Question
Vue3 처음 해보면서 타 회사랑 협업하는데 머지 때마다 코드 개선이 일어나서, 그것을 보면서 공부했다.
그 중에 하나가 <script>와 <script setup>의 구분 사용이었다.
난 그냥 <script setup>에 모든 import를 다 때려박았는데
타 회사 선임분은 둘을 분리해서 <scrpt>에 vue 상태값들, router, util 함수들과 같은 공통을 넣고, <script setup>에 페이지 내부서 사용하는 컴포넌트들을 넣으셨음.
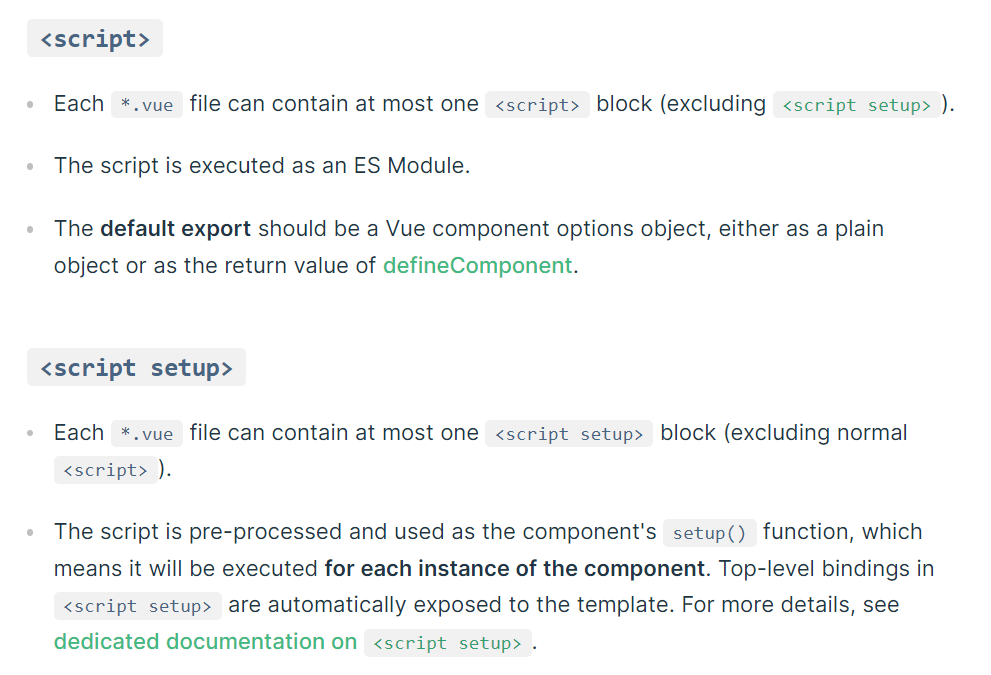
여쭤봤을 때 <script>에 있는 놈들은 최초 1번만 호출되고, <script setup>은 랜더링마다 호출된다는 답을 들었었고, 그 내용을 왜 나는 알아내지 못했나 계속 신경쓰이고 그래서 틈틈이 뒤지다가 아래 내용 발견
Answer

Vue 공식 문서에 나와 있었다. 저 each instance of the component가 컴포넌트의 각각 인스턴스에 대해서 setup()이 실행된다는 뜻이고, n번 호출된다는 것 같음.
