나만의 캘린더
Github - https://github.com/jinseoIT/my-calendar-app
사이트 주소 - https://my-calendar-37f77.web.app/
1. 🔍프로젝트 정보
개요
- 개인(1인) 프로젝트
- 일정 : 2021-10-05 ~ 2021-10-07
- 대표 사용기술 및 라이브러리
1) React
2) Redux
3) styled-components
4) firebase
5) fullCalendar
6) react-icons
7) redux-actions
8) immer
2. 📑주요 구현 사항
- 이전 월로 이동 / 다음 월로 이동
- 일정 추가하기
- 완료된 일정 / 모든 일정 보기 버튼 (토글)
- 일정 클릭 시 모달에 상세 내용 보여주기
- 현재 날짜(YYYY MM) 표시
- 모든 페이지는 반응형 적용
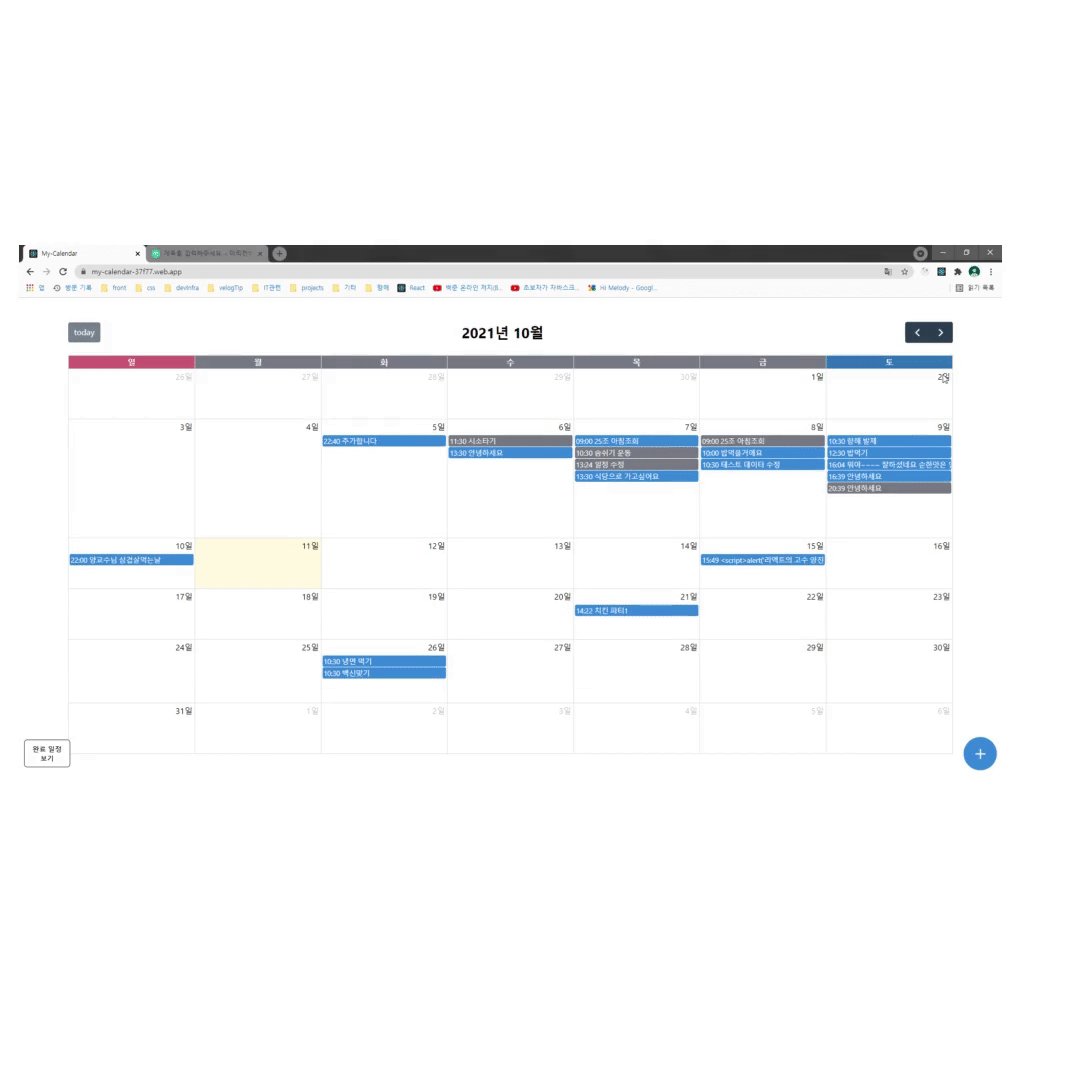
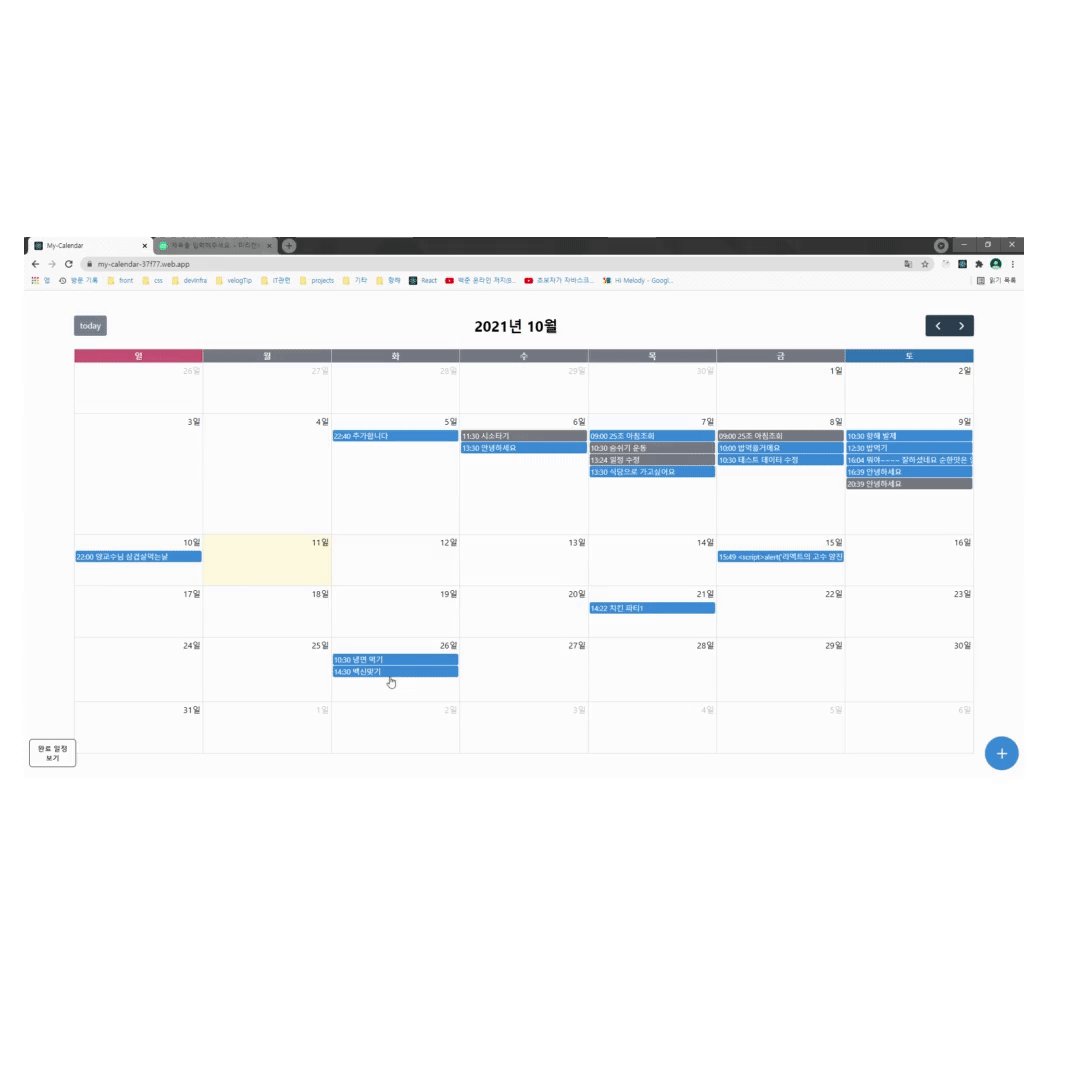
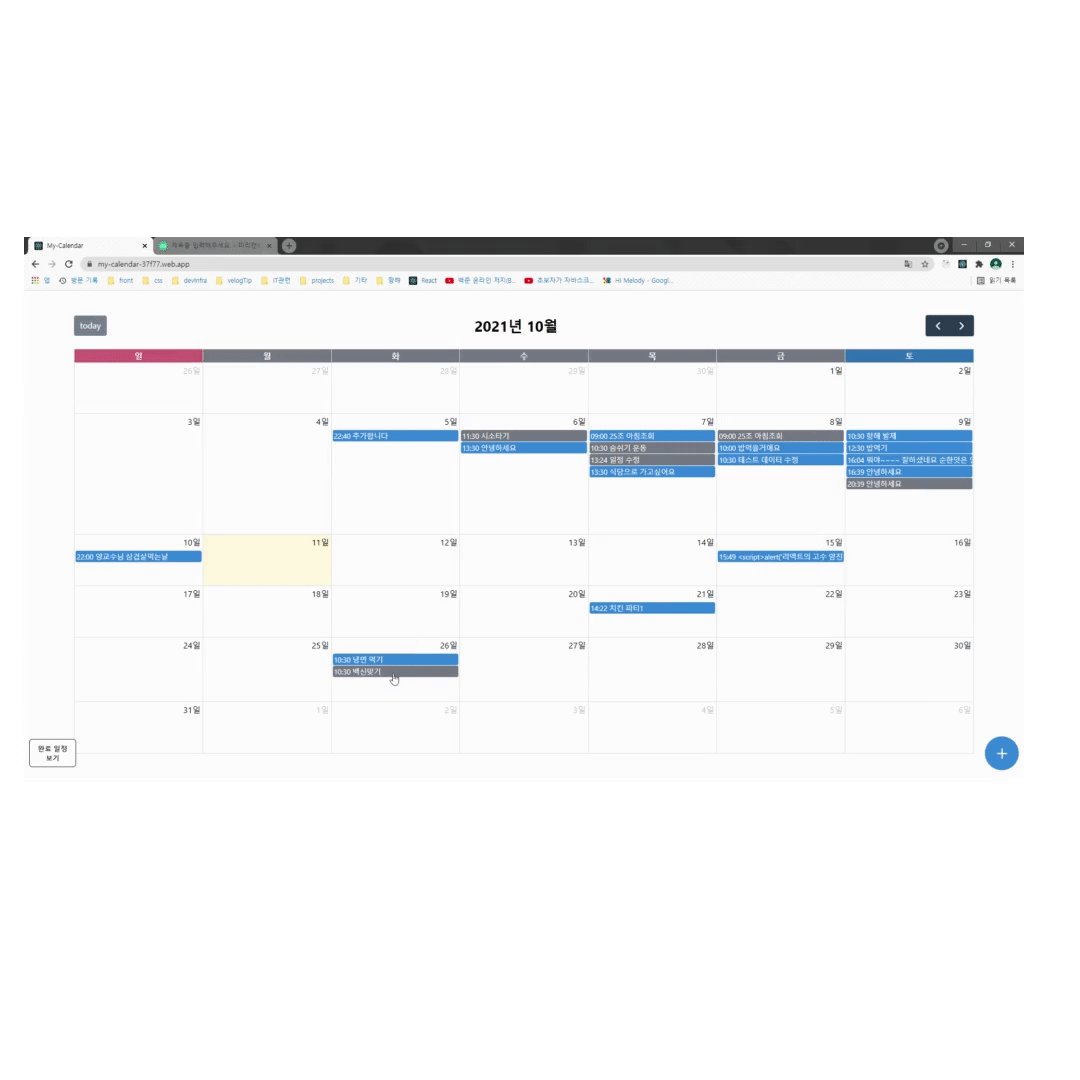
3. 🔥기능 시현
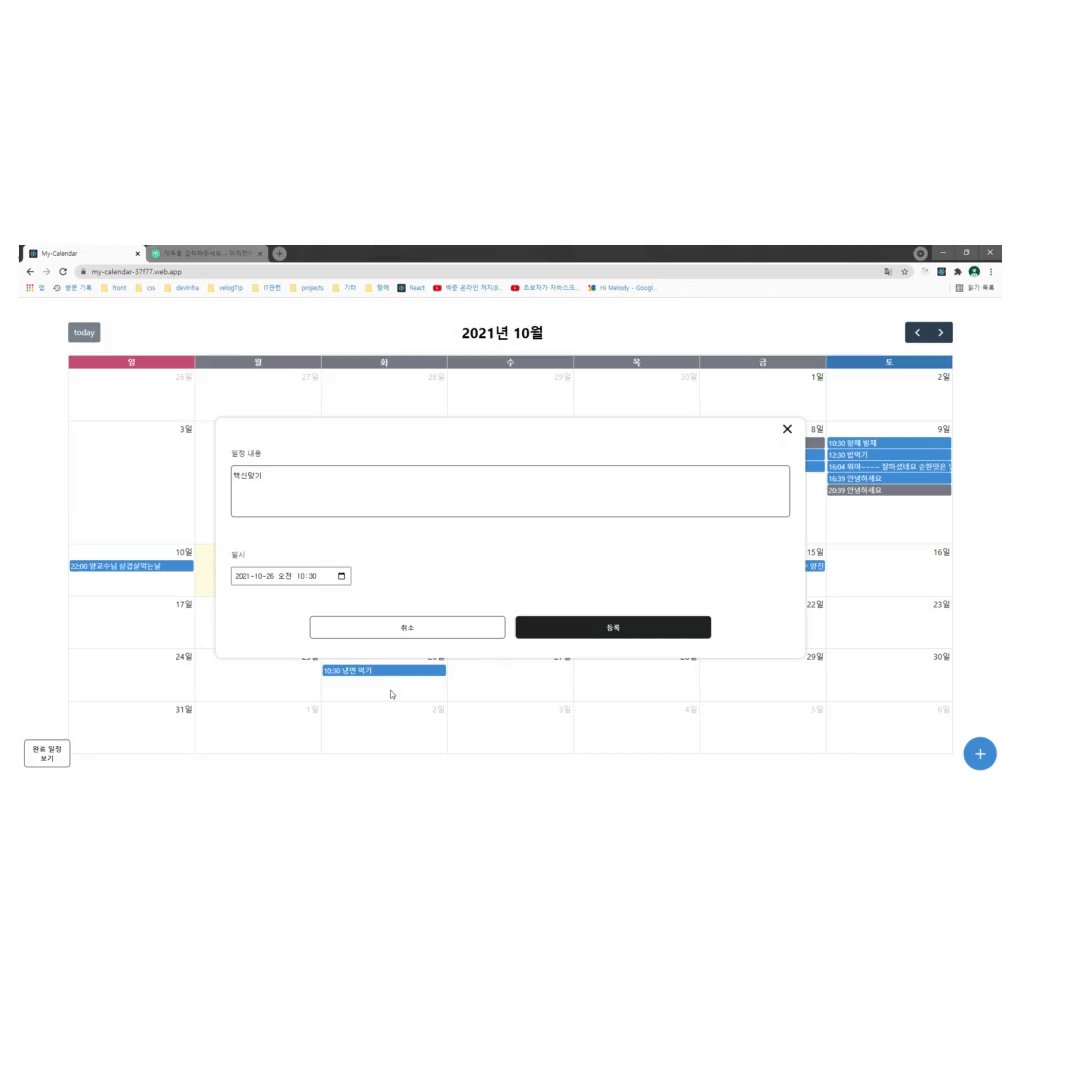
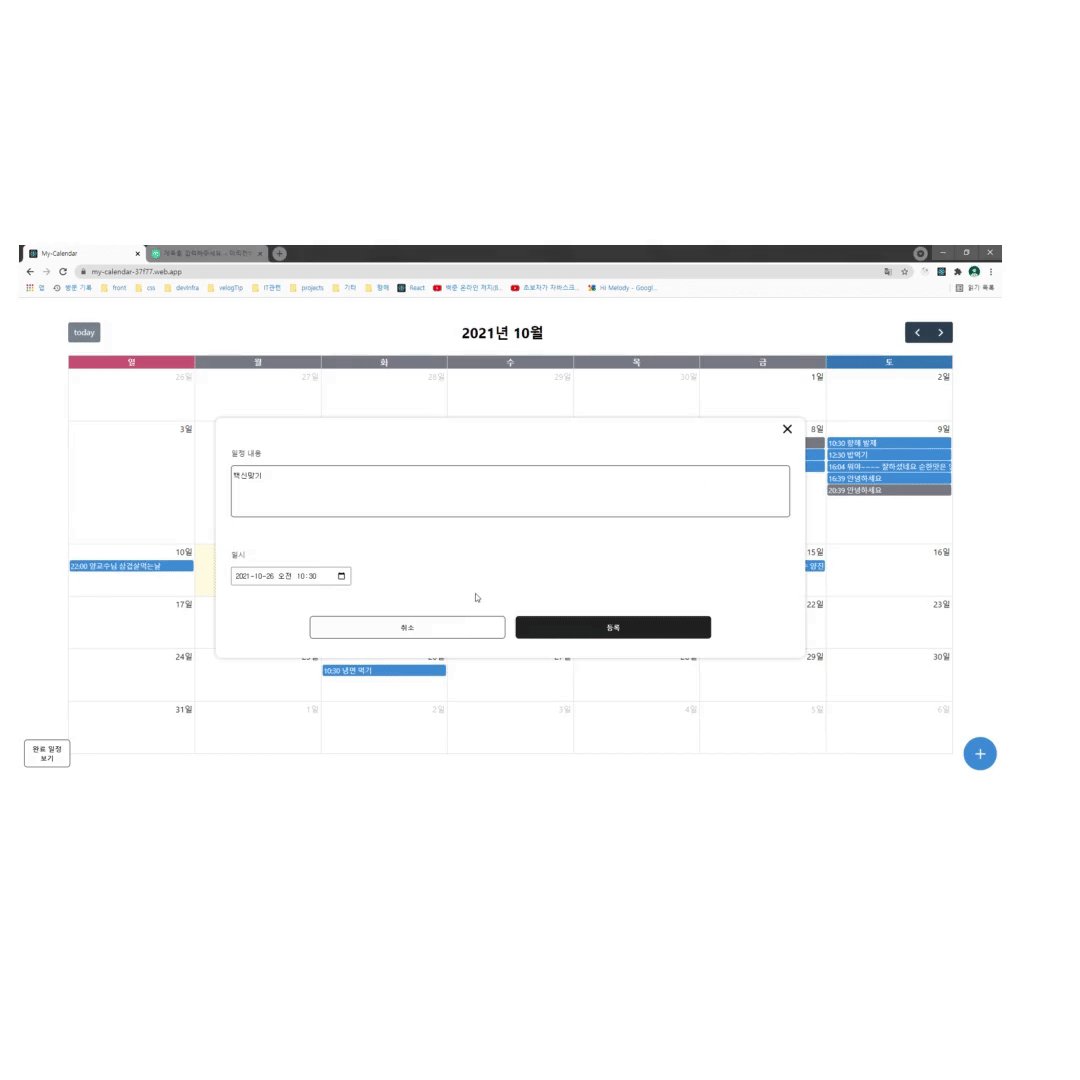
1)일정 등록
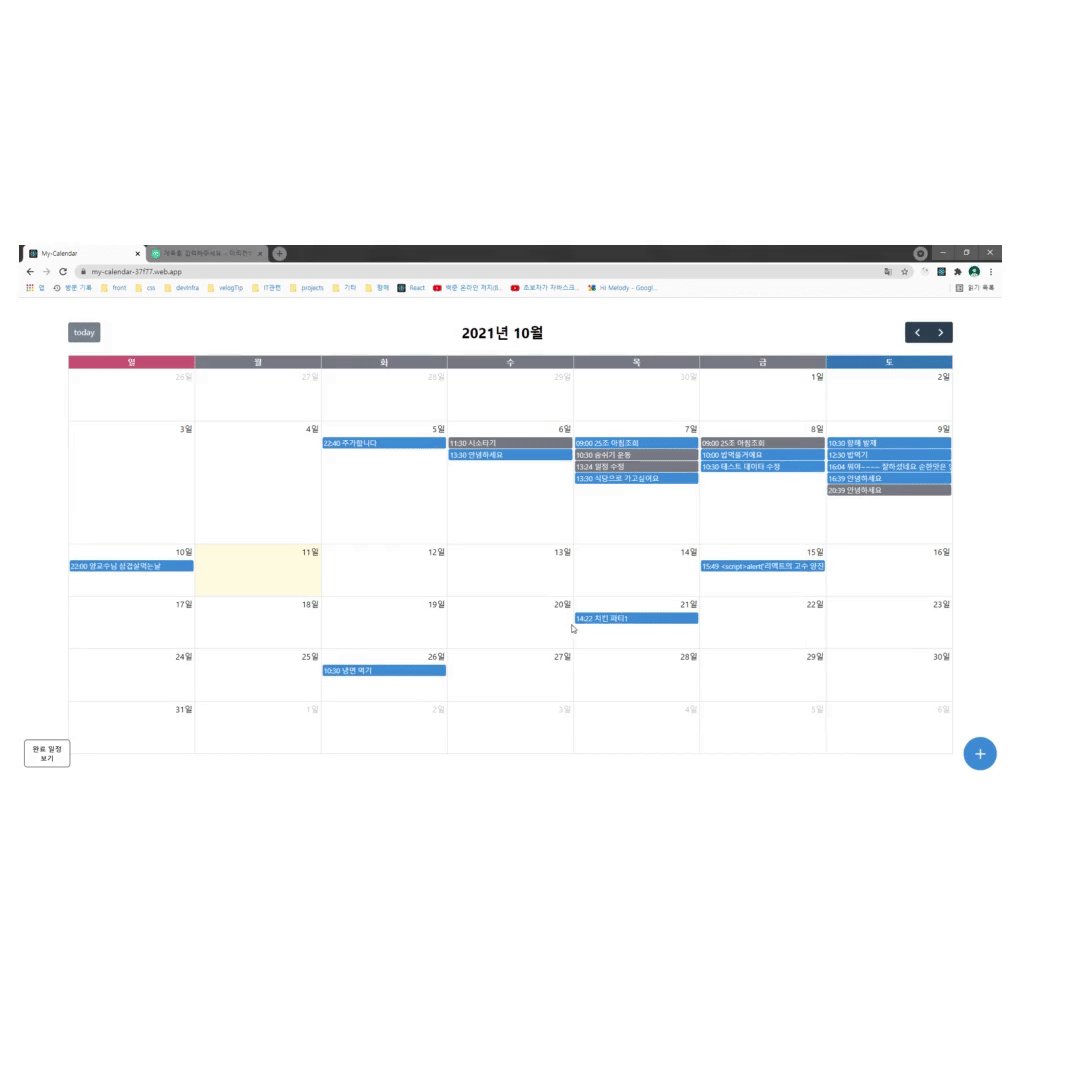
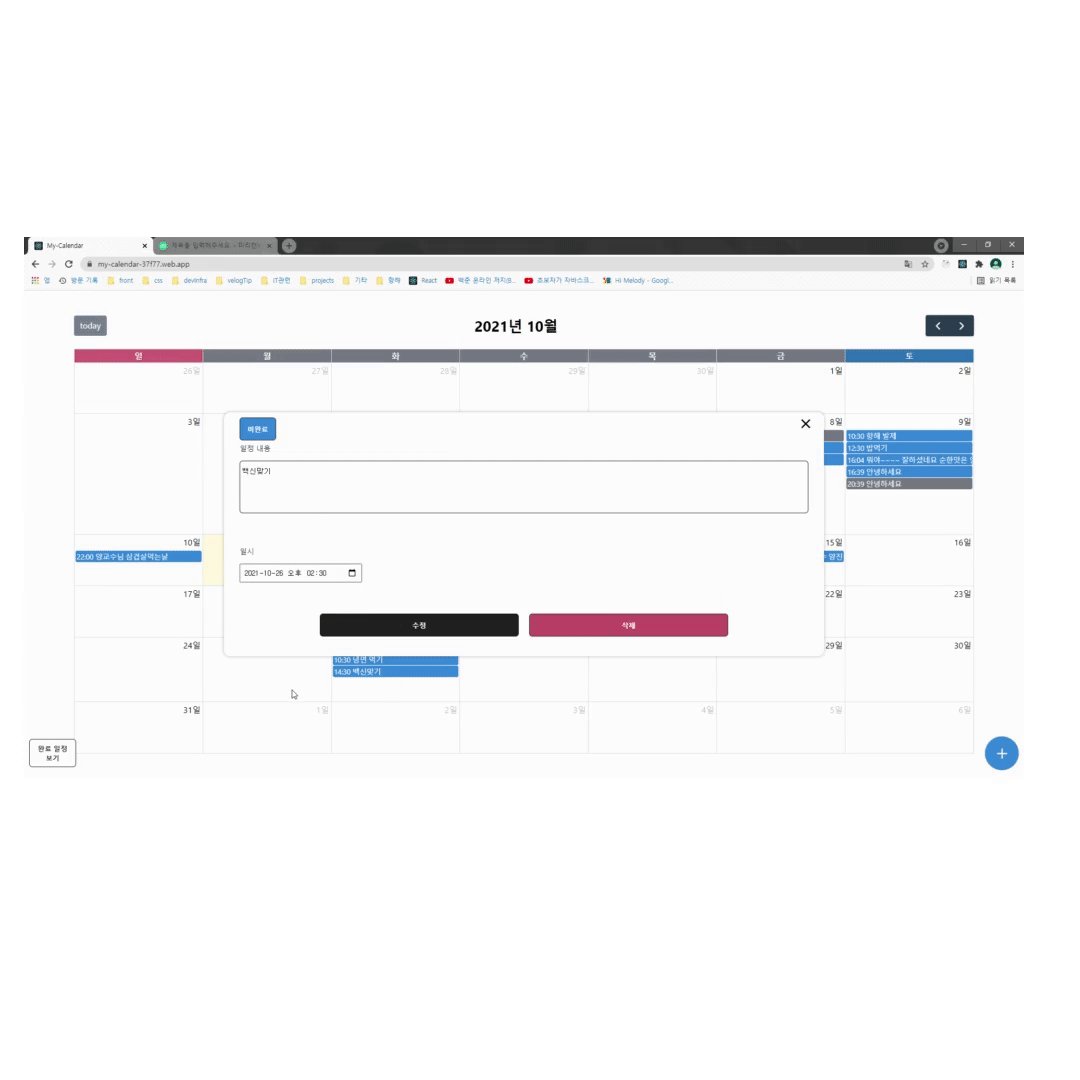
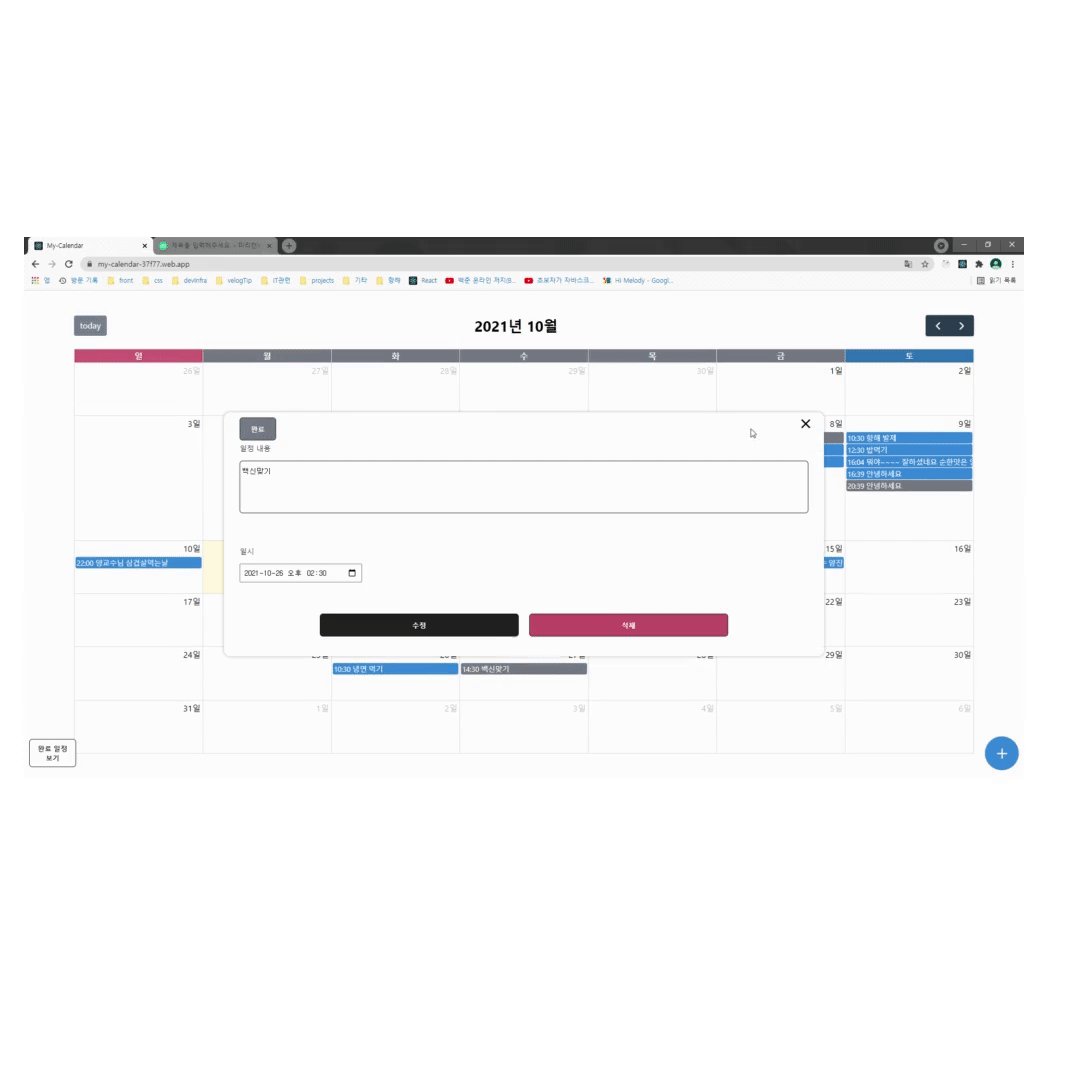
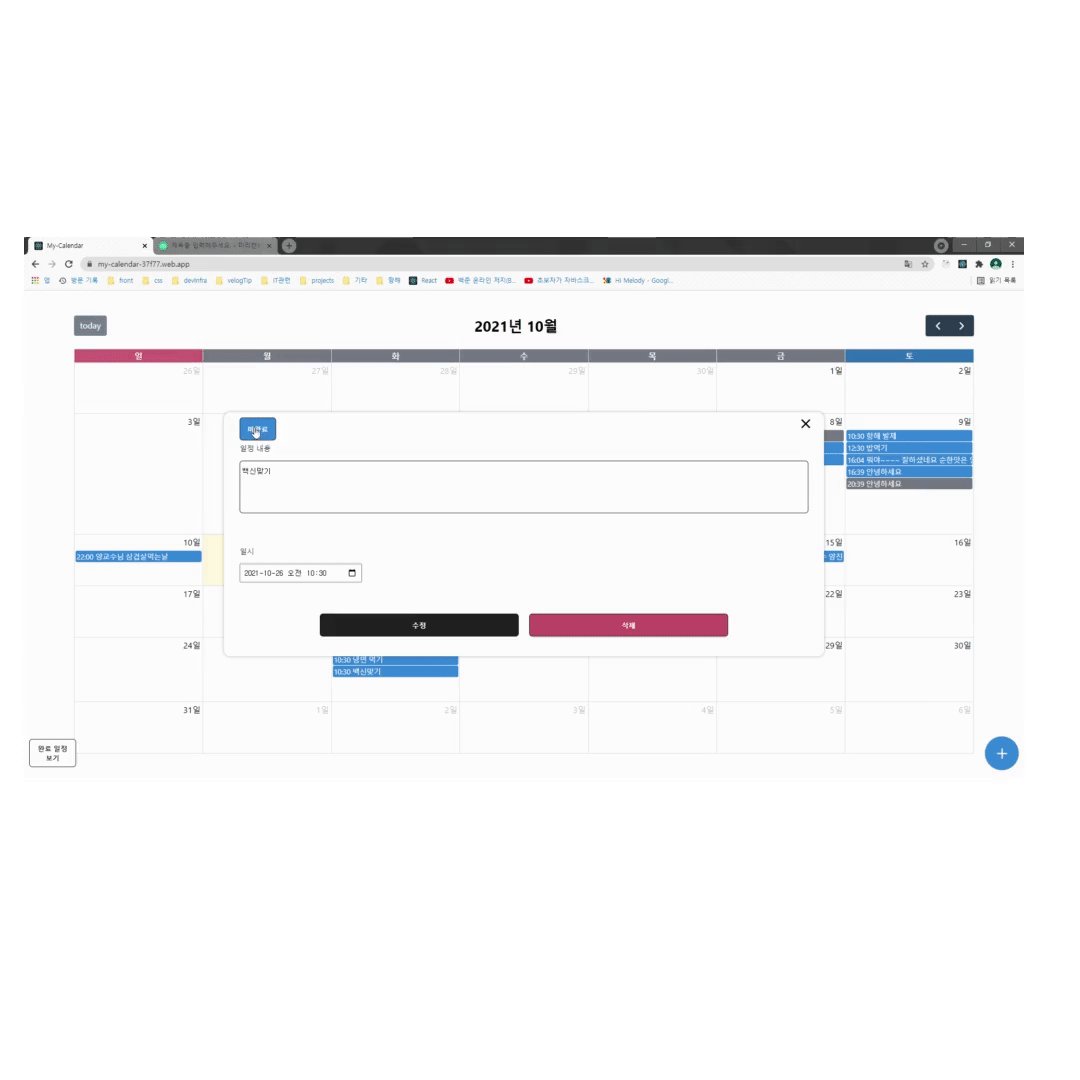
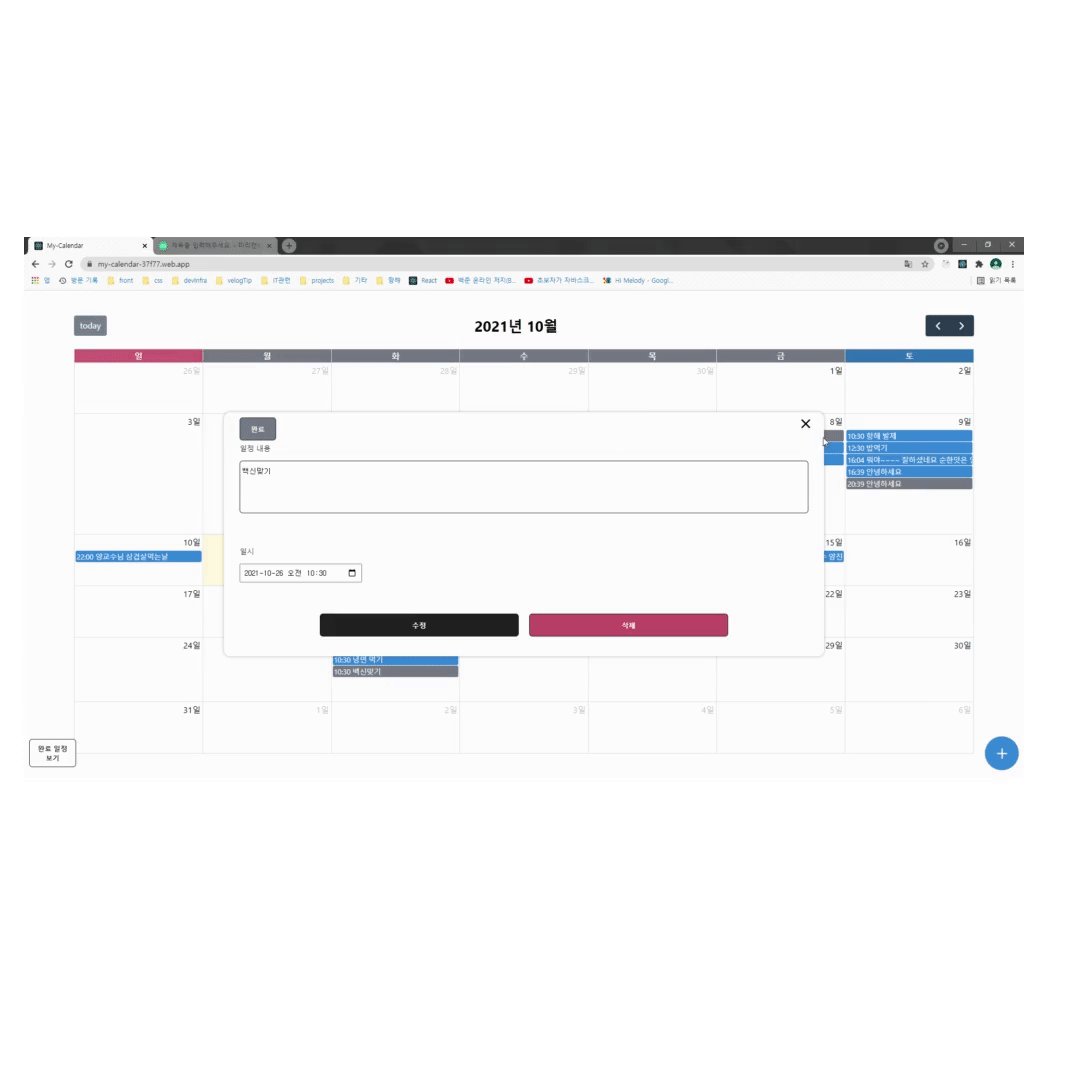
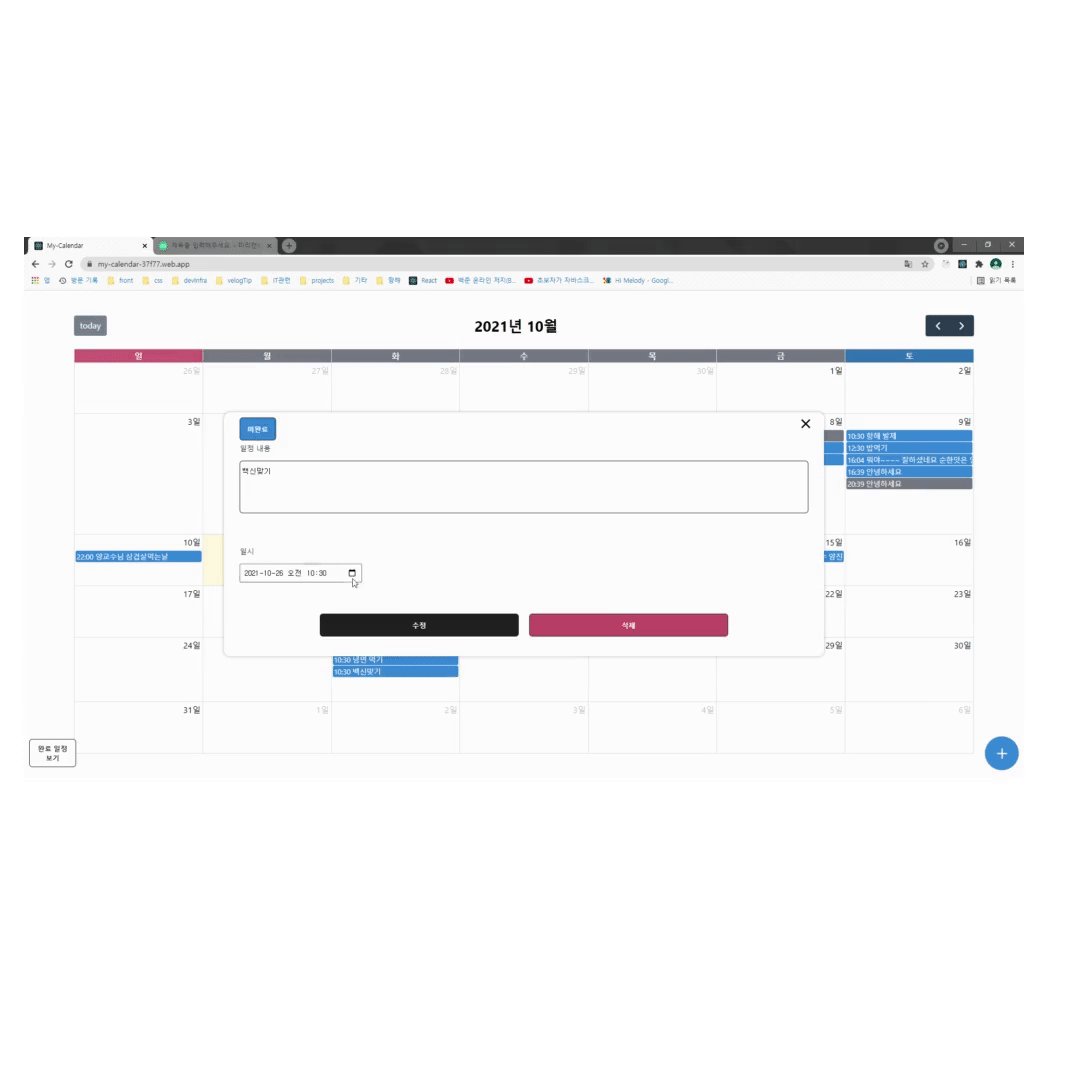
2) 수정 삭제
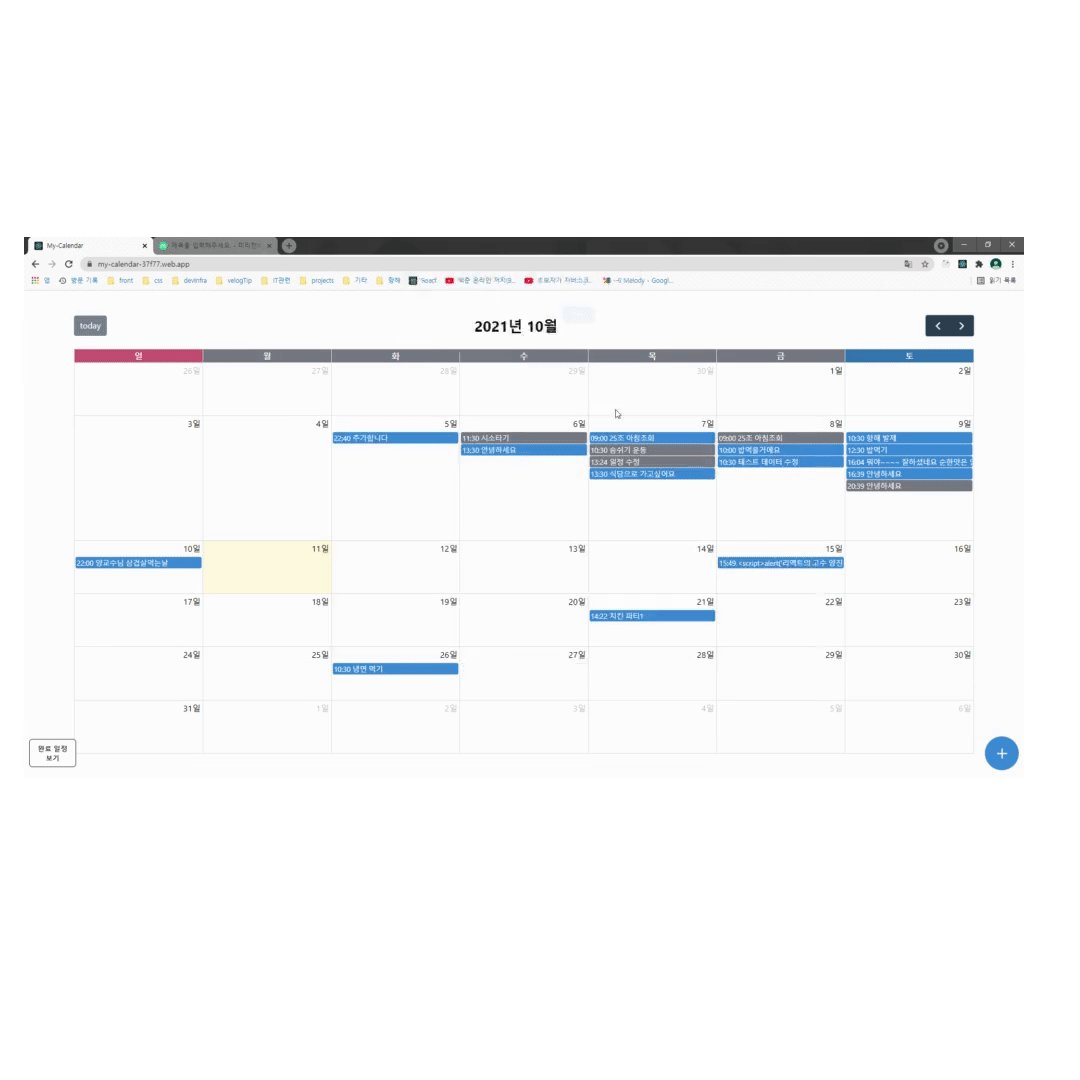
3) 일정 완료/취소
3. 🔗프로젝트 회고
캘린더를 그리는데 라이브러리
FullCalendar를 사용 하였는데 다음에 달력을 만드는 기회가 생기면 직접 Calendar를 css로 구현해볼 예정이다.
이번 토이프로젝트를 통하여 어떻게하면 Redux를 효과적으로 사용 할지에 대해 많이 고민하였으며 Redux가 상태관리를 정말 간편하게 도와주는걸 다시한번 느꼈다.