firebase는
- document 기반 nosql 데이터베이스 제공 서비스인 firestore
- 파일 저장할 수 있는 storage
- hosting 서비스
- auth (플랫폼별 구현하기 힘든 인증 모듈을 쉽게!)
- analytics sdk
등을 무료로 이용할 수 있는 아주 좋은 google의 serverless 서비스입니다.
우리가 이 포스트에서 설정할 react-native-firebase 패키지는 firebaes sdk를 각 플랫폼별(ios, android or web)으로 심어줄 수 있는데요, 지금부터 시작해볼게요!
react-native-cli를 통해 프로젝트 생성
typescript 템플릿을 이용해서 만들어볼게요.
npx react-native init rnFirbaseExample --template react-native-template-typescript혹시 typescript 템플릿을 사용하고싶지 않으시다면 빼고 진행하셔도 됩니다.
npx react-native init rnFirbaseExamplefirebase 프로젝트 만들기
firebase 콘솔에서 적용할 프로젝트를 생성해주세요.


react-native-firebase 추가하기

react-native-firebase 패키지에서 제공하는
- react-native-firebase/auth
- react-native-firebase/firestore
- react-native-firebase/storage
등을 사용하려면
react-native-firebase/app 모듈 설치가 되어있어야합니다.
npm 을 이용한 패키지 설치
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/appAndroid 설정
- firebase 콘솔에서 android 앱 추가를 해줍니다.
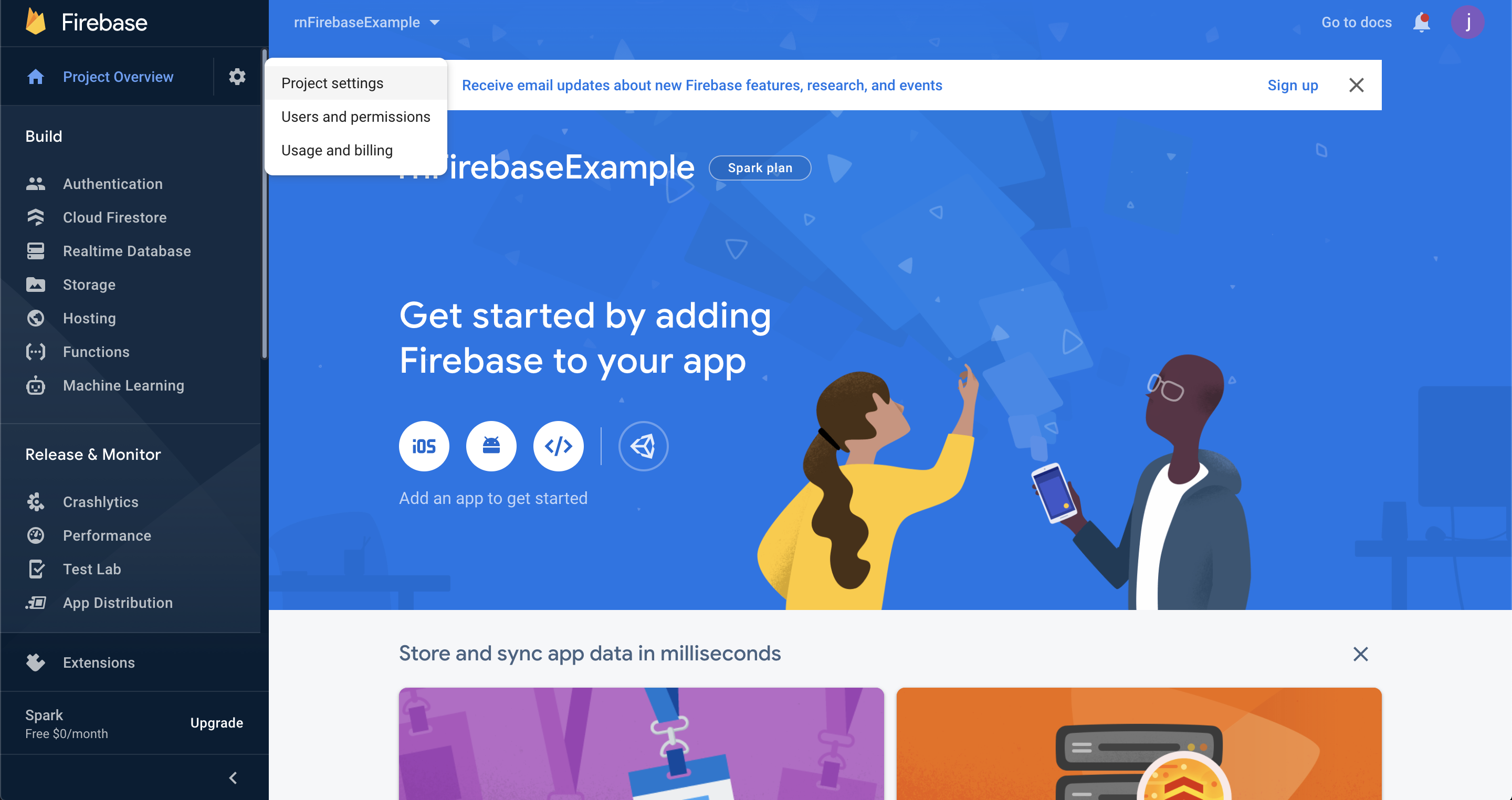
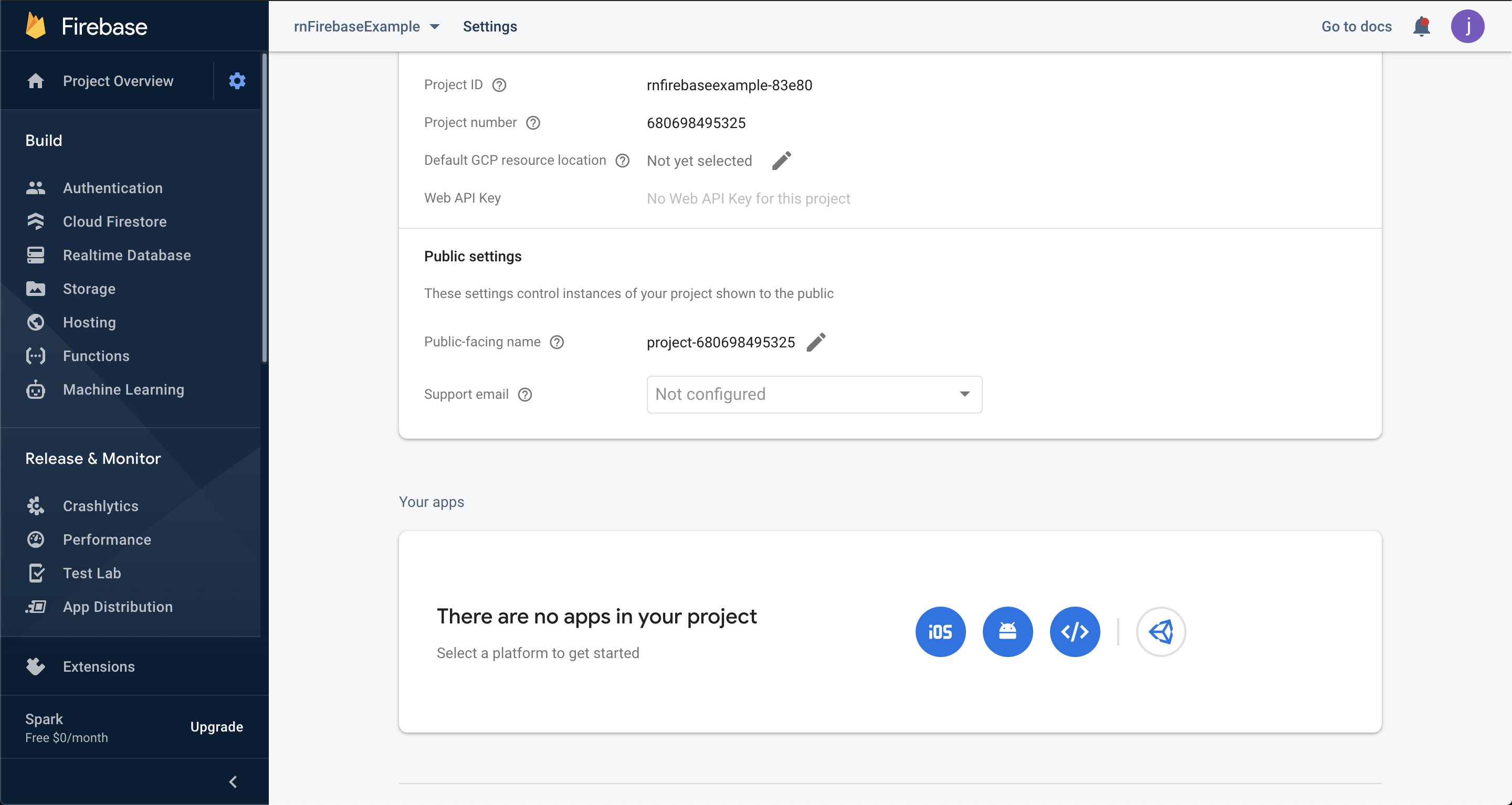
firebase console > project settings > General > Your apps > 안드로이드 아이콘 클릭


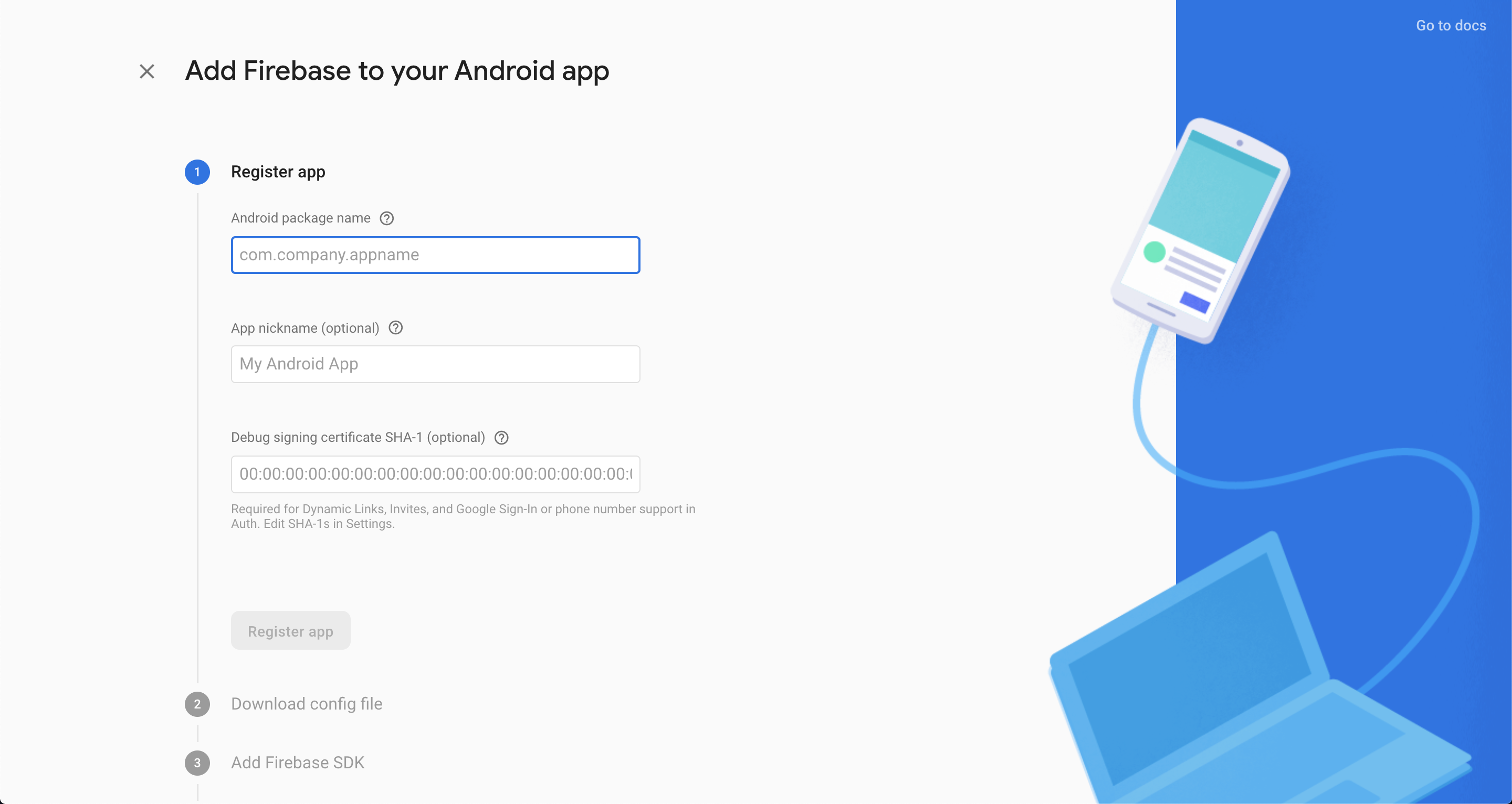
안드로이드 아이콘을 클릭하면 아래처럼 package name을 입력하라고 나옵니다.

- package name 입력
- SHA-1 입력 (optional이지만 미리 입력해두는게 좋아용)
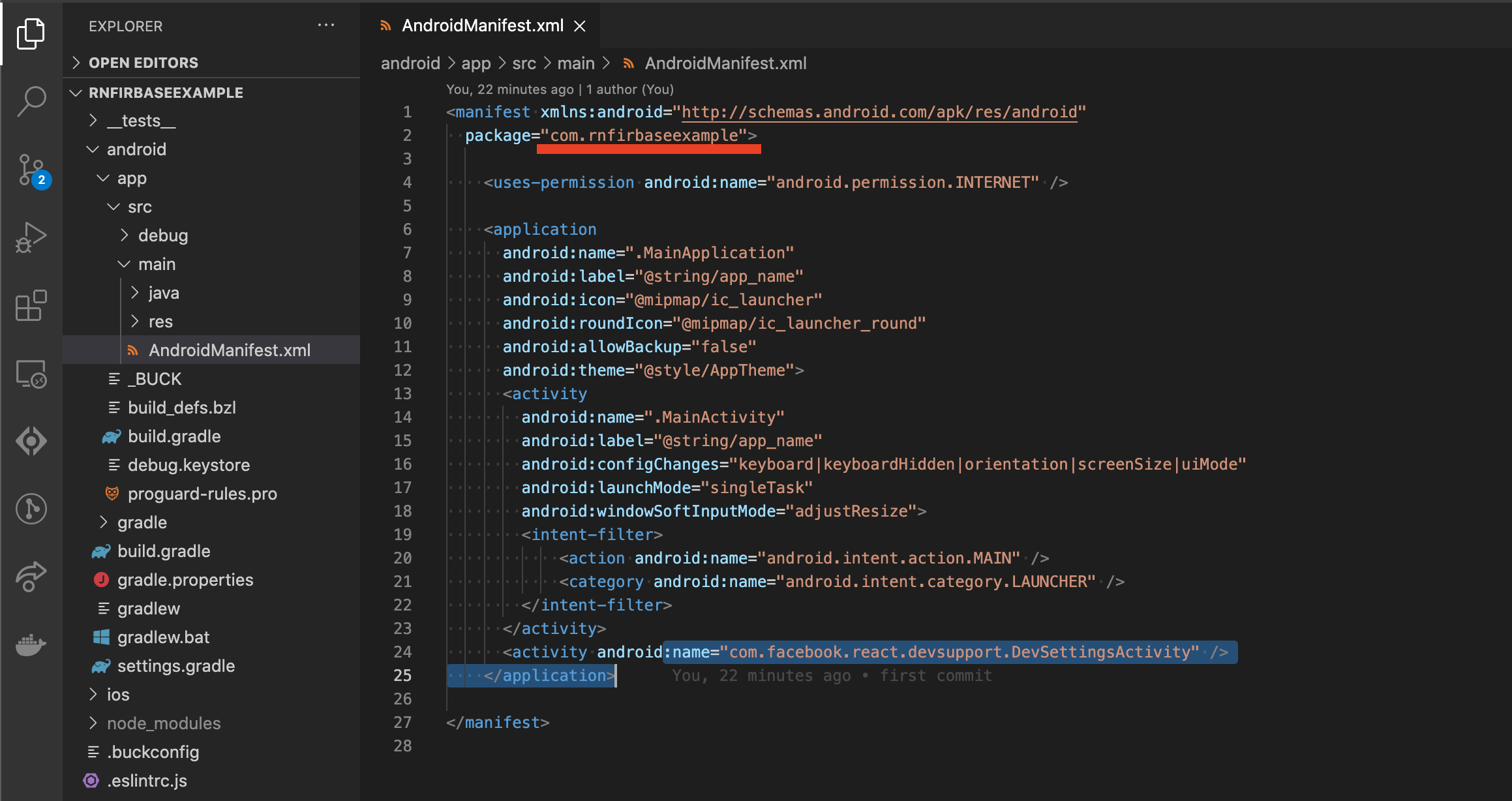
참고) Packagename은 android/app/src/main/AndroidManifest.xml에 있습니당.

(기본으로 설정된 package name을 변경하고 싶으시다면 android studio를 열어서 바꾸시는 것이 더 안전해용)
참고) Debug signing certificate SHA-1 얻기
- react-native-cli command
cd android && ./gradlew signingReport- window
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass android - Ubuntu/Mac
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android- google-services.json 다운
android/app에 다운받은google-services.json를 넣어놓습니다.
참고) 보안이 필요한 파일이므로, git에 올리실 때 .gitignore에 넣어 놓는게 좋아요.

- android/build.gradle
buildscript {
...
dependencies {
classpath("com.android.tools.build:gradle:3.5.3")
classpath("com.google.gms:google-services:4.3.4") // ---> 추가!
}
}
allprojects {
...
}- android/app/build.gradle
apply plugin: "com.android.application"
apply plugin: "com.google.gms.google-services" // ---> 추가!
....
dependencies {
implementation platform('com.google.firebase:firebase-bom:26.2.0') // ---> 추가!
implementation fileTree(dir: "libs", include: ["*.jar"])
//noinspection GradleDynamicVersion
implementation "com.facebook.react:react-native:+" // From node_modules
...
implementation 'com.google.firebase:firebase-analytics' // ---> 추가!
}안드로이드 설정 끝!
iOS 설정
- 안드로이드와 마찬가지로 firebase console에서 ios 프로젝트를 추가해줘야합니다.
firebase console > project settings > General > Your apps > ios 추가
- iOS bundle ID
ios의 경우 그냥 번들ID값만 넣고 생성해볼게요.
참고)
ios의 app Bundle ID(앱 식별자로 안드로이드에서 package name과 같아요) 확인하기
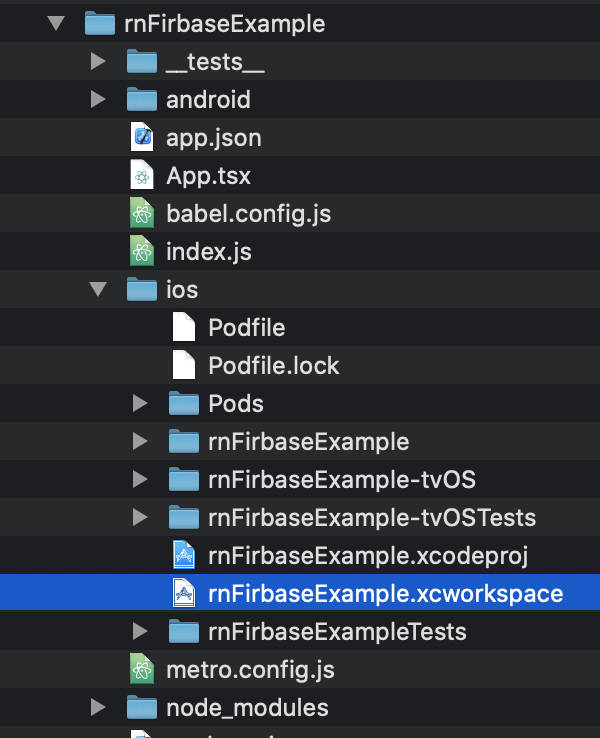
xcode에서 프로젝트를 열어줍니다.
여기서는 외부 라이브러리를 연동하는 작업을 하고 있으므로 .xcworkspace를 열어줘야해요.

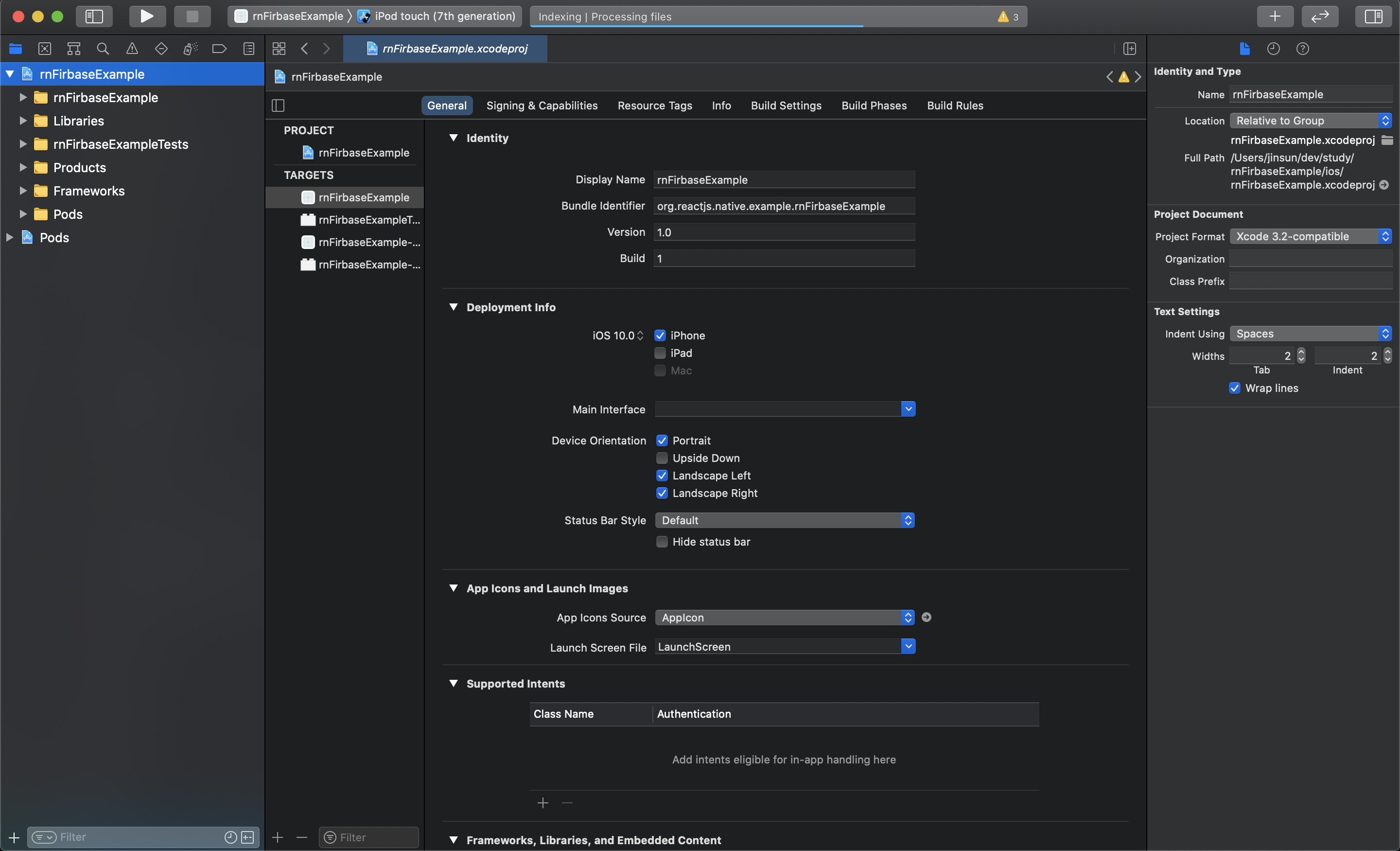
아래처럼 왼쪽 navigator에서 프로젝트 이름을 선택하면 General탭이 열려있는 것을 볼 수 있습니다.
여기서 Bundle Identifier을 복사해주시면되요.
만약 바꾸고 싶으시면 iOS의 경우 간단하게 이 값만 바꿔주면 됩니다.
저는 com.zazu.rnfirebaseexample 이렇게 바꿔주겠습니다.

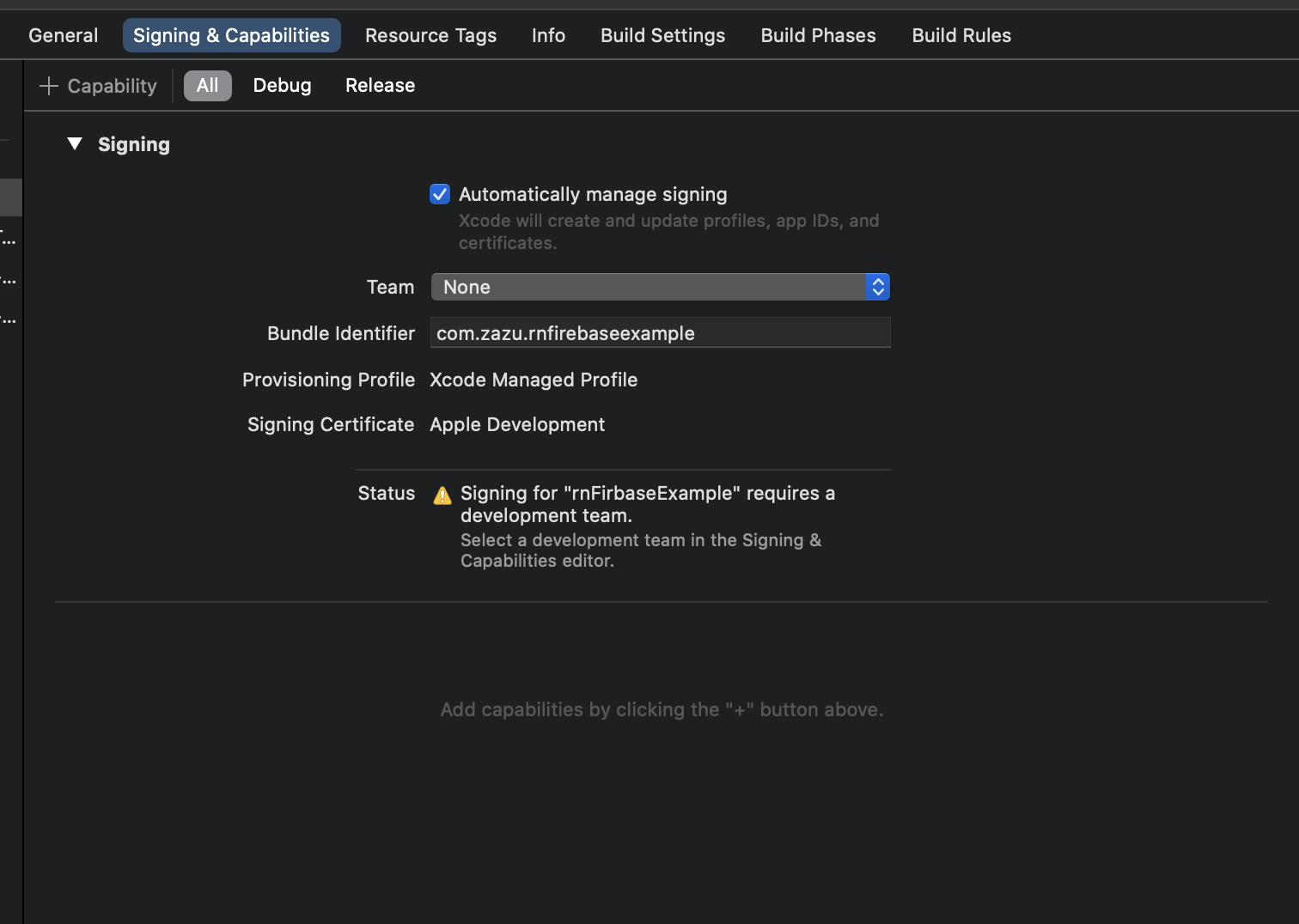
참고)
Signing & Capabilities에서 Team이 등록되어있는지 확인해주세요
none으로 되어있다면 당연히 애플 개발자 계정 등록을 해야합니다. 그래야 애플 개발자 계정에 해당 Bundle ID값이 생성됩니당. 이 부분은 따로 다루지 않겠습니다

-
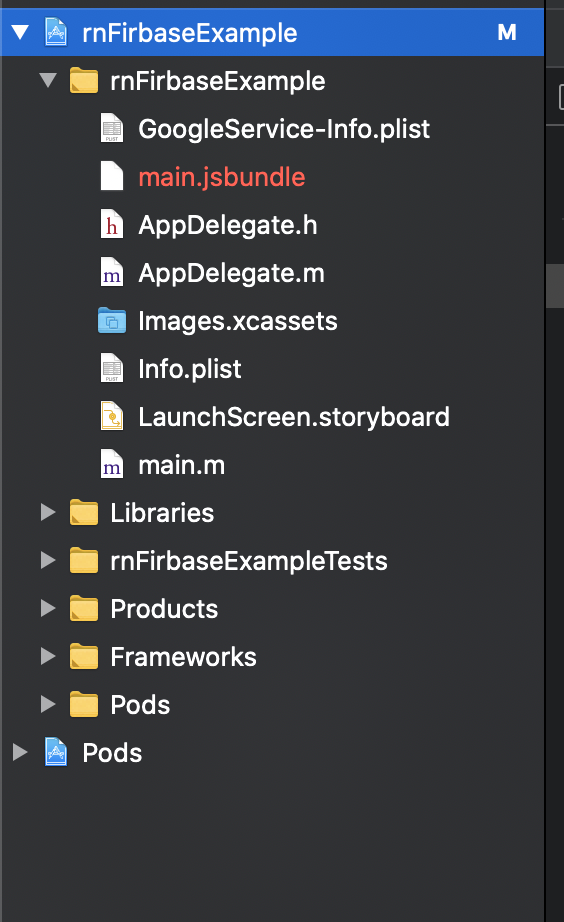
GoogleService-Info.plist
/ios에GoogleService-Info.plist파일을 추가해줍니다.

-
next > next > 생성 완료!
-
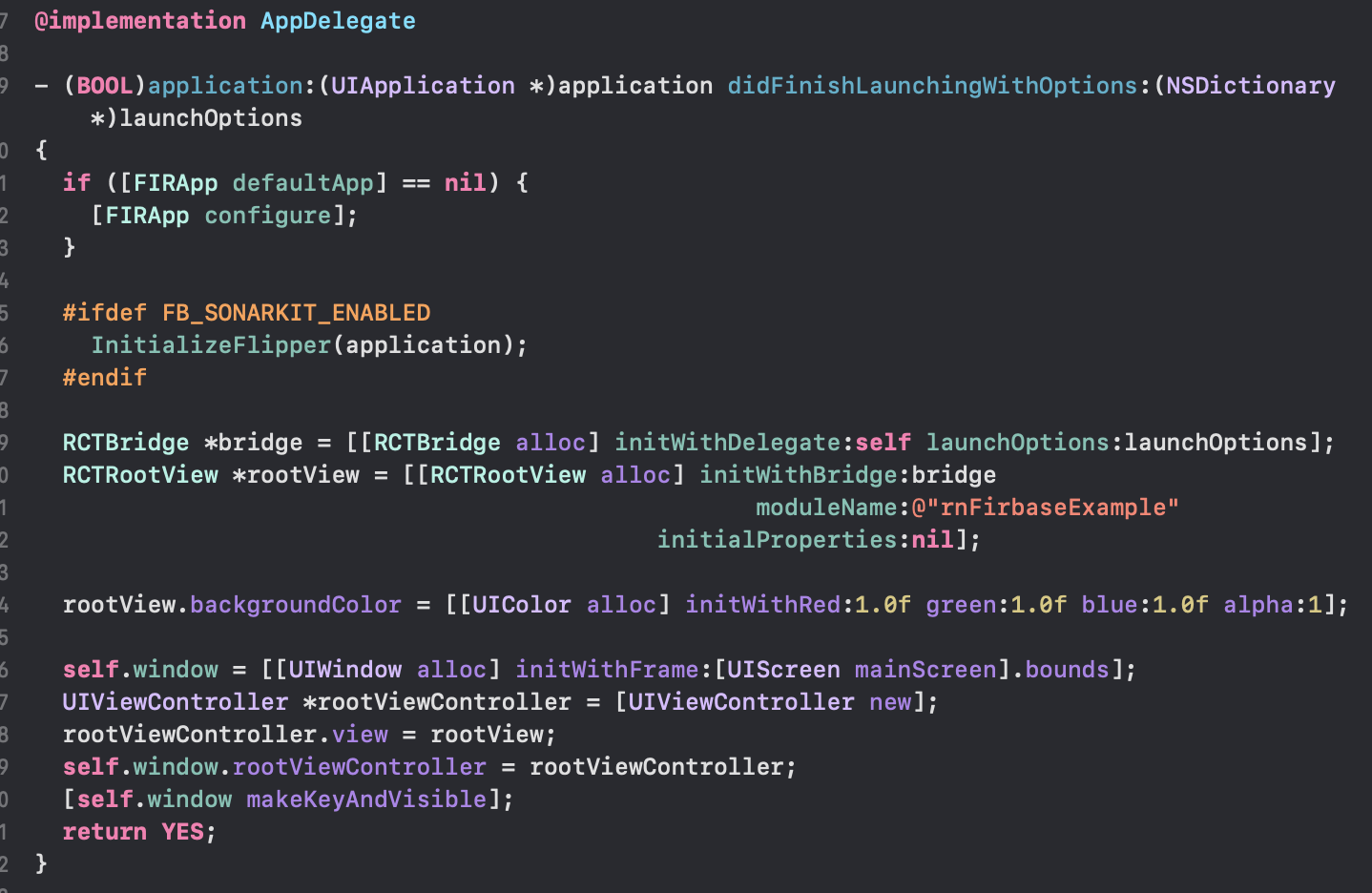
/ios/[프로젝트이름]/AppDelegate.m 에서 설정
맨 위에 아래를 추가해줍시다.
didFinishLaunchingWithOptions메소드를 찾아서 제일 위에 아래를 추가해줘요.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
if ([FIRApp defaultApp] == nil) {
[FIRApp configure];
}
// ...
}저의 경우는 이렇게 됐어요.

- pod install 해주기
ios의 경우 외부라이브러리를 사용해야하는 경우라면 pod install을 반드시해줘야해요.
$ cd ios && pod install --repo-update && cd ..👏👏👏👏👏👏👏👏 연동 끝끝
처음에 네이티브 폴더를 건드려야한다는 것만으로도 저에겐 큰 짐이었던 것 같았는데 막상 해보면 java! Objective-C!도 읽을 수 있는 언어였습니다. 특히 Objective-C!..... 괜히 어려워보였어 ㅠㅠ
기본적인 react-native-firebase 라이브러리 연동하는 방법에 대한 글을 써봤습니다.
더 궁금한 점 있으시면 공식문서를 참고하시거나 언제든 댓글남겨주세요~! 😊
전체 코드는 여기에서 보실 수 있어요.

감사합니다 잘보고 연동하였습니다