🙅 오류내용

리액트에서 tailwindcss를 설치하고 나서 기본적인 설정들을 하고 난 후에
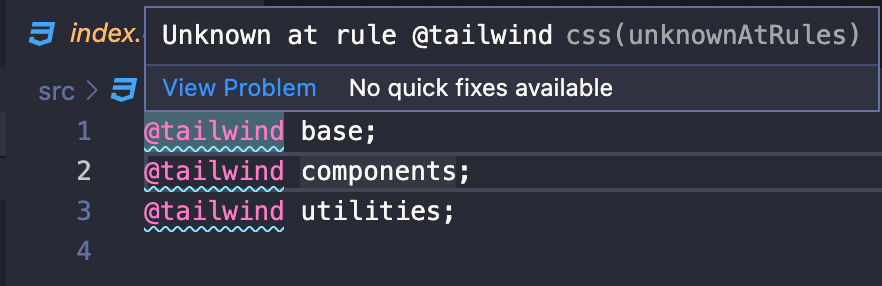
Unknown at rule @tailwind css라는 경고가 떴다.
🧑🔧 해결
☝🏼 VSCODE
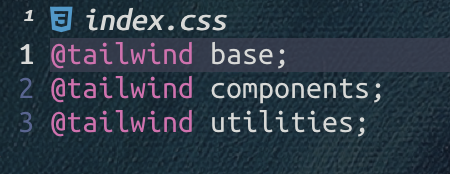
vscode에서는 플러그인 - PostCSS Language Support 를 설치하면 더 이상 경고 문구가 보이지 않는다.

✌🏼 VIM
만약 vim을 사용한다면 그리고 coc를 사용한다면
:CocInstall coc-css로 coc-css를 설치해준 뒤, vim설정 폴더로 들어가서 coc-settings.json 파일에서 설정을 해주면 된다.
{
"css.lint.unknownAtRules": "ignore",
}
vim에서도 경고문이 보이지 않게 된다!

그냥 설정에서 unknown 검색하시고, CSS>Lint: Unknown At Rules를 ignore설정해주셔도 똑같이 작동합니다!