overflow 속성은 요소의 내용이 요소의 크기를 초과할 때 어떻게 처리할지를 지정하는 데 사용됩니다.
overflow 속성
- visible
- hidden
- scroll
- auto
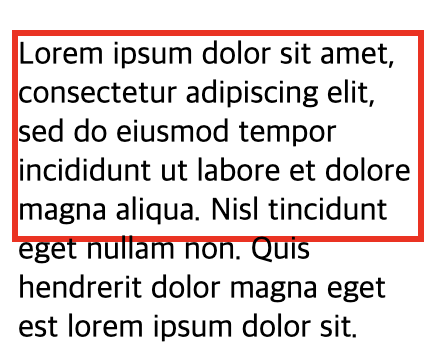
visible
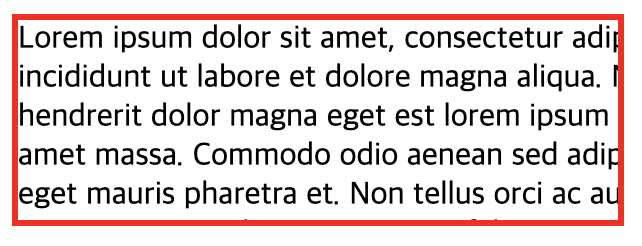
이 값은 기본값으로, 요소의 경계를 넘어가는 내용이 잘리지 않고 표시됩니다. 즉, 요소의 크기를 넘어가는 내용이 그대로 나타납니다.

.example {
width: 200px;
height: 100px;
border: 3px solid red;
overflow: visible;
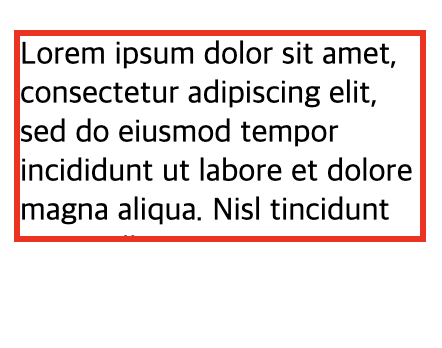
}hidden
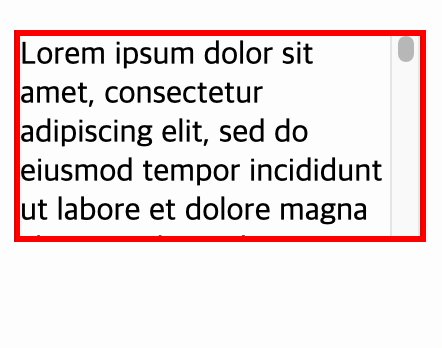
이 값은 내용이 요소의 경계를 넘어가더라도 그 부분을 숨깁니다. 즉, 요소의 크기를 넘어가는 부분은 보이지 않게 됩니다.

.example {
width: 200px;
height: 100px;
border: 3px solid red;
overflow: hidden;
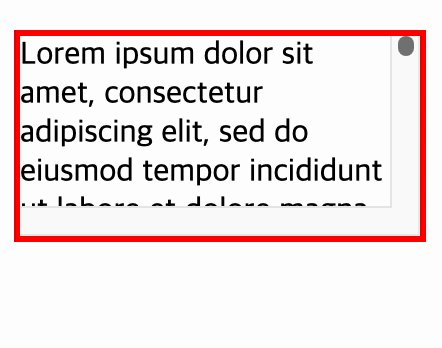
}scroll
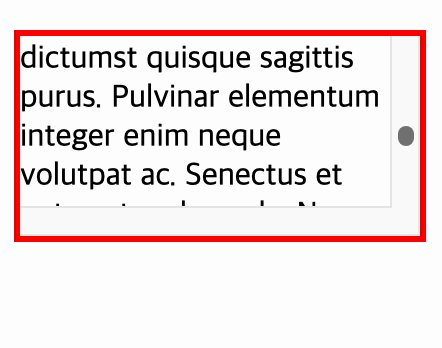
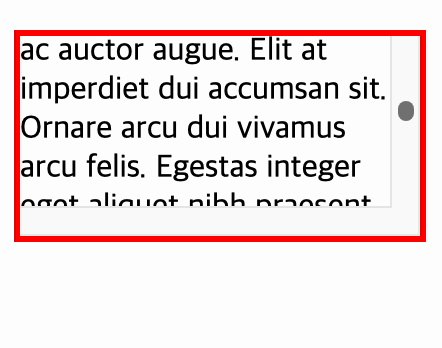
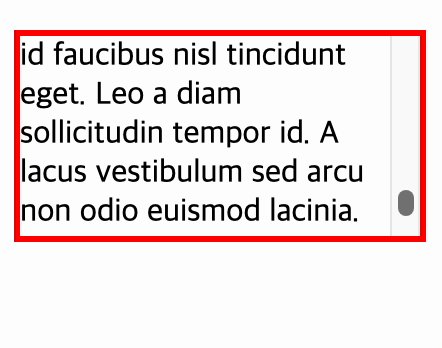
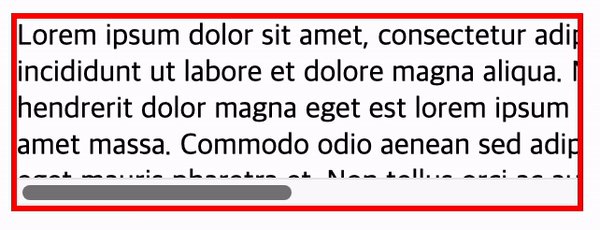
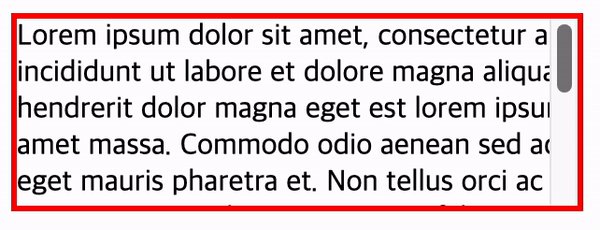
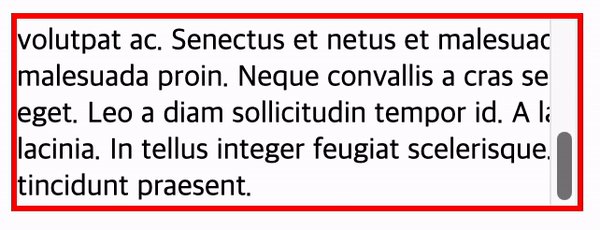
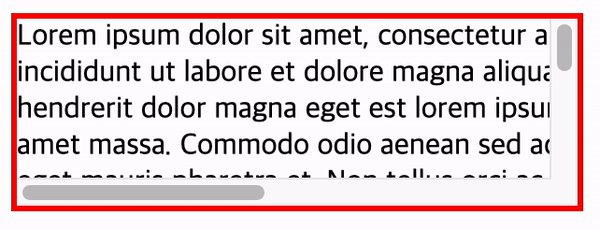
이 값은 내용이 요소의 크기를 초과할 때 스크롤 바를 표시합니다. 사용자는 스크롤을 통해 숨겨진 내용을 볼 수 있습니다.

.example {
width: 200px;
height: 100px;
border: 3px solid red;
overflow: scroll;
}auto
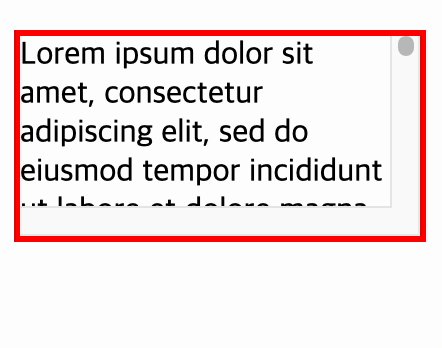
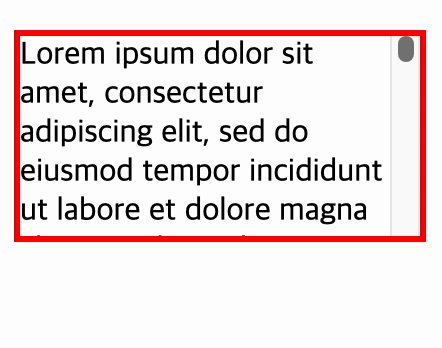
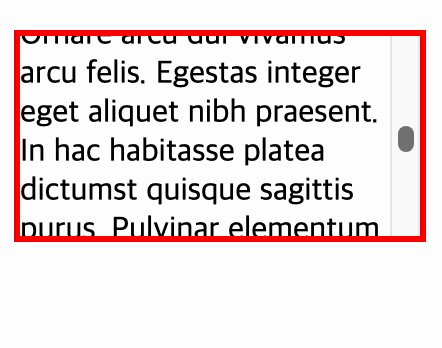
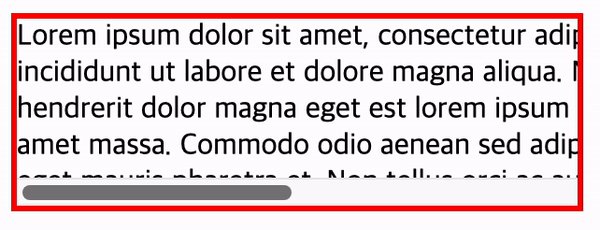
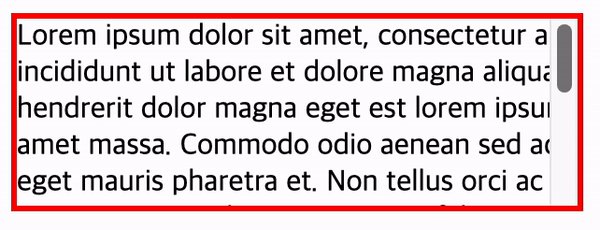
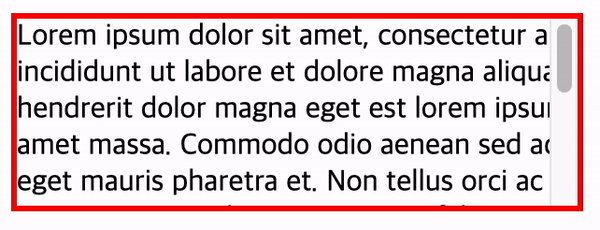
이 값은 내용이 요소의 크기를 초과할 때 필요에 따라 스크롤 바를 표시합니다. 만약 내용이 요소의 크기를 초과하지 않으면 스크롤 바가 표시되지 않습니다. (가로 스크롤 바가 표시되지 않습니다.)

.example {
width: 200px;
height: 100px;
border: 3px solid red;
overflow: auto;
}overflow-x, overflow-y
각각 수평, 수직 방향에 대한 오버플로우 처리를 지정합니다.

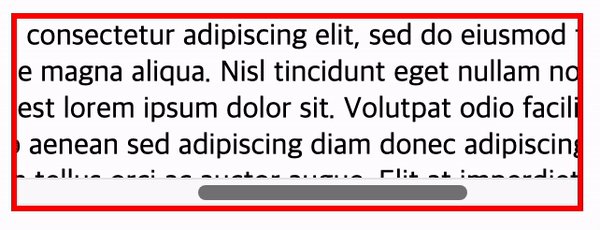
예시에서는 현재 부모 요소의 영역 밖으로 자식 요소가 빠져나와 있다는 것을 확인할 수 있습니다. overflow-x, overflow-y를 사용해서 제어 해보겠습니다.

.parent {
width: 300px;
height: 100px;
border: 3px solid red;
overflow-x: hidden; /* 수평 영역, 부모의 영역 밖으로 나간 자식을 숨김 */
overflow-y: hidden; /* 수직 영역, 부모의 영역 밖으로 나간 자식을 숨김 */
}
.child {
width: 600px;
height: 150px;
}
.parent {
width: 300px;
height: 100px;
border: 3px solid red;
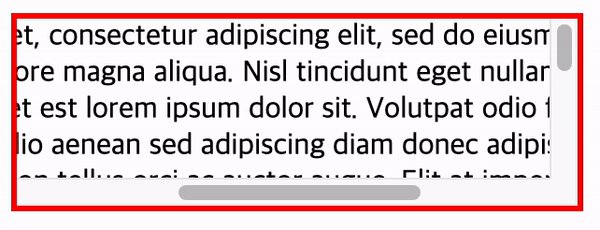
overflow-x: scroll; /* 수평 스크롤 */
overflow-y: hidden; /* 수직 영역, 부모의 영역 밖으로 나간 자식을 숨김 */
}
.child {
width: 600px;
height: 150px;
}
.parent {
width: 300px;
height: 100px;
border: 3px solid red;
overflow-x: hidden; /* 수평 영역, 부모의 영역 밖으로 나간 자식을 숨김 */
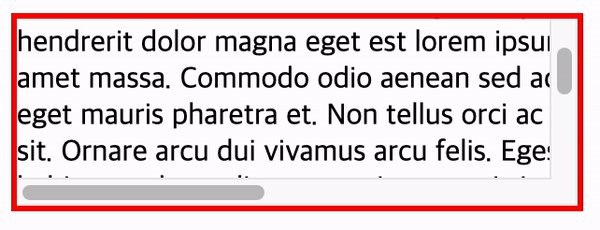
overflow-y: scroll; /* 수직 스크롤 */
}
.child {
width: 600px;
height: 150px;
}
.parent {
width: 300px;
height: 100px;
border: 3px solid red;
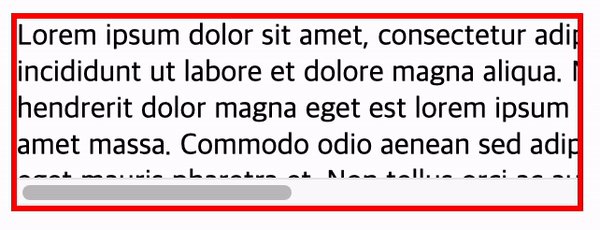
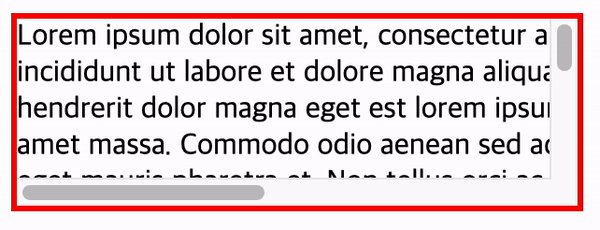
overflow-x: auto; /* 초과된 영역에 스크롤 (가로 세로 스크롤)*/
overflow-y: scroll; /* 수직 스크롤 */
}
.child {
width: 600px;
height: 150px;
}