
API
- API는 Application Programming Interface의 약자로, 소프트웨어 애플리케이션 간에 데이터를 주고받거나 서비스를 요청하고 제공하기 위한 인터페이스입니다.
- API는 프로그래머가 다른 소프트웨어와 상호작용하고 데이터를 주고받을 수 있도록 도와주는 도구입니다.
- Weather API는 날씨 정보를 제공하는 인터페이스입니다. 이 API를 사용하면 날씨 관련 정보를 다른 응용 프로그램에서 가져와 사용할 수 있습니다.

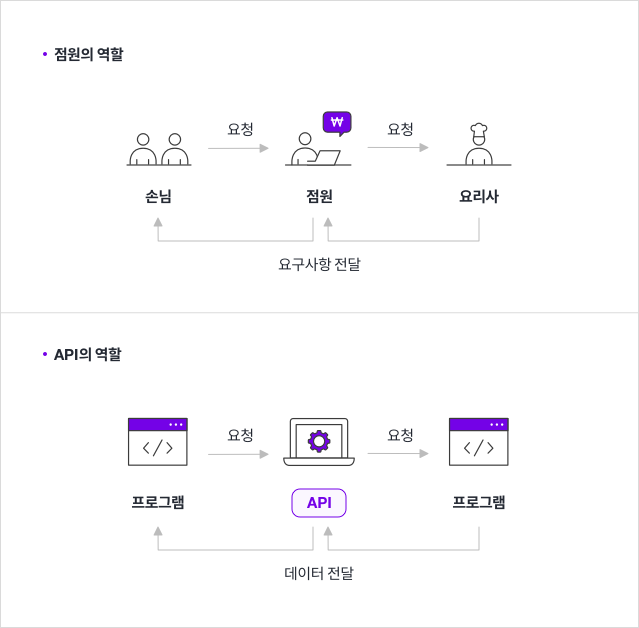
레스토랑에서 손님에게 주문 가능한(선택 가능한) 메뉴를 보여주고 손님이 고른 음식을 주방에 전달 후, 음식이 나오면 고객에게 전달하는 '점원'이 API입니다.
Weather API에서 사용할 API는 Current weather data입니다. 이 API를 사용하면 현재 위치의 날씨 정보를 얻을 수 있습니다.
- Current weather data로 접속후 API call 부분에 있는 주소를 복사합니다.
- 새 창을 열어 복사한 주소를 붙여넣고 이전 강의에서 구한 위도와 경도 API 키를 입력합니다.
https://api.openweathermap.org/data/2.5/weather?lat={위도}&lon={경도}&appid={API키}- 현재 위치의 날씨 정보가 표시된 페이지가 열립니다.
API_KEY 변수를 선언하고, 발급받은 API 키를 입력해줍니다.
const API_KEY = "01cfd39d5c0cbe50e024c07bf39*****";변수 url을 생성, 날씨 정보가 포함된 URL 주소를 입력합니다.
// https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}
const url = `https://api.openweathermap.org/data/2.5/weather?lat=37.6179286&lon=126.8449744&appid=01cfd39d5c0cbe50e024c07bf*******`위도와 경도, API 키가 입력된 부분을 만들어두었던 변수를 사용하여 각각 위치에 맞게 입력해줍니다.
const API_KEY = "01cfd39d5c0cbe50e024c07bf*******";
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`;
console.log(url);콘솔로 확인해보면 URL 주소가 출력되는 것을 확인할 수 있습니다. 출력된 URL을 클릭하면 날씨정보가 담긴 페이지가 열립니다.


fetch는 JavaScript에서 서버로 HTTP 요청을 보내고 응답을 받을 수 있도록 도와주는 함수입니다. fetch 함수를 사용하여 네트워크 요청을 해보겠습니다.
function onGeoOk(position) {
const lat = position.coords.latitude;
const lon = position.coords.longitude;
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${API_KEY}`;
fetch(url);
}개발자 도구에서 Network 부분을 확인해 보면 네트워크 요청이 성공적으로 이루어진 것을 확인할 수 있습니다.


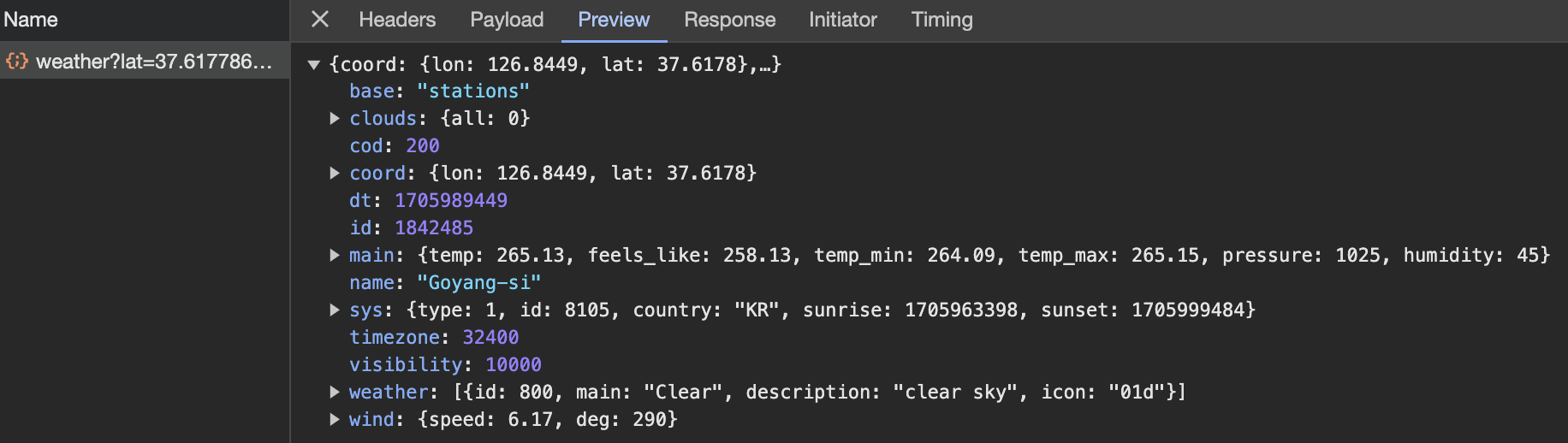
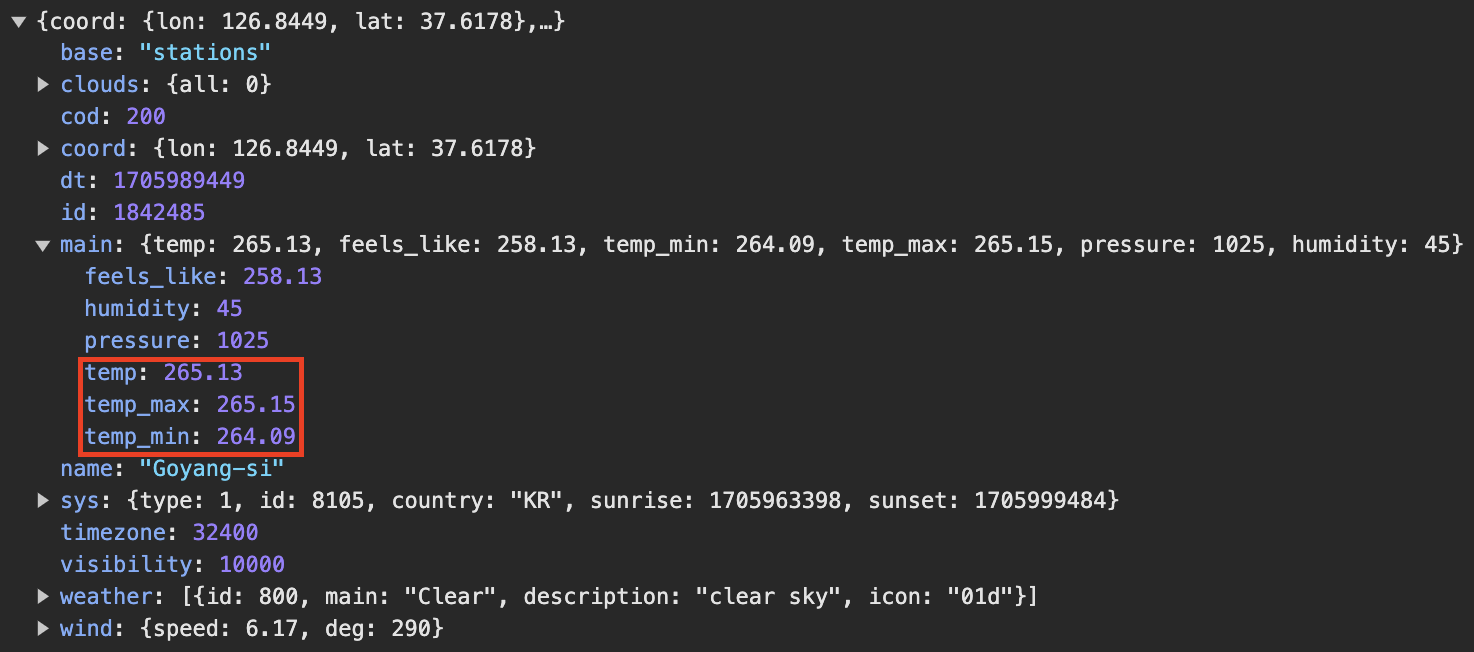
네트워크 요청이 성공했을 때 응답(Response) 객체에는 다양한 정보가 포함되어 있습니다. 그 중에서 온도 부분은 화씨로 표시됩니다. 이번에는 이 부분을 섭씨로 변경해 보겠습니다.

Weather API에서 Current weather data 부분을 보면 사용할 수 있는 매개변수들이 있습니다. 그 중에서 units을 사용해서 사용자가 원하는 기온 단위를 지정할 수 있도록 해보겠습니다.
units매개변수의 값은 다음과 같습니다
-standard: 기본값으로, 온도는 켈빈(Kelvin) 단위로 반환됩니다.
-metric: 섭씨(Celsius) 단위로 온도를 반환합니다.
-imperial: 화씨(Fahrenheit) 단위로 온도를 반환합니다.
함수 onGeoOk에 코드를 추가합니다. 섭씨 단위로 온도를 반환하는 코드 metric 작성, 이를 변수 units에 할당해줍니다.
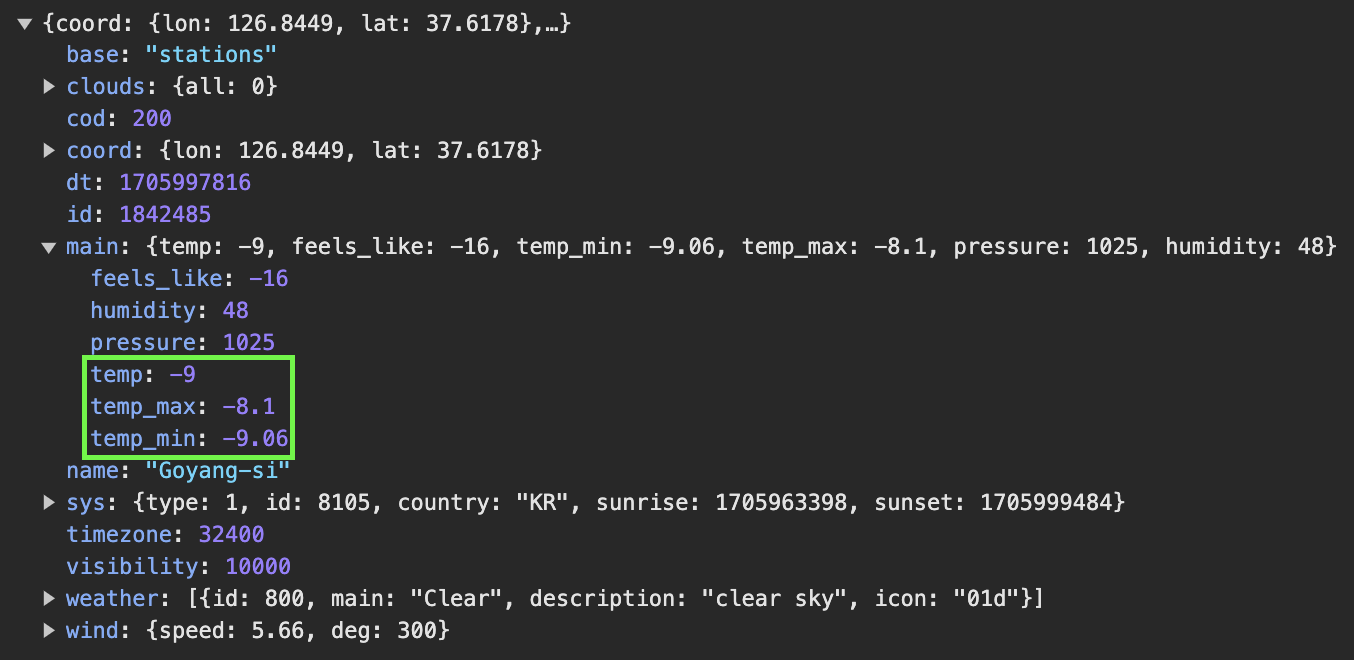
const units = "metric"; // 섭씨 단위로 온도를 받기 위해 설정그 후 변수 url에 units을 추가한 뒤 요청한 응답 객체의 정보를 확인해 보면 온도가 섭씨 온도로 변경되어 있는 것을 확인할 수 있습니다.
const units = "metric";
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&units=${units}&appid=${API_KEY}`;
변수 url의 주소 부분에 &units=metric을 직접 추가할 수도 있지만, 변수를 사용하는 것이 유지보수가 용이합니다. 만약 나중에 units 값을 변경해야 하는 경우, 변수를 사용하는 경우에는 변수만 변경하면 되지만, 직접 문자열로 작성한 경우에는 해당 문자열을 찾아 수정해야 하기 때문에 유지보수가 용이한 방식인 변수를 사용하게 되었습니다.
fetch를 사용하여 응답(Response) 객체의 정보를 콘솔에 출력해보겠습니다. fetch 함수는 네트워크 요청을 만들기 위한 API이며 Promise를 반환합니다.
fetch(url)
.then((response) => {
console.log(response);
return response.json();
})
.then((data) => {
console.log(data.name, data.weather[0].main);
return data;
});각각의 .then() 메서드들이 어떤 역할을 하는지 확인해 보겠습니다.
.then((response) => {
console.log(response);
return response.json();
})
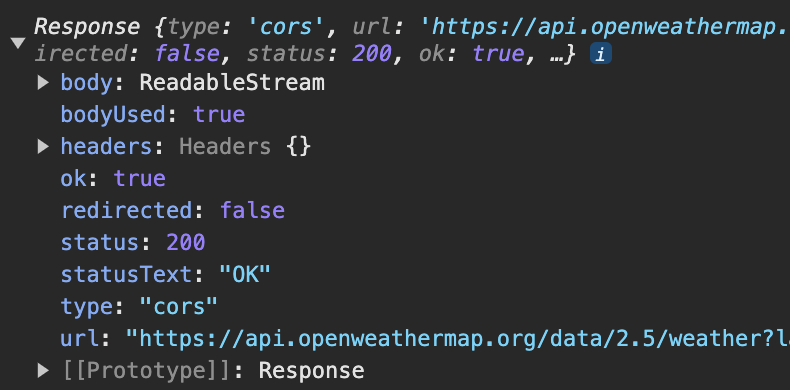
첫 번째 .then() 메서드에서는 응답(Response) 객체가 다양한 정보를 가져옵니다. fetch() 함수의 기본값은 GET이며, GET 요청은 본문(body)을 포함하지 않습니다. 응답 객체의 body 속성은 ReadableStream 객체를 반환하는데, 이는 응답 본문이 스트림(Stream) 형태로 제공되는 것을 나타내며, 응답(Response) 객체의 메서드를 이용하여 응답 본문을 읽을 수 있습니다. 따라서 응답 객체의 json() 메서드를 사용하여 응답 본문을 JSON 형식으로 파싱합니다.
스트림(Stream)
스트림(Stream)은 데이터의 흐름을 나타내는 개념입니다. 데이터를 작은 조각으로 나누어 처리하고, 필요한 시점에 데이터를 처리하거나 전송할 수 있게 해줍니다.
예를들어, 동영상을 스트리밍하는 경우, 전체 동영상을 한 번에 받아서 재생하는 것이 아니라 조금씩 나누어서 재생하면서 받아오는 방식으로 동작합니다. 이때 사용되는 것이 동영상 스트리밍입니다.
.then((data) => {
console.log(data.name, data.weather[0].main);
return data;
});
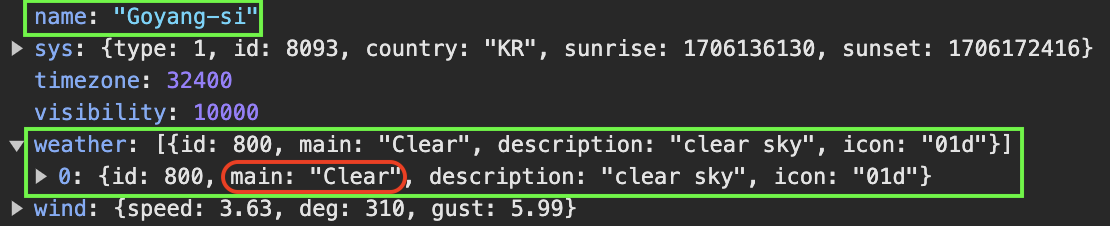
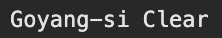
그리고 두 번째 then() 메서드에서 JSON 형식으로 파싱한 데이터를 data 변수에 저장하고, data.name, data.weather[0].main의 해당 데이터의 값을 콘솔에 출력합니다.

HTML태그를 생성합니다.
<div id="weather">
<span></span>
<span></span>
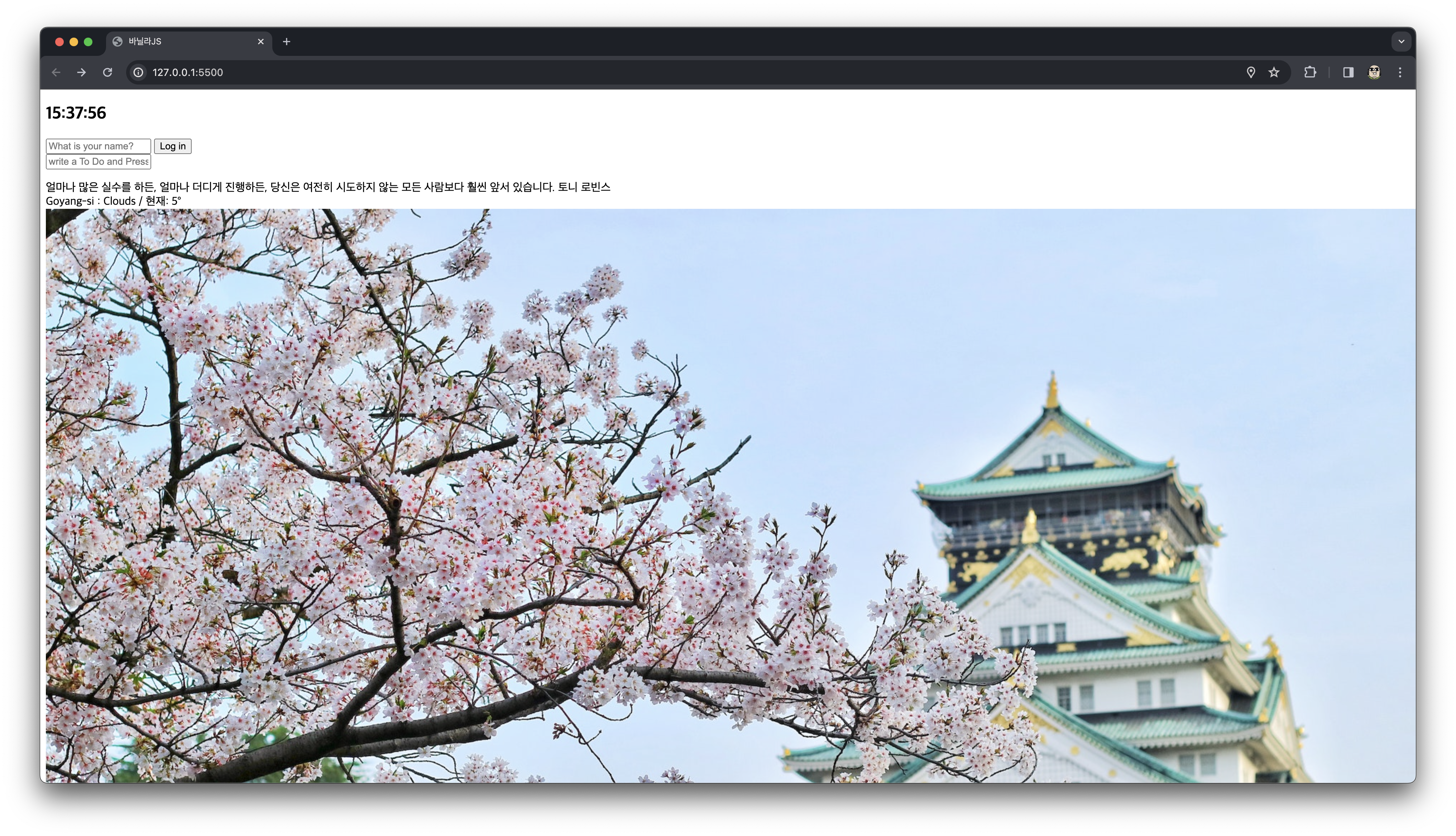
</div>JavaScript에서 HTML 태그를 다룰 수 있도록 도와주는 함수인 querySelector()를 사용하여 변수를 만들고 생성한 HTML 태그와 연결합니다. 그리고 innerText를 사용하여 city와 weather의 해당 데이터 값을 페이지에 표시해줍니다.
fetch(url)
.then((response) => response.json())
.then((data) => {
const city = document.querySelector("#weather span:first-child");
const weather = document.querySelector("#weather span:last-child");
city.innerText = data.name;
weather.innerText = `: ${data.weather[0].main} / 현재: ${data.main.temp}°`;
});

해보고 싶은 기능들을 추가하면서 화면을 더욱 보기 좋게 만들어 보겠습니다.
