
자바스크립트로 텍스트를 변경하는 방법은 다양합니다. 가장 기본적인 방법은 HTML 요소를 선택하고, 그 요소의 innerText, innerHTML, textContent 속성을 변경하는 것입니다.
innerHTML
- 이는 HTML 요소의 내부 HTML을 가져오거나 변경하는데 사용됩니다. 이를 통해 HTML 태그를 포함한 모든 내용을 가져올 수 있습니다.
innerHTML을 사용하면 내부 HTML 코드를 JavaScript 코드에서 새 내용으로 쉽게 변경할 수 있는 것이다.
// html 코드와 함께 작성 가능
document.documentElement.innerHTML = "<p>innerHTML</p>";
// 스타일 적용
document.documentElement.innerHTML =
"<span style='color:blue'>innerHTML</span>";
// 이런 식으로 빈 문자열을 넣으면 body의 전체 내용을 지울 수 있다.
document.body.innerHTML = "";innerHTML의 주요 단점은 보안과 성능에 관한 문제입니다. 사용자가 전송한 내용을innerHTML로 처리하면, 스크립트 삽입 공격(XSS) 등의 보안 위협에 노출될 수 있습니다.innerHTMLHTML 문자열을 파싱하고 새로운 DOM 요소를 생성하기 때문에 성능이 떨어질 수 있습니다.
innerText
- 요소의 텍스트 내용을 설정하거나 가져오는 데 사용됩니다.
innerText를 사용하면 HTML 요소의 모든 자식 요소의 텍스트를 가져올 수 있습니다. 하지만 스타일링된 요소의 텍스트만 가져오고, 숨겨진 요소의 텍스트는 가져오지 않습니다. 따라서 텍스트만을 가져오고 싶을 때는textContent를 사용하는 것이 더 안전합니다.
const innerT = document.getElementById("innerT");
innerT.innerText = "<div style='color:red'>innerText</div>";
console.log(innerT);
// 스타일 적용되지 않은 기본 폰트로 <div style='color:red'>innerText</div> 출력
const innerH = document.getElementById("innerH");
innerH.innerHTML = "<div style='color:red'>innerHTML</div>";
console.log(innerH);
// 스타일 적용된 빨간색 폰트로 innerHTML 출력textContent
- 요소의 텍스트 콘텐츠를 설정하거나 반환하는 기능을 가지고 있습니다. HTML 태그와 스타일링(색상, 글꼴 크기 등)은 무시하고, 순수한 텍스트만을 가져옵니다. 따라서
innerHTML보다 성능이 더 좋고 더 안전하다고 할 수 있습니다.
<div id="content">
<strong>이 편지는 영국에서 최초로 시작되어 일년에 한바퀴를 돌면서</strong>
받는 사람에게 행운을 주었고
<span style="display: none;">
지금은 당신에게로 옮겨진 이 편지는 4일 안에 당신 곁을 떠나야 합니다. 이
편지를 포함해서 7통을 행운이 필요한 사람에게 보내 주셔야 합니다.</span>
</div>const content = document.getElementById("content");
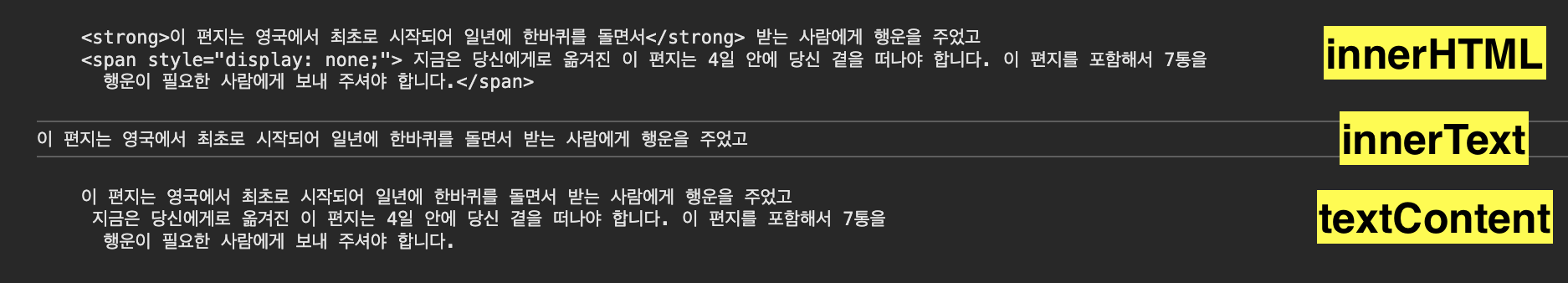
console.log(content.innerHTML);
console.log(content.innerText);
console.log(content.textContent);
자바스크립트로 텍스트를 변경하는 방법 중 textContent, innerText, innerHTML을 소개했습니다. 그 중에서 가장 추천하고 싶은 방법은 textContent입니다. 성능이 우수하고 보안적으로 안전하여 효율적인 텍스트 변경에 적합하기 때문에 적극 추천합니다.
