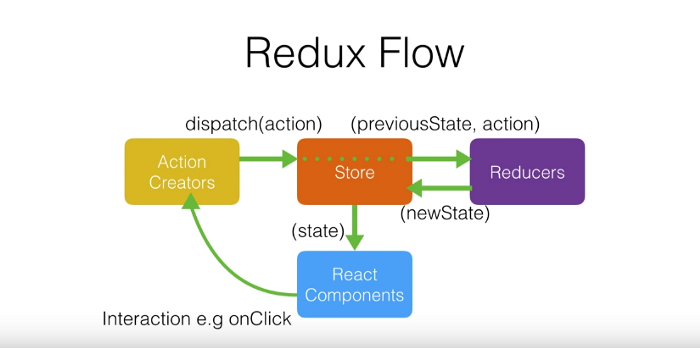
2015년에는 Dan Abramov에 의해서React + Flux의 구조에 Reducer를 결합한 Redux가 등장했다. Redux는 리액트, 앵귤러, 바닐라 js든 다 이용이 가능한 라이브러리이고 리액트와는 react-redux를 이용해서 바인딩 된다. Redux는 리액트의 Prop Drilling 문제와 여러 복잡해지는 상태 공유에 따른 컴포넌트간 의존성 문제를 해결할 대안으로 떠올랐고 금세 상태 관리 라이브러리의 대세가 되었다.
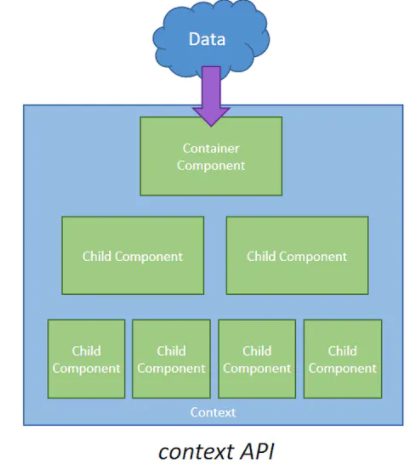
그후 리액트 Hooks가 나왔고 Context API를 이용해서 Prop Drilling 문제 해결, 역할에 따른 상태 분리 등이 가능해졌다. React Query, SWR 등이 나와서 기존에Redux에 캐싱되어있던 서버 상태를 분리해서 캐싱 하고 있고 최근 리액트 팀은 리액트 전용 전역 라이브러리인 Recoil을 개발중에 있다.
2. 🔍React와 CSS 라이브러리
1) ✅Material UI
구글 머테리얼 디자인을 기반으로 제작된 UI 라이브러리
장점
- 리액트 기반 UI 라이브러리 중 가장 인기 있고 성숙한 라이브러리
- 지원하는 기능과 디자인이 다양함
- stable 버전에서는 inline style을 사용하고 있어, 컴포넌트 커스터마이징 하는게 생각보다 쉽지 않음
단점
- 비교적 복잡하여 사용하기 위한 학습이 필요
2) ✅Ant Design
리액트와 타입스크립트(Typescript) 기반으로 제작된 UI 라이브러리
알리바바 그룹의 자회사로 핀테크 기술을 개발하는 Ant Financial에서 제공
장점
- material UI보다 비교적 사용하기 편함
단점
- 사이트나 공식 문서 등은 영어도 지원하지만 github issue에서는 중국어가 자주 등장
3) ✅Chakra UI
Segun Adebayo가 만든 React용 최신 구성 요소 UI 라이브러리
장점
- WAI-ARIA 를 엄격히 준수하여 접근성이 훌륭하면서도 개발이 빠름
- 전체 어플리케이션/컴포넌트에 테마 및 다크모드 적용이 쉬움
- 모든 컴포넌트들이 결합해서 사용하는 것을 염두에 두고 개발됨
- 자체적으로 만든 hooks가 다양
단점
- Chakra 사용 시 h1, button 등 기본 html 태그의 속성이 사라짐
- 아이콘을 제공하나 아이콘 종류가 많진 않음
- Date Picker, Search 등의 기능이 없음
4) ✅React-Bootstrap
Bootstrap을 리액트 기반으로 변경한 UI 라이브러리
- React의 상태를 사용하여 업데이트하므로 상태를 관리하기가 더 쉬움 (Bootstrap은 DOM의 상태를 직접 조작)
- Bootstrap 테마를 손쉽게 선택할 수 있음
3. 🔥React 프로젝트(My-Calendar)
React와 firebase로 만든 My-Calendar를 1인 토이프로젝트로 만들며 React에서 상태관리를 어떻게해야 효율적으로 관리할지 많은 생각을 가지게 해준 프로젝트다.
관련 링크 https://velog.io/@jinseoit/React-MyCalendar
4. 📑주차 회고
항해를 시작한지 4주가 지나 주특기 심화까지의 과정을 마쳤다. 시간이 어떻게 가는지도 모르게 빠르게 흘러간다. 새로 배우는 내용이 많을수록 소화를 잘 해내야 함으로 공부할 시간이 절대적으로 필요하다. 항해 리액트 심화과정 마무리 프로젝트로 (순한맛, 매웃맛)인 (메거진만들기, 캘린더 만들기)중 선택해서 개인프로젝트를 만드는데 개이적으로 둘다 만들고 싶었지만 수요일, 목요일에 몸 컨디션이 좋지않아 둘다 만들지 못한게 개인적으로 너무 아쉽다.
내일부터 드디어 백엔드 분들과 협업하는미니프로젝트가 시작된다 기본주차, 심화주차때 배운 내용과 개인적으로 공부했던 것들을 쓸 수 있다는점에 너무 기대된다.