

fetch()는 JavaScript에서 서버로 HTTP 요청을 보내고 응답을 받을 수 있도록 해주는 함수입니다.fetch()함수는 Promise를 반환하며, 비동기적으로 HTTP 요청을 수행합니다.
fetch() 사용법
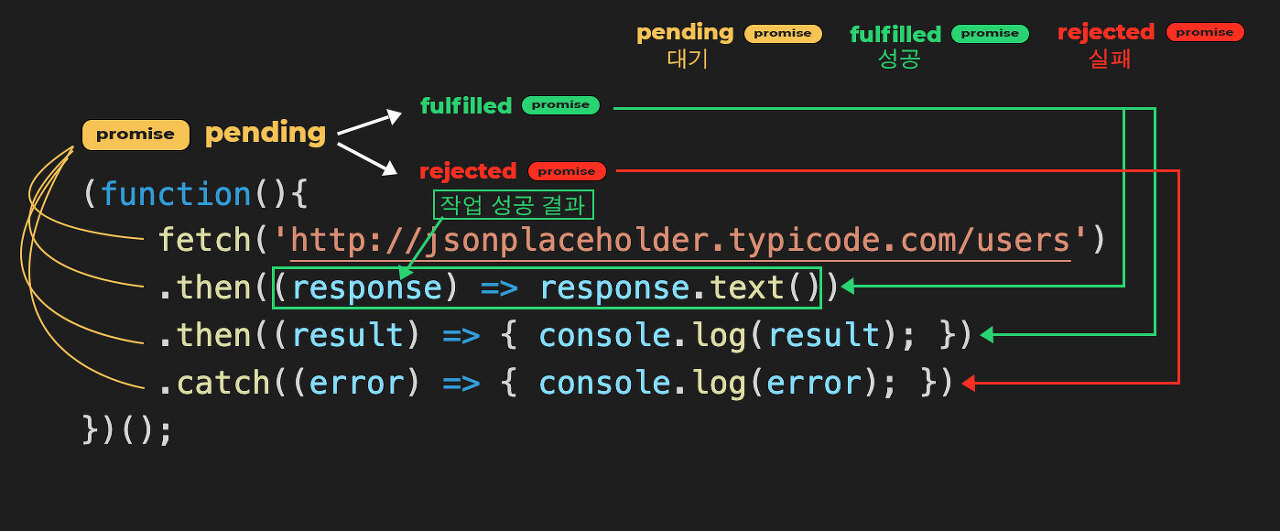
fetch() 함수는 첫 번째 인자로 요청을 보낼 URL을 받습니다. 두 번째 인자로 요청에 대한 옵션을 설정하는 객체를 받고, Promise 타입의 객체를 반환합니다. 반환된 객체는, API 호출이 성공했을 경우에는 .then() 메서드를 사용하여 응답(response) 객체를 처리하고, 실패했을 경우에는 .catch() 메서드를 사용하여 에러 처리합니다.
fetch(url, options)
.then((response) => {
// 성공 콜백
// 응답(response) 처리
console.log(response);
})
.catch((error) => {
// 오류 콜백
// 에러 처리
console.log(error);
});GET
GET 방식은 서버에 데이터를 요청할 때 사용되는 방식입니다. 주로 데이터를 가져오는 용도로 사용됩니다. fetch() 함수의 기본값은 GET이며, 외부 API에 요청을 보낼 때 별도로 설정하지 않으면 GET 요청이 기본으로 사용됩니다. 이 방식은 요청 본문(body)을 받지 않기 때문에 fetch() 함수에서는 별도의 옵션 인자가 필요하지 않습니다. JSONPlaceholder를 사용하여 예제 코드를 작성해보겠습니다.
fetch(`https://jsonplaceholder.typicode.com/posts/1`)
.then((res) => console.log(res) );
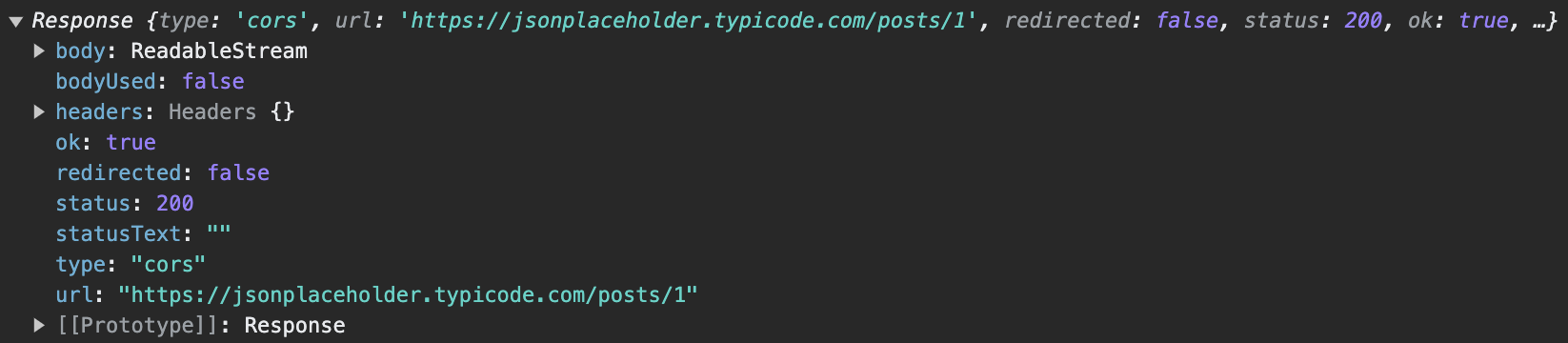
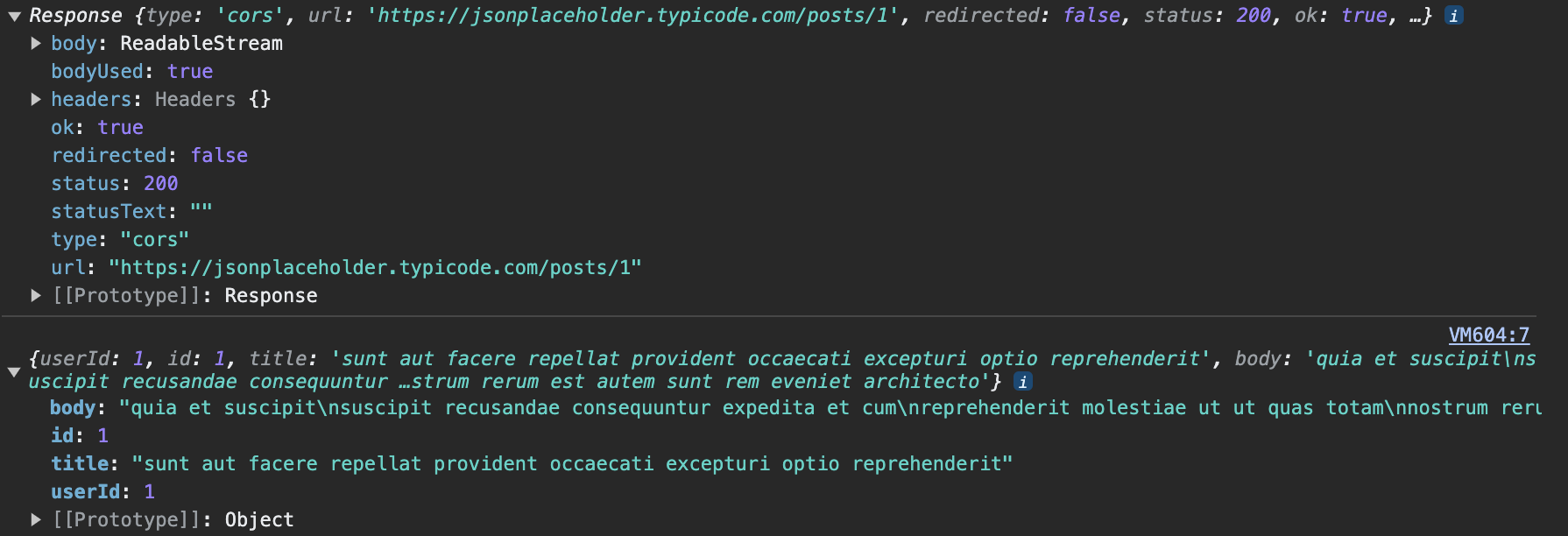
응답(Response) 객체는 다양한 정보가 포함되어 있습니다. status: 200은 상태 코드를 나타내며, 해당 요청이 성공적으로 완료되었다는 내용입니다. body 부분에 있는 ReadableStream은 응답 본문이 스트림 형태로 제공되는 것을 나타내며, 응답(Response) 객체의 메서드를 이용하여 응답 본문을 읽을 수 있습니다.
fetch(`https://jsonplaceholder.typicode.com/posts/1`)
.then((res) => {
console.log(res);
return res.json();
})
.then((data) => {
console.log(data);
return data;
});
첫 번째 then() 메서드에서는 응답(Response) 객체가 다양한 정보를 가져옵니다. 또한 GET 요청은 본문(body)을 포함하지 않기 때문에 응답 객체의 json() 메서드를 사용하여 응답 본문을 JSON 형식으로 파싱합니다. 그리고 두 번째 then() 메서드에서 JSON 형식으로 파싱한 데이터를 data 변수에 저장하고 출력하여 응답 본문을 읽을 수 있습니다.
POST
POST 방식은 서버에 데이터를 전송하여 처리하도록 요청합니다. 이 방식은 주로 데이터를 생성하거나 수정하는 용도로 사용됩니다. POST 요청은 헤더와 본문(body)을 포함합니다. 요청 헤더는 요청에 대한 추가 정보를 제공하며, 본문은 서버로 전송할 데이터를 담고 있습니다.
fetch("https://jsonplaceholder.typicode.com/posts", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Example Post",
body: "This is an example post.",
userId: 1,
}),
})
.then((response) => console.log(response));
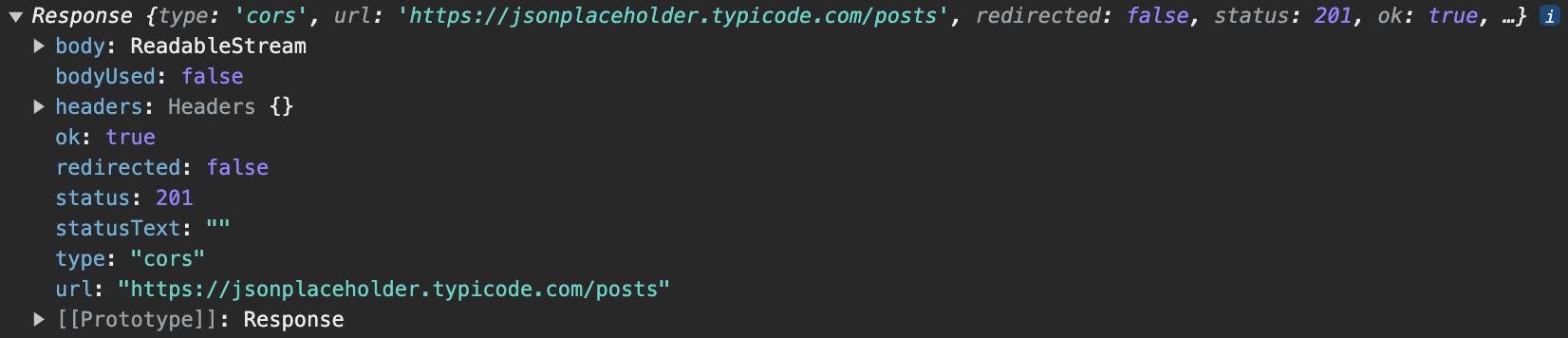
응답(Response) 객체에서 상태 코드 status: 201은 Created를 의미합니다. 이는 서버가 요청을 성공적으로 처리하고 새로운 리소스를 생성했음을 나타냅니다. Content-Type은 요청 본문의 타입을 지정하는데 JSON인 경우 application/json을 사용합니다.
fetch("https://jsonplaceholder.typicode.com/posts", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Example Post",
body: "This is an example post.",
userId: 1,
}),
})
.then((response) => response.json())
.then((data) => console.log(data));
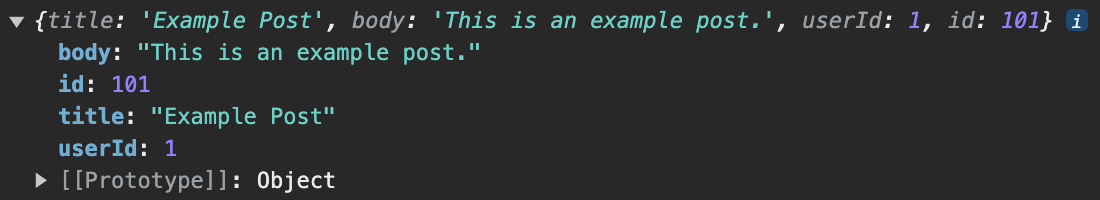
응답 객체의 json() 메서드를 사용하여 응답 본문을 출력했습니다.
PUT
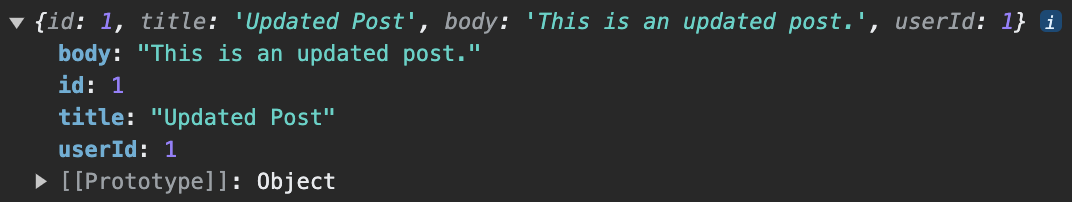
PUT 방식은 서버에 데이터를 업데이트하는 데 사용되는 방법입니다. 주로 데이터 수정이 필요한 경우에 사용됩니다. PUT 방식은 method 옵션만 PUT으로 설정하는 것을 제외하면 POST 방식과 매우 유사합니다.
fetch("https://jsonplaceholder.typicode.com/posts/1", {
method: "PUT",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: 1,
title: "Updated Post",
body: "This is an updated post.",
userId: 1,
}),
})
.then((response) => response.json())
.then((data) => console.log(data));
DELETE
DELETE 요청은 서버에 저장된 데이터나 리소스를 삭제하는 용도로 사용됩니다. 데이터를 보내지 않기 때문에 headers와 body 옵션이 필요하지 않습니다.
fetch(`https://jsonplaceholder.typicode.com/posts/1`, {
method: "DELETE",
})
.then((response) => response.json())
.then((data) => console.log(data));