Position
문서상에 요소를 배치하는 방법을 지정한다
top, right, bottom, left 속성이 요소를 배치할 최종 위치를 결정한다
Position - static
모든 요소에 주어지는 기본값이다.
요소를 일반적인 문서 흐름에 따라서 배치하며 top, right, bottom, left, z-index 속성이 아무런 영향을 주지 않는다
.p-static {
/* 속성값을 부여해도 일반적인 문서 흐름에 따라 배치된다 */
position: static;
background-color: gray;
top: 20px;
right: 20px;
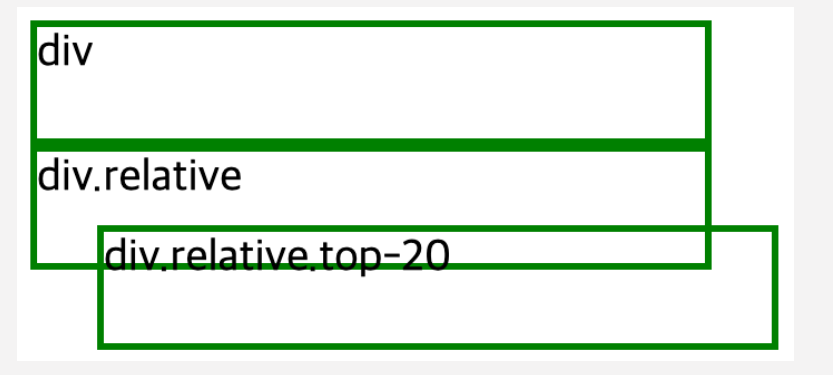
}Position - relative
-
원래 위치(static)을 기준으로 배치, 속성을 부여하기 전까지 어느 위치로 이동하지 않는다
-
위치를 이동시켜주는
top,right,bottom,left라는 프로퍼티가 있을때만 적용된다
.p-relative {
/* static을 기준으로 배치 속성을 부여해야 배치 완료*/
position: relative;
background-color : yellow;
top: -50px;
left: 50px;
}
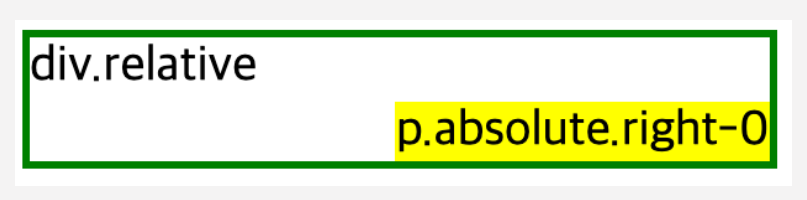
Position - absolute
-
가장 가까운 상위 요소를 기준으로 배치할 수 있다
(부모중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직인다) -
abssolute를 쓸 경우 절대적으로 움직이고 싶은 부모에게 relative를 부여하면 된다
.p-absolute {
/* 가장 가까운 조상 기준으로 배치 */
position: absolute;
background-color: skyblue;
top: 30px;
left: 150px;
}
Position - fixed
-
페이지가 스크롤 되더라도 항상 동일한 위치에 있으며 변하지 않는다
-
absolute는 절대적인 위치므로 기준이 되는 부모 position(relative)이 필요하나 fixed는 고정된 위치이므로 기준점이 필요하지 않는다
-
일반적으로 위치하는 페이지에 공백을 남기지 않는다
.p-fixed {
/* 페이지가 스크롤 되더라도 항상 동일한 위치에 존재 */
position: fixed;
background-color: pink;
width: 100%;
height: 50px;
bottom: 0;
}float
뜨다라는 의미이며, 원래는 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다
원래는 이미지와 텍스트 배치 용도로 사용했지만 레이아웃 조절에도 사용하고 있다
float: right
요소, 레이아웃 컨텐츠의 오른쪽에 배치
.f-left {
/* 이미지 왼쪽에 배치 */
float : left;
}.lay-r-side {
float: right;
height: 100%;
/* 오른쪽으로 200px 공간 차지 */
width: 200px;
}
.ray-r-sec {
height: 100%;
/* side가 차지한 오른쪽 공간 남겨주기*/
margin-right: 200px;
}float: left
요소, 레이아웃 컨텐츠의 왼쪽에 배치
.f-right {
/* 이미지 오른쪽에 배치 */
float : right;
}.lay-l-side {
float: left;
height: 100%;
width: 200px;
}
.ray-l-sec {
height: 100%;
margin-left: 200px;
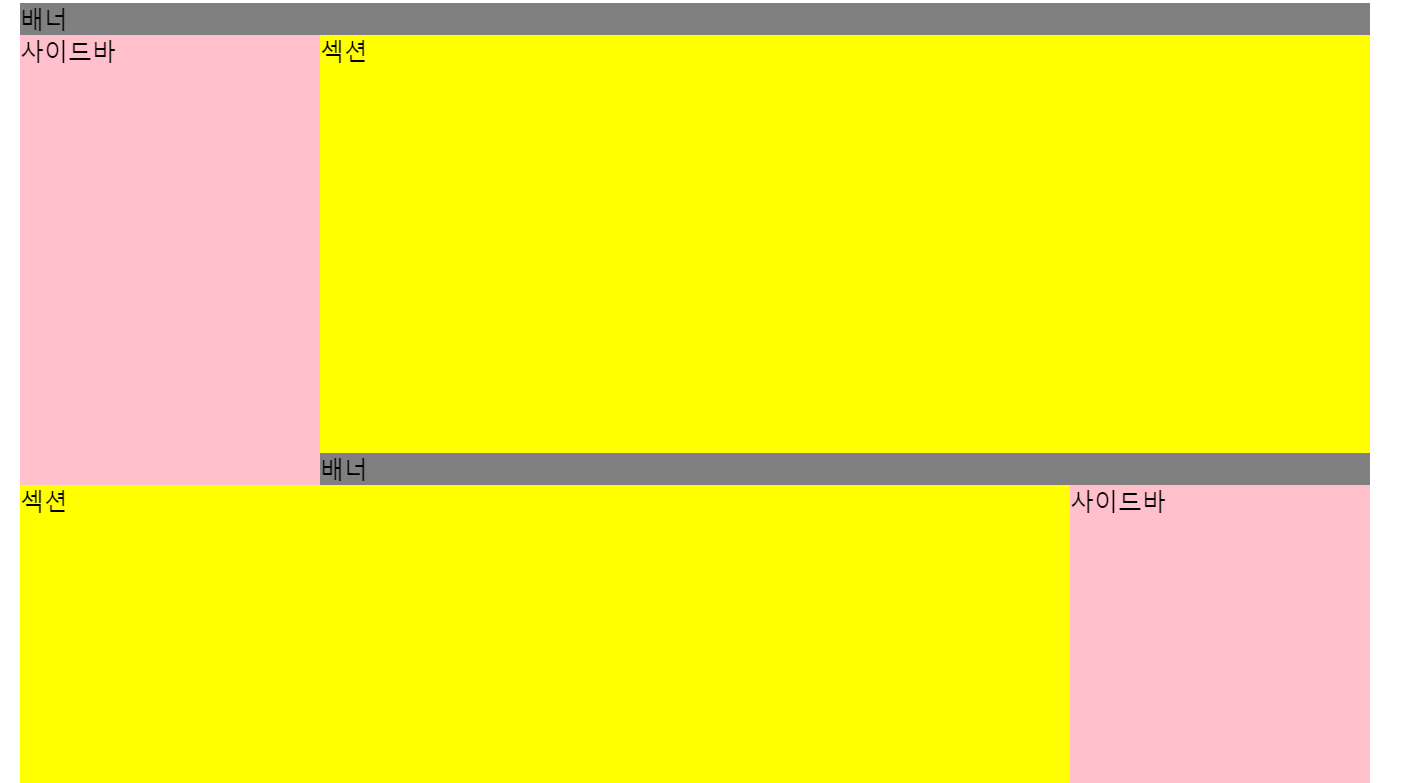
}clear: both, right, left
float의 영향을 받지 않고 원래 대로 동작하게 하려면 clear 속성을 사용한다
clear: both 모든 float 속성에 영향을 받지 않는다
clear: right float right 속성에 영향을 받지 않는다
clear: left float left 속성에 영향을 받지 않는다
clear을 지정하지 않는다면 배너가 위의 float 속성을 따라가게 된다

display
웹페이지 상에서 요소가 어떻게 보여지고 다른 요소들과 어떻게 배치되는지를 결정한다
block
한줄에 하나의 요소를 배치하는 속성이다
요소를 배치하면 매번 줄바꿈이 되어 여러 줄에 보이게 된다
width, height, margin, padding 등의 속성을 반영한다
<h1 class="block">h1태그는 block</h1>
<p class="block">p태그도 block</p>
<div class="block">
div태그도 block
</div>.block {
background-color: skyblue;
width: 500px;
margin: 50px;
padding: 50px;
}inline
전후 줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치 되며 한줄에 여러 요소를 배치할 수 있다
해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼 공간을 차지하도록 되어 있으므로 width, height 속성을 지정해도 무시된다
margin, padding 속성은 좌우 간격만 반영되고 상하 간격은 반영되지 않는다
<span>span태그는 inline</span> <em>em태그도 inline</em>span {
background-color: gray;
/* width, height 속성을 지정해도 반영x*/
width: 300px;
/*margin, padding 좌우 간격만 반영가능*/
margin: 30px;
padding: 10px;
}
em {
background-color: yellow;
/* width, height 속성을 지정해도 반영x*/
width: 300px;
/*margin, padding 좌우 간격만 반영가능*/
margin: 20px;
padding: 10px;
}inline-block
inline 요소처럼 전후 줄바꿈 없이 한줄에 다른 요소들과 나란히 배치되나 width, height, margin, padding 속성을 가질 수 있다
inline-block 속성을 가지려면 해당 요소의 스타일을 일시적으로 display: inline-block로 지정해줘야 위의 속성을 사용할수 있다
inline-block을 사용하면 여러개의 요소를 한줄에 정확히 원하는 너비만큼 배치 할 수 있기 때문에 레이아웃을 설계할때 활용할 수 있다
<p>
<span class="inline-b">span태그 inline이나 inline-block로 활용해보기</span>
<em class="inline-b">em태그도 inline이나 inline-block로 활용해보기</em>
</p>
<div class="inline-b">div block이나 inline-block로 활용해보기</div>
<div class="inline-b">div block이나 inline-block로 활용해보기</div>
<div class="inline-b">div block이나 inline-block로 활용해보기</div>.inline-b {
background-color: skyblue;
display: inline-block;
width: 300px;
height: 100px;
padding: 20px;
margin: 20px;
}