display 속성은 요소가 화면에 어떻게 표시되는지를 정의하는 데 사용됩니다. 이 속성은 다양한 값을 가지며, 각 값은 요소의 레이아웃과 표시 방법에 영향을 미칩니다.
Block과 Inline
Block element
- 블록 레벨 엘리먼트는 보통 새로운 블록을 형성하며, 수직으로 쌓이는 형태를 가지고 있습니다. 각 블록 엘리먼트는 새로운 줄에서 시작하며, 기본적으로 블록 엘리먼트는 부모 요소의 너비를 100% 차지하려고 합니다. 따라서 블록 엘리먼트의 너비는 부모 요소의 너비에 맞추어집니다.
<div>,<p>,<h1>~<h6>,<ul>,<ol>,<li>등이 있습니다.
Inline element
- 인라인 엘리먼트는 수평으로 나란히 표시되며, 요소의
width(너비)와height(높이)는 해당 콘텐츠에 따라 결정되며 따로 지정할 수 없습니다. 자동으로 줄 바꿈을 발생시키지 않으며, 주로 텍스트 스타일링, 강조, 링크 등 작은 부분에 대한 스타일링이나 동작을 정의하는 데 사용됩니다. - 인라인 엘리먼트의 요소는
width(너비)와height(높이)는 해당 콘텐츠에 따라 결정되며 따로 지정할 수 없기 때문에 수직으로는margin을 가질 수 없습니다. <span>,<a>,<strong>,<em>,<img>,<br>등이 있습니다.
display 속성
- block
- inline
- inline-block
- none
- flex
- grid
block
요소를 블록 레벨로 표시합니다. 블록 레벨 요소는 항상 새로운 줄에서 시작하며 가능한 가로 전체 너비를 차지합니다.
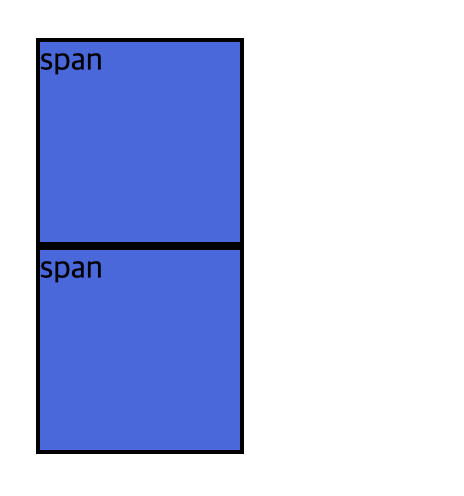
<span>은 인라인 요소이며, 요소의width(너비)와height(높이)는 해당 콘텐츠에 따라 결정되며 따로 지정할 수 없습니다.- 자동으로 줄 바꿈을 발생시키지 않으며, 주로 텍스트 스타일링, 강조, 링크 등 작은 부분에 대한 스타일링이나 동작을 정의하는 데 사용됩니다.

<span>span</span>
<span>span</span>span {
width: 100px;
height: 100px;
border: 2px solid black;
background-color: royalblue;
display: block;
}inline
요소를 인라인 요소로 표시합니다. 인라인 요소는 줄의 일부로 시작되고 내용만큼의 너비를 차지하며 줄 바꿈이 되지 않습니다.
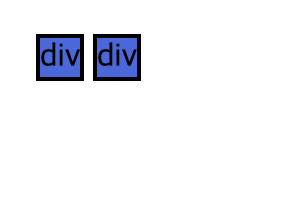
<div>는 블록 요소이며, 기본적으로 가로 영역을 모두 차지합니다.- 블록 요소는 자체 행을 가지며, 인접한 블록 요소는 다음 줄에 위치하게 됩니다.
- 블록 요소 다음에 등장하는 태그는 마치 줄 바꿈이 된 것처럼 보입니다.

<div>div</div>
<div>div</div>div {
width: 100px;
height: 100px;
border: 2px solid black;
background-color: royalblue;
display: block;
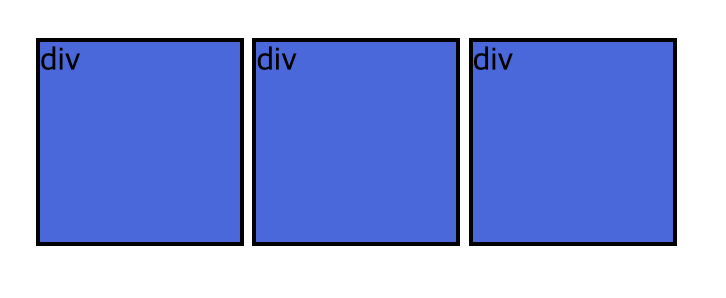
}inline-block
요소를 인라인 박스처럼 배치하면서도 내부 블록 레벨 박스로 취급합니다. 이것은 인라인과 블록 요소의 특성을 결합하여 수평으로 정렬되면서도 높이와 너비를 조정할 수 있는 스타일입니다.

<div>div</div>
<div>div</div>
<div>div</div>div {
width: 100px;
height: 100px;
border: 2px solid black;
background-color: royalblue;
display: inline-block;
}none
요소를 화면에서 숨깁니다. 해당 요소는 레이아웃에서 완전히 제외되며 빈 공간도 차지하지 않습니다. 이 값을 사용하면 요소가 화면에 나타나지 않게 됩니다.
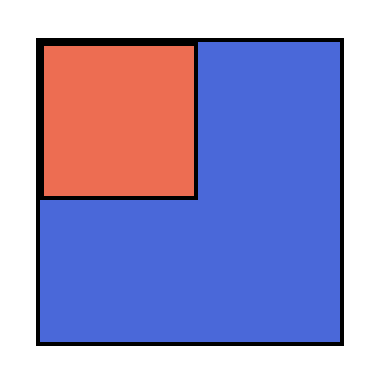
- 각자 크기를 가진 부모 요소와 자식 요소가 있습니다. 자식 요소를
display: none으로 숨겨보겠습니다.

<div class="parent">
<div class="child"></div>
</div>.parent {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: royalblue;
}
.child {
width: 75px;
height: 75px;
border: 2px solid black;
background-color: tomato;
}
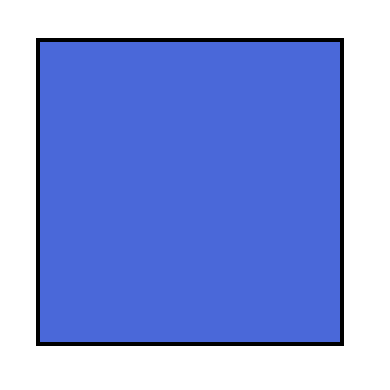
- 자식 요소를
display: none으로 숨겼습니다.
<div class="parent">
<div class="child"></div>
</div>.parent {
width: 150px;
height: 150px;
border: 2px solid black;
background-color: royalblue;
}
.child {
width: 75px;
height: 75px;
border: 2px solid black;
background-color: tomato;
display: none;
}flex
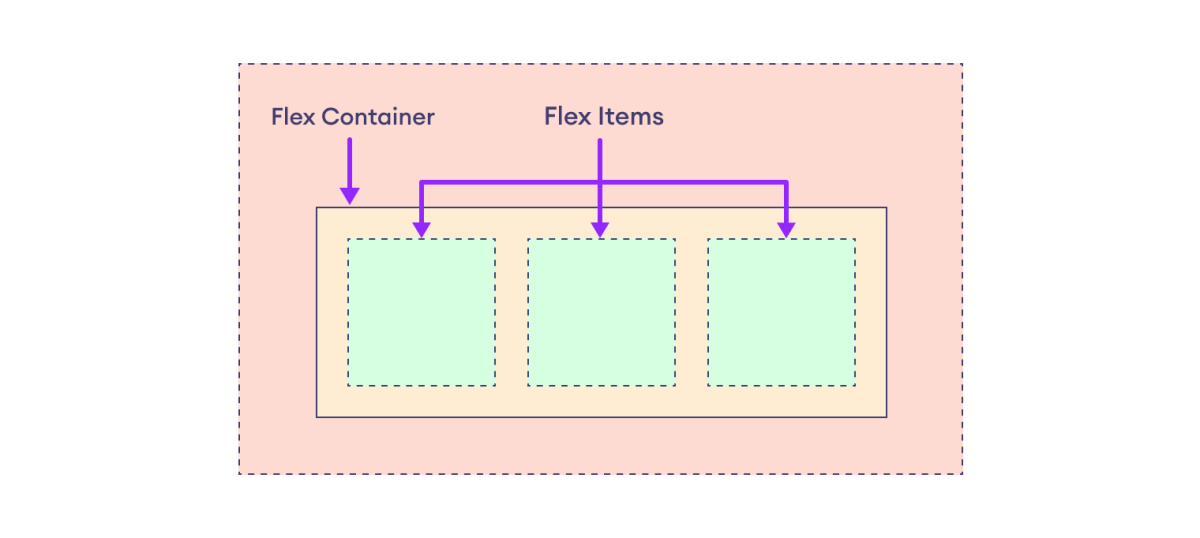
Flex(플렉스)는 Flexible Box, Flexbox로도 불리며, 유연한 박스 모델을 사용하여 요소를 배치합니다. Flex는 레이아웃 배치 전용 기능으로 고안되었습니다.

- 부모 요소를 Flex Container(플렉스 컨테이너)라고 하며, 자식 요소를 Flex Item(플렉스 아이템)이라고 합니다. "컨테이너는 Flex의 영향을 받는 전체 공간이며, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는지"라고 생각하시면 됩니다.

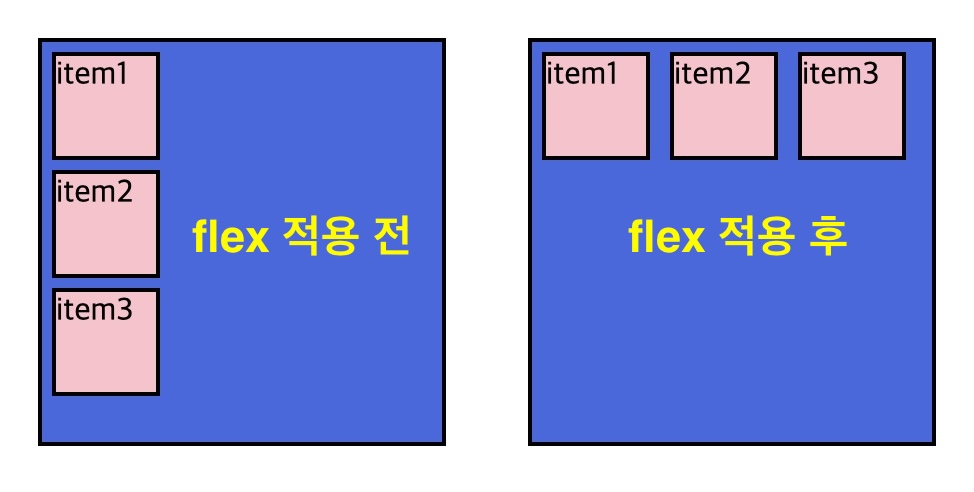
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>.container {
width: 200px;
height: 200px;
border: 2px solid black;
background-color: royalblue;
display: flex;
}
.item {
width: 50px;
height: 50px;
border: 2px solid black;
background-color: pink;
margin: 5px;
}grid
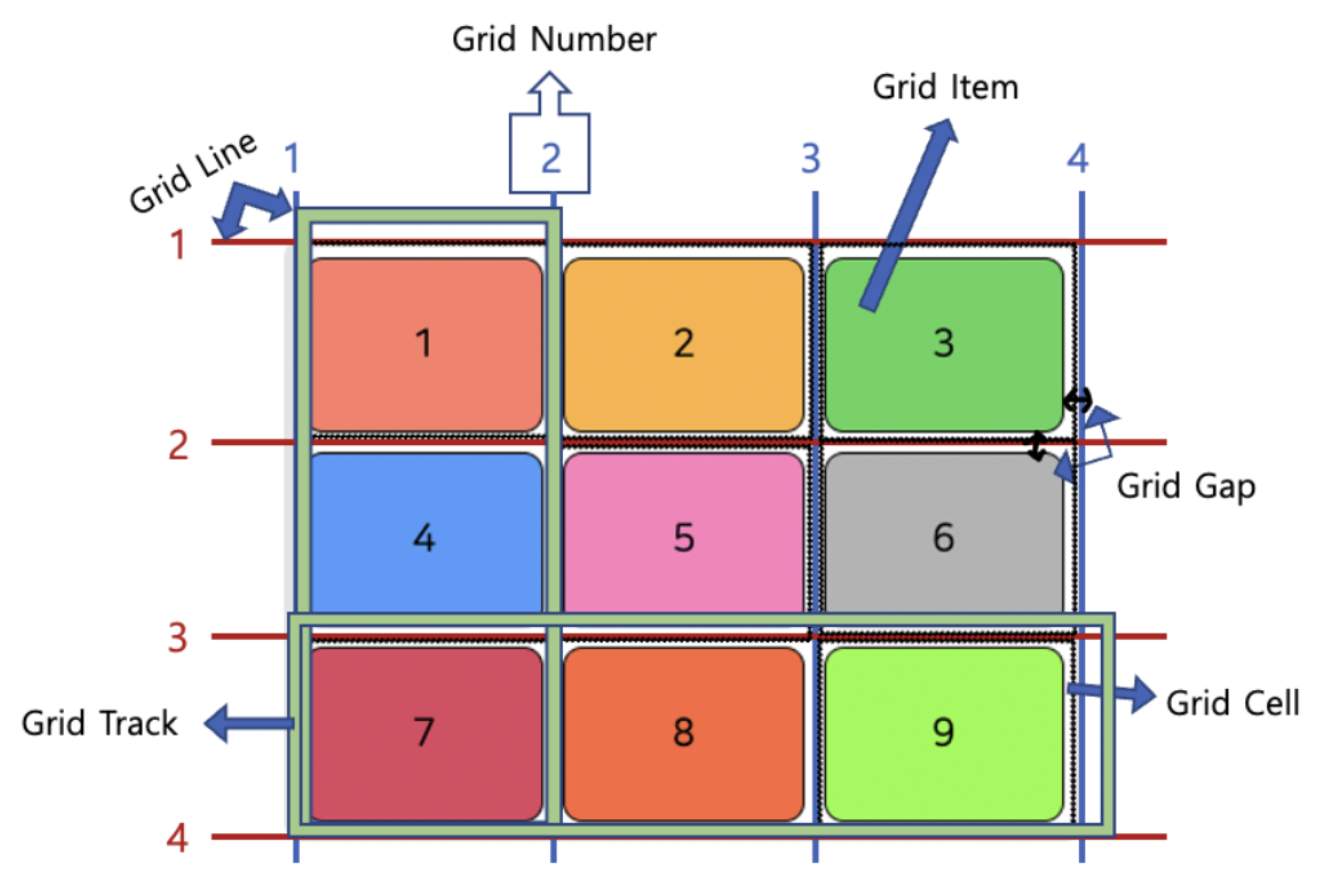
반응형 웹 페이지 레이아웃을 효과적으로 만들기 위한 레이아웃 시스템입니다. 플렉스(flex)가 가로 또는 새로 단일 방향 레이아웃을 배치하는 데 적합하다면 그리드는 마치 표처럼 행과 열로 구성된 레이아웃을 배치하는데 더 적합한 기능이라고 할 수 있습니다.

- CSS 그리드의 주요 구성 요소는 그리드 컨테이너와 그리드 아이템으로 구성되어 있습니다. 그리드 컨테이너는 그리드를 생성하고 포함하는 부모 요소이며, 그리드 아이템은 그리드 컨테이너 내에 배치되는 자식 요소입니다.

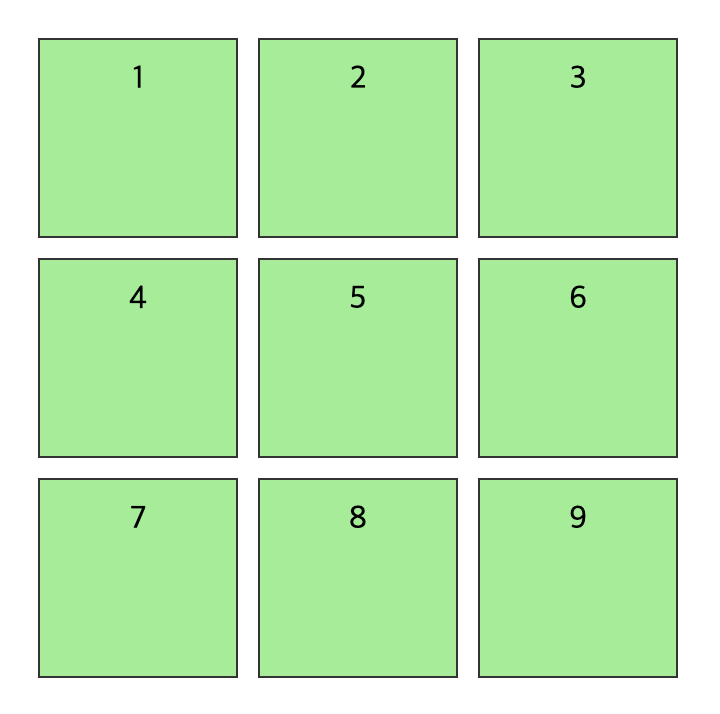
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>.grid-container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
gap: 10px;
}
.grid-item {
background-color: lightgreen;
border: 1px solid #333;
padding: 10px;
text-align: center;
}