HTML 기본 정보
HTML (HyperText Markup Language)
웹페이지를 만들기 위한 언어이다 (웹페이지의 구조 설계)
이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성한다
HTML 파일 구조
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>tag(태그)와 element(요소)
-
이미지나 텍스트를 그려주기 위해 필요하다
-
<태그이름>내용</태그이름> (시작태그, 내용, 종료태그)
<p></p>,<h2></h2>
브라우저에는 태그에 감싸진 내용 부분만 나타나고 이러한 구조를 요소라고 한다 -
<태그이름> (시작과 종시에 종료되는 태그)
<img>,<br>등
태그와 태그 사이 내용부분이 필요없는 태그이며 그 자체로 요소가 된다
<!DOCTYPE>
HTML5 버전을 사용한다는 의미한다
html파일이 무슨 버번의 html을 사용했는지 브라우저에 알려주는 역할을 한다
<html> </html>
모든 요소는 <html></html>로 감싸져 있다
html이 시작됐는지 인지하고 요소를 그릴 준비를 한다
<head> </head>
사이트의 제목, 설명, 부가정보, 기술적 내용이 들어가는 부분이다
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>-
<meta charset="utf-8">
문자 인코딩 방식 -
<meta name="viewport" content="width=device-width">
디바이스 가로 크기 = 웹페이지 가로 크기
모바일에서 웹사이트가 예쁘게 보일려면 추가해야되는 정보이다
해당 정보를 추가하지 않으면 웹페이지가 축소되어 보이는 현상이 나타난다 -
<title></title>
<title> 사이에 들어가는 내용은 브라우저 탭에 보이는 이름이다
<body> </body>
<head> 다음에 위치한다
화면에 보여져야할 레이아웃대로 각종 태그들이 존재한다
<h1> </h1> ~ <h6> </h6>
제목 태그
숫자가 커질수록 크기가 줄어든다 (h1:가장 중요한 제목)
<span>텍스트</span>
<span>택스트</span> <span>택스트</span>
한 줄에 이어서 나온다 (개행되지 않음)
<p>텍스트</p>
paragraph, 주로 문단을 통으로 넣는다
<p>택스트</p>
<p>택스트</p>
줄바꿈이 있다
<a> </a>
링크된 주소로 연결시키는 태그 (아래의 속성을 사용한다)
href="이동해야하는 주소" : 링크된 주소로 연결시키는 속성
target="_blahk" : 링크된 웹사이트 새창에 띄우는 속성 (생략시 기존 페이지에서 외부페이지 연결)
<div> </div>
비슷한 부분끼리 그룹화하는 태그 (각 부분에 맞게 css 스타일 적용하기 편리)
<img>
이미지를 삽입할 수 있는 태그 (아래의 속성과 같이 사용)
src="이미지 주소" : 삽입할 이미지 주소
alt="이미지가 보이지 않을 경우를 대비한 텍스트" : 이미지가 로딩되지 않을때 화면에 대신 표시할 문구
attribute(속성)
-
html 요소에 대한 추가 정보를 제공
-
시작 태그에 위치
-
한 태그에 여러 속성을 지정 가능 (속성의 순서는 상관없이 한 칸 띄고 추가)
id="아이디 이름"
각 태그에 이름을 주는 속성이며, id 이름은 중복될 수 없다
(이름에 공백 x)
<div id="id_name"></div>class="클래스 이름"
각 태그에 이름을 주는 속성이며, class 이름은 중복이 가능하다
(이름에 공백 x)
<div class="class_name"></div>CSS 기본 정보
html 태그에 디자인을 입혀줘 웹페이지를 아름답게 만드는 기능이다
css 적용법
- 인라인 스타일
html 태그 안에 직접 작성하는 방법
<h1 style="color: red;">FRONTEND 101</h1>- <style> </style>
html head 태그 안에 작성하는 방법
<style>
h2 {
color: #408090;
}
</style>- css 파일에 작성
html 파일과 분리하여 css 파일에 작성하는 방법
head 태그에 css파일을 연결시켜주는 link 태그를 추가해야한다
<link href="index.css" rel="stylesheet" type="text/css" />href="css 파일 경로" : css 파일 경로 작성
rel="stylesheet" : html file과 css file과의 관계 (css파일을 링크할때는 항상 stylesheet)
type="text/css" : link태그로 연결되는 파일의 타입 (css파일을 연결할때는 항상 text/css)
css 작성법
- tag:
태그이름 { }
해당되는 태그 전체 적용
p {
font-size: 12px;
}- class:
.클래스이름 { }
해당되는 클래스 전체 적용
.profile-detail {
font-weight: bold;
}- id:
#아이디이름 { }
해당 id의 요소만 적용
#profile {
border-width: 1px;
border-color: black;
border-style: solid;
text-align: center;
}- 모든태그:
* { }
모든 태그에 적용시키고 싶을 때 사용
* {
box-sizing: border-box;
}css font style
font-family
적용할 폰트 스타일 지정
보통 여러개를 지정하며 앞에서 지정한 폰트가 없으면 뒤에 지정한 폰트가 적용
font-size
폰트의 크기 지정 (단위 : px, em, pt 등이 있다)
font-weight
글씨의 두께를 조정 (nomal, bold 또는 숫자로도 글씨의 두께를 지정 가능)
font-style
글씨 스타일 변경 (이탤릭체 등)
color
글씨의 색깔 변경
yellow (텍스트로 색 입력), hex (#eb4639)
rgb (rgb(235, 70, 57), rgba(235, 70, 57, 0.5)), hsl (4, 82%, 57%) 등이 있다
css 문구 style
text-align
텍스트 정렬 기준 (left, center, right)
모든 요소의 기본 정렬은 left이다
text-indent
들여쓰기 기준
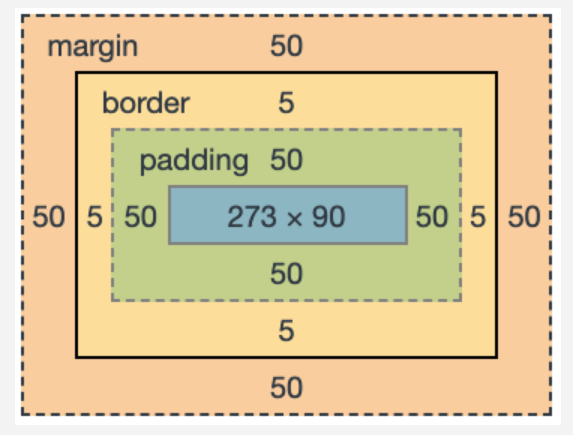
margin 과 padding

margin, border, padding은
top, right, bottom, left로 각 방향에 맞게 여백, 테두리 스타일을 지정할 수 있다
element는
width, height로 크기를 지정할 수 있다
margin
border의 바깥의 여백을 지정
padding
border 안의 여백을 지정
border
테두리의 스타일, 굵기 등을 지정
보통 border: 두께 선스타일 선색깔;의 순서로 지정
선스타일 : solid, dooted, dashed, double 등 여러가지 스타일이 있다
box-sizing
* {
box-sizing: border-box;
}보이는대로 width, height 값을 주고 그 크기 안에서 margin, padding, border의 크기를 조정한다
css 상속
부모의 스타일이 자식에게도 상속되어 같은 스타일이 적용되는 것을 말한다
