2. 메인페이지
2-1. html
무언가 페이지를 짜보는건 처음이라 어떻게 해야될지 감이 안왔다..
사실 어떤 태그를 써야하는지 아직도 감은 안온다
-
기본적인 시맨틱 태그에 대해서 공부가 필요하다
-
html 구조를 잘짜야 css 적용할때도 편리, 여러 페이지를 보면서 공부하기
새로 배운 것
2-1-1. time 태그 <time datetime="날짜/시간">
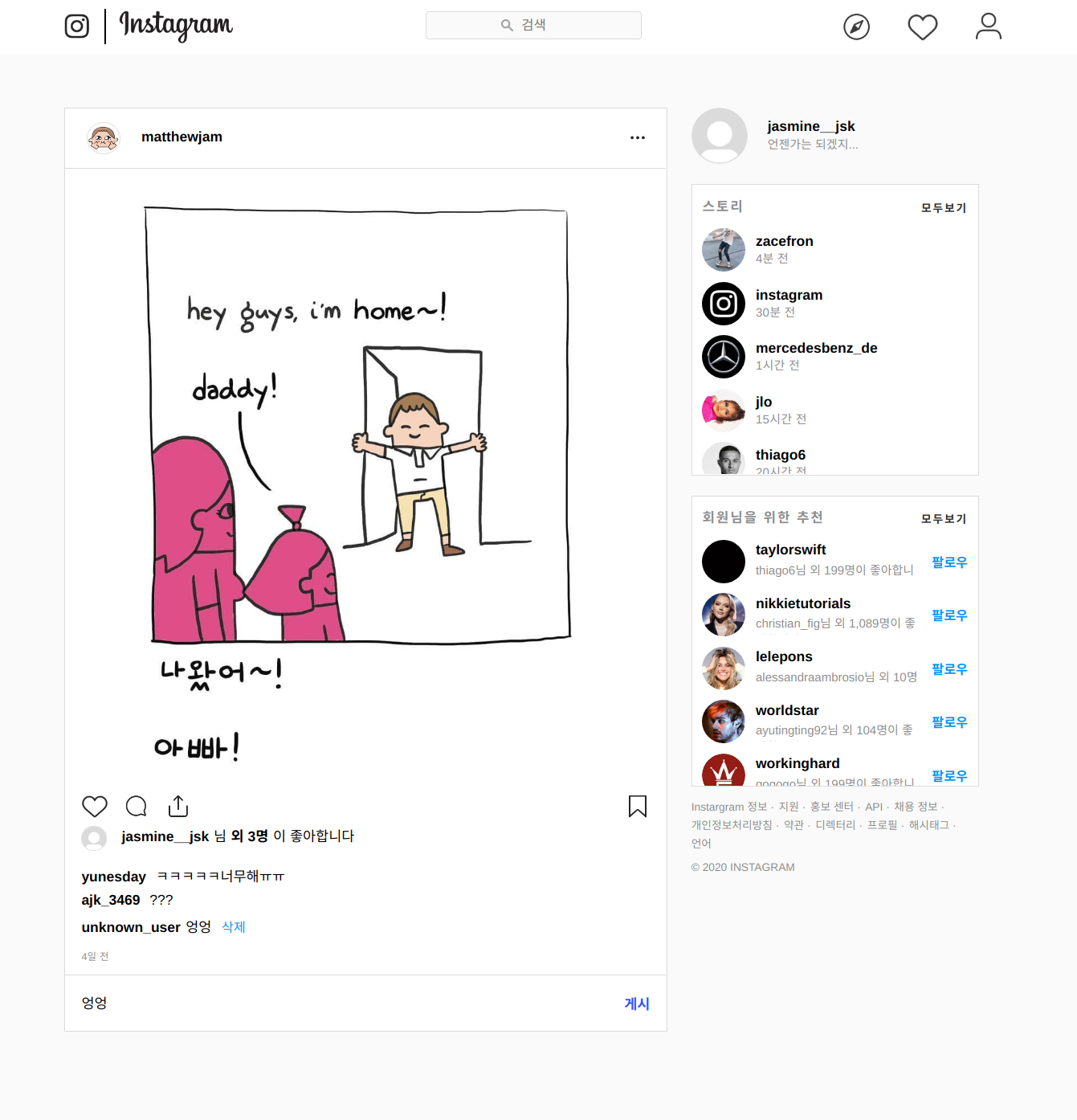
아직 사용방법을 모르지만 인스타 참고하다가 발견하였다
time 태그는 일단 텍스트로 보이는 날짜와 시간 정보를 진짜 날짜, 시간 정보임을 HTML에게 알려주기 위해 사용한다
HTML5를 지원하는 모든 브라우저는 time 태그를 통해 진짜 날짜, 시간 정보임을 파악한다
time 태그에서 우리가 표시하는 시간을 컴퓨터가 읽을 수 있는 날짜로 표시하기 위해 datetime 속성을 이용한다
날짜만 표시한 예
<!-- YYYY(년도) MM(월) DD(일) -->
<time datetime="2020">2020년</time>
<time datetime="2020-06">2020년 06월</time>
<time datetime="2020-06-08">2020년 06월 08일</time>
<time datetime="06-08">06월 08일</time>
<time datetime="2020-W20">2020년 20째 주</time>시간만 표시한 예
<!-- hh(시) mm(분) ss(초) -->
<time datetime="13:00">오후 1시</time>
<!-- 시간대를 표시할 때는 협정 세계시를 기준으로 표시 -->
<time datetime="13:00+09:00">오후 1시 (한국시각)</time>날짜 + 시간 함께 표시
<!-- 날짜와 시간 사이 'T'를 쓰거나 한 칸 띄워서 쓴다 -->
time datetime="2020-06-08T13:00">2020년 06월 08일 오후 1시</time>
<time datetime="2020-20-20 13:00">2020년 06월 08일 오후 1시</time>
<time datetime="2020-20-20 13:30:30">2020년 06월 08일 오후 1시 30분 30초</time>기간을 표시한 예
<!-- P를 앞에 써서 기간을 표시한 예 -->
<!-- P(기간) D(일) H(시간) M(분) S(초) -->
<time datetime="P7D">일주일간</time>
<time datetime="PT12H">12시간 동안</time>2-1-2. <input> , <button> 엔터키 입력, 클릭 시 페이지 reload
<input>, <button> 에서 엔터키 입력시 자꾸 페이지가 reload되는 현상이 발생했다
이유는 <form> 내부에 <input>, <button> 가 들어있으면 자동으로 submit되면서 페이지가 reload된다고 한다
-
form태그 사용하지 말고div태그 사용하기 -
form 태그의 onsubmit 속성값 이용
onsubmit="return false;" 을 설정해주면 자동 submit을 방지할 수 있다
<form onsubmit="return false;">- 의미없는 <input> 추가
의미없는 <input>태그 추가, 보여서는 안되니 태그내에 inline style로display:none지정해주면 새로고침이 되는 현상을 방지할 수 있다
<form>
<input type="text" style="display:none;">
<input class="a-c-i-addtext" type="text" placeholder="댓글 달기...">
</form>- button의 type button으로 설정
<button type="button" class="a-c-i-button">게시</button>js keycode로 이벤트를 걸어 return false로 방지할 수도 있다
2-2. CSS
-
html 구조를 잘짜자! 그래야 css 작업 시 한결 편안
-
display, position, box-model 다시 보기
-
막 하지 말고 html구조보면서 체계적으로 짜보기
새로 배우거나 잊어버렸던 것
- placeholder css 속성
input 박스 안에 placeholder의 위치 조정
.input-text::placeholder {
text-align: center;
}- object-fit
<img>, <video>, <object>, <svg> 와 같은 요소의 내용이 지정된 너비와 높이에 맞게 정착되는 방식을 지정한다
fill, contain, cover, none, scale-down 등이 있다
.a-m-img {
width: 100%;
height: 100%;
object-fit: contain;
}- :after 속성
:after , :before은 css에서 사용하는 가상 요소라고 한다
:before(요소 앞에 내용 생성),:after(요소 뒤에 내용을 생성)
그런데:와::의 차이는?
:은 css2에 도입,::은 css3에 도입 지원하는 브라우저가 다르다
태그에서 마지막 부분만 제외 시키고 싶을 때는 :not(:last-of-type) 으로 지정하면 마지막 태그에 css속성을 부여하지 않는다
.footer-li:not(:last-of-type):after {
content: ' \00B7';
}- overflow 속성
visible (기본값, 넘친 내용은 border 밖으로 보여진다)
hidden (넘친 내용은 보여지지 않는다)
scroll (넘친 내용은 화면에 바로 보이지 않고 가로, 세로 스크롤바가 모두 생겨서 이를 통해 볼 수 있음)
auto (내용이 넘칠 경우 스크롤바가 자동으로 생김)
overflow-x, overflow-y (가로, 세로 overflow 속성 제어)
.a-c-i-addtext {
resize: none;
width: 95%;
border: 0px;
font-size: 14px;
overflow: hidden;
}
.arti-comment {
max-height: 80px;
overflow-x: hidden;
}2-3. js
-
댓글 입력창에 엔터키, 게시 버튼 클릭시 댓글 추가 이벤트
-
삭제까지는 구현X, 나중에 다시 해보기
뻘짓에 왜 인자로 바로 함수를 호출시켰는지 모르겠다..왜그랬지?
소소하게 걸어준 이벤트에는
상단바 검색창에 글자를 입력하면 돋보기 아이콘이 검색창 왼쪽으로 가는 것,
댓글 게시 버튼에 글자를 입력해야 활성화
를 걸어주었다
한가지 실수한것이 있는데
게시 버튼 클릭할때 댓글 추가에서 두번째 인자로 바로 함수를 호출했다는 것이다
이렇게하니 맨처음 페이지 부터 그냥 이벤트가 자동적으로 걸어졌다
댓글 삭제까지는 구현하지 못해 추후 다시 해볼 예정
js에 이벤트를 걸어보았는데 여기서 html구조를 잘 짜는 것이 중요하다는것을 다시한번 느꼈다
let searchInput = document.getElementsByClassName("input-text")[0];
let searchInputImg = document.getElementsByClassName("input-img")[0];
let addCommentBtn = document.getElementsByClassName("a-c-i-button")[0];
let addCommentTxt = document.getElementsByClassName("a-c-i-addtext")[0];
// 소소하게 걸어준 이벤트..
document.addEventListener('keyup', function(e) {
searchInputImg.style.left =
searchInput.value ? '5px' : '75px'
searchInput.style.paddingLeft =
searchInput.value ? '20px' : '5px'
addCommentBtn.style.color =
addCommentTxt.value ? '#2F54FF' : '#0095f6'
addCommentBtn.style.fontWeight =
addCommentTxt.value ? 600 : 400
})
// 댓글 추가,삭제 이벤트
function addComment(comment) {
let addCommentTagDivOut = document.getElementsByClassName("arti-comment")[0];
let addCommentTagDivIn = document.createElement('div');
let addCommentTagA = document.createElement('a');
let addCommentTagSpan = document.createElement('span');
// 댓글 삭제 버튼
let addCommentTagButtonDel =document.createElement('button');
addCommentTagDivIn.className = 'a-t-c-form';
addCommentTagA.className = 'link a-t-c-userid';
addCommentTagSpan.className = 'a-t-c-content';
// 댓글 삭제버튼
addCommentTagButtonDel.type = 'button';
addCommentTagButtonDel.className = 'a-t-c-comment-del';
addCommentTagButtonDel.innerHTML = '삭제';
addCommentTagA.innerHTML = 'unknown_user'
addCommentTagSpan.innerHTML = comment;
addCommentTagDivIn.appendChild(addCommentTagA);
addCommentTagDivIn.appendChild(addCommentTagSpan);
// 댓글 삭제버튼
addCommentTagDivIn.appendChild(addCommentTagButtonDel);
addCommentTagDivOut.appendChild(addCommentTagDivIn);
}
addCommentTxt.addEventListener('keyup', function(e) {
if (e.keyCode === 13) {
if (addCommentTxt.value) {
addComment(addCommentTxt.value);
} else {
alert("댓글을 입력하세요");
}
}
})
/* 뻘짓..-> addCommentBtn.addEventListener('click',addComment(addCommentTxt.value)*/
addCommentBtn.addEventListener('click', function(){
if (addCommentTxt.value) {
addComment(addCommentTxt.value);
} else {
alert("댓글을 입력헤주세요");
}
})느낀점
처음으로 클론코딩을 진행해봤는데 정말 쉽지 않았다
html 구조를 잘 설계하는것의 중요성을 다시 느끼며 꾸준히 공부를 계속 해나가야 겠다

네이버 베스트도전때부터 봤던 메튜님 인스타 참조
