1. 시작(api.ts)
const API_KEY = '86d6efd228f2052ac88a791925717fc9'
const BASE_URL = 'https://api.themoviedb.org/3'
export interface Movie {
adult: boolean
backdrop_path: string | null
genre_ids: number[]
id: number
original_language: string
original_title: string
overview: string
popularity: number
poster_path: string | null
release_date: string
title: string
video: boolean
vote_average: number
vote_count: number
}
interface BaseResponse {
page: number
total_results: number
total_pagex: number
}
export interface MovieResponse extends BaseResponse {
results: Movie[]
}
const trending = () =>
fetch(`${BASE_URL}/trending/movie/week?api_key=${API_KEY}`).then((res) =>
res.json()
)최종으로 interface MovieResponse를 쏴 주는데
Movie는 BaseResponse를 extends하고, interface Movie를 받아서
배열로 쏴줌. Movie[]
참고로 interface Movie도 export 해 주어야 함.
check!!! poster_path: string | null <---짝대기 한개다
genre_ids: number[] <---interger Array
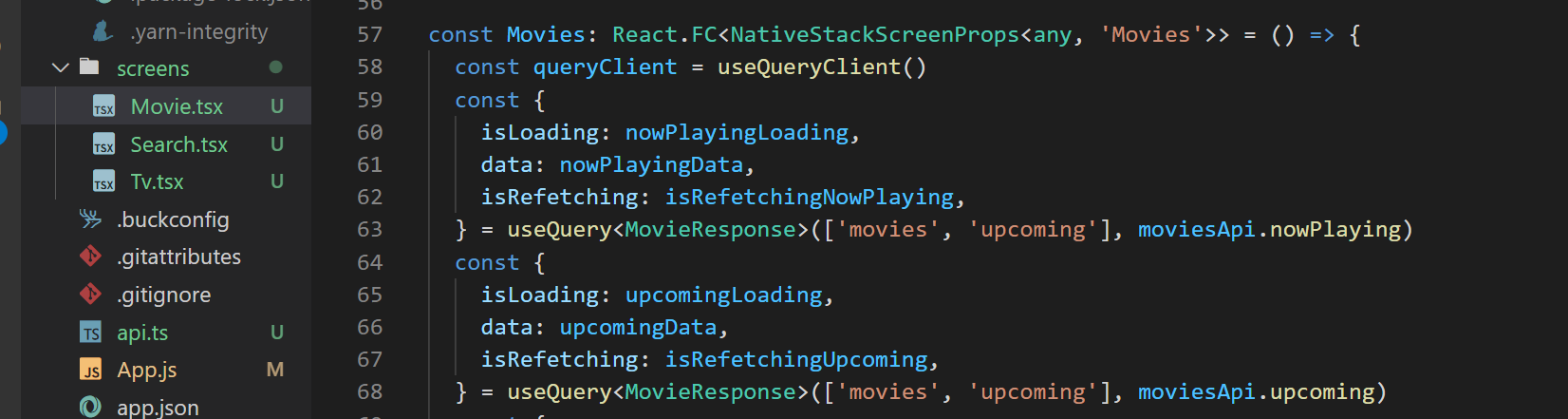
2.적용

useQuery옆에다가 갓다붙임

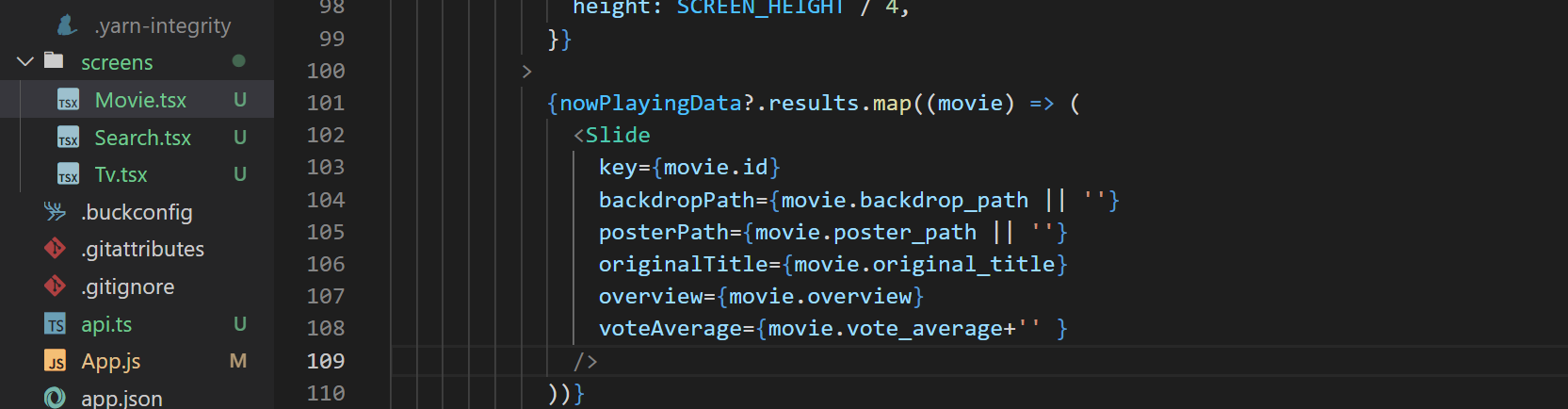
check!!!!
nowPlayingData? <----뒤에 ? 붙이는거
movie.backdrop_path || '' <----작대기 두개랑 ''
movie.vote_average + '' <----더하기랑 ''
귀찬아서 설명은 생략.ㅠㅠ
정리하는게 너무너무 존나게 재밌구나 :)
