

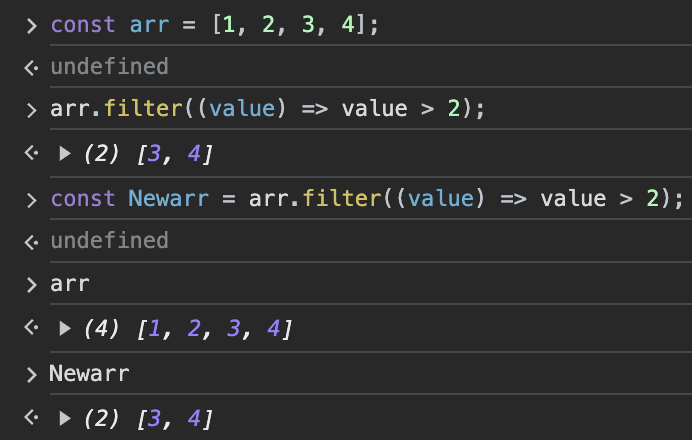
filter() 는 주어진 함수의 결과가 true인 배열 요소만 수집하여 새로운 배열로 반환하는 함수입니다. deleteToDo() 함수 사이에 코드를 추가합니다.
function deleteToDo(event) {
const li = event.target.parentNode;
li.remove();
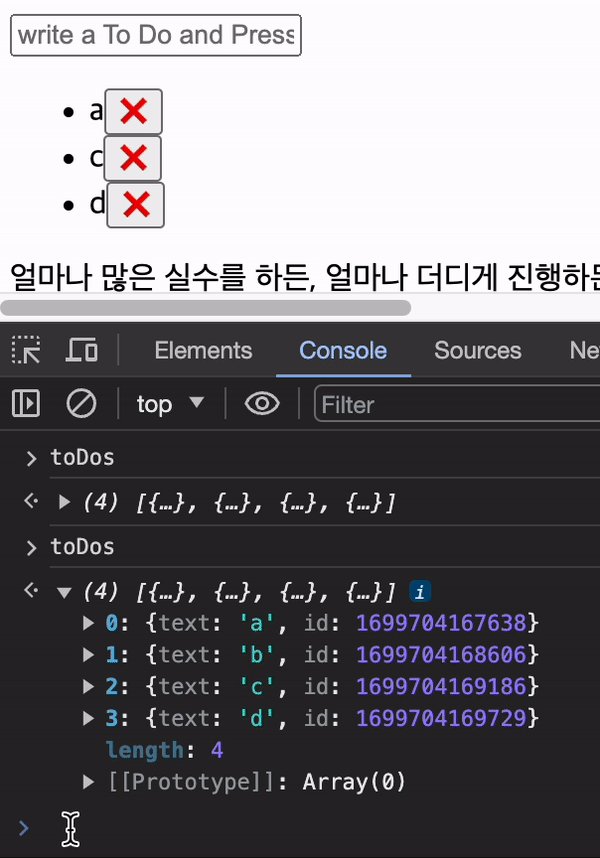
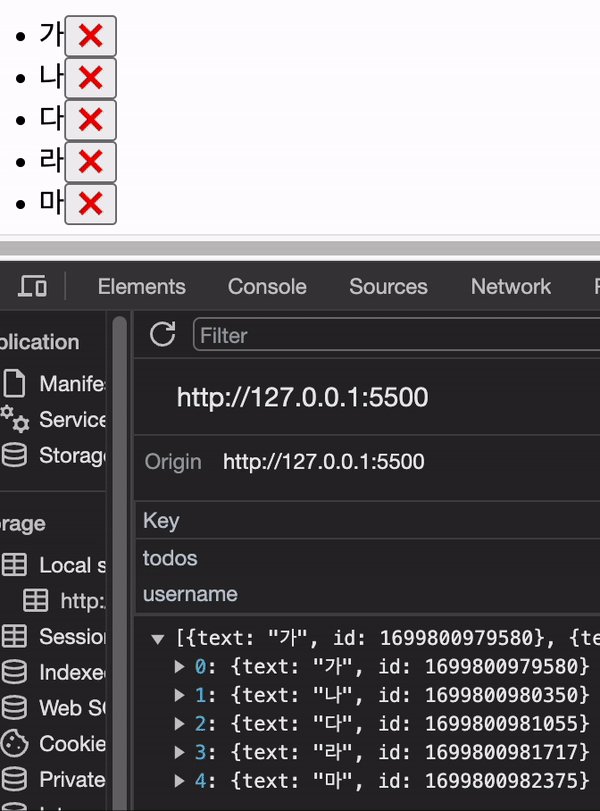
todos = todos.filter((todo) => todo.id !== li.id);
}추가된 코드는 toDos 배열에서 삭제된 ToDo를 제외한 나머지 ToDo들로 이루어진 새로운 배열을 반환한다는 내용입니다.

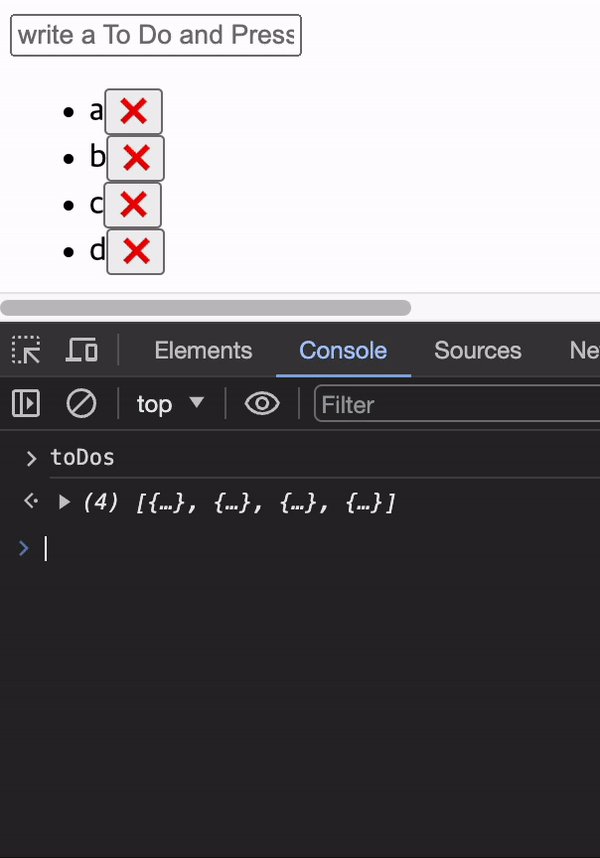
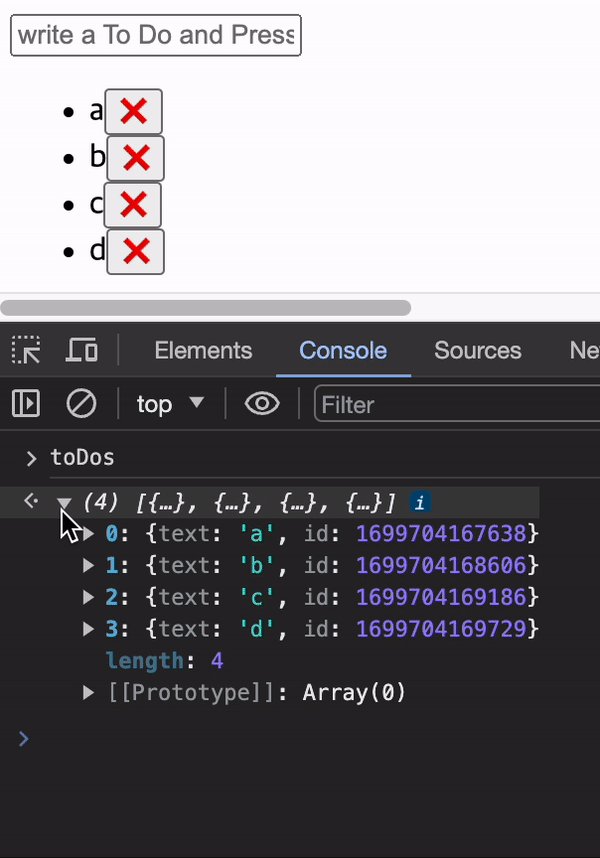
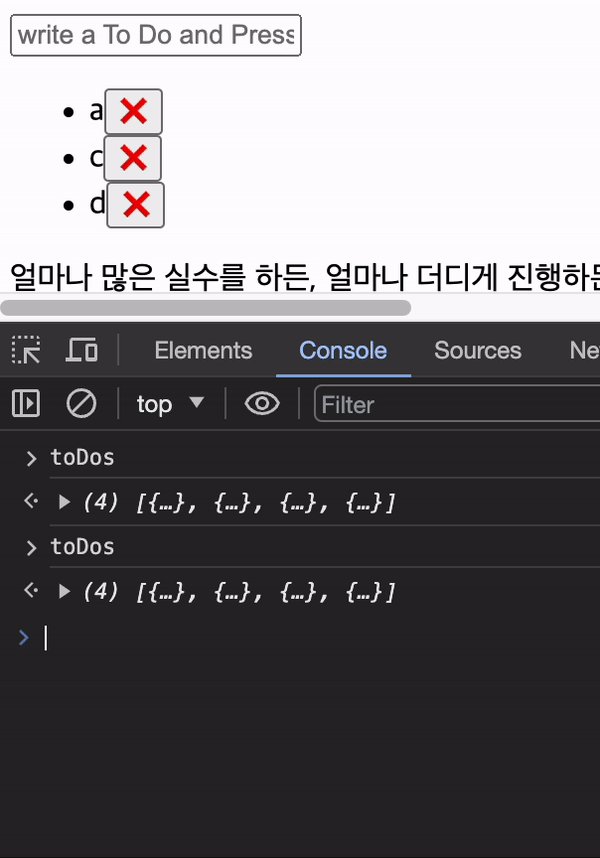
toDos를 확인해 보면 삭제 기능이 작동하지 않는 것을 확인할 수 있습니다. 그 이유는 데이터 타입이 다르기 때문입니다. toDos.id는 number인데 li.id의 타입을 확인해보면 string 으로 출력됩니다.
console.log(typeof li.id);
li.id는 숫자로 설정되어 있지만, 출력 시에는 문자열로 표시됩니다. 그 이유는 HTML에서는 속성 값이 항상 문자열로 처리됩니다. 이는 실제 값 유형(number, boolean 등)과 관계없이 HTML에서 속성 값을 정의하면 문자열로 해석됩니다. 그래서 parseInt() 함수를 사용하여 li.id의 문자열을 정수로 변환시키겠습니다.
📌 parseInt()
parseInt()함수는 문자열을 정수로 변환하는 JavaScript의 내장 함수입니다.
parseInt(string, radix);string: 정수로 변환할 대상 문자열입니다.radix(선택 사항) : 문자열이 나타내는 숫자의 진법을 나타내는 값입니다. 기본값은 10진법입니다.- 주어진 문자열을 분석하여 첫 번째로 나타나는 숫자를 정수로 변환합니다. 문자열의 시작부터 정수로 변환 가능한 부분까지만 변환되며, 그 이후의 문자는 무시됩니다.
- 그러나 숫자가 포함된 문자열이라 하더라도 문자로 시작하거나, 숫자를 포함하지 않는 문자열인 경우에는 NaN으로 반환됩니다.
// parseInt 사용예제
const numberString = "123";
const number = parseInt(numberString);
console.log(number); // 123
console.log(typeof number); // "number"
console.log(typeof numberString); // "string"
const fruits = parseInt("Kiwi1234");
console.log(fruits); // NaN
const Animal = parseInt("alligator");
console.log(Animal); // NaNfunction deleteToDo(event) {
const li = event.target.parentNode;
li.remove();
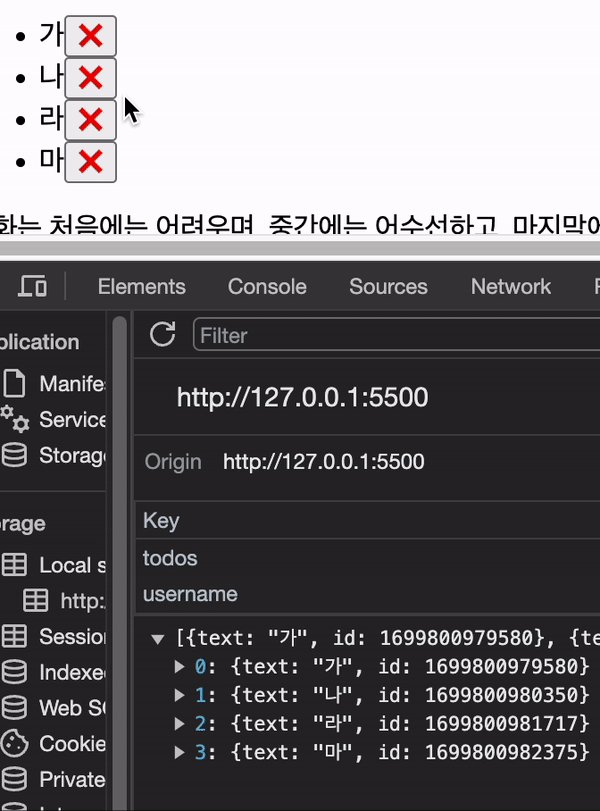
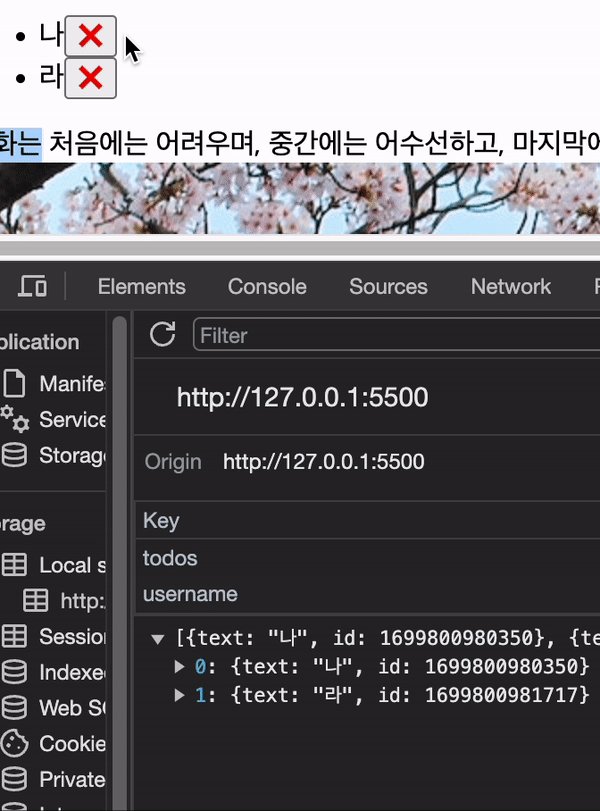
toDos = toDos.filter((todo) => todo.id !== parseInt(li.id));
saveToDos();
}parseInt() 함수를 사용하여 li.id를 문자열에서 숫자로 변환한 다음, 삭제된 ToDo를 제외한 나머지 ToDo들로 이루어진 새로운 배열을 생성합니다. 이후 saveToDos() 함수를 호출하여 변경된 toDos 배열을 localStorage에 저장합니다.

const toDoForm = document.getElementById("todo-form");
const toDoInput = document.querySelector("#todo-form input");
const toDoList = document.getElementById("todo-list");
/** localStorage key값의 이름 */
let TODOS_KEY = "todos";
let toDos = [];
/** toDos의 내용을 localStorage에 JSON 문자열 형태로 저장 */
function saveToDos() {
localStorage.setItem(TODOS_KEY, JSON.stringify(toDos));
// 로컬 스토리지에 toDos 배열을 JSON 문자열 형태로 저장한다.
// JSON.stringify() 메소드를 사용하면 객체나 배열을 문자열로 변환할 수 있습니다.
}
/** todo list가 제거되는 함수 */
function deleteToDo(event) {
const li = event.target.parentNode;
// 클릭된 요소의 부모 노드를 변수 li에 할당
li.remove();
toDos = toDos.filter((todo) => todo.id !== parseInt(li.id));
// 배열에서 삭제된 ToDo를 제외한 나머지 ToDo들로 이루어진 새로운 배열을 반환
saveToDos();
// 변경된 toDos 배열을 localStorage에 저장
}
/** 화면에 todo list가 출력되는 함수 */
function paintToDo(newTodo) {
const li = document.createElement("li");
li.id = newTodo.id;
const span = document.createElement("span");
span.innerText = newTodo.text;
const button = document.createElement("button");
button.innerText = "❌";
button.addEventListener("click", deleteToDo);
toDoList.appendChild(li);
li.appendChild(span);
li.appendChild(button);
}
function handleToDoSubmit(event) {
event.preventDefault();
// preventDefault()는 event의 기본 동작이 발생되지 않도록 막아준다.
// ex: submit event는 새로고침을 하는데 그 기능을 막아준다.
const newTodo = toDoInput.value;
toDoInput.value = "";
const newTodoObj = {
text: newTodo,
id: Date.now(),
};
toDos.push(newTodoObj);
// newTodoObj의 값을 todos배열에 추가
paintToDo(newTodoObj);
// newTodoObj의 입력값을 paintToDo() 함수에 넣어 화면에 출력
saveToDos();
// toDos의 내용을 localStorage에 저장
}
toDoForm.addEventListener("submit", handleToDoSubmit);
/** localStorage에 저장된 key를 불러오는 변수 */
const savedToDos = localStorage.getItem(TODOS_KEY);
if (savedToDos !== null) {
// localStorage에 저장된 savedToDos 변수가 null이 아닌지 확인하는 조건문
// 저장된 To-Do 리스트가 있는지 확인하고, 있다면 해당 리스트를 화면에 출력하는 역할
// 두 연산자의 비교된 값이 값이나 유형에서 동일하지 않으면 true를 반환, 값과 유형이 동일한 경우 false를 반환
/** JSON 문자열을 JavaScript 객체의 배열로 변환 */
const parsedToDos = JSON.parse(savedToDos);
// JSON 문자열 데이터를 JSON.parse() 메서드를 사용하여 JavaScript 객체로 변환
toDos = parsedToDos;
// 기존에 저장된 To-Do리스트를 배열에 복원시켜 업데이트
parsedToDos.forEach(paintToDo);
// parsedToDos 배열의 각각의 요소에 대해 paintToDo 함수를 실행 화면에 출력
}