Error
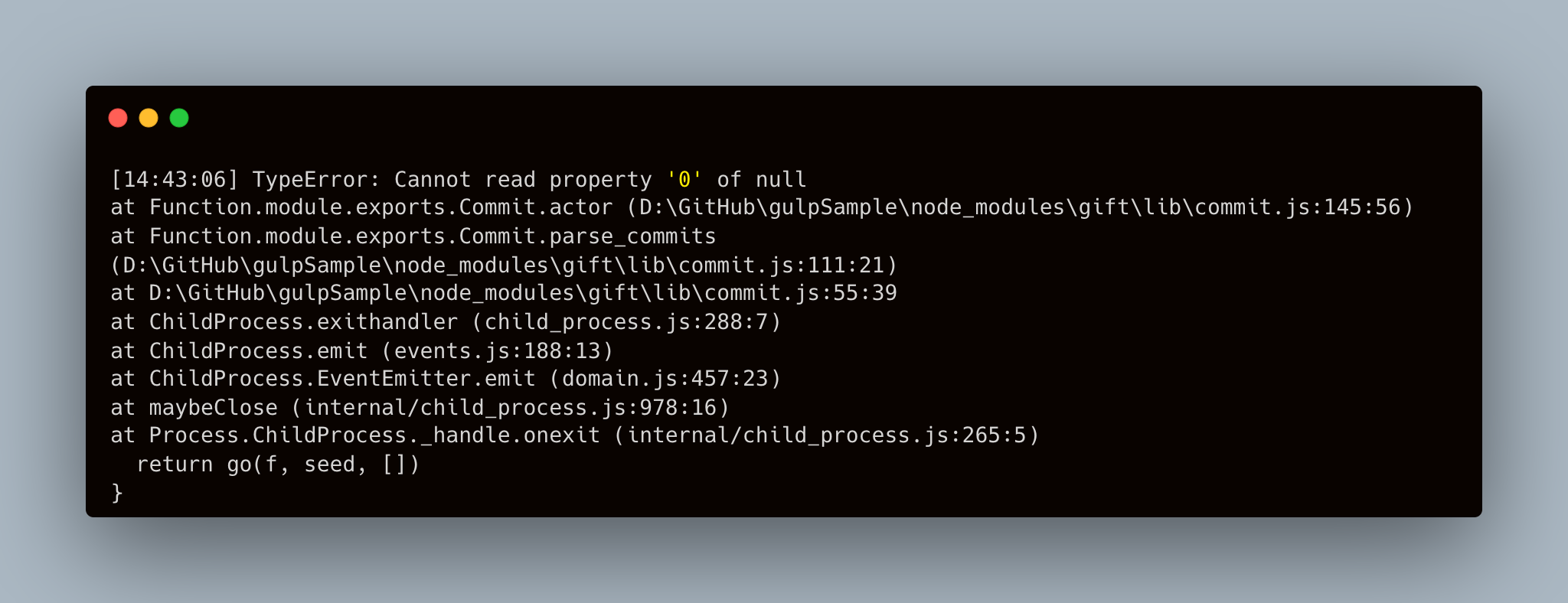
1.Gulp deploy - TypeError: Cannot read property 0 of null

gulpjs의 gulp-gh-pages플러그인을 이용해서 깃허브 페이지에 배포하려고 gulp deploy 명령어를 터미널에 입력했을 때 나온 에러.gulp-gh-pages 플러그인의 gift 폴더에 문제가 있는 것으로 보인다.해당 모듈의 폴더로 들어가서 gift폴더를
2022년 1월 26일
2.React 오류 : Assign array to a variable before exporting as module default

리액트 공부를 하던 중에 아래와 같은 경고가 계속 떴다.찾아보니 내가 했던 방식대로 export를 하면 경고문이 뜬다고 한다.export하려는 내용들을 담아준 뒤에 따로 export를 해주니 경고문이 뜨지 않았다.
2022년 2월 18일
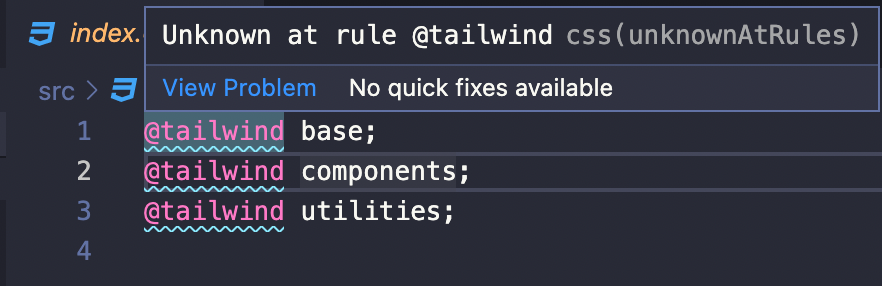
3.React에서 TailwindCSS 사용 시 warning - Unknown at rule @tailwind css

리액트에서 tailwindcss를 설치하고 나서 기본적인 설정들을 하고 난 후에 라는 경고가 떴다.vscode에서는 플러그인 - PostCSS Language Support 를 설치하면 더 이상 경고 문구가 보이지 않는다.만약 vim을 사용한다면 그리고 coc를 사용한
2022년 3월 4일
4.Warning: Invalid DOM property `%s`. Did you mean `%s`?%s

리액트 + 테일윈드에서 외부사이트 svg 아이콘을 적용해서 사용하는데 콘솔에서 다음과 같이 에러가 나왔다.당시 내가 사용했던 svg 아이콘react 에서 tailwind를 사용할 때에는 class가 아니라 className으로 사용해야 하는데 확인하지 않고 적용만 하
2022년 3월 16일