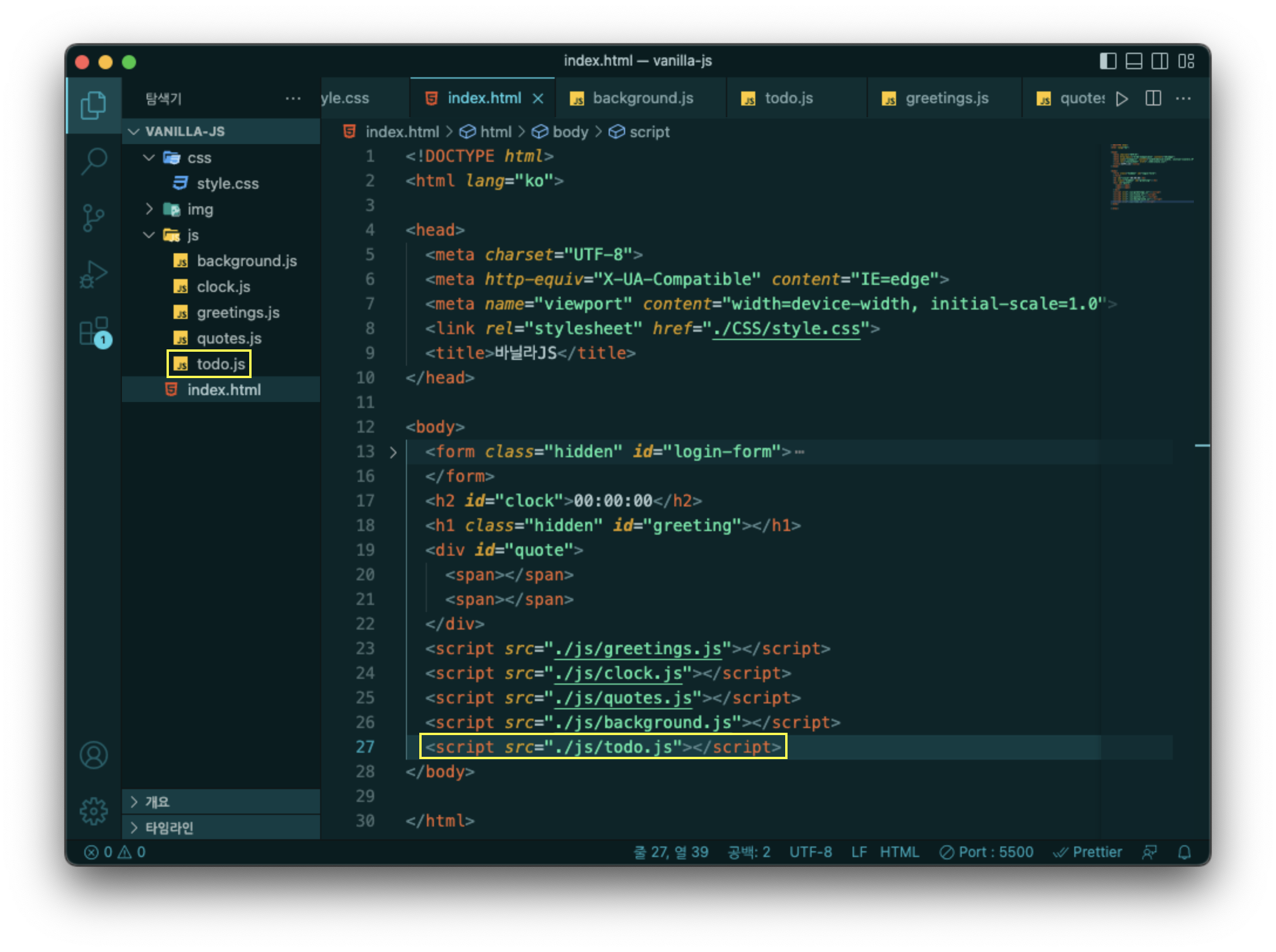
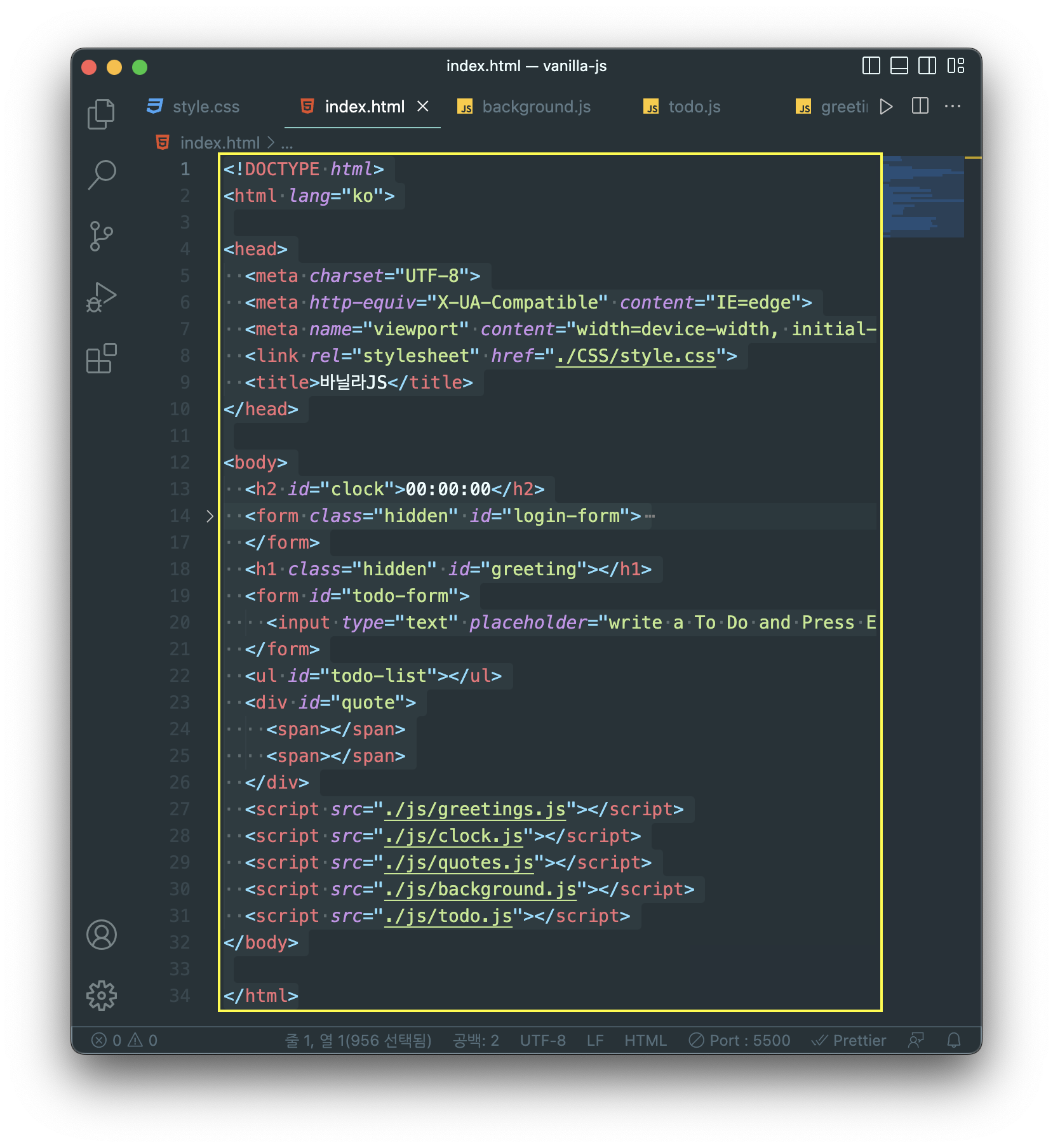
이번 섹션에선 to do list를 만들어 볼 것이다. js 폴더 안에 todo.js라는 파일을 만들어준 뒤 index.html에서 import 시켜준다.

이제 필요한 건 form이다. 사용자가 todo를 입력해야 하고, list도 필요하고 사용자가 todo를 나열할 수 있어야 하기 때문이다. todo 목록에서 todo들을 확인할 수 있어야 한다. form을 만들어보자.
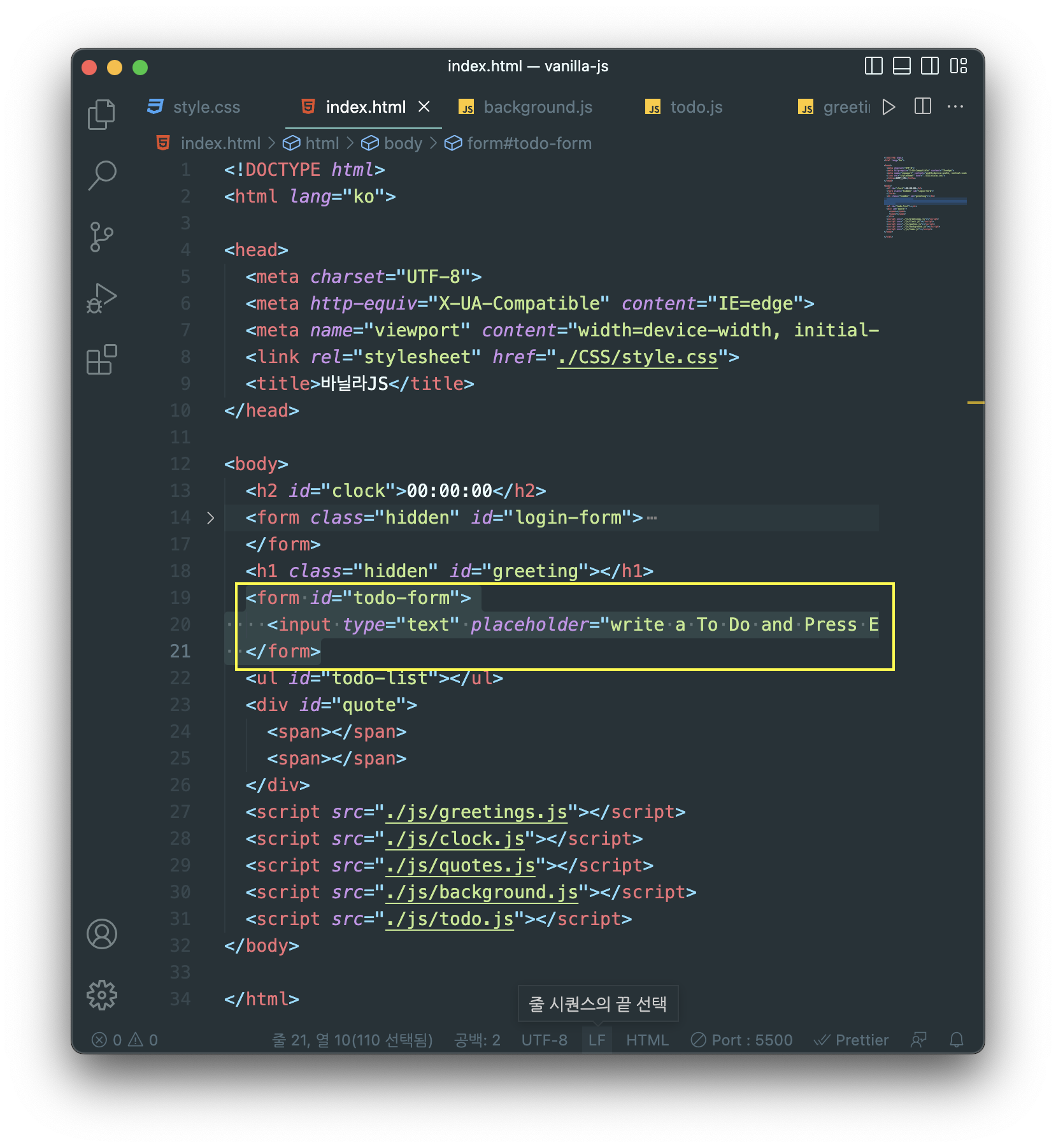
<form id="todo-form">
<input type="text" placeholder="write a To Do and Press Enter" required />
</form>form의 id는 todo-form으로 지정, 그 안에 input 태그를 만들어주고 type은 text, placeholder의 내용을 작성해준뒤에 끝으로 required 입력해준다.
📌input 태그의 placeholder 속성
input태그의placeholder속성은 입력 박스에 어떠한 값을 입력해야 하는지 알려 줄 때 사용하는 안내 문구를 말합니다.placeholder속성이 제대로 동작하는input요소의 type 속성값은 다음과 같습니다.- email, password, search, tel, text, url
<form id="todo-form"> <input type="text" placeholder="write a To Do and Press Enter" /> </form>

- 이러한 도움말은 사용자가 입력할 수 있는 값에 대한 견본 값이나 입력 형식에 대한 간단한 설명 등이 사용되며, 사용자가 입력하기 전까지 입력 필드에 표시되다가 사용자가 입력을 시작하면 사라집니다.

- 만약 기본값이 아니라, 무엇을 입력해야 하는지 안내하는 문구를 넣고 싶다면
placeholder를 사용합니다. 화면 상에는 그 문자열이 보이지만, 버튼을 클릭했을 때 아무 값도 전송되지 않습니다.
📌input 태그의 required 속성
input태그의required속성은 폼 데이터(form data)가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시합니다.required속성이 제대로 동작하는input요소의 type 속성값은 다음과 같습니다.- checkbox, date, email, file, number, password, pickers, radio, search, tel, text, url
<form id="todo-form"> <input type="text" placeholder="write a To Do and Press Enter" required /> <input type="submit"> </form>

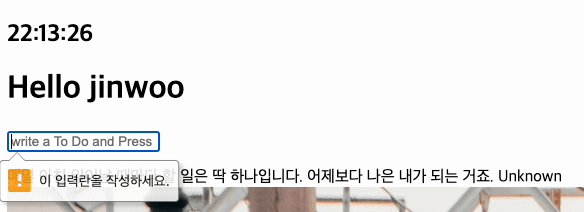
- 아이디, 패스워드 등 중요한 input이라면 꼭 입력값을 받아줘야 합니다. 필수 input 폼을 채우지 않았을 경우, 제출 버튼을 눌렀을 때 경고 창을 띄워주면 이러면 문제를 사전에 예방할 수 있습니다.
<form id="todo-form">
<input type="text" placeholder="write a To Do and Press Enter" required />
</form>작성한 코드를 저장한 뒤 제대로 작동하는지 확인해 보면 화면이 새로고침되는 것을 볼 수 있다. 실행되는 JavaScript는 없지만 페이지가 새로고침된다. form 태그 안에 input(type=text) 태그가 한 개 들어있을 때, 엔터를 누르면 자동으로 submit 되는 현상이 발생해서 화면이 새로고침 된다.

💡 새로고침 현상 해결방법
1. form 태그의
onsubmit속성값을 이용<form id="todo-form" onsubmit="return false;">2. input 박스 추가
form 태그 안에 input(type=text) 태그가 한 개 들어있을 경우 submit 현상이 발생하기 때문에 의미 없는 input(type=text) 태그를 추가하여 방지할 수 있다.
<form id="todo-form"> <input type="text" placeholder="write a To Do and Press Enter" required /> <input type="text" style="display:none;"> </form>
HTML에서 todo-list라는 id를 가진 ul을 만든다. 이 리스트에는 아무것도 추가하지 않는다. 왜냐하면 JavaScript로 li를 추가할 것이기 때문이다.
<ul id="todo-list"></ul>이제 todo-form과 todo-list를 HTML에서 JavaScript로 가져가보자. todo.js에서 코드를 작성한다.
const toDoForm = document.getElementById("todo-form");
const toDoList = document.getElementById("todo-list");📌JavaScirpt 이벤트
DOM에서 특정 이벤트가 발생되면 우리는 JavaScript 이벤트 객체에서 이를 확인할 수 있다. DOM 구조에서 이벤트는 매우 다양하다.
◎자주 사용되는 이벤트 종류
- 포커스 이벤트(focus, blur)
- 폼 이벤트(reset, submit)
- 뷰 이벤트(scroll, resize)
- 키보드 이벤트(keydown, keyup)
- 마우스 이벤트(mouseenter, mouseover, click, dbclick, mouseleave)
- 드래그 앤 드롭 이벤트 (dragstart, drag, dragleave, drop)
| 이벤트 명 | 설명 |
|---|---|
| change | 폼 필드의 상태가 변경되었을 때 발생한다. 라디오 버튼을 클릭하거나 셀렉트 박스에서 값을 선택하는 경우를 예로 들수 있다. |
| unload | 링크를 클릭해서 다른 페이지로 이동하거나 브라우저 탭을 닫을 때 혹은 브라우저 창을 닫을 때 이벤트가 발생한다. |
| scroll | 스크롤바를 드래그하거나 키보드(up, down)를 사용하거나 마우스 휠을 사용해서 웹페이지를 스크롤할 때 발생한다. 페이지에 스크롤바가 없다면 이벤트는 발생하지 않다. |
| resize | 브라우저 창의 크기를 조절할때 발생한다. |
| load | 웹페이지에서 사용할 모든 파일의 다운로드가 완료되었을때 발생한다. |
| keyup | 키를 눌렀다가 떼는 순간에 발생한다. |
| keydown | 키를 누를 때 발생한다. |
| keypress | 키를 누르는 순간에 발생하고 키를 누르고 있는 동안 계속해서 발생한다. |
| blur | HTML요소가 포커스에서 벗어났을때 발생한다. |
| focus | HTML요소에 포커스가 갔을때 발생한다. |
| mousemove | 마우스가 움직일때마다 발생한다. 마우스커서의 현재 위치를 계속 기록하는 것에 사용할 수 있다. |
| mouseup | 마우스버튼을 떼는 그 순간, 드래그한 HTML요소를 어딘가에 놓을 때 사용할 수 있다. |
| mousedown | 릭을 하기 위해 마우스버튼을 누르고 아직 떼기 전인 그 순간, HTML요소를 드래그할 때 사용할 수 있다. |
| mouseout | 마우스가 HTML요소 밖으로 벗어날 때 발생한다. |
| mouseover | 마우스를 HTML요소 위에 올리면 발생한다. |
| click | 마우스버튼을 클릭하고 버튼에서 손가락을 떼면 발생한다. |
📌addEventListener()
addEventListener()는 DOM 객체에서 이벤트가 발생할 경우 해당 이벤트 처리 핸들러를 추가할 수 있는 오브젝트이다. addEventListener()를 이용하면 특정 DOM에 위에 말한 Javascirpt 이벤트가 발생할 때 특정 함수를 호출한다.
◎구문
addEventListener('focus',handler, false);- 첫 번째 인자 - Javascript에서 발생할 수 있는 이벤트 명을 입력한다.
- 두 번째 인자 - 콜백 함수로 해당 이벤트가 발생할 때 실행할 함수 명을 입력한다. 해당 변수는 생략이 가능하다.
- 세 번째 인자 - 옵션은 생략이 가능하며, 자식과 부모 요소에서 발생하는 버블링을 제어하기 위한 옵션이다.(내용이 길어서 따로 정리해서 올릴 것)
◎예시
<h3 id="haha">음, 사건의 냄새를 맡으셨나요?</h3>
<h2 id='hi'></h2>
<script>
const Smell = document.getElementById('haha');
function Detective() {
hi.innerHTML = '그렇다면 언제든 엉덩이 탐정 사무소로 연락해 주세요.';
}
Smell.addEventListener('click', Detective)
</script>
greetings.js의 내용을 공부할 때 배웠던 것은 form은 submit 이벤트를 가진다. 그래서 submit 이벤트의 기본 동작을 막아줄 함수를 만들것이다.
// submit의 기본동작을 막아줄 함수
function handleToDoSubmit(event) {
event.preventDefault();
// preventDefault()는 어떤 event의 기본 동작이 발생되지 않도록 막아준다.
// ex: submit event는 새로고침을 하는데 그 기능을 막아준다.
}
toDoForm.addEventListener("submit", handleToDoSubmit);
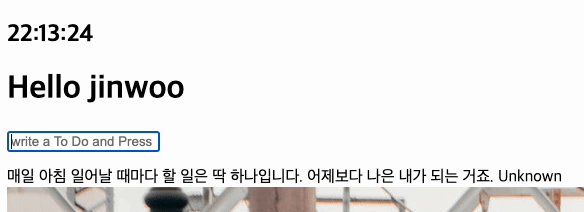
내용을 작성하고 엔터를 쳐도 submit의 기본동작인 새로고침이 일어나지 않는 것을 확인할 수 있다.
<form id="todo-form">
<input type="text" placeholder="write a To Do and Press Enter" required />
</form>다음으로 input의 value를 얻어내고 싶다. todo.js에서 변수 toDoInput을 만들어준 뒤 두 가지 방법을 이용해 value 값을 얻어낼 수 있다.
- 첫번째 방법은 toDoInput을 전체 document에서 찾아볼 수 있다.

const toDoInput = document.querySelector("#todo-form input");
// id가 todo-form인 form 안에서 input를 찾는것- 두 번째 방법은 이미 찾아놓은 toDoForm을 이용해 그 안에서 input을 찾는 방법이다.

const toDoForm = document.getElementById("todo-form");
const toDoInput = toDoForm.querySelector("input");function handleToDoSubmit(event) {
event.preventDefault();
console.log(toDoInput.value);
}
toDoForm.addEventListener("submit", handleToDoSubmit);console.log로 toDoInput를 확인해 보면 입력한 내용이 console 창에 출력되는 걸 볼 수 있다.

입력되는 걸 확인했으니 이제 엔터를 누를 때마다 input에 입력한 것을 비워지게 만들어보자
function handleToDoSubmit(event) {
event.preventDefault();
console.log(toDoInput.value);
toDoInput.value = "";
}toDoInput.value에 빈 값(””)을 넣어주고 엔터를 누르면 input 창이 비워지는 것을 볼 수 있다.
그다음에 input value를 비우기 전에 그 값을 저장해 보자
function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value // 📌
toDoInput.value = "";
}toDoInput.value를 비웠다고 해서 newTodo가 비워지는 것을 의미하는 건 아니다. 왜냐하면 📌 이 시점에서 input의 현재 value를 새로운 변수로 복사하는 것이기 때문이다. 그 이후에 input의 value를 가지고 무엇을 하든 newTodo에는 아무런 영향이 없다.
function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value;
console.log(toDoInput.value);
toDoInput.value = "";
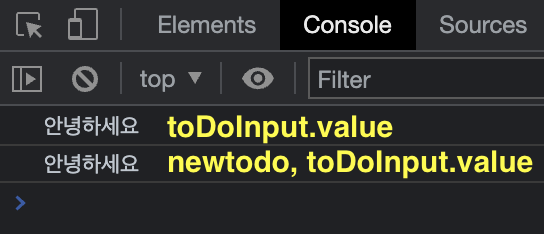
console.log(newTodo, toDoInput.value);
}console.log를 이용해 확인해 보면 첫 번째는 보이는 것처럼 toDoInput.value이다. 두 번째는 newTodo와 toDoInput.value인데 보이는 건 newTodo뿐이다. toDoInput.value의 값이 빈 값(””)으로 적용되었기 때문에 console.log로 보이지 않는다.

toDoInput.value

newTodo ,toDoInput.value
빈 칸이 하나 보인다.

function handleToDoSubmit(event) {
event.preventDefault();
const newTodo = toDoInput.value; // 📌
toDoInput.value = "";
}다시 설명하면 📌 이 부분은 input의 현재 value를 새로운 변수에 복사하는것, 그래서 그 이후에 무엇을 하든 newToDo 변수와는 상관이 없다.
const toDoForm = document.getElementById("todo-form");
const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
function handleToDoSubmit(event) {
event.preventDefault();
// preventDefault()는 어떤 event의 기본 동작이 발생되지 않도록 막아준다.
// ex: submit event는 새로고침을 하는데 그 기능을 막아준다.
const newTodo = toDoInput.value;
// toDoInput.value의 값을 저장한다.
toDoInput.value = "";
// toDoInput.value에 빈 값(””)을 넣어주고 엔터를 누르면 input 창이 비워진다.
}
toDoForm.addEventListener("submit", handleToDoSubmit);