Front-End (Vue3, React, TypeScript)
1.프론트 공부 - 제이쿼리

제이쿼리 잘 모른다. 다시 공부하면 되지 머. 그래서 모달과 같은 예제랑 흥미로운 메서드 위주로 공부했다. 오늘은 애니메이션 효과를 내는 함수 여러 개와 js 모달 예제를 jquery로 바꾸고 살짝 변형해봤다. 먼저 애니메이션 효과 함수부터 보자. 메서드 설명은 주석으
2.제이쿼리 - 슬라이드쇼 연습

오늘은 제이쿼리를 이용해서 마켓컬리의 슬라이드쇼를 연습해보려고 한다. 목적은 제이쿼리로 뭐라도 하나 해보는 것이다.세로 슬라이드는 계산하다가 자꾸 말아먹어서 때려쳤다. 참고사이트 https://ninefloor.github.io/web-practice/work
3.제이쿼리 - 태그를 CRUD

순수하게 태그 CRUD 메서드를 외워보겠다. 로그인때 에러메세지 넣고 싶은데 제이쿼리 조작하다가 막혔다. 꼭 제이쿼리 스크립트 태그를 잊지 말자.
4.스프링 관리자 페이지 - 부트스트랩 적용하기

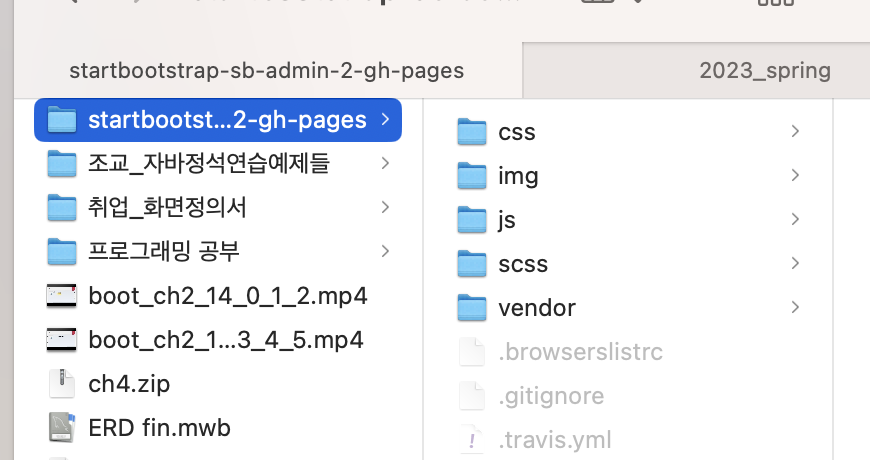
프로젝트를 할 때 웹사이트는 html, css, jquery로 일일이 손수 제작하는 반면, 관리자 페이지는 그냥 부트스트랩 가져다 쓴다. 한 번 적용해보자. 다운로드 수가 많은 어드민 부트스트랩 하나 다운받는다. https://startbootstrap.com
5.프로젝트에 ui 적용하기 - jsp 에러

발생 에러 원인: conttentType에 명시한 utf-8이 pageEncoding 속성에도 들어가 있어서 여러 블로그로부터 jsp를 복사해오다가 뒤죽박죽 섞인 것 같다.올바른 예시틀린 예시 (검색하니 text/html;과 charset=UTF-8의 사이에 공백이 없
6.css - navbar 개선, 마이페이지 제작

마켓컬리를 벤치마킹한 쇼핑몰 프로젝트 미리 뷰 만드는 중이다. 오늘 아침 10시부터 저녁 9시까지 제작한 페이지 (1차로 카피, 2차로 타 사이트와 섞기)마이페이지 사이드바 마이페이지 개인정보 인증 페이지 마이페이지 개인정보 수정 페이지 마이페이지 회원탈퇴 페이지 네이
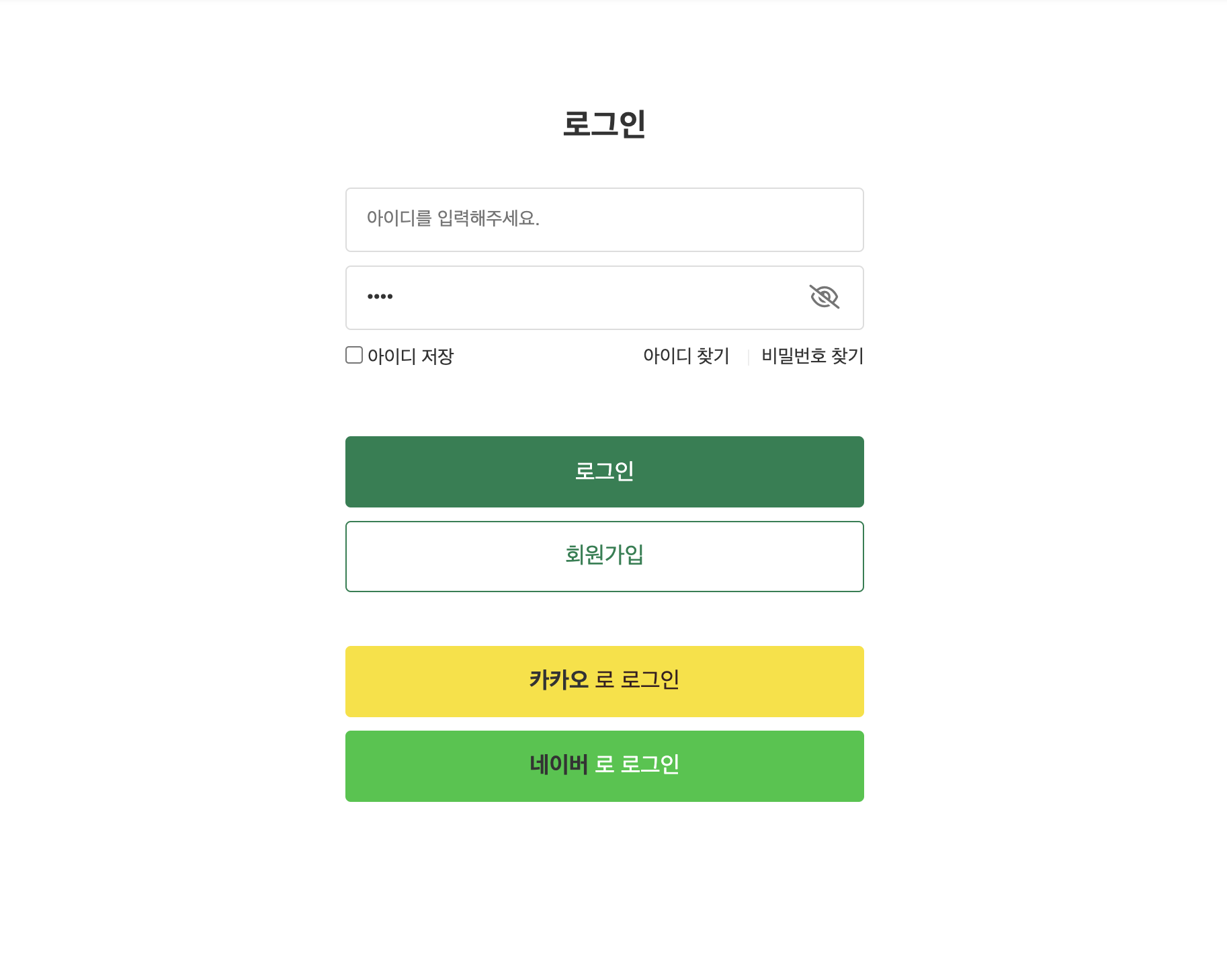
7.로그인 페이지 개선 - 비밀번호 보여주기 기능 추가

1차로 개발한 로그인 페이지에서 눈모양 아이콘을 클릭함에 따라 토글로 입력한 비밀번호 원본을 보여줬다 숨겼다 하는 기능을 추가해 보겠다. 준비물 jqueryfontawesome html, css먼저 fontawesome에 가서 'eye'를 검색해서 원하는 아이콘 태그를
8.커스텀 체크박스를 만들자! - jquery, css

로그인과 회원가입 페이지에는 체크박스가 들어간다. 기본적으로 input의 type=“checkbox”가 존재하지만,select 태그와 마찬가지로 직접 css 추가가 불가능하다. 그래서 다들 label의 for 속성과 input의 id를 같은 값을 주어, label을 클
9.회원가입 - kakao 주소 api

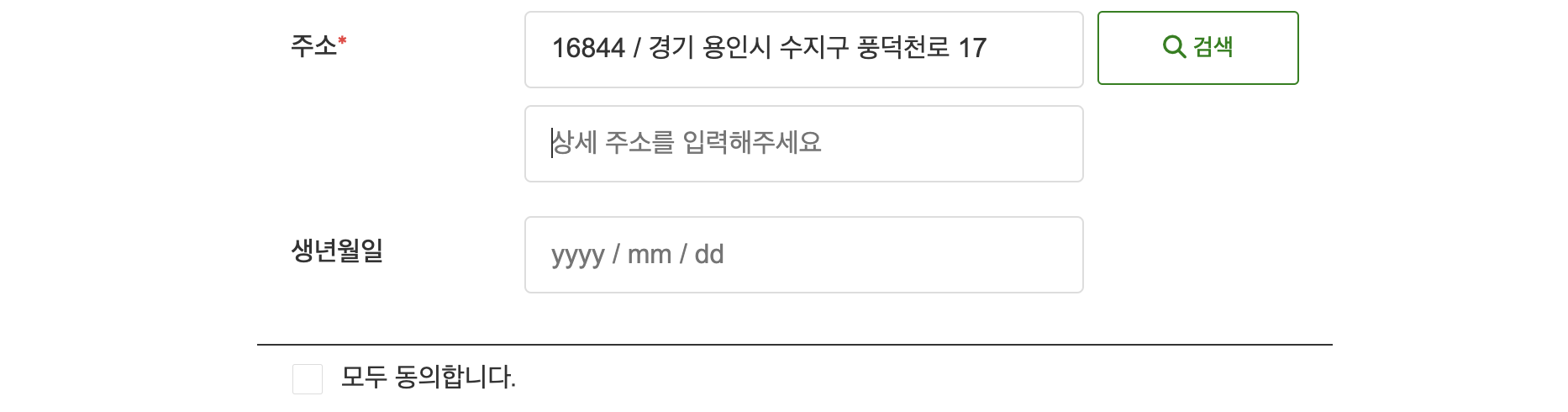
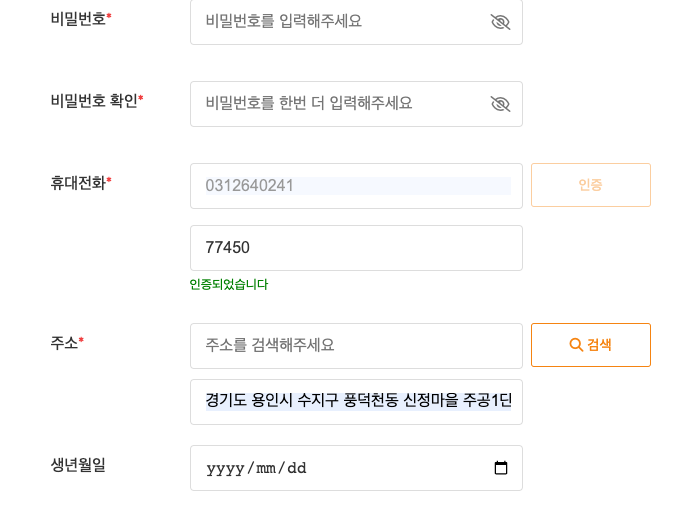
쇼핑몰 회원가입을 할 때 배송지를 입력받아서 같이 저장하고자 한다. 검색해 보니 카카오가 주소입력 api를 제공하더라. 써보자!사용법은 간단하다. 스크립트를 추가하고 onComplete할 때 실행되는 함수 내부에서 입력한 주소값을 받아서 input의 value에 저장한
10.jquery - tab 구현하기

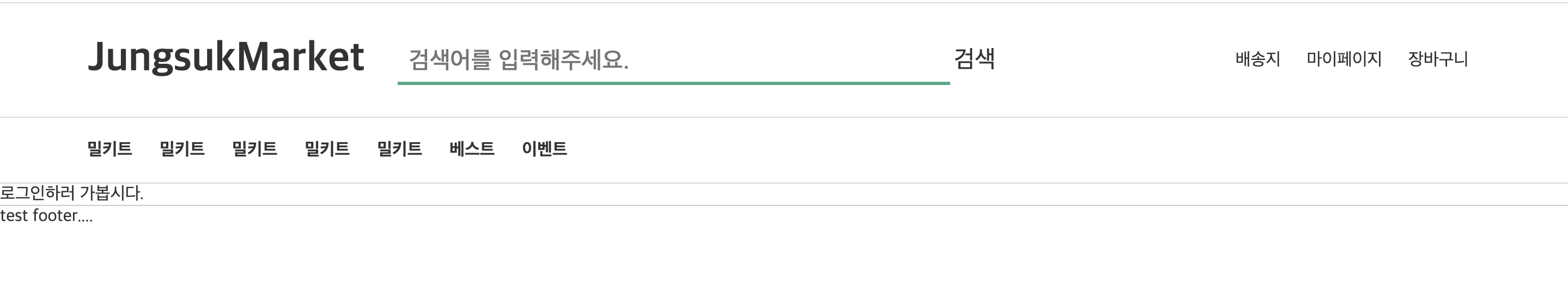
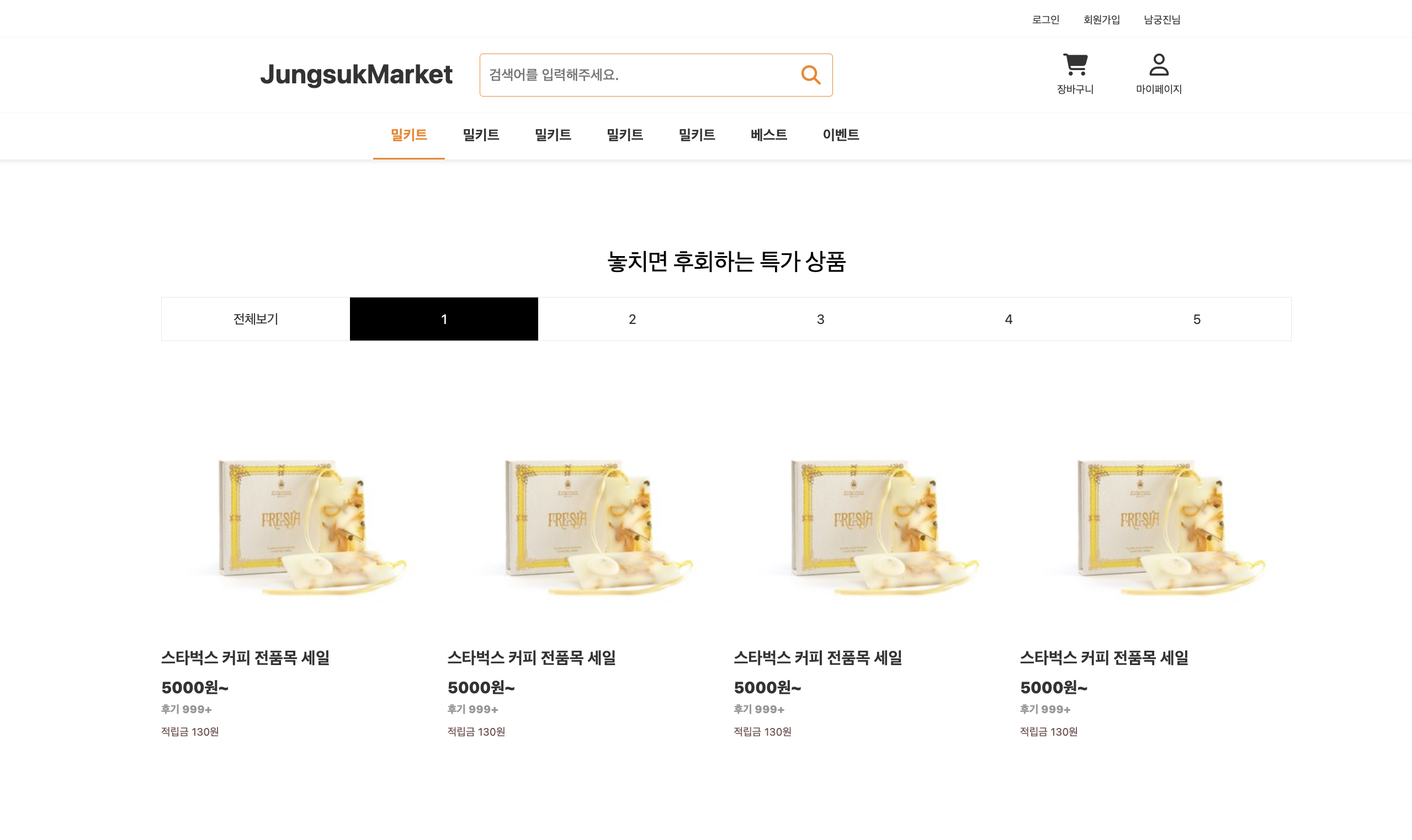
쇼핑몰 사이트에 흔히 보이는 탭 ui를 제이쿼리를 써서 구현해보았다. 마켓컬리의 기능을 중심으로 개발하려고 했는데 기존 기수들이 마켓컬리를 많이 카피했고, 어떤 것은 너무 같아서 우리 팀은 쪼오금이라도 차별점을 주고 싶었다. 그래서 primary color를 아이디어스
11.html, jquery - summernote, naver smart editor 입문

우리 팀 아직 상품 등록 페이지가 화면 정의부터 미정이다. 그래서 네이버 스마트 스토어에 직접 마켓을 등록하고 판매자 페이지를 이리저리 둘러보았다. 보니까 상품 설명 작성칸이 단순 textarea가 아니라 editor? 꾸며주는 틀이 들어가 있었다. 나도 해볼까?첫번째
12.팀 프로젝트 - 메인 페이지 디자인하기

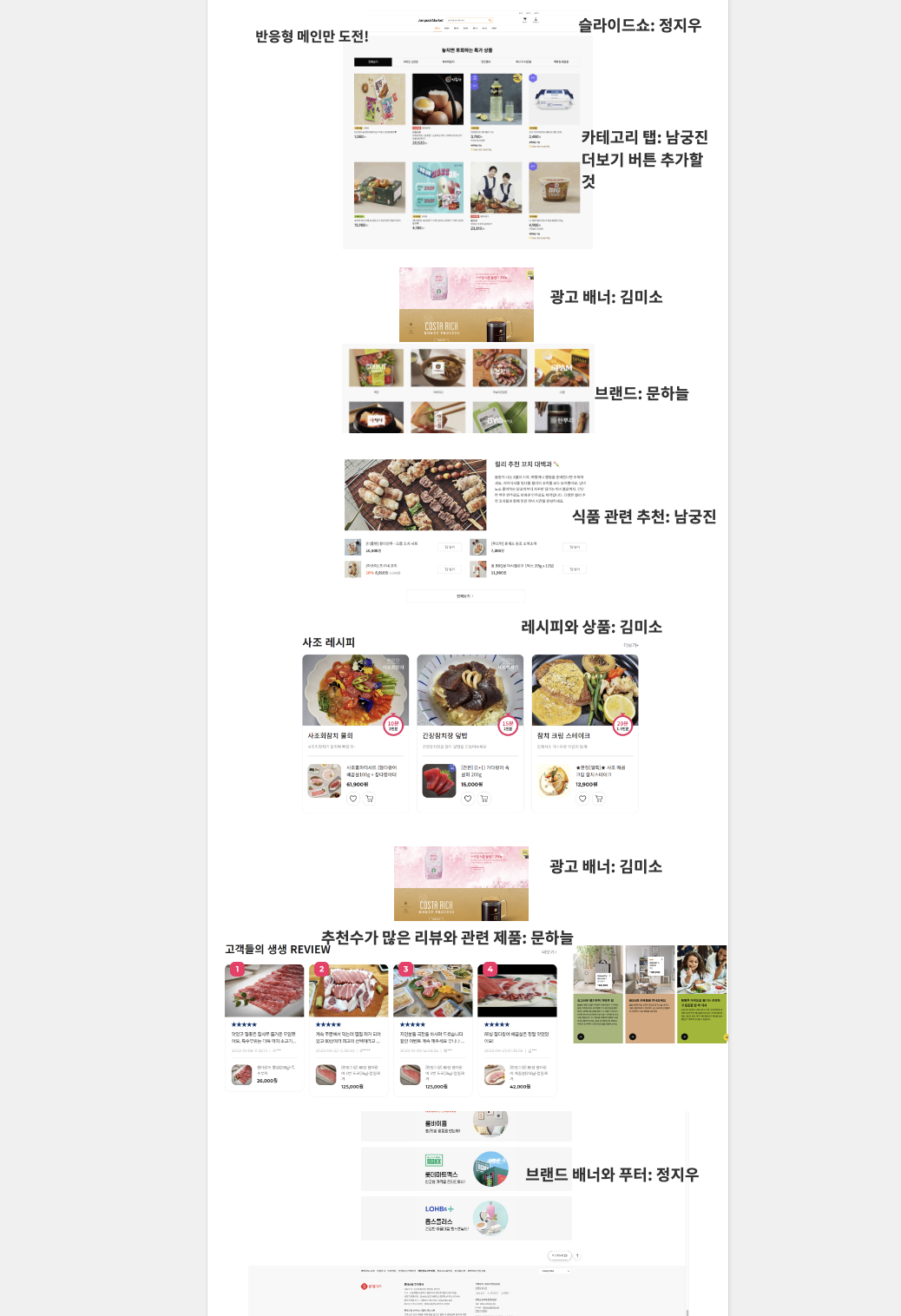
모델링이 조금 늦어진 김에 팀끼리 메인 페이지 디자인 레이아웃을 스샷으로 잡아보았다. 벤치마킹한 사이트는 마켓컬리가 위주이지만, 너무 똑같아지는 것을 막기 위해 각자 사이트에서 기능적, ui적으로 한 section씩 캡처해 온 다음에 하나씩 이야기하고 쳐냈다. 내 se
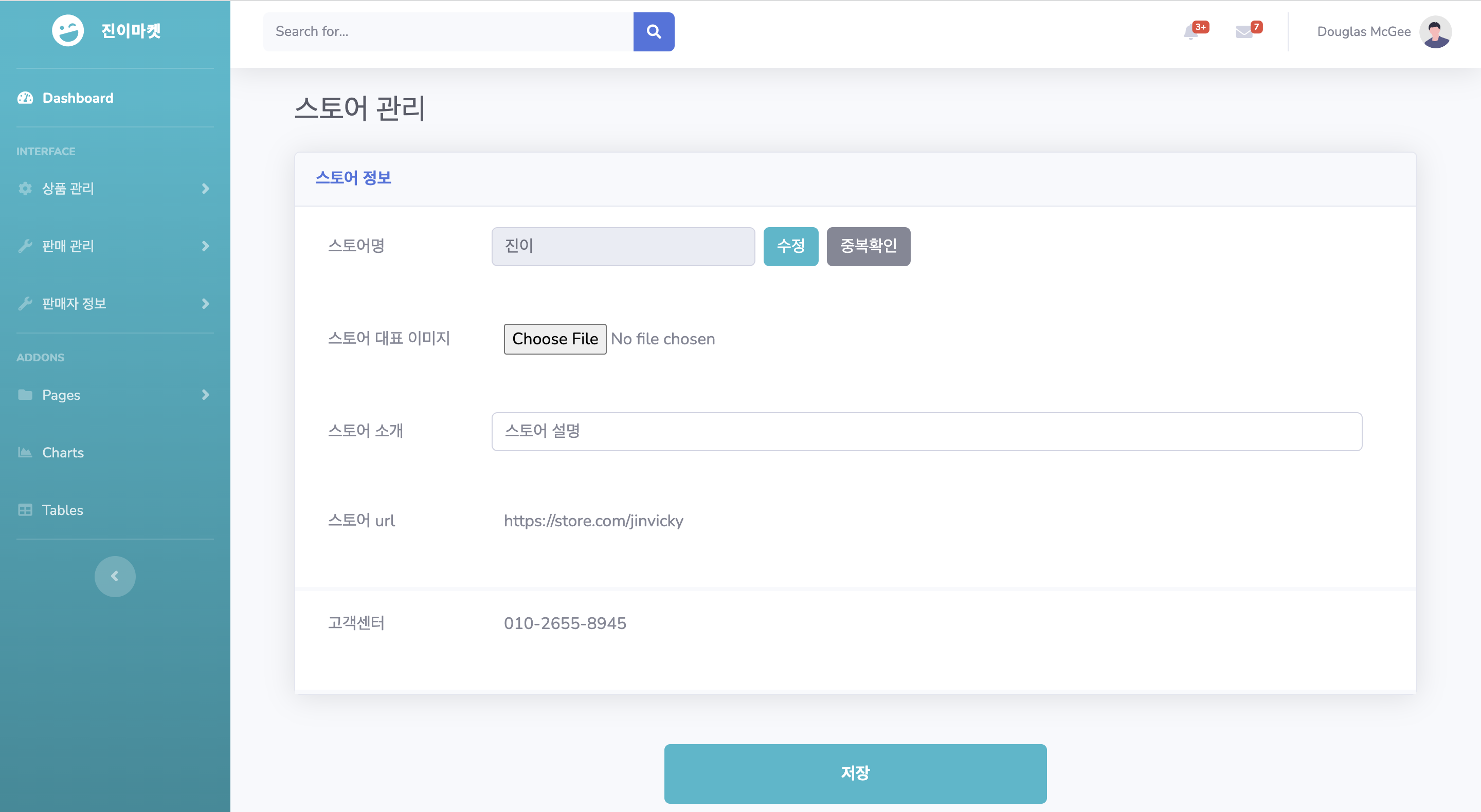
13.부트스트랩 - 네이버 스마트 스토어 따라하기

저번에 어드민을 위해서 부트스트랩 스프링 프로젝트에 직접 적용해 보았다. https://velog.io/@jinvicky/%EC%8A%A4%ED%94%84%EB%A7%81-%EA%B4%80%EB%A6%AC%EC%9E%90-%ED%8E%98%EC%9D%B4%EC
14.뷰 만들기 - 아이디, 비번찾기 성공페이지(약간의 스프링 분기처리)

아이디/비밀번호 찾기 기능은 휴대전화 또는 이메일로 인증한 뒤 아이디 또는 임시 비번을 인증수단을 통해 전송한다. 인증 성공하면 이동하는 인증 성공 페이지에서 작은 분기 처리를 해보겠다. 뷰 만들기. 마켓컬리 + 아이디어스를 따라했다. 아이콘은 fontawesome.
15.동적으로 생성된 요소에 이벤트 걸기

회원가입 과정인 휴대전화 인증을 구현하는 중이었다. 로직은 휴대전화를 검색하고 인증번호를 전송하면 휴대전화 인증번호 입력 칸을 동적으로 추가해서 값을 검증하는 식이다.다만 번호 전송 이후에 동적으로 추가한 요소라서 기존처럼 아이디 등의 참조를 얻어서 이벤트를 걸 수 없
16.jquery .each() 반복문의 리턴값

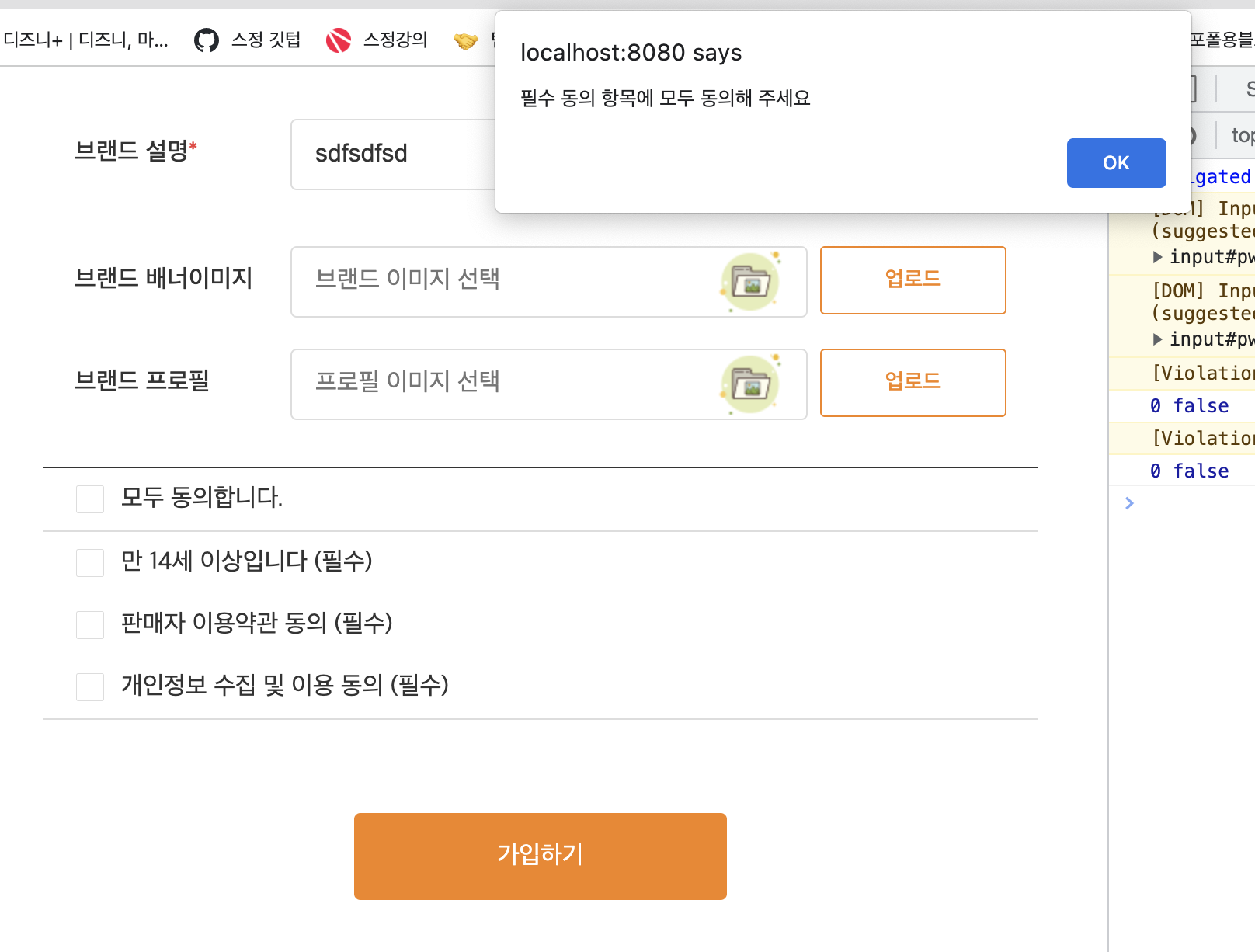
판매자 회원가입 중, 필수 항목 3개의 동의 체크 여부를 구해야 한다. 회원의 경우 4개의 동의 중 3개만 필수여서 일일이 id로 참조를 얻어서 checked여부를 &&로 검사했다. 하지만 판매자는 checkbox가 모두 필수 동의 항목이기에 반복문으로 처리하고 싶어졌
17.cafe 24에 리액트 프로젝트 배포하기

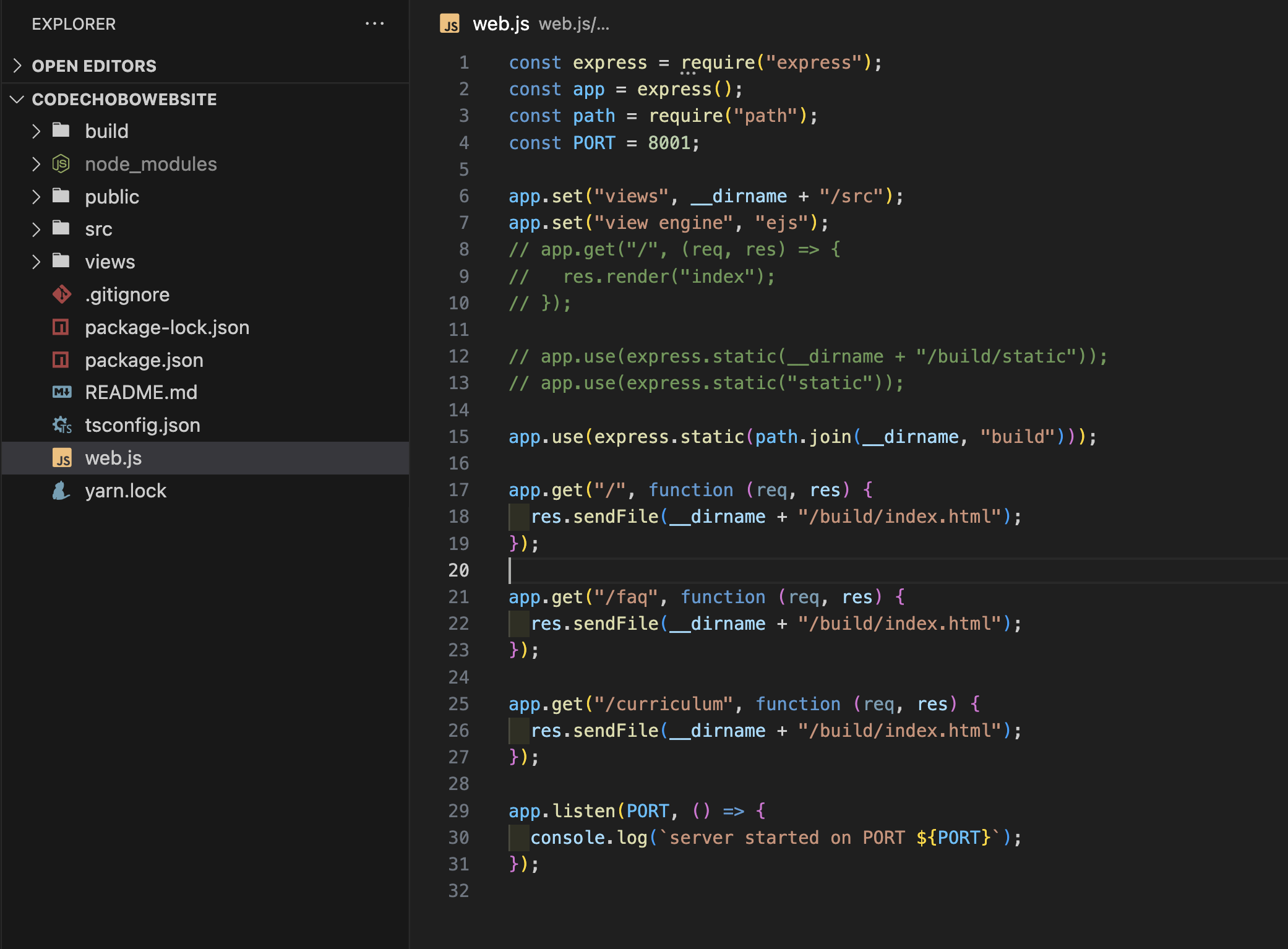
리액트로 학원 홍보 사이트를 만들었는데 이제 배포를 해야 한다. cafe24가 aws보다 싸다고 그걸로 해달라고 요청받아서 이틀동안 엄청 삽질해서 성공했다. cafe24는 chatGPT한테도 못 물어본다 ㅋㅋㅋㅋ(사실 gpt는 날 항상 배신해서 잘 안쓴다)어려웠던 점은
18.Js - ES6 문법 다 아세요?

나보다 잘하는 개발자에게 질문을 하다가 문득 들은 말이다
19.Vite + React 프로젝트 생성기

커스텀 컴포넌트 만드는 게 너무 약해서 별도로 프로젝트를 파서 컴포넌트 1개씩 연습해 보려 한다. 프로젝트 설정 구조부터 잡아보았다.
20.[ISSUE] Vue3에서 쿠키 적용하는 법

동료의 쿠키 설정을 도왔던 초간단 경험을 적어보았다. npm에서 라이브러리를 다운받고 아래처럼 사용한다.
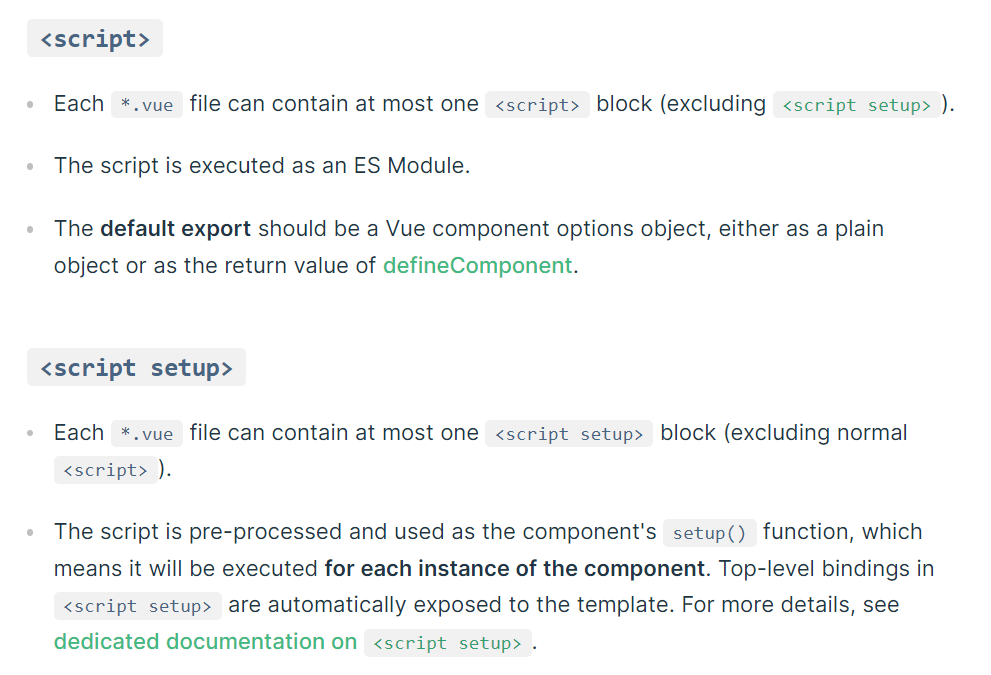
21.[NOTE] <script>와 <script setup>의 차이

Vue3 처음 해보면서 타 회사랑 협업하는데 머지 때마다 코드 개선이 일어나서, 그것을 보면서 공부했다. 그 중에 하나가 <script>와 <script setup>의 구분 사용이었다. 난 그냥 <script setup>에 모든 import를 다 때려박
22.[ISSUE] node.js에서 @ alias 설정 및 declare global 설정하기

node.js + ts 프로젝트 구축하면서 생긴 2가지 이슈
23.Next.js + Cloudinary

Intro cloudinary를 사용해서 이미지를 관리해보자. Support Next.js가 Cloudinary를 위한 별도 라이브러리가 있다. 지원 잘해주네 > npm install cloudinary-next 아래 설정을 기능 구현 이전에 미리 해줘야 한
24.Aria는 시각장애인용 attribute다.

W3C ARIA는 뭘까?
25.여러 개가 펼쳐지는 아코디언 리스트 구현하기

기존 펼쳐진 아코디언들은 유지하고, 클릭한 아코디언을 추가로 펼치고 싶다. 동적 class 조작으로 이를 구현할 수 있다.
26.Vue3 [Issue] 체크박스로 함께 익히는 props, emit

vue체크박스 작업하면서 다시 본 props와 vue 문법