<meta> 태그는 HTML 문서의 <head>섹션에 위치하며, 문서의 메타데이터(metadata)를 정의하는 데 사용됩니다. 메타데이터는 문서의 대한 부가적인 정보를 제공하며, 주로 검색 엔진이나 브라우저에게 문서의 특성을 알리는 데 활용됩니다. <meta>는 보이지 않지만 문서의 정보를 제공하므로 중요한 역할을 합니다.
meta 태그의 속성
- http-equiv : 이 속성은 HTTP 헤더와 비슷한 역할을 합니다. 웹 브라우저에 특정한 정보를 전달하거나, 특정 동작을 지정할 때 사용됩니다.
- name : 메타데이터의 종류를 지정
- content : 해당 메타데이터의 내용을 정의합니다.
- charset : 문서의 문자 인코딩 방식을 정의하는 데 사용됩니다.
- property : Open Graph 프로토콜을 지원하는 속성으로, 주로 소셜 미디어에서 페이지를 공유할 때 사용됩니다.
메타태그의 종류
http-equiv(같은 기능을 하는 HTTP헤더 설정)
<!-- 30초마다 페이지를 새로고침 -->
<meta http-equiv="refresh" content="30">
<!-- 문서의 콘텐츠 타입을 정의 -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 브라우저의 렌더링 엔진을 지정 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 해당 페이지를 `<frame>`, `<iframe>`, `<object>` 등에서 표시하는 것을 허용할지 여부를 지정합니다. 보안 목적으로 사용됩니다. -->
<meta http-equiv="X-Frame-Options" content="deny">
HTTP 헤더와 유사한 역할을 하면서, 특정 동작을 지정할 수 있는 기능입니다.
name과 content(메타데이터 설정)
<!-- 검색 결과에 표시되는 문자를 지정 -->
<meta name="description" content="웹페이지의 간단한 설명">
<!-- 검색 엔진에 의해 검색되는 단어를 지정 -->
<meta name="Keywords" content="Web, html, 웹 표준" />
<!-- 검색 엔진 지침 제어 -->
<meta name="Robots" content="noindex, nofollow" />특정 메타데이터를 정의합니다. 이는 주로 검색 엔진에서 사용되며, 페이지의 간단한 설명이나 키워드 등을 포함할 수 있습니다.
charset(문자 인코딩 설정)
문서의 인코딩을 지정합니다.
<meta charset="UTF-8">인코딩은 문자나 데이터를 컴퓨터가 이해할 수 있는 숫자 형태로 변환하는 것을 의미합니다. HTML 문서를 작성하고 저장하면 해당 파일은 이진 데이터(0과 1)로 저장됩니다. 이후 브라우저가 HTML 파일을 열 때, <meta charset="UTF-8"> 부분을 통해 HTML 문서가 UTF-8 인코딩 방식을 사용하고 있음을 인식하고, 이를 기반으로 해당 이진 데이터를 문자로 변환하여 웹 페이지를 구성합니다.
viewport(모바일 화면 설정)
모바일 장치에서 웹페이지가 어떻게 표시되는지를 제어하기 위한 메타태그입니다. 이 메타태그는 주로 반응형 웹디자인에서 사용되며, 뷰포트의 크기와 초기 확대/축소 수준 등을 조절하여 웹페이지가 다양한 디바이스에서 최적으로 표시되도록 도와줍니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">width=device-width: 뷰포드의 너비를 디바이스의 너비로 설정합니다. 이렇게 설정하면 모바일 디바이스의 화면 크기에 맞게 웹페이지가 표시됩니다.initial-scale=1.0: 초기 확대/축소 수준을 1.0으로 설정합니다.
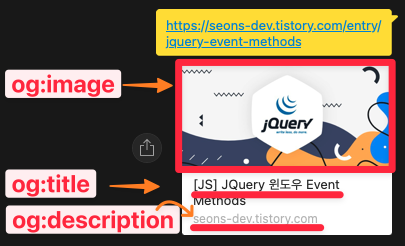
property(Open Graph 프로토콜 지원)
Open Graph 프로토콜은 소셜 미디어 플랫폼에서 웹페이지를 공유할 때 사용되며, 제목, 설명, 이미지 등의 정보를 정의하는 데에 활용됩니다.
<meta property="og:image" content="이미지 URL">
<meta property="og:title" content="웹페이지 제목">
<meta property="og:description" content="웹페이지의 간단한 설명">