- 자바스크립트에서는 데이터 타입을 확인하려면
typeof를 사용합니다.
- 자바스크립트의
typeof 연산자는 특정 변수나 표현식의 데이터 타입을 반환합니다.
typeof operand
operand는 데이터 타입을 확인하고자 하는 변수나 표현식 입니다. - 자바스크립트의 타입 시스템이 유연하기 때문에
typeof 연산자가 반환하는 결과가 예상과 다를 수 있는 경우가 있습니다. 예를 들어, typeof null은 "object"를 반환합니다.
function getType(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
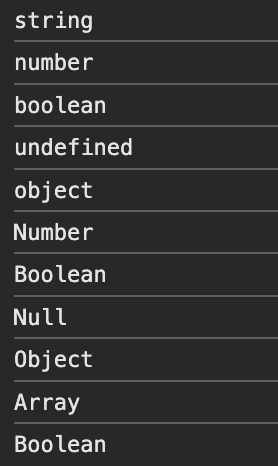
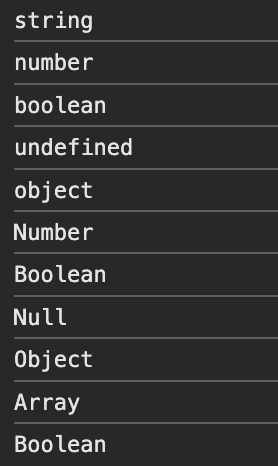
console.log(typeof "Hello world!");
console.log(typeof 123);
console.log(typeof true);
console.log(typeof undefined);
console.log(typeof null);
console.log(getType(123));
console.log(getType(false));
console.log(getType(null));
console.log(getType({}));
console.log(getType([]));