
랜덤 명언과 랜덤 배경화면을 만들어봤다. background.js에서 만들었던 것을 다시 되짚어 보면 Array에서 랜덤하게 한 가지 element를 골라내는 것이었다.
// 이미지가 담겨있는 배열
const images = [
"0.jpg",
"1.jpg",
"2.jpg",
"3.jpg",
"4.jpg",
"5.jpg",
"6.jpg",
"7.jpg",
"8.jpg",
];
// Math.floor(Math.random()) 으로 랜덤한 정수를 생성하고
// 변수 image(이미지가 담겨있는 배열)의 길이만큼 곱해 정수인 난수를 출력, 이미지를 랜덤으로 생성해주는 변수
const chosenImage = images[Math.floor(Math.random() * images.length)];
const bgImage = document.createElement("img"); // img 태그 생성
// "img" 라는 tagName를 가진 HTML의 요소를 만들어반환
// 이 태그는 현재 어디에도 존재하지 않는다. 지금은 태그만 만들었을 뿐 어느 위치에 둘지, 태그 속에 어떤 내용을 넣을지 안정했기 때문
// JavaScript에서 html element를 생성
bgImage.src = `img/${chosenImage}`;
// appendChild()를 사용해 bgImage(생성된 img 태그)를 body에 위치
document.body.append(bgImage);이 방법은 quotes.js에서 사용했던 방식이다. 명언이 담긴 Array가 있었고 그 중에 하나를 랜덤하게 생성했다.
// 명언이 담겨있는 배열
const quotes = [
{
quote:
"얼마나 많은 실수를 하든, 얼마나 더디게 진행하든, 당신은 여전히 시도하지 않는 모든 사람보다 훨씬 앞서 있습니다.",
author: "토니 로빈스",
},
{
quote:
"변화는 처음에는 어려우며, 중간에는 어수선하고, 마지막에는 화려합니다.",
author: "Unknown",
},
{
quote:
"매일 아침 일어날 때마다 할 일은 딱 하나입니다. 어제보다 나은 내가 되는 거죠.",
author: "Unknown",
},
{
quote:
"결과는 하룻밤이 아니라 시간이 지나면 나타납니다. 열심히 하고 일관성을 유지하고 인내하세요.",
author: "Unknown",
},
{
quote: "멈추고 싶을 때면, 시작했던 이유를 생각해보세요.",
author: "Unknown",
},
{
quote:
"할 수 있는 한 가장 열심히 일하는 사람이 되세요. 그것이 경쟁으로부터 자신을 분리할 수 있는 방법입니다.",
author: "스테판 커리",
},
{
quote:
"다시 돌아가서 시작을 바꿀 수는 없지만 현재 시점에서 시작하여 결말을 바꿀 수는 있습니다.",
author: "C.S. 루이스",
},
{
quote: "완벽하려고 미루는 것보다 지속적으로 고쳐나가는 것이 낫습니다.",
author: "마크 트웨인",
},
{
quote:
"실패를 두려워하지 마세요. 내년에도 오늘과 똑같은 장소에 있을지도 모른다는 걸 두려워하세요.",
author: "Unknown",
},
{
quote:
"화살은 뒤로 당겨야만 쏠 수 있습니다. 삶이 고난으로 당신을 끌고 가는 것은, 멋진 일로 당신을 보내주기 위함입니다. 그러니 집중하고 조준을 멈추지 마세요.",
author: "파울로 코엘료",
},
];
const quote = document.querySelector("#quote span:first-child");
const author = document.querySelector("#quote span:last-child");
// Math.floor(Math.random()) 으로 랜덤한 정수를 생성하고
// 변수 quotes(명언이 담겨있는 배열)의 길이만큼 곱해 정수인 난수를 출력, 명언을 랜덤으로 생성해주는 변수
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];
// Math.floor() - 입력받은 숫자를 내림한 정수를 리턴하는 함수입니다. ex) 9.7 -> 9
// Math.random() - 0 ~ 1사이의 부동소수점의 난수를 생성합니다. (1은 포함하지 않습니다.)
quote.innerText = todaysQuote.quote;
author.innerText = todaysQuote.author;여기서 중요한 부분은 숫자를 고르는 부분이다.
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)]📌 Math.random()
Math.random()은 0~1(1은 포함하지 않는다.) 구간에서 랜덤 한 숫자를 생성한다. 그래서 0과 어떤 수 사이의 어떤 랜덤 한 수를 가져오고 싶을 때는 곱하고 싶은 수를 Math.random()과 곱하는 것이다.
Math.random() * 5 // 0~4구간에서 랜덤 한 숫자를 생성
// 3.9458522183618183
// 0.8405237861478276
// 1.1146466995563054
// 2.2741300952299923
// 4.713464320698245quotes.js의 경우를 보면 명언이 담긴 Array의 길이만큼 곱해주는 걸 볼 수 있다. Array는 내부에 item들을 가질 수 있고, 그 안에 몇 개의 item이 있는지 알아내려면 length를 붙이면 알 수 있다. 하드코딩을 해서 알 수도 있지만 값이 추가되면 수정된 값은 알지 못한다. 그래서 코드 수정 시 자동으로 반영될 수 있도록 length를 사용해 코드를 수정해 보자.
// Math.floor(Math.random()) 으로 랜덤한 정수를 생성하고
// 변수 quotes(명언이 담겨있는 배열)의 길이만큼 곱해 정수인 난수를 출력, 명언을 랜덤으로 생성해주는 변수
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];
// Math.floor() - 입력받은 숫자를 내림한 정수를 리턴하는 함수입니다. ex) 9.7 -> 9
// Math.random() - 0 ~ 1사이의 부동소수점의 난수를 생성합니다. (1은 포함하지 않습니다.)📌 Math.floor()
- JavaScript에서 숫자를 내림 처리할 때는 주로
Math.floor()함수를 사용한다. - 입력받은 숫자보다 작거나 같은 정수 중 가장 큰 정수를 리턴합니다.즉, 입력받은 숫자를 내림한 정수를 리턴하는 함수입니다.
Math.floor()는 소수점을 버리는 것(버림)Math.floor(1) // 1 Math.floor(1.777) // 1 Math.floor(1.9) // 1 Math.floor(2.2) // 2 Math.floor(-1.2) // -2 Math.floor(1.7) // -2 Math.floor(-3.2) // -4
📌 createElement()
JavaScript에서 HTML element를 만들 수 있다. createElement() 메 서드는 지정한 tagName의 HTML 요소를 만들어 반환합니다.
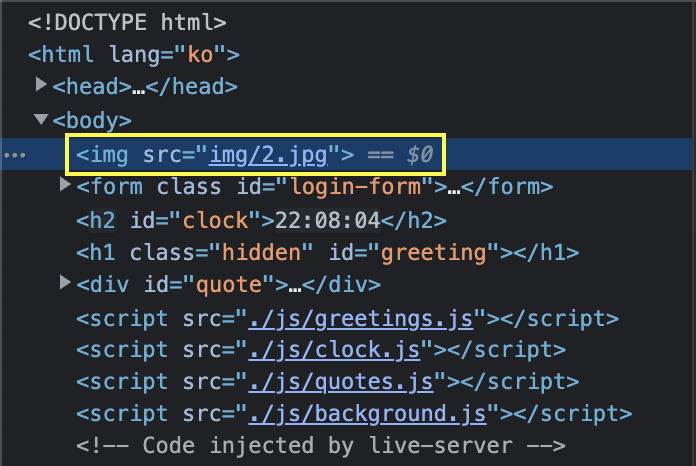
document.createElement("img") 보이는 것처럼
보이는 것처럼 <img>가 생겼다. 하지만 이 태그는 현재 어디에도 존재하지 않는다. 지금은 태그만 만들었을 뿐 어느 위치에 둘지, 태그 속에 어떤 내용을 넣을지 안정했기 때문입니다.
 Elememt 탭에서 보려고 하면 “현재 페이지에서 노드를 찾을 수 없습니다.”라는 문구가 보이며 어디에도 없는 것을 확인할 수 있습니다.
Elememt 탭에서 보려고 하면 “현재 페이지에서 노드를 찾을 수 없습니다.”라는 문구가 보이며 어디에도 없는 것을 확인할 수 있습니다.
bgImage.src = `img/${chosenImage}`; // 코드에 적혀있는 img는 이미지가 담겨있는 img파일을 의미
console.log(bgImage); 코드를 작성한 뒤에 새로고침하면 JavaScript에서 html element를 생성할 수 있다는 것을 알게 됐다. JavaScript에서 작성하는 것은 html에서 아래 코드처럼 작성하는 것과 같다. 차이점은 html에서가 아닌 JavaScript에서 해준다는 것, 하지만 여전히 현재 어디에도 존재하지 않는다. JavaScript에만 존재한다.
코드를 작성한 뒤에 새로고침하면 JavaScript에서 html element를 생성할 수 있다는 것을 알게 됐다. JavaScript에서 작성하는 것은 html에서 아래 코드처럼 작성하는 것과 같다. 차이점은 html에서가 아닌 JavaScript에서 해준다는 것, 하지만 여전히 현재 어디에도 존재하지 않는다. JavaScript에만 존재한다.
<img src="img/5.jpg">그리고 background.js의 코드중에 마지막 3줄이 의미하는것은
const bgImage = document.createElement("img"); // img 태그 생성
// "img" 라는 tagName를 가진 HTML의 요소를 만들어반환
// 이 태그는 현재 어디에도 존재하지 않는다. 지금은 태그만 만들었을 뿐 어느 위치에 둘지, 태그 속에 어떤 내용을 넣을지 안정했기 때문
// JavaScript에서 html element를 생성
bgImage.src = `img/${chosenImage}`;
// appendChild()를 사용해 bgImage(생성된 img 태그)를 body에 위치
document.body.append(bgImage);HTML에서 아래의 코드처럼 작업하는것과 동일하다.
<img src="img/5.jpg">이미지가 마지막이 아닌 위에 위치하게 하고싶다면 prepend()를 사용한다.
const bgImage = document.createElement("img");
bgImage.src = `img/${chosenImage}`;
document.body.prepend(bgImage);◎ append()

◎ prepend()

append()는 가장 뒤에, prepend()는 가장 위에 오게 하는 것이다.
