1. 로그인 페이지
1-1. html
-
작은 페이지라도 구조를 직접 짜본다는 것이 쉽지 않았다
-
레이아웃을 짜는 태그들 역할을 잘 모르고 있어서 main 페이지 레이아웃을 짤 때도 쉽지 않았다
-
레이아웃 구조, 시맨틱 태그 구조 다시 공부하기
새로 배운 것
<script></script>는 </body> 바로 위에 놓아야 js파일에서 이벤트 생성 시
addEventListner 함수 밖에 변수 선언시Uncaught TypeError : Cannot read property 가 발생하지 않는다
<body> 맨 위에부터 놓으면 dom객체 생성전이라 함수 밖에 변수 선언시 이벤트 생성시 오류가 발생한다
1-2. css
-
css를 그나마 편히 짜기 위해서는 html 구조를 잘 짜야한다는 것을 느꼈다
-
flex,position속성 좀 더 공부하기 -
각 태그별로 갖고있는 웹페이지에서 적용하는 기본 css 속성이 있으므로 결론은
html너무 중요하다 -
body전체에box-sizing: border-box적용 하는것 잊지 않기
적용하지않으면 그때 그때 콘텐츠의 길이가 달라진다 -
box-model좀 더 공부 하기 -
나는
width,height을 지정해서 화면크기를 줄이면 그냥 웹에서 안보이는데,
어떻게 하면 화면크기를 조정할 때 마다 레이아웃, 콘텐츠도 자동으로 줄어들고 늘어나는지 확인해보기
고정적으로 크기를 주는 것은 좋지 않다고 들은것 같다
새로 배운 것
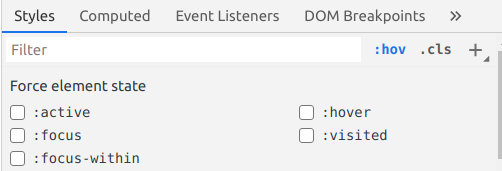
input, button, textarea 클릭시 자동적으로 굵은 테두리가 보였는데
* :focus {
outline: none;
}버튼이나 기타 클릭시 생기는 테두리를 제거해 주는 속성이라고 한다
미지정시 아래 화면과 같이 나왔다


그래서 로그인, 메인 페이지에 공통적으로 적용시키는 css파일에서 적용
의아한 부분
맨 처음 버튼에 border 굵기를 0px로 지정해도 테두리가 안없어져
border: 1px solid transparent;
이렇게 했으나 다시 border: 0px; 로 해보니 잘만 돌아간다..
왜그렇게 한거지..?
1-3. js
-
id, pw를 다 입력해야 로그인 버튼 활성화 이벤트 구현하기
-
1-1. html에 적은 내용 처럼 맨 처음script 태그를body 태그맨 위에 놓으니,
함수 밖에서 변수 선언했을때Uncaught TypeError : Cannot read property발생 -
삼항연산자를 사용하면 좀 더 간결하게 구현이 가능하다
조건 ? 참일때 실행 ! 거짓일때 실행
간결한 코드
document.addEventListener('keyup', function() {
const idCheck = document.getElementsByClassName("input-info")[0];
const pwCheck = document.getElementsByClassName("input-info")[1];
const btChange = document.getElementsByTagName("button")[0];
btChange.style.backgroundColor =
idCheck.value && pwCheck.value ? '#0562f7' : 'rgba(0,149,246,.3)'
})맨처음에 내가 짠 코드
구현은 되나 복잡하다
document.addEventListener('keyup', function() {
const idCheck = document.getElementsByClassName("input-info")[0];
const pwCheck = document.getElementsByClassName("input-info")[1];
const btChange = document.getElementsByTagName("button")[0];
if (idCheck.value.length > 0 && pwCheck.value.length > 0) {
btChange.style.backgroundColor = '#0562f7';
} else if (idCheck.value.length === 0 || pwCheck.value.length === 0) {
btChange.style.backgroundColor = 'rgba(0,149,246,.3)';
}
})