
weather.js 라는 이름의 파일을 만들어줍니다.
<script src="./js/weather.js"></script>📌 Geolocation API
Geolocation API는 웹 브라우저에서 현재 장치의 위치를 가져오는 기능을 제공하는 JavaScript API입니다. Geolocation API는
navigator.geolocation객체를 통해 사용할 수 있습니다.
📌 getCurrentPosition()
getCurrentPosition() 메서드를 호출하면 사용자의 현재 위치를 가져올 수 있습니다. 위치 정보를 얻은 후에는 해당 정보를 사용하여 날씨 애플리케이션 등과 같은 다양한 기능을 구현할 수 있습니다.
- 사용방법
navigator.geolocation.getCurrentPosition(successCallback, errorCallback); - 매개변수
successCallback: 성공 콜백 함수는 위치 정보를 성공적으로 가져올 때 호출됩니다.
errorCallback: 오류 콜백 함수는 위치 정보를 가져오는 데 실패했을 때 호출됩니다.
// Geolocation API 사용예제
navigator.geolocation.getCurrentPosition(successCallback, errorCallback);
function successCallback(position) {
// 위치 정보를 성공적으로 가져왔을 때 실행되는 로직
const latitude = position.coords.latitude; // 위도
const longitude = position.coords.longitude; // 경도
}
function errorCallback(error) {
// 위치 정보를 가져오는 데 실패했을 때 실행되는 로직
console.log(error.message);
// 적절한 오류 처리를 수행하는 로직
}navigator.geolocation.getCurrentPosition((position) => {
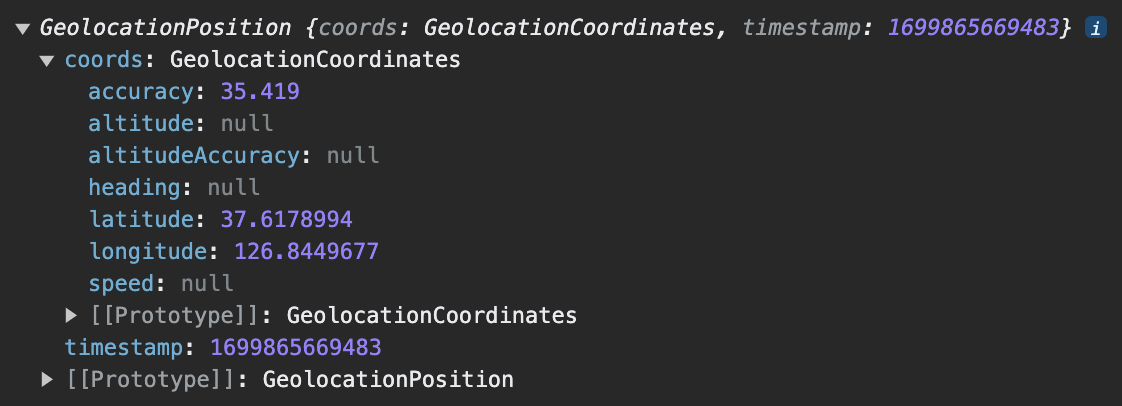
console.log(position);
}); 위치 정보를 성공적으로 가져왔을 때, 위도와 경도 외에도 다양한 정보를 불러옵니다.
위치 정보를 성공적으로 가져왔을 때, 위도와 경도 외에도 다양한 정보를 불러옵니다.
navigator.geolocation.getCurrentPosition((position) => {
const pos = {
latitude: position.coords.latitude,
longitude: position.coords.longitude,
};
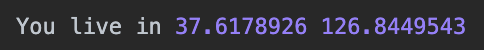
console.log("You live in", pos.latitude, pos.longitude);
}); 이외의 다른 정보를 제외하고 위도와 경도만 얻을 수도 있습니다.
이외의 다른 정보를 제외하고 위도와 경도만 얻을 수도 있습니다.
navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);
function onGeoOk(position) {
// 위치 정보를 성공적으로 가져왔을 때 실행되는 로직
const lat = position.coords.latitude; // 위도
const log = position.coords.longitude; // 경도
console.log("You live in", lat, log);
}
function onGeoError() {
// 위치 정보를 가져오는 데 실패했을 때 실행되는 로직
alert("Can't fine you. No weather for you.");
// 적절한 오류 처리를 수행하는 로직
}