1. 실제로 적용
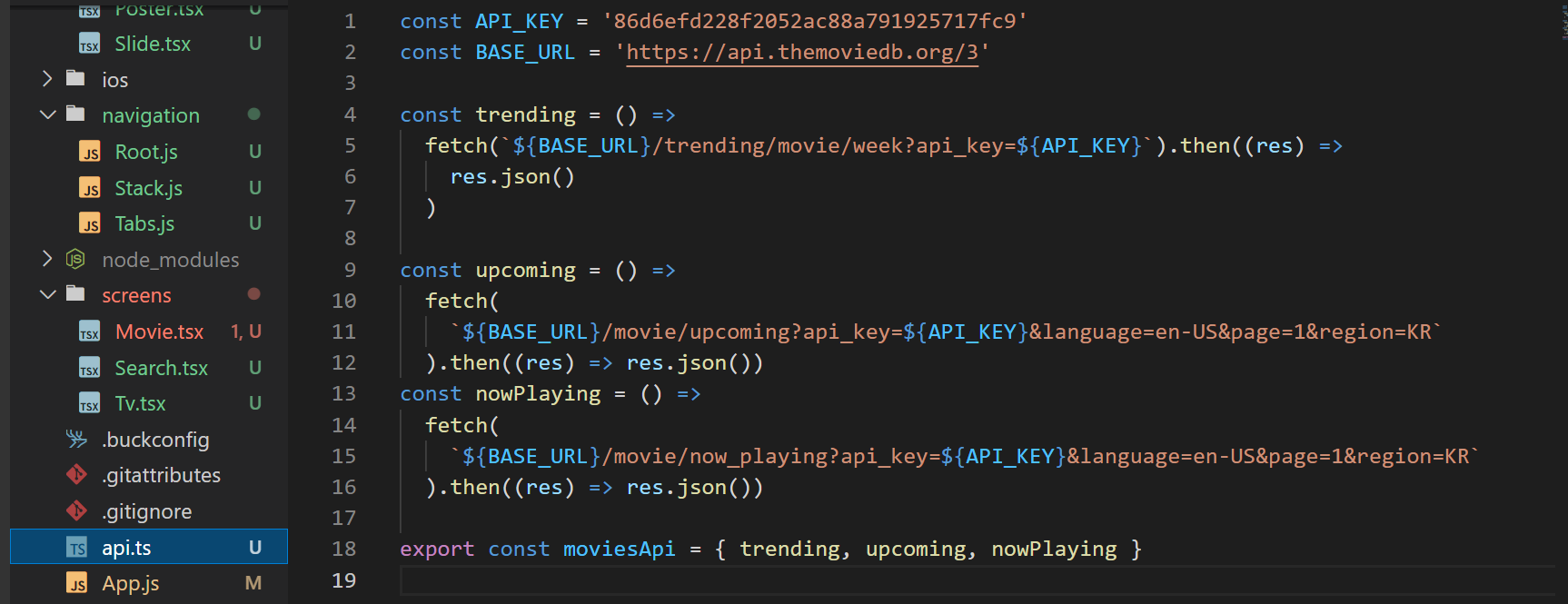
-fetch부분은 자주 쓰이기 때문에 component로 분리

- fetch는 자주 쓰이기 때문에 component로 분리
- 반드시 fetch(
~~~~).then((res)=>res.json()) json으로 받을것 - export cont moviesApi= {trending, upcoming, nowPlaying} 으로 구조화시킬것.

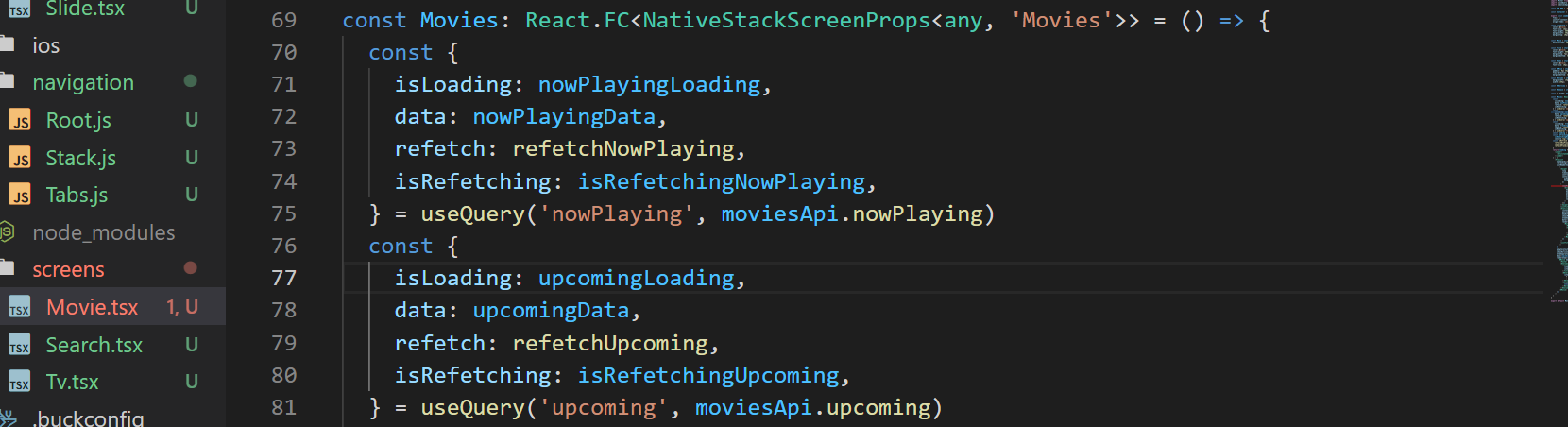
- 형식은 const {} = useQuery('', movies.tredning)
{}에 들어가는 변수는 isLoading, data, refetch, isRefetching
refetch와 reRefetching은 새로고침할떄 사용.
Es6문법으로 data: nowPlayingData으로 , 에러도 막고
''부분은 query 키, 즉 이름, 다른 페이지에서도 사용시 키 호출.

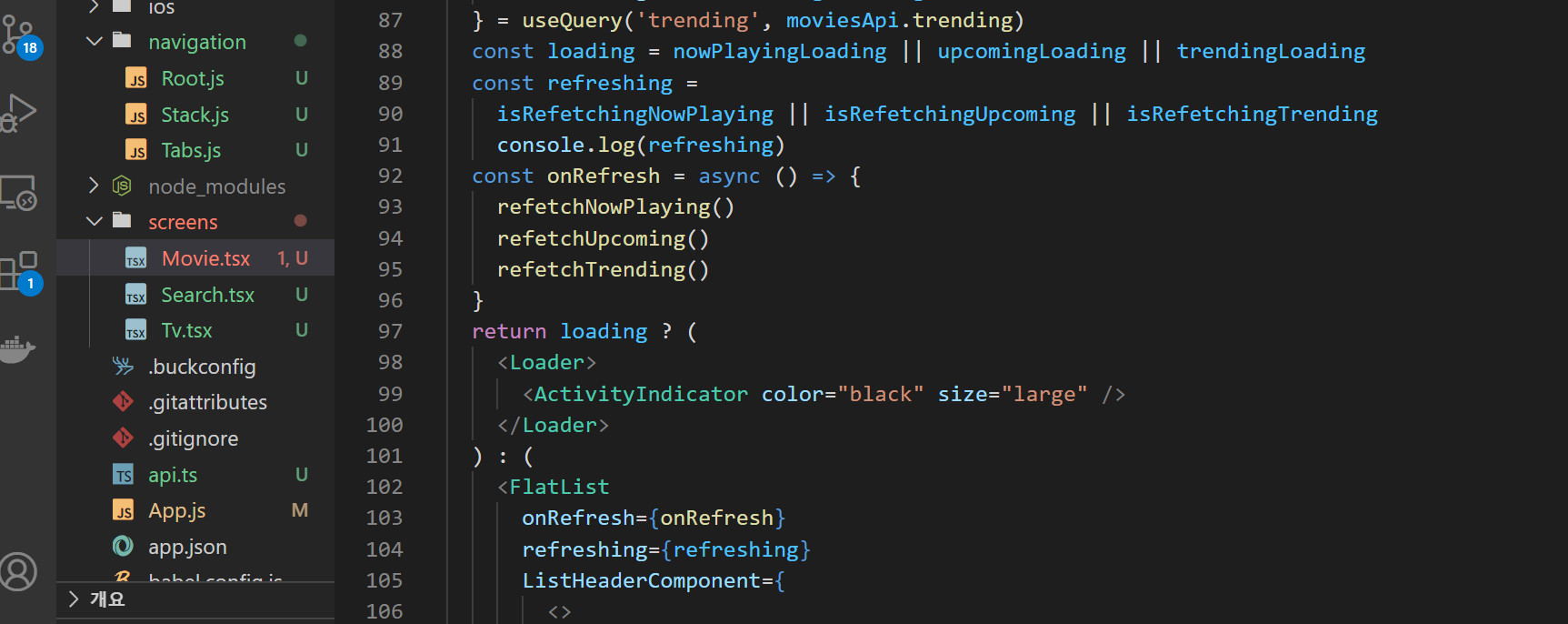
const loading=
const refreshing =
const onRefresh =
부분을 보면 세개의 query를 묶음
<FlastList 부분에서onRefresh와 refreshing으로 새로고침을 함.>
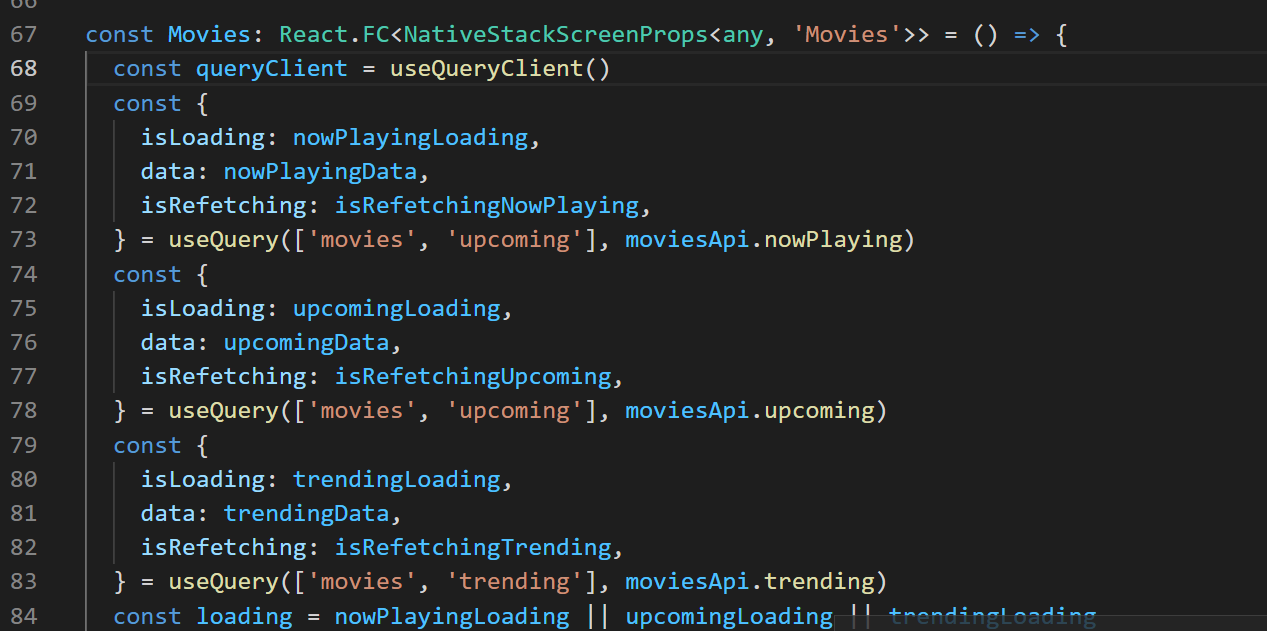
2. categorize해서 refetch

-
const queryClient = useQueryClient() 호출!!! 매우 중요함
-
useQuery에서 퀴리 key를 (['movies', 'upcoming'], moviesApi.upcoming)으로
categorize화시킴.. -
useQuery부분에서 refetch부분은 삭제. 위 스크린샷과 비교할 것.
-
호출
const onRefresh = async () => {
queryClient.refetchQueries(['movies'])
console.log(onRefresh)
}호출은 queryClient.refetchQueries(['movies'])를 하면
3개의 query가 모두 호출됨!!
