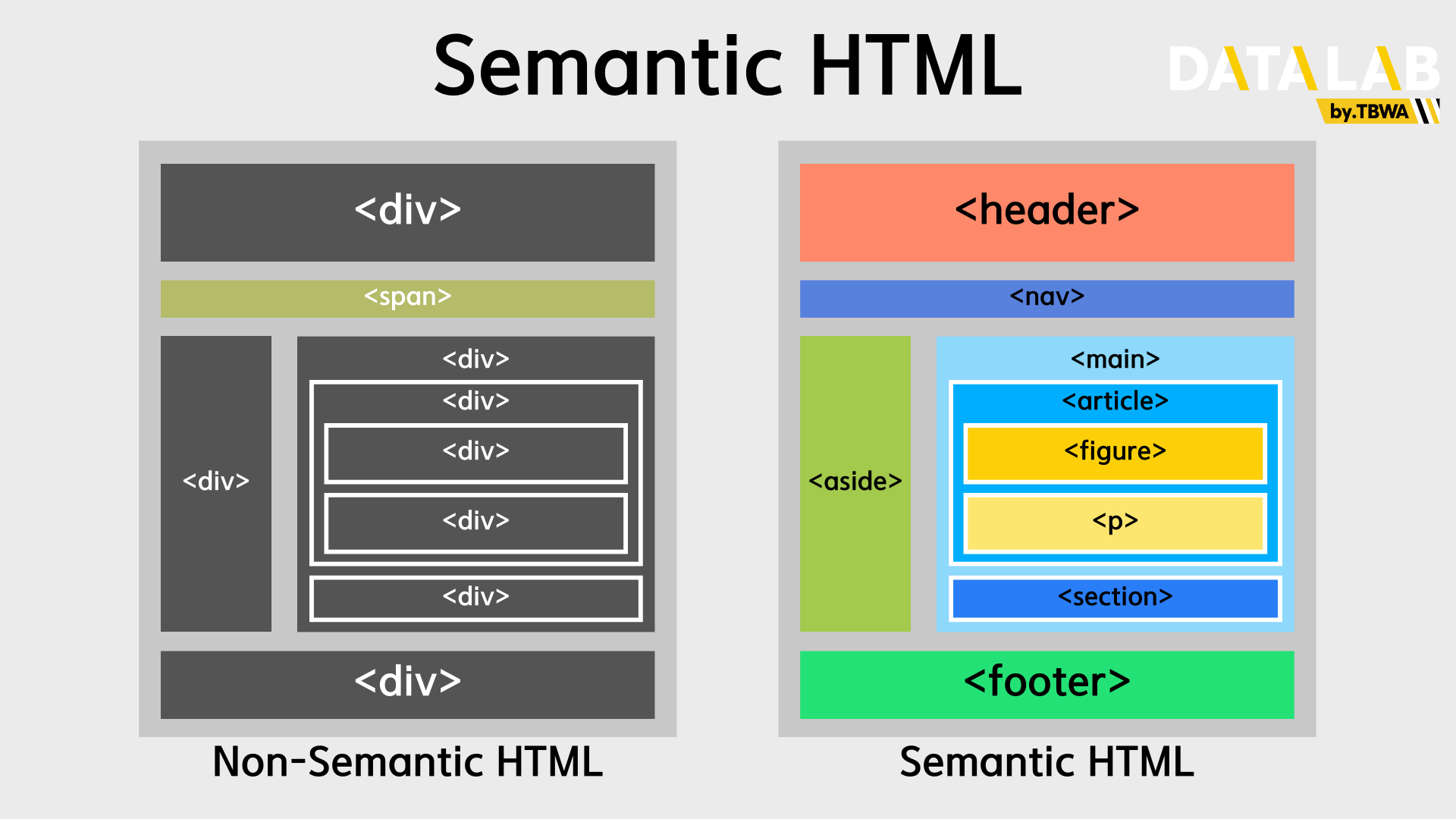
시맨틱 태그(semantic tags)는 HTML에서 문서의 구조와 의미를 더 명확하게 표현하기 위해 콘텐츠의 특정 의미를 정의하고 목적을 갖는 태그들을 말합니다. 기존 HTML <div> 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위해 존재합니다. 시맨틱 태그의 요소로는 <header>, <nav>, <article>, <section>, <footer>, <main> 등이 존재합니다. 이러한 시맨틱 태그 요소는 콘텐츠를 논리적 섹션으로 구성하고 각 부분의 역할과 기능을 전달하는 데 도움이 됩니다.다시 말해, 시맨틱 태그는 HTML의 구조를 설계하는데 있어 태그에 의미를 부여함으로써 웹사이트의 구조를 파악하기 쉽도록 도와주기 위해 만들어진 것입니다.

시맨틱 태그
<header>: 문서의 머리말(헤더)을 정의합니다. 일반적으로 로고, 제목, 메뉴 등이 포함됩니다.<nav>: 네비게이션 영역을 정의합니다. 주로 메뉴, 링크 목록 등이 포함됩니다.<main>: 문서의 주요 콘텐츠를 정의합니다. 페이지에서 단 한 번만 사용되어야 하며, 다른 모든 콘텐츠를 감싸야 합니다.<article>: 독립적인 콘텐츠 블록을 정의합니다. 뉴스 기사, 블로그 포스트 등이 포함될 수 있습니다.<section>: 문서의 섹션을 정의합니다. 일반적으로 관련된 콘텐츠를 그룹화할 때 사용됩니다.<aside>: 사이드바와 같이 별도의 콘텐츠를 정의합니다. 주로 사이드바, 광고 등에 사용됩니다.<footer>: 문서의 꼬리말(푸터)을 정의합니다. 일반적으로 저작권 정보, 연락처 정보 등이 포함됩니다.<figure>: 그림, 도표, 캡션 등과 같은 독립적인 콘텐츠를 그룹화합니다. 일반적으로<figcaption>과 함께 사용됩니다<figcaption>:<figure>요소 내에서 그림이나 도표 등의 캡션을 정의합니다.<mark>: 텍스트 중 일부를 강조하거나 하이라이트 처리한 것을 나타냅니다.
이러한 시맨틱 태그들을 사용하면 코드가 더 읽기 쉽고 유지보수가 용이해지며, 검색 엔진에서도 문서를 더 잘 이해할 수 있습니다. 또한 웹 접근성에도 도움을 주며, 스크린 리더 사용자 등에게 더 좋은 경험을 제공할 수 있습니다.
시맨틱 태그의 이점
- 의미 전달: 시맨틱 태그는 문서의 각 부분이 어떤 의미를 가지는지 명확하게 전달합니다. 이는 코드를 읽기 쉽게 만들며, 다른 개발자나 팀원들이 코드를 이해하기 쉽도록 돕습니다.
- 웹 접근성: 시맨틱 태그는 웹 접근성을 향상시킵니다. 스크린 리더나 다른 보조 기술을 사용하는 사용자들이 웹 페이지를 더 잘 이해하고 탐색할 수 있도록 도움을 줍니다.
- 검색 엔진 최적화 (SEO): 검색 엔진은 시맨틱 태그를 통해 웹 페이지의 콘텐츠를 더 잘 이해할 수 있습니다. 이는 검색 결과의 정확성 및 웹 페이지의 랭킹에 긍정적인 영향을 미칠 수 있습니다.
- 유지보수 및 확장성: 시맨틱 태그를 사용하면 코드를 더 쉽게 유지보수하고 확장할 수 있습니다. 의미론적으로 명확한 구조를 가진 코드는 새로운 콘텐츠나 기능을 추가하기 쉽게 만듭니다.
요약하면, 시맨틱 태그를 사용하면 코드의 가독성과 유지보수성이 향상되며, 웹 페이지의 접근성과 검색 엔진 최적화가 개선됩니다. 이는 웹 개발의 효율성과 품질을 높이는 데 도움이 됩니다.
참고
- https://velog.io/@sean2337/Front-End-%EC%8B%9C%EB%A7%A8%ED%8B%B1-%ED%83%9C%EA%B7%B8%EB%A5%BC-%EC%99%9C-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94%EA%B0%80
- https://velog.io/@syoung125/%EC%8B%9C%EB%A7%A8%ED%8B%B1-%ED%83%9C%EA%B7%B8-Semantic-Tag-%EC%9E%98-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
- https://www.youtube.com/watch?v=T7h8O7dpJIg